주특기 플러스
일단 프리티어 설정부터 잡고 가고 싶은데 - 나는 어떻게 쓰고 싶은걸까?
Trailing Commas가 뭐징
프리티어 옵션 종류에는 뭐가 있징
importOrder 정리법 찾았다!
{
# 외따옴표 사용
"singleQuote": true,
# 자동 세미콜론 와다다다 붙이기
"semi": true,
# 일반적으로 안 쓰는 기능. 띄어쓰기 대신 탭을 사용하고 싶을 때 활성화 한다고
"useTabs": false,
# 줄바꿈 시 들여쓰기 간격. 기본값은 2, 4나 2를 많이 씀.
"tabWidth": 2,
# JS는 배열, 객체 등의 마지막 요소에 콤마가 붙는데 그거 붙일지 말지 설정하는 것.
# none이면 안붙임, es5면 가능한 곳에만 붙임, all이면 모든곳에 다붙이는 것
"trailingComma": "all",
# 몇 글자까지 한 줄에 표시할 지
"printWidth": 100,
# 화살표 함수의 매개변수에 괄호 감쌀지 여부
"arrowParens": "always",
# import 구문들 순서대로 정렬할지 여부인 것 같다. true 하는게 좋은데 이거 쓰려면 다른 디펜던시가 필요
# @trivago/prettier-plugin-sort-imports 해야함
"orderedImports": true,
# 객체 선언 시 괄호 양 끝 사이에 공백 넣을지 말지. true 하면 보기 편하다
"bracketSpacing": true,
# 이건 뭐야? JSX 브라켓 한줄 사용 여부. 기본이 false라고.
"jsxBracketSameLine": false
}dotenv 어떻게 쓰더라 - .env에서 환경변수를 가져오는 방법
이를테면 .env에 PORT 번호를 저장했다고 하자.
app.js나 server.js 등 서버를 띄우는 js 파일에서 다음을 수행한다.
- import dotenv from 'dotenv' (없으면 yarn add dotenv로 설치)
- dotenv.config(); 라고 어딘가에 써줄 것 (주로 상단부에 명시
- const PORT = porcess.env.PORT; 라고 선언 후 PORT를 갖다 쓰면 끝
소켓 연결에서 end와 close의 차이
end는 일방의 연결이 끊긴 것. 주로 클라이언트가 더이상 데이터를 보내지 않을 때 서버단에서 end를 사용. close여야 양쪽 모두 종료인데 클라단에서 close를 갖고있다.
버퍼와 스트림은 통신을 하기 위한 매개체 - 이들은 무엇인가🤔
-
버퍼 객체? 🤔
이걸 알려면 바이트 배열부터 알아야 한다. 바이트 배열은 이진 데이터이고, 8비트 단위의 데이터 배열이다. 각 요소는 0 ~ 255 사이의 정수 값을 가지고 이게 1바이트. 이 1바이트는 16진수로 나타내진다. -
엥 바이트 배열을 어따 쓰는데용? 🤔
이미지, 동영상, 네트워크 패킷 등을 표현할 때 사용. 효율적인 메모리 사용과 빠른 데이터 전송이 가능! -
그래서 버퍼 객체는 이겁니다. 짜잔!
버퍼 객체는 Node.js에서 이진 데이터를 다루기 위한 특별한 객체.
JS의 문자열은 UTF-16으로 인코딩 되어 있어 이진 데이터를 효율적으로 처리하기 어렵다. (UTF-8이어야 하는데🤔)
Buffet 객체는 원시적 이진 데이터를 저장, 조작하는데 특화되어 있다고.
버퍼 객체의 장점?
- 고정 길이: 1바이트로 고정되어 있다
- 빠른 접근: 바이트 배열에 빠른 접근 가능. 버퍼 객체는 원래 바이트 배열을 다루기 위해 탄생했으므로!
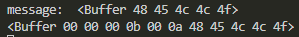
아니 이게 뭐야, 내가 입력한 문자가 다 다른 수로 나와요

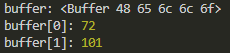
나는 Hello를 입력했는데 버퍼는 16진수로 찍고 buffer[0]은 72이고 buffer[1]은 101이네?! 이게 대체 뭐야?!
-> 문자열을 변환할 땐 일단 아스키코드로 바꾸기 때문에 그렇다. 버퍼 낱개 배열을 찍는건 아스키 번호를 보여주고, 버퍼 객체를 통째로 찍는 건 이 아스키 번호를 16진수 바이트배열로 바꿔서 보여주는 것.
ERR_BUFFER_OUT_OF_BOUNDS가 뭐지 - 내가 버퍼 사이즈를 0으로 해놨다

??? 이게 대체 뭐지? 싶었는데 server.js도 client.js도 튜터님 코드와 똑같았다.
남은 것은 utils.js 뿐이었는데 역시나 여기서 틀렸다.

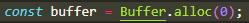
(버퍼 선언한다고 했지 담아주겠다고 한 적 없다)

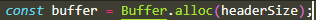
헤더 사이즈만큼 allocate 해주었다.
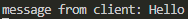
템플릿 리터럴을 쓰면 버퍼 객체의 메시지가 스트링일 때 스트링으로 나온다

그냥 console.log는 바이트 배열로 나오는데,

템플릿 리터럴을 쓴 경우 스트링이면 이렇게 스트링으로 나온다.
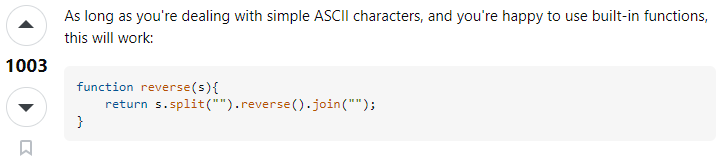
문자열 뒤집기 어떻게 하더라 - 역시 스택 오버플로우는 답을 알고 있어

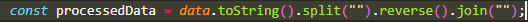
정말? 아까 split("").reverse().join() 했을 땐 에러 터지던데🤔

아 join도 join("") 으로 써줘야 하는구나!

원하던 문자열을 얻었다. 야호!

