0. Bootstrap
- 프론트엔드 프레임워크로 HTML과 CSS로 구조화 되있는 템플릿을 가져와 쓰는것
- 필요한 템플릿을 다운받아 사용
1. HTML
- Hyper Text Markup Language로 마크업 언어란 열고 닫는 형식의 언어이다. 이는 여는 태그<>, 닫는 태크</>로 이루어진다
- 스페이스바는 한 번만 인식
2. 요소
- html, /html : html 파일의 시작과 끝을 담당
HEAD
- head : 페이지에 대한 정보
- title : 제목
- style : css 파일을 불러옴
BODY
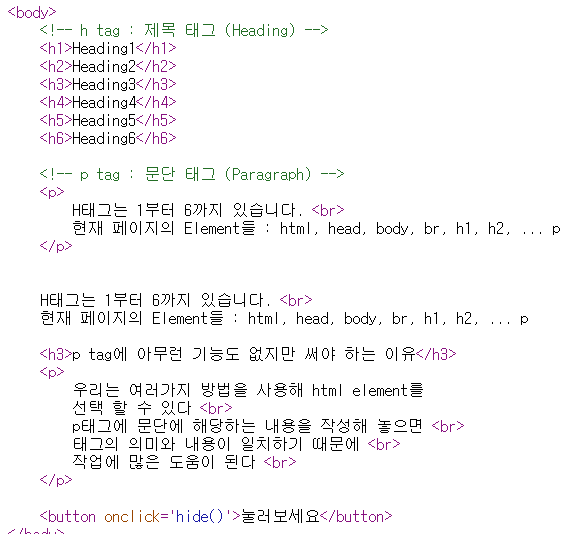
- body : 보여지는 페이지
- h1~ : 숫자가 커질수록 글자가 작아짐
- p : 관련있는 문단끼리 나눠줌
- br : br은 혼자 사용되는데 개행을 해준다. br/로도 사용 가능
- button : 버튼
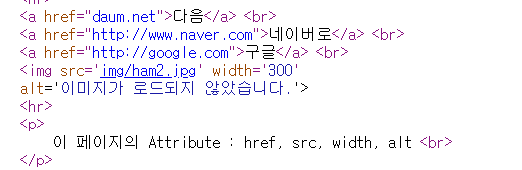
3. 속성
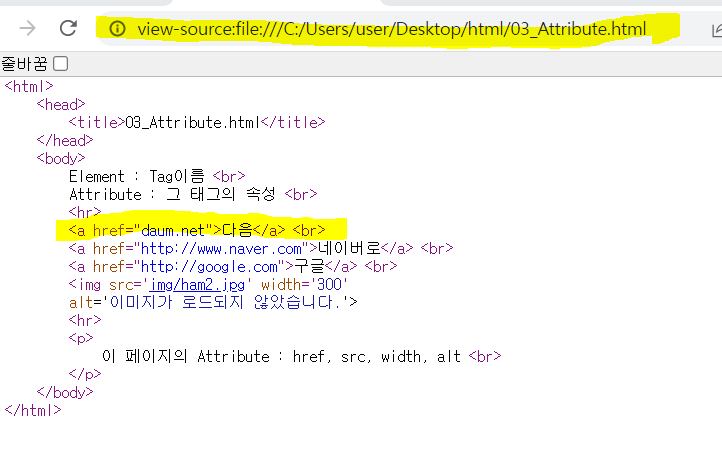
- a : 다음 페이지로 이동할 수 있게 해줌. href 속성에 url을 입력해준다
- img : 이미지로 src = 경로를 통해 넣어준다
주의

- 위 daum을 들어갈 시 아래와 같은 오류가 일어난다

- 그 이유 /가 안 붙어서 상대 경로이기에 현재 위치를 기준으로 daum.net이라는 파일을 찾는 것이기 때문이다
- 위 daum을 들어갈 시 아래와 같은 오류가 일어난다
4. 절대 경로 & 상대 경로
-
1. 파일 기준
- 절대 경로 : 맨 처음 경로부터 차례대로 이동하는 것으로, 최상위 directory가 기준이며 모든 주소를 다 입력한다. (window : window, 리눅스 : root)
- 상대 경로 : 현재 위치를 기준으로 이동하는 것
-
2. URL & URI 기준

