으아니!! 저장해둔 4주차 글이 날아갔어!! 㫈㫈㫈㫈(엉엉엉엉) 😭😭😭😭 㫈㫈㫈㫈(엉엉엉엉) 😭😭😭😭...
이번엔 기록 소실 방지를 위해 우선 남겨두자.
드디어 Flask를 써보았다! Flask는 서버를 구축해주는 프레임워크. 서버를 구축해보았다.
서버라는 것은 수많은 코드와 복잡한 알고리즘의 연계와 천재 개발자들과 나 사이의 넘을 수 없는 사차원의 벽 같은 뭐 그런게 필요한 줄만 알았는데, 기술의 발전과 좋은 IDE 덕분에 편하게 서버를 구축해보는구나.😆
이렇게 내 덕질이 전 세계에 알려지게 되는 것인가
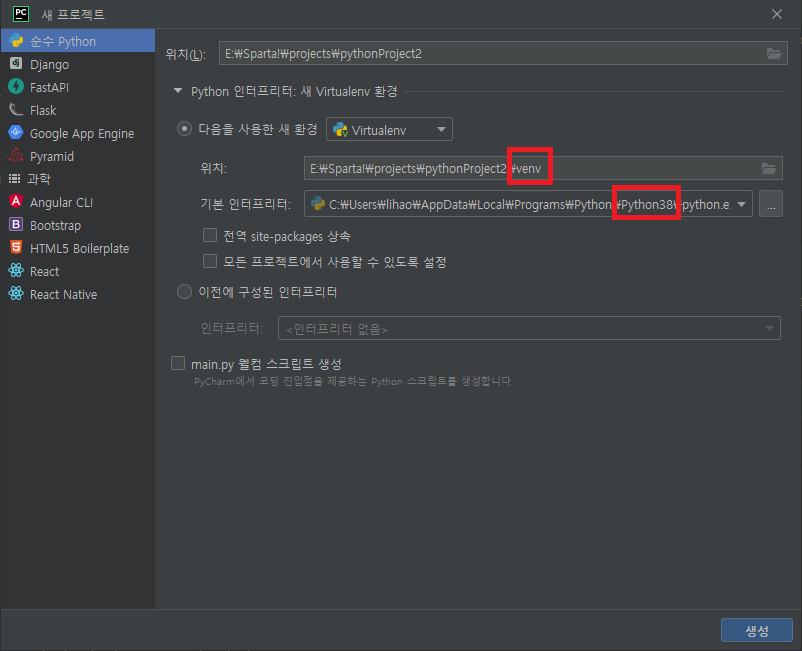
※새 프로젝트를 작성할땐 venv 제대로 들어가있는지, 파이썬 버전은 잘 맞는지 꼭 살펴보고 만들자!

Flask의 기본 구성은 대강 이렇다.
<프로젝트>
templates 경로
└ 이 아래에 index.html
static 경로
app.py 파일
이 네개를 기본적으로 만들어줘야 한다.
처음에는 app.py에 def home(): 밑에 내용을 쓰는 식으로 바로 띄웠지만, 나중에는 templates 디렉토리에 있는 index.html을 이뿌게 작성해서 html 파일만 return 해주는 식으로 넘어가게 된다. :>
@app.route('/')
def home():
return render_template('index.html')
- 배운점: 조각 기능 구현(og 태그), POST(저장하기), GET(보여주기) 적용
- 어려운 점: $(’#이름’) 쓸 때 이 이름이 class명인지 id인지 헷갈린다…
- 노트: $(’#이름’) 은 id를 넣는거였다. class명을 넣으니 작동하지 않았다!