
1. 위지위그 사용하여 작성 페이지 구현
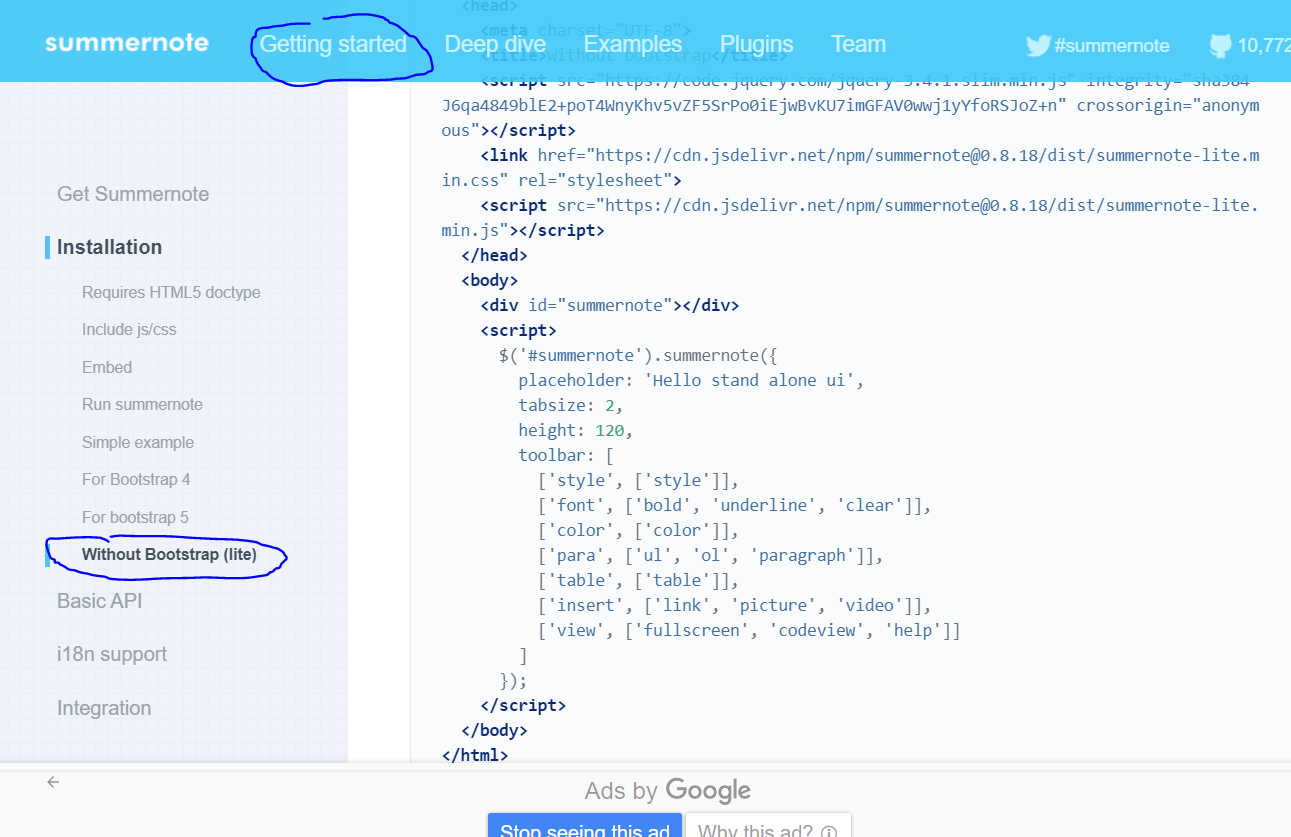
- summernote 사용

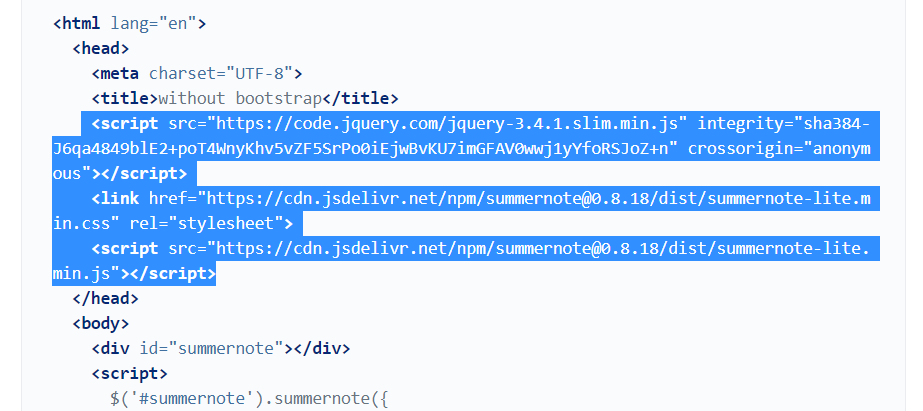
- js 가져와서 head에 넣어주기

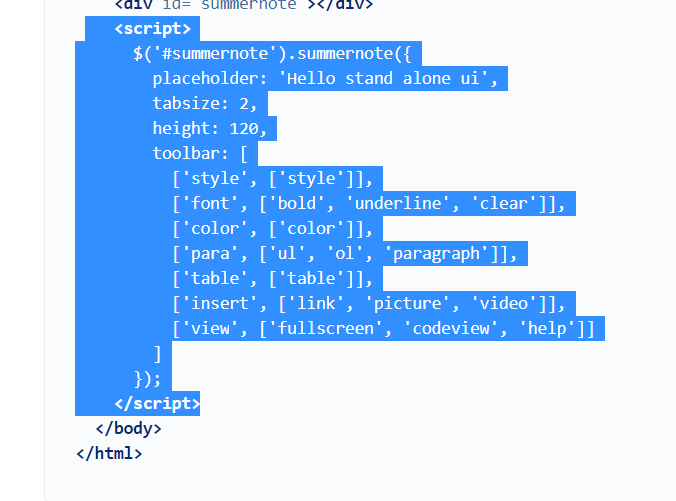
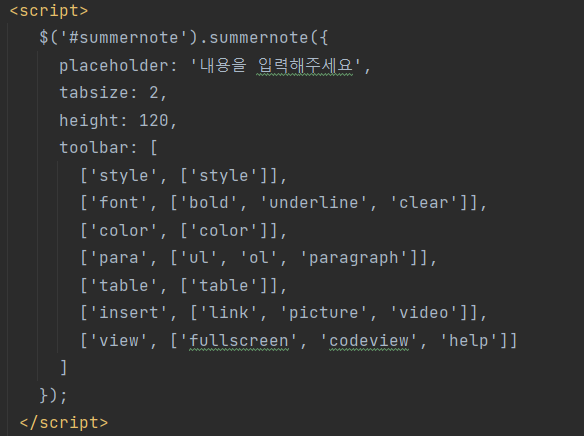
- 편집기 가져오기