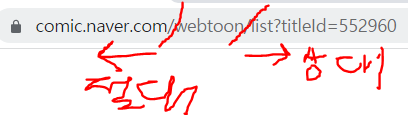
- 절대 경로 : 도메인이 최상위 주소로 기준이 도메인이다. 앞에 도메인이 절대 경로 부분
- 상대 경로 : 도메인 현재 페이지 부분이 상대 경로 부분
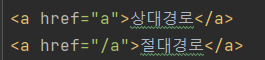
- 만약 "abc"를 입력하면 상대 경로로 현재 페이지를 기준으로 현제 페이지/abc로 이동하고, "/abc"를 입력하면 절대 경로로 도메인/abc로 이동한다
- 즉, 위 사진의 기준은 입력한 거에 따라서 절대 경로 뒤에가 변하느냐, 아니면 상대 경로 기준 뒤에가 변하느냐이다
-
개발을 할 때는 상황에 따라 사용하는 경로 방식이 달라진다
-
3. 실습

- ex02/func1로 접속 했을때 a는 ex02/a로 /a는 a로 접속된다
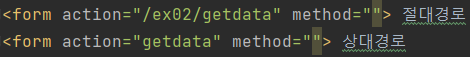
- 상대경로

- 절대경로

- 같은 주소에 대한 절대 경로와 상대 경로

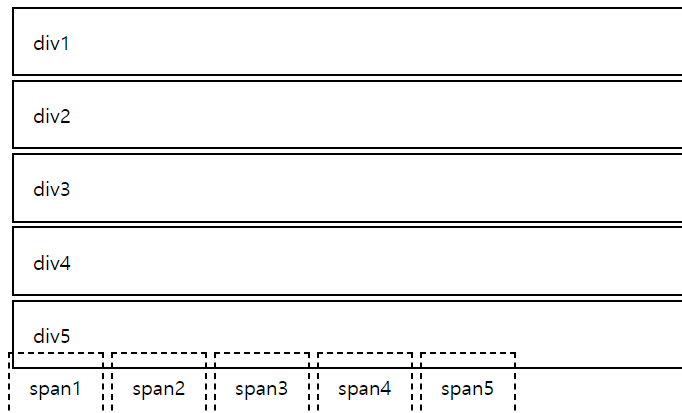
5. DIV와 ELEMENT
- div : block 요소로 한 줄을 무조건 차지
- span : inline 요소로 한 줄을 모두 차지하지 않으며 글씨로 취급
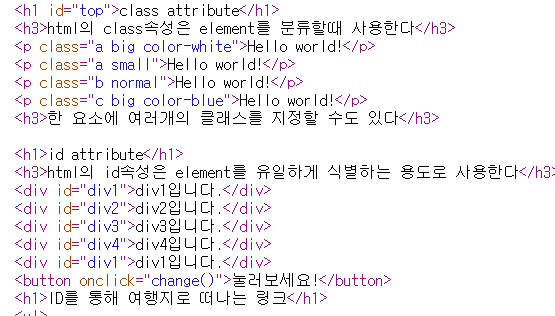
6. class와 id
- class : element를 분류할때 비슷한 요소끼리 묶어서 사용, 한 요소에 여러개의 클래스 지정 가능
- id : 특정 태그 하나만 지정하는 것, 유일
