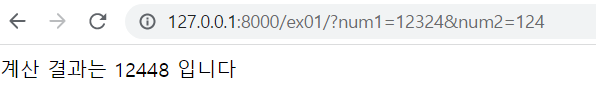
1. 웹브라우저 -> 서버 (GET)
- URL에 포함시켜서 전송하는 방식
- 서버가 DATA를 받는 것
- 요청하는 URL 뒤에 ? 다음 보내려는 데이터를 키=값 쌍으로 전송
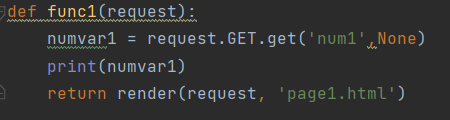
- GET 방식이기에 GET
- num1 : 키, url에서 ? 뒤에 해당 키에 해당하는 값을 따와서 출력
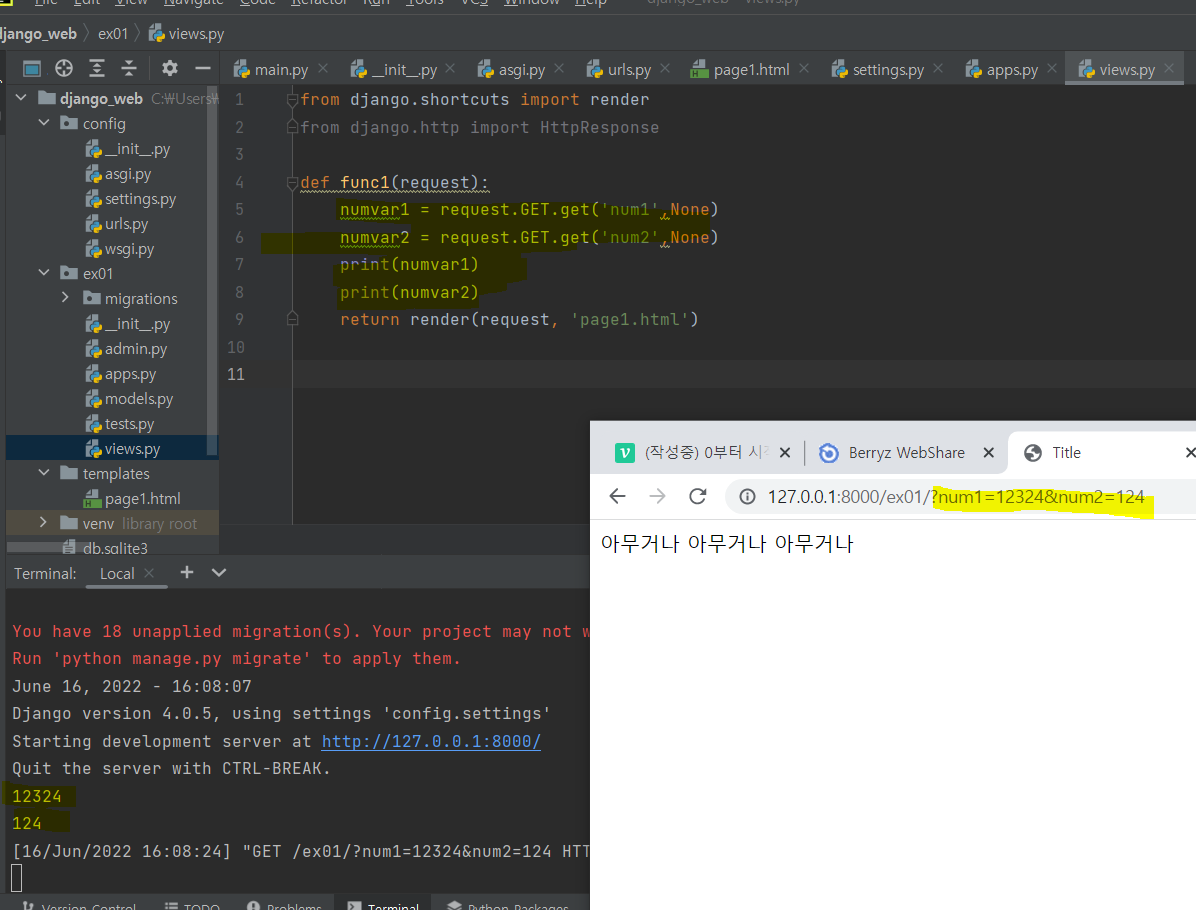
- 여러 값을 전송할 때는 &를 사용하여 키=값&키=값으로 전송
2. 서버 -> 웹브라우저 (POST)
-
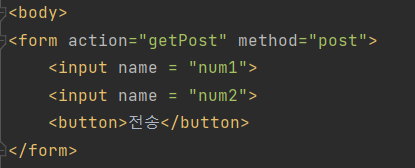
form 태그로 전송하는 post 방식, 전송할 수 있는 html 페이지 필요
-
이 html 페이지에서 form 태그로 전송
-
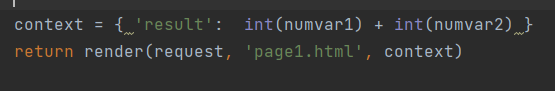
render : 페이지를 렌더링 해줌
-
context에 담아 보내야하며, 이 context는 딕셔너리 형태여야함. (이름이 context일 필요는 없음)

