TCP 강의
Ctrl + C 는 실행 취소 - 윈도우에서 TCP 서버 띄우고 이렇게 끄면 에러가 난다!
윈도우에서 Ctrl + C 하면 SIGINT 라는 신호가 간다. '이 신호가 오면 어떻게 저떻게 처리해줘~' 라고 소켓 명령어를 따로 정해줄 수 있다.
주특기 플러스 - 유니티
에셋, 씬, 게임 오브젝트
- 에셋: 게임에 필요한 모든 리소스
- 씬: 각 게임의 장면 또는 화면.
-> 우리는 게임의 일정 요소요소를 끊어 씬이라는 단위로 관리하게 될 것임.
ex) 메뉴 씬, 게임 플레이 씬, 엔딩 씬 등 - 게임 오브젝트: 씬에 배치되는 모든 요소
-> 게임 오브젝트는 에셋을 이용하여 씬에 생성되며, 게임의 동작과 상호작용을 담당. 에셋이 씬에 올라가면 게임 오브젝트가 되는 것.
-> 게임 오브젝트는 계층구조로 되어 있어서, 게임 오브젝트 밑에 또다른 게임 오브젝트를 놓을 수 있다. 이건 실습해보면 알게 될 것.
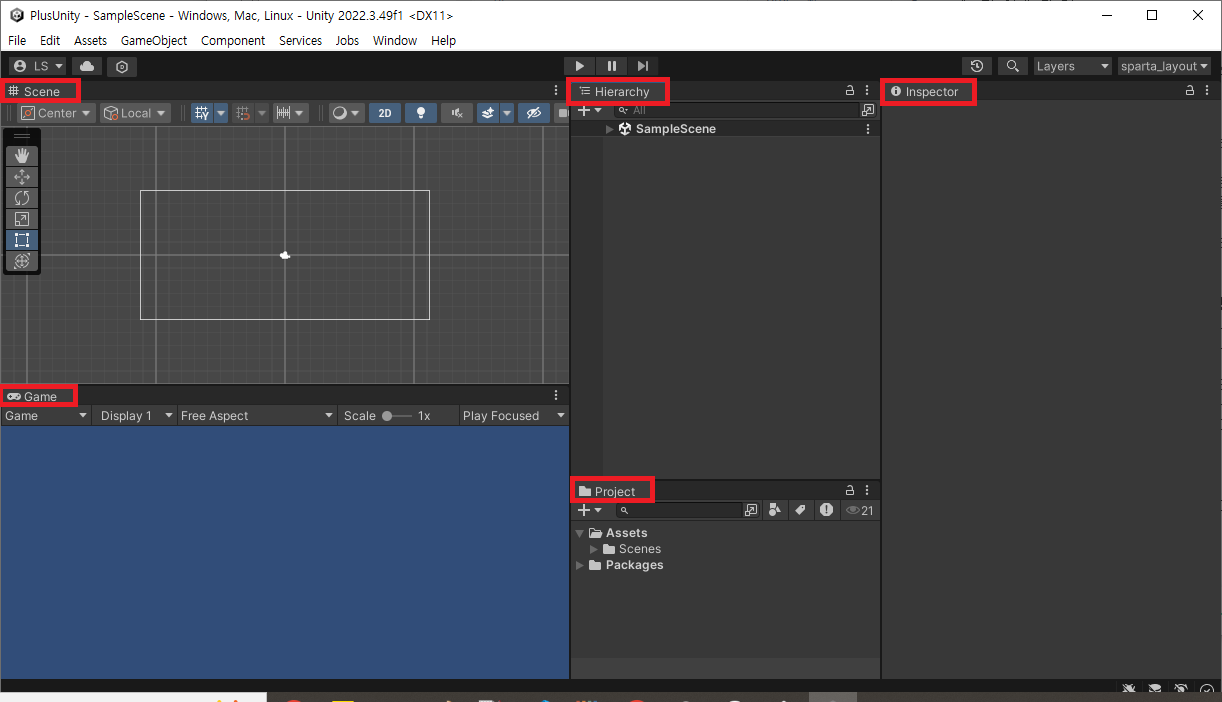
씬 뷰? 게임 뷰? 여러 유니티 인터페이스 들 🤔
- 씬 뷰: 실제 우리의 작업공간. 구성 요소가 배치되어 있는 플레이 전의 게임화면으로, 구성요소 편집이 가능.
- 게임 뷰: 실제 게임이 실행되는 뷰로, 설정된 카메라를 통해 보는 시점. 플레이어가 게임을 플레이하는 시야를 실시간으로 확인 가능.