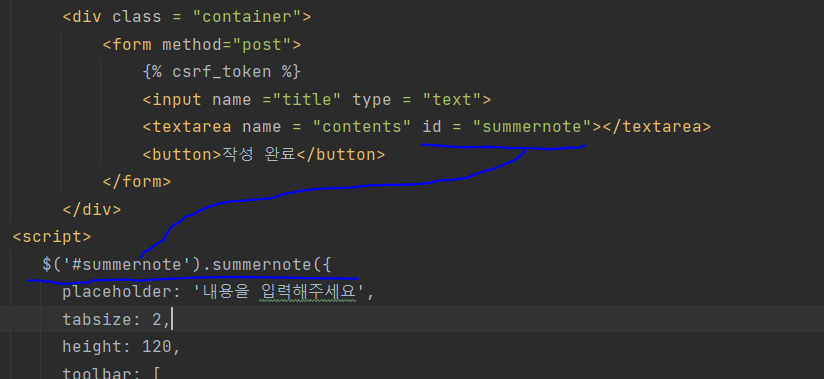
- 사용할 html에 넣어준다

- 작성 칸 생성

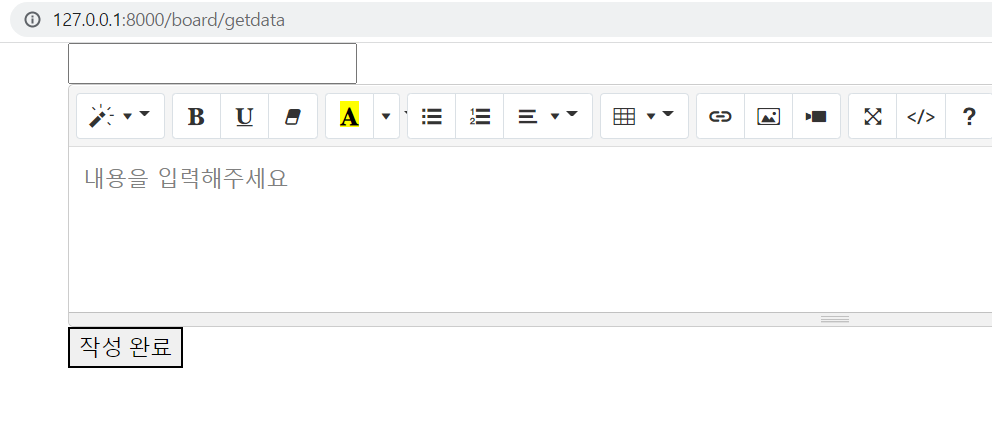
- 실행 결과

- 작성 결과

- 글이 HTML TAG로 저장되는 것은 불러올 때의 문제로 수정해야 한다
- 작성할 Data에 Js코드를 저장하면, 다른 사람이 해당 게시글을 읽을 때 코드가 실행된다. 따라서 이를 방지하기 위해, 저장된 Data를 page에 불러올 때 문자로 불러온다 = CSRF 방어법
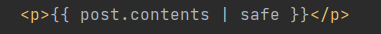
- 이 부분을 문자로 바꾸지말고 출력하려면 |safe를 사용하면 된다

- 수정 후 실행 결과

- js 가져와서 head에 넣어주기
2. 게시글에 댓글 달기
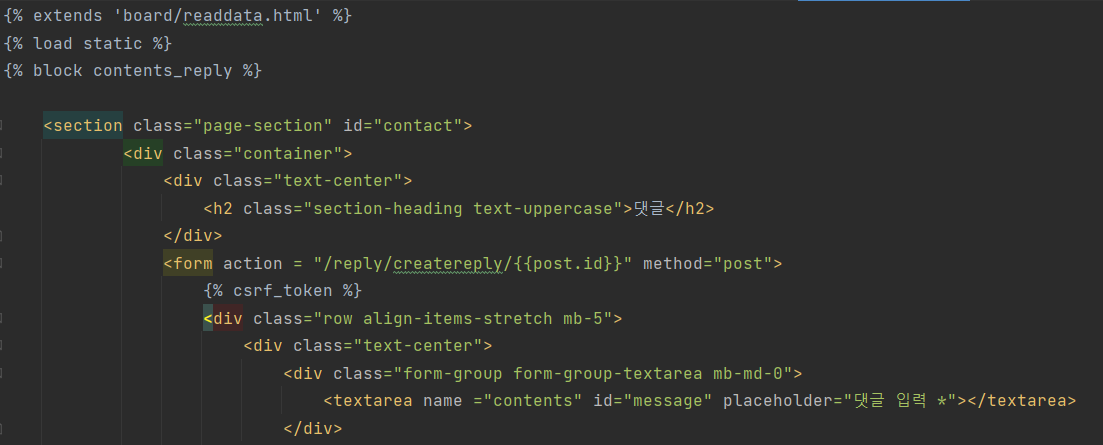
- action이 없으면 현재 url로 보내진다
- html 수정
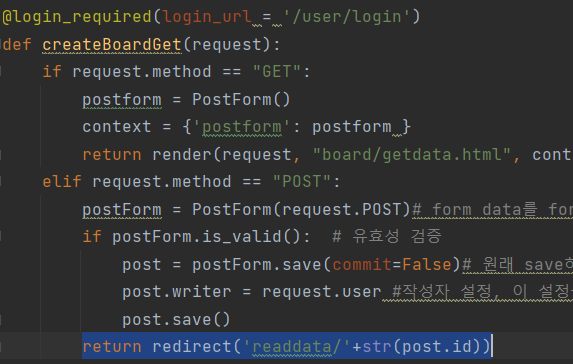
- base를 상속하는 readdata를 상속하는 createreply이므로 view의 render에서 createreply.html 즉, 가장 하위 page를 출력시켜줘야 한다
3. 게시글에 댓글 보이게 하기
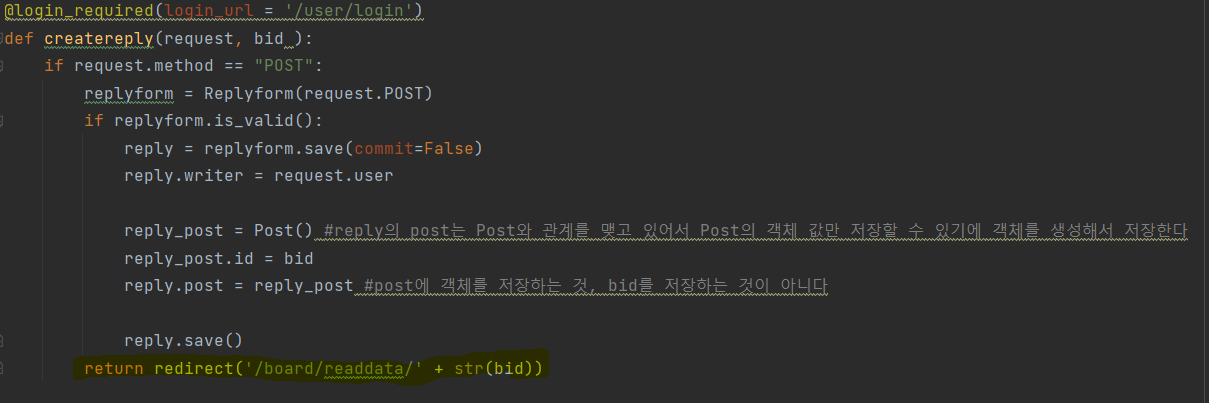
- reply의 view를 댓글 작성시 해당 작성글이 다시 출력되게 변경
- html 수정
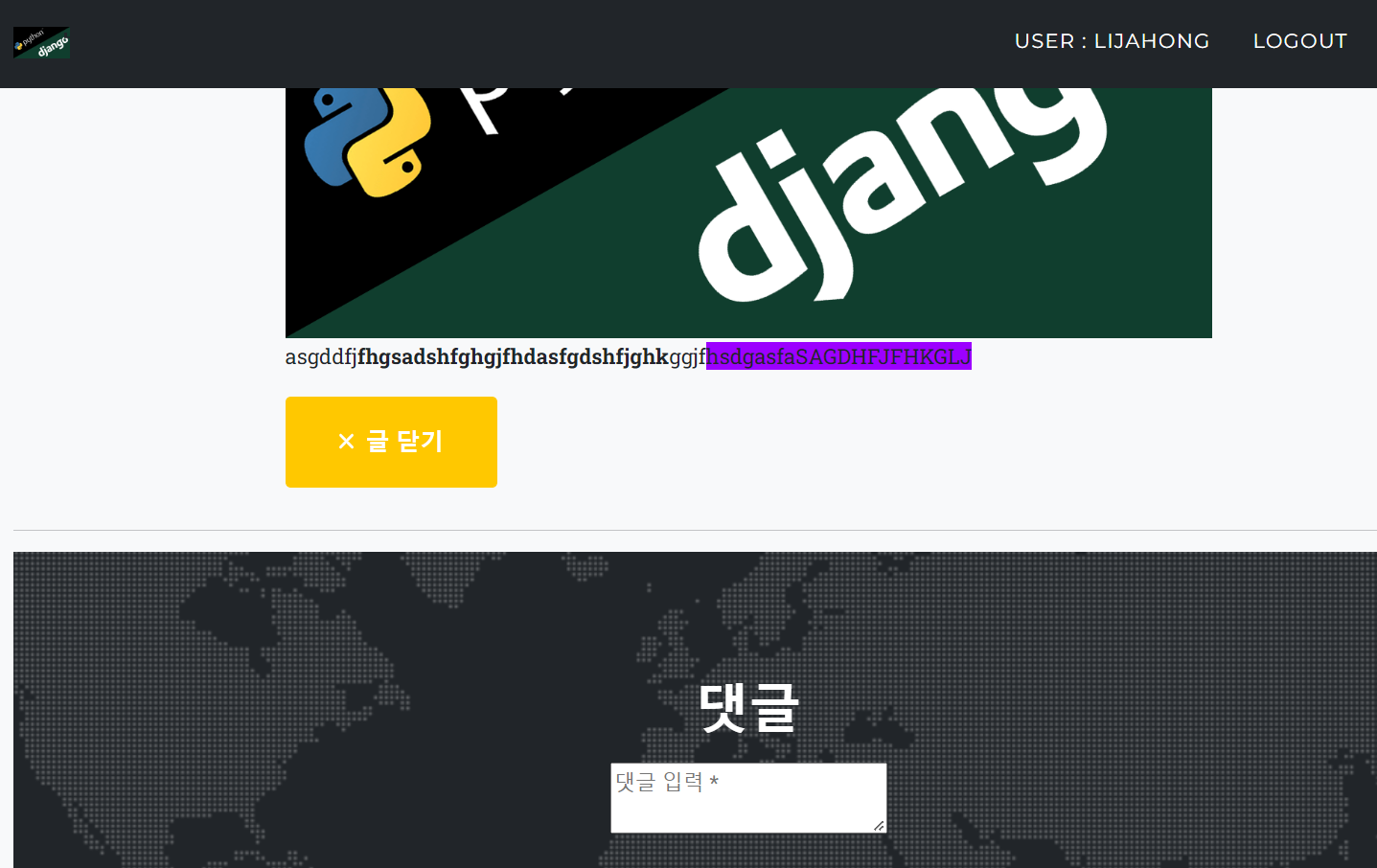