-
html에서 context 값을 사용할려면 {{}} 중괄호 2개 안에 키값을 입력해야한다. 이는 template 문법이다

-
결과

3. 웹브라우저 -> 서버 (POST)
-
사용자가 post방식으로 Data를 전송하려면 post를 위한 페이지가 필요
-
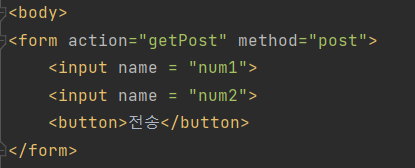
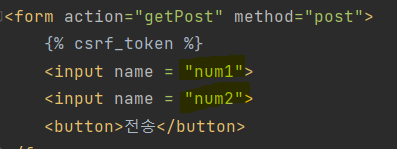
html 작성 및 함수 작성

- action : button을 누르면 method방식으로 getPost라는 이름으로 uri에 전달하는 행위를 정의. input 된 Data를 context에 넣어 post 방식으로 uri에 넣어 전송

- uri를 보고 실행할 함수 정의
- action : button을 누르면 method방식으로 getPost라는 이름으로 uri에 전달하는 행위를 정의. input 된 Data를 context에 넣어 post 방식으로 uri에 넣어 전송
-
결과

-
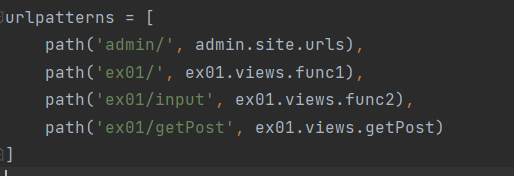
버튼 누를 시 POST할 함수의 결과를 반환할 함수가 있는 URL 연결

- ex01/input uri로 들어갈 시 App ex01의 views.py의 func2 실행

- 위 getPost는 현재 위치에서 이동하는 ./getPost에서 ./가 생략된 것이다. 따라서 ex01/getPost로 이동한다
- ex01/input uri로 들어갈 시 App ex01의 views.py의 func2 실행
-
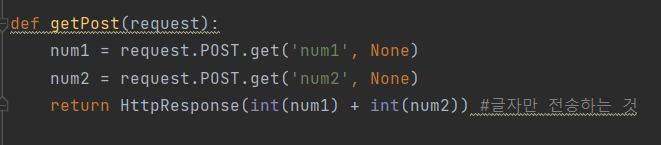
결과를 POST할 함수 정의

- HttpResponse : 글자만 전송
- 아래 num1, num2는 키로 함수의 get하는 값과 매칭 시켜야 한다

-
즉, ex01/input 접속 -> urls.py를 보고 ex01.views.func2 실행 -> func2에 request가 들어왔으므로 input.html template 반환 -> input.html template에서 사용자가 키 num1, num2 값에 값 입력하고 버튼 실행 -> ex01/getPost에 dictionary 형태인 context를 POST함 -> urls.py를 보고 ex01.views.getPost 실행 -> 요청에 포함된 form 에서 키 num1, num2 값을 POST.get을 통해 값을 가져와서 HttpResponse로 값 반환 -> 클라이언트에게 값 출력
-
Django Data 동작 순서 : 접속 -> uid를 urls.py에서 확인 -> 해당 파일의 함수 실행 -> 결과 반환
-
template은 실행 시작시 setting의 template을 보고 파악한다