- 하이어라키 뷰: 현재 씬의 게임 오브젝트 계층 구조 표시부. 유니티 내의 프로젝트 탐색기(?) 같은 부분. 폴더 밑에 또 폴더가 와라락 있을 것.
- 인스펙터 뷰: 선택된 게임 오브젝트의 속성 및 구성요소 편집. 씬이랑 게임 뷰 오른쪽에 뜨는 복잡한 속성창. 스크립트를 붙이거나 각도를 돌리거나 여러가지를 할 것.
- 프로젝트 뷰: 프로젝트의 에셋 표시 및 관리. 씬 및 게임 뷰 하단에 뜨는 폴더랑 에셋 탐색기같이 생긴 것.
콘솔 뷰: 게임 실행 중의 로그 및 메시지 표시. 프로젝트 뷰 하단에 상태표시줄 같은 곳에 메시지가 뜬다.

-> 이거 어차피 엔진 켜면 탭에 이름 다 써있다. 튜터님이 씬뷰 봐주세요, 게임뷰 봐주세요 라고 할때 어디구나 정도 감만 알아두자.
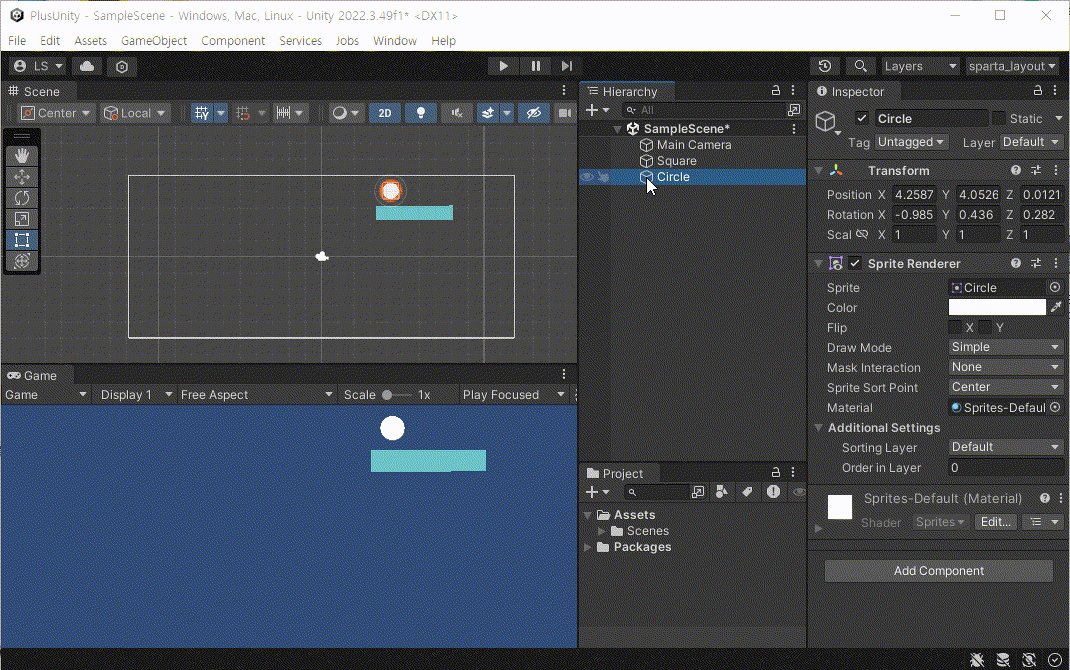
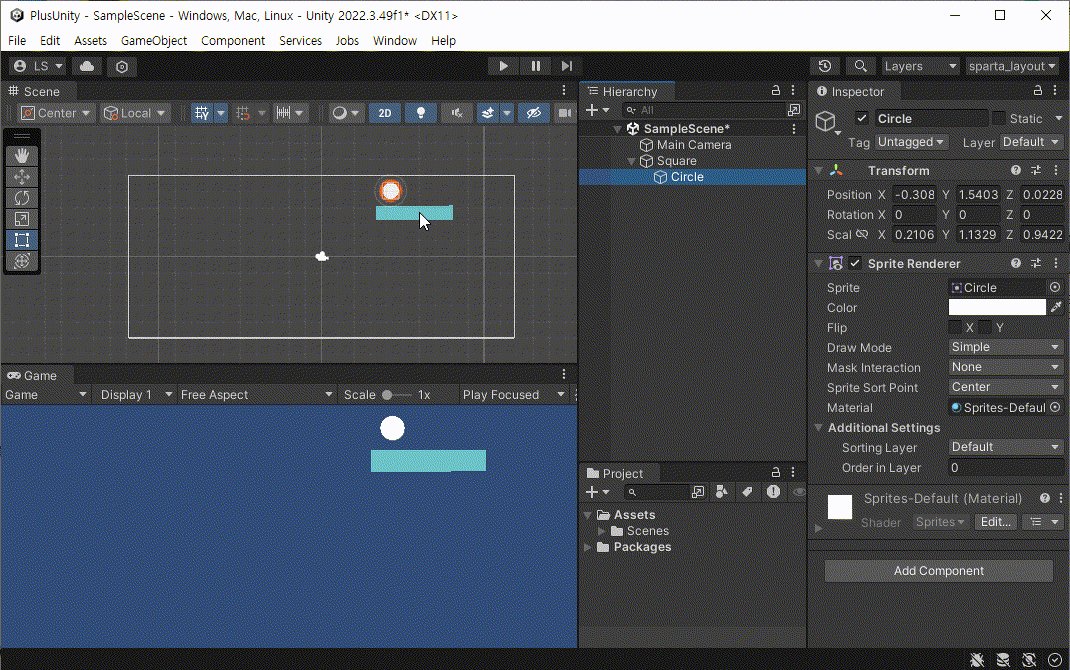
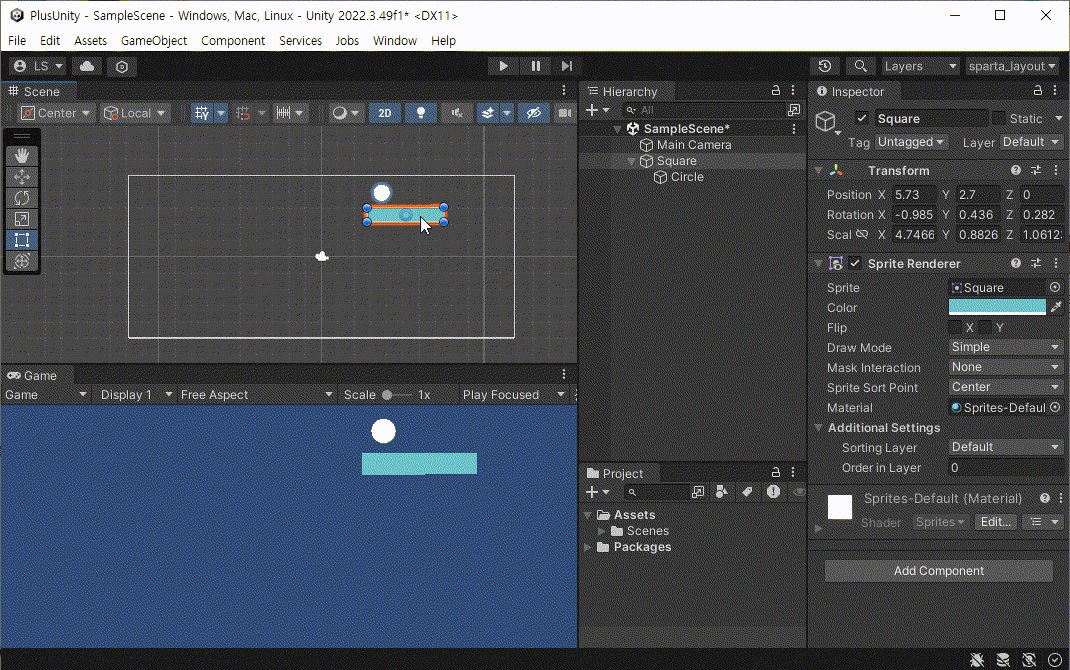
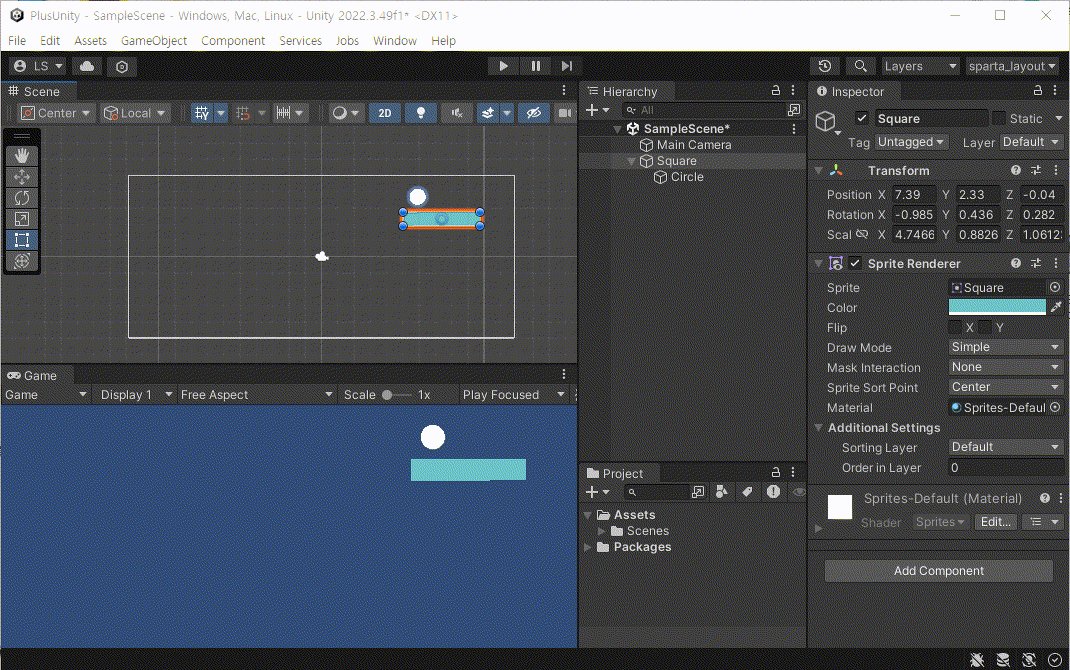
씬 뷰의 오브젝트와 부모자식 관계

- 씬 뷰에서는 오브젝트를 여러 가지로 다룰 수 있다. 그냥 이용자가 시점을 이동하는 경우도 있고,
하이어라키에서 끌어다 놓아서 저렇게 하위로 가게 되면 부모자식 관계가 설정, 이러면 둘이 같이 움직이게 된다. 밖으로 빼면 관계 해제, 따로따로.
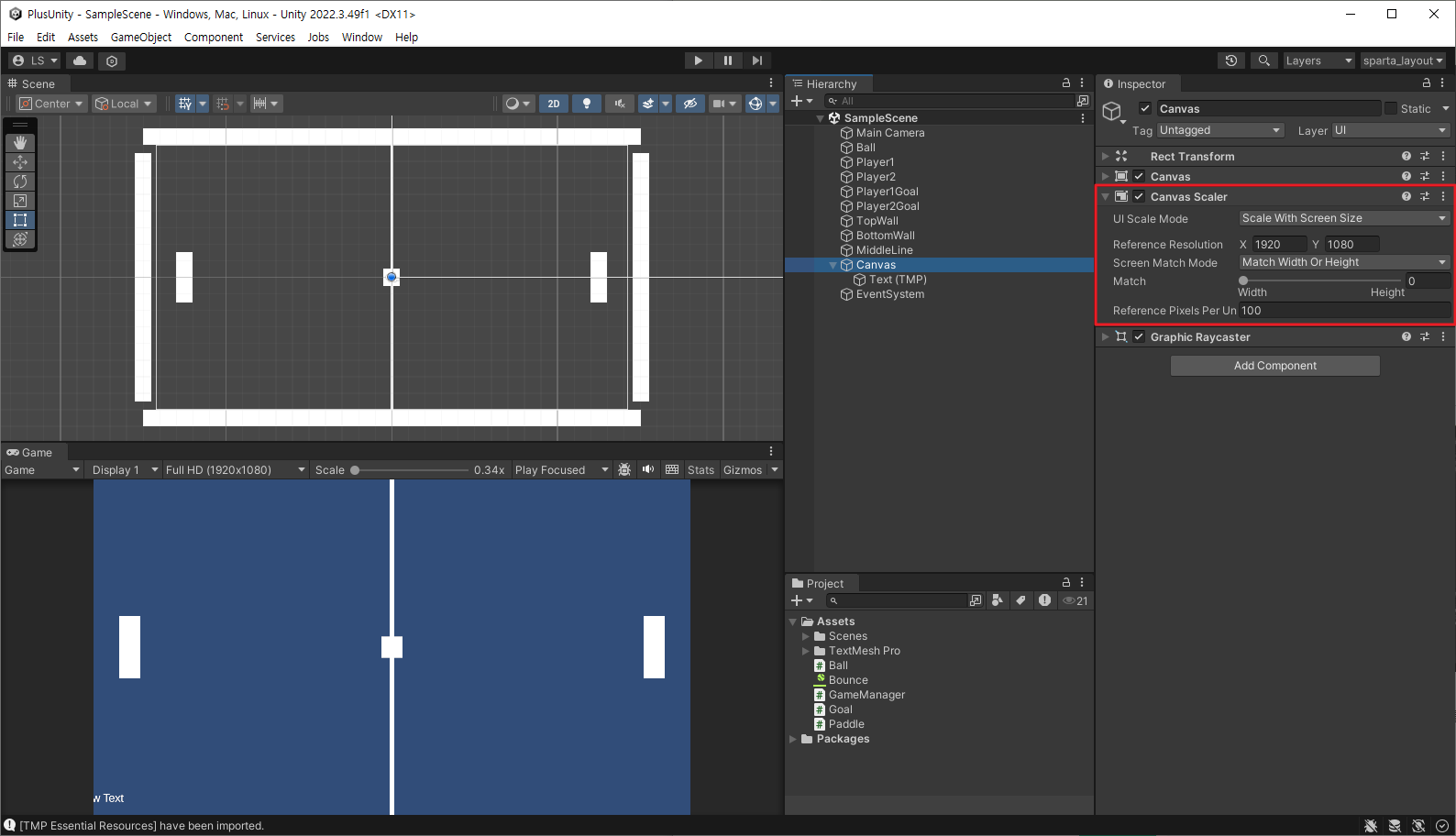
캔버스 비율에 따라 UI를 스케일링 하려면 - Canvas Scaler를 손보자

요렇게 생긴 녀석이 있다. 레퍼런스가 되는 해상도를 입력하면, 화면 실제 해상도가 바뀌어도 대강 입력한 레퍼값 비율에 맞게 조절해준다.
핵심은 스크립트를 붙여 오브젝트를 동작하게 만드는 것
작성된 스크립트들을 Inspector 상에서 Add Component 버튼을 통해 게임 오브젝트에 등록되게 되면, 그 로직이 실제로 게임 오브젝트에 적용되게 된다는 것만 알아두자.
-
유니티 스크립트 짜는 법을 따로 공부하고 싶다면 https://learn.unity.com 을 참고하자
-
빌드한 게임에서 빠져나오고 싶다면 Alt + Enter로 창을 줄인 다음에 X 버튼으로 닫자
UGUI 라는 것이 있다.
Unity UI는 게임 및 애플리케이션용 사용자 인터페이스를 개발하기 위한 UI 툴킷입니다. 이는 컴포넌트와 게임 뷰를 사용하여 사용자 인터페이스를 정렬, 위치 지정 및 스타일 지정하는 GameObject 기반 UI 시스템입니다. Unity UI를 사용하여 Unity 에디터에서 사용자 인터페이스를 만들거나 변경할 수 없습니다.

(이게 뭔 소리야?)
게임에서 UI는 매우 중요하다. 장비창이나 툴팁 등을 위한 기능들이 미리 만들어져 있다.
우리가 겪어봤던 유니티 툴에 있는 UI들. 윈도우 메뉴라던지 인스펙터 창의 UI들 - 즉, 유니티 에디터의 UI들은 UGUI로 조작이 불가능 하다는 것. 게임 상의 시스템만 조절할 수 있다 는 얘기이다.
캔버스는 여러 렌더 모드가 있다 - 화면을 표현하는 다양한 방법
Screen Space - Overlay, Screen Space - Camera, World Space가 있다.
-
Screen Space - Overlay
가장 많이 쓰이는 렌더 모드중 하나. 렌더링된 화면 상단에 UI 요소를 배치한다. 화면 크기나 해상도가 변경되면 캔버스도 여기에 맞춰서 자동으로 크기를 변경해준다. -
Screen Space - Camera
화면 크기 조정, 해상 변경, 카메라 절두체가 변경되면 캔버스도 이에 맞춰 자동으로 크기를 변경해준다. 여기까지는 오버레이와 비슷한데, 장점은 UI가 화면에 그려지는 순서를 변경해줄 수 있다. 맨 앞, 맨 뒤는 물론이고 두 오브젝트 사이에 넣을 수도 있다.
-> 절두체가 뭐지? 🤔
여기 를 참고하자. 머리잘린 뿔의 형상을 말하는데, 대충 카메라가 비추는 영역? 범위?를 뜻하는 것 같다.
- Game World
캔버스가 개별 개체처럼 작동한다. 캔버스의 크기는 Rect Transform을 이용해 수동으로 설정 가능. UI요소가 3D 배치에 따라 씬의 다른 개체 앞이나 뒤에 렌더링 된다.
-> 어디 귀속된게 아니라 월드에 그려주는 UI일 때 이걸 선택한다. 캐릭터별 HP바나 같은 것.
-> 씬의 다른 개체 앞이나 뒤에 렌더링 된다는 건 캐릭터 앞, 뒤, 위 어디든 띄워줄 수 있다는 얘기.

