알고리즘
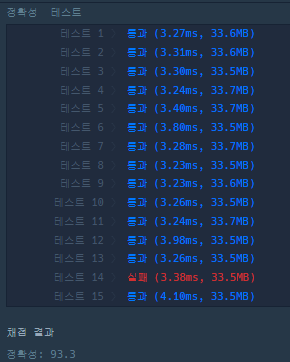
아니 왜 딱 하나를 실패해 - 로또 최고등수와 최저등수

아 제발 으아아아아아
일단 딱 한개를 성공하지 못한 코드는 다음과 같다.
그리고 질문하기 란에서 반례에 대한 힌트를 보았다 - 내가 찍은 번호와 당첨번호가 전부 다 달라서 [6,6]이 나오는 경우의 수가 있다고.
// 내번호 lottos, 당첨번호 win_nums. 당첨가능한 최고, 최저등수를 담은 배열을 return해줄 것
function findLotteryPlace(lottos, win_nums) {
const atari = [];
console.log('lottos? ', lottos)
console.log('win_nums? ', win_nums)
// lottos[i]와 win_nums[j]가 일치하는지 보고싶다 -> 순서는 안 맞을 것이다. 그냥 둘이 포함관계가 있는지만 보면 ok
let samecnt = 0;
let zerocnt = 0;
lottos.find((v) => {
v === 0 ? zerocnt++ : 0;
})
console.log('zerocnt?', zerocnt)
for(let i = 0; i < lottos.length; i++) {
for (let j = 0; j < win_nums.length; j++) {
if(lottos[i] === win_nums[j]) {
samecnt++;
}
}
}
console.log('samecnt?: ', samecnt)
samecnt === win_nums.length ?
atari.push(1, 1) :
samecnt === 0 ?
atari.push(7 - (samecnt + zerocnt), 6 - samecnt) :
atari.push(7 - (samecnt + zerocnt), 7 - samecnt)
console.log('atari?', atari)
return atari;
}
function solution(lottos, win_nums) {
var answer = [];
answer = findLotteryPlace(lottos, win_nums)
return answer;
}우리의 타워디펜스 온라인
뭐가 뭔지 모르겠어요 - 영현님이 해주신 정리
constants - 변하지 않는 상수들을 모아놓은 곳
handler - 클라이언트의 요청을 처리하는 함수
그래서 handler 안에 있는 index를 보면 얘네는 다 클라의 요청임. 걔네를 타입별로 나눠놓은 것.
핸들러 맵핑을 했으면 갖다 써야하는데 이게 handler폴더의 index.js에 이게 정리돼 있다
config에 handlerId 추가하고 > index에 추가하고 이렇게 루틴적으로 하라고 하는 것 보단 설명해주는게 나을거 같다고 하신 영현팀장님. 그저 빛.
작업 흐름 정리하기
- 클라이언트에서 요청이 들어온다
- 요청은 무조건 특정 handler 내부에서 처리가 된다
- 핸들러 처리가 끝난 후 결과를 클아이언트에게 응답으로 돌려준다
그래서 내가 해야할 것
- 유저가 접속한 게임세션을 찾는다
- 게임에 속한 유저의 데이터 중 towers 배열에 구입요청한 타워를 추가한다
- 타워구매 응답 패킷을 만들어 클라이언트에게 알려준다
.proto파일 오탈자때문에 userId를 못 보내주고 있었다니
같은 세션에 접속한 다른 캐릭터가 보이지 않았다. 서버단에서는 문제 없이 한 세션에 두 명이 들어와 있는 것을 찍고 있는데 뭐가 문제인지...
영현님께 로직을 보여드렸지만 영현님도 찾지 못하셨다. 결국 호영 튜터님께 도움을 요청드리니, 허탈하게도 간단한 오타 때문.

일단 클라 코드에 로그를 찍어보자고 하셔서 시도. 으아아 무서워요 C#은 해본적도 없는걸.
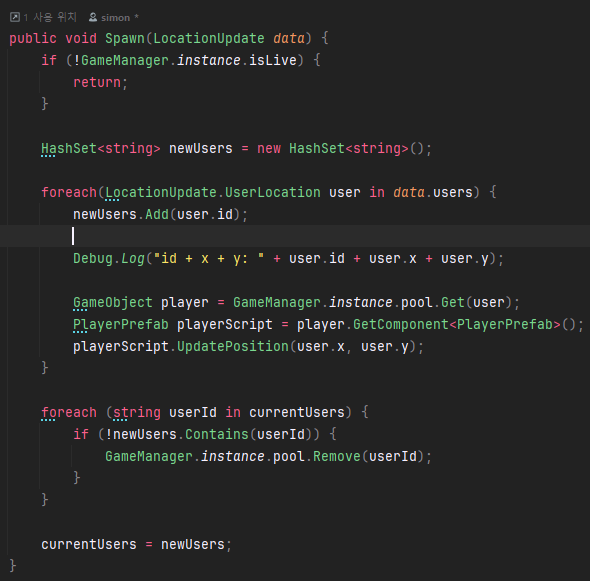
로그(메시지, 찍을 것) 형태로 쉼표로 찍을 수 있는 건 자바스크립트 뿐인가보다. 쉼표가 빨간줄 뜨길래 + 로 급 교체.

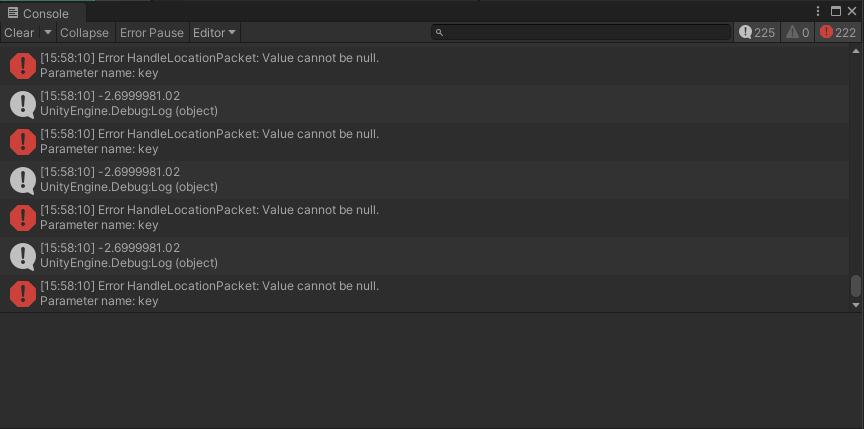
어제부터 유니티에서 에러 메시지가 떴었다. 저 Parameter name: key는 뭔지 모르겠으나 cannot be null이라니까 받아야 할걸 못받고 있다고 생각은 했는데... 도무지 원인을 몰랐다.
호영 튜터님이 도와주신 대로 로그를 찍으니 찍은 것 중 유저 ID를 못 받아오고 있는 것을 확인. 좌표만 나오고 있었다.
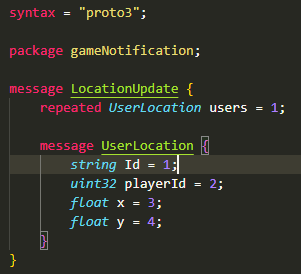
LocationUpdate 패킷이 설계되어 있는 .proto에 가서 문제가 없는지 살펴보기로 했다.

문제가 없긴 뭐가 없어. string Id가 문제였다. id였어야 하는데 첫글자를 대문자로 쓰니 인식을 못한 것.
이런 허무한 실수를 찾지 못하고 허둥지둥 하고 싶지 않은데, 구조가 눈에 들어오지 않으니 발만 동동 구르는 나. 😭