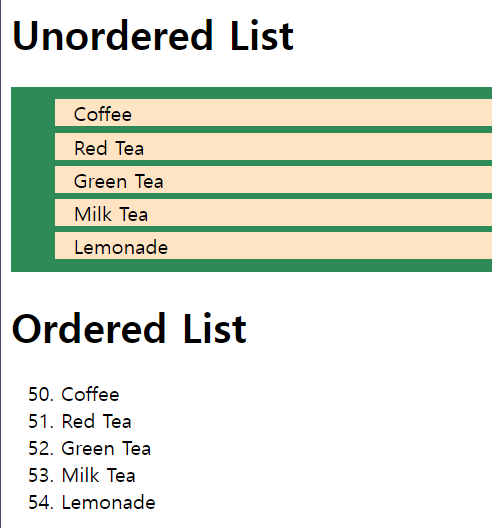
7. list tag
- 목록을 표현할때 사용되는 태그
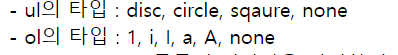
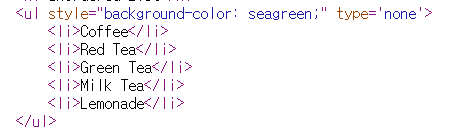
- unordered list : 순서가 없는 리스트로 ul 타입 안에 li를 통해 아이템을 추가
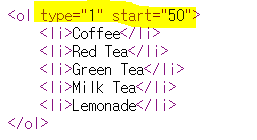
- ordered list : 숫자나 영어로 순서가 구분이 된 list
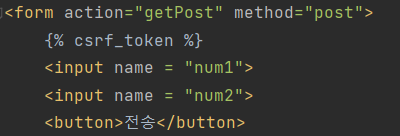
8. Form tag
- action attribute : 데이터가 전송될 곳의 주소를 입력
- method attribute : 데이터가 전송될 방식을 입력
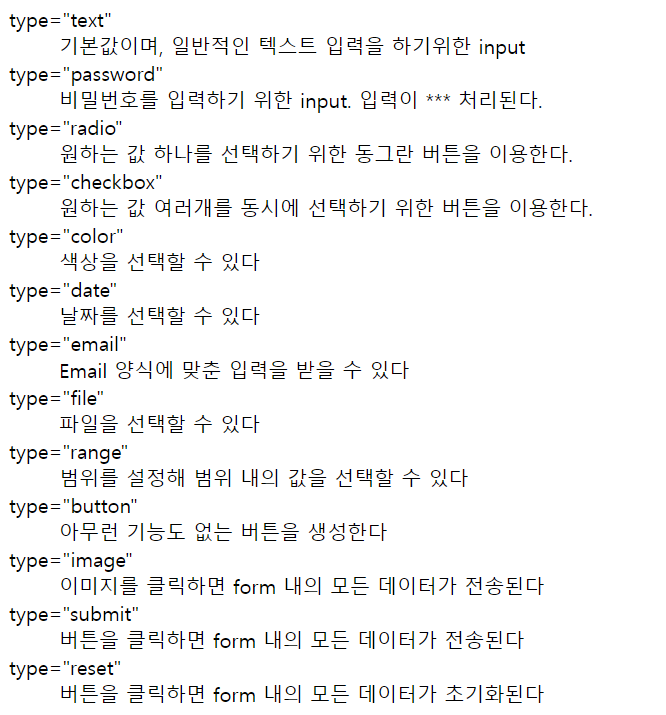
다양한 type
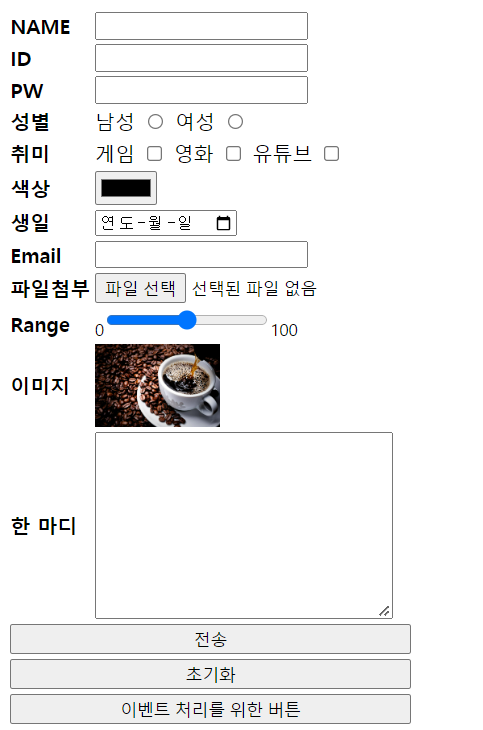
결과
9. Django csrf
- CSRF 공격 : Cross-site request forgery 공격의 약자로, 사용자가 자기 의지와는 상관없이 공격자가 의도한 행위를 특정 웹사이트에 요청하게 하는 방식으로 수행하는 공격이다.
- 이를 막기 위해 Django 에서는 CSRF 토큰 이라는 일종의 난수 비슷한것을 도입하였다. 이 토큰을 통해서, 우리 사이트 이외의 다른 사이트에서 HTTP 요청을 보내는 경우, 유효하지 않은 요청이라 판단해서 403에러를 내면서 요청을 거부하게 되는 것이다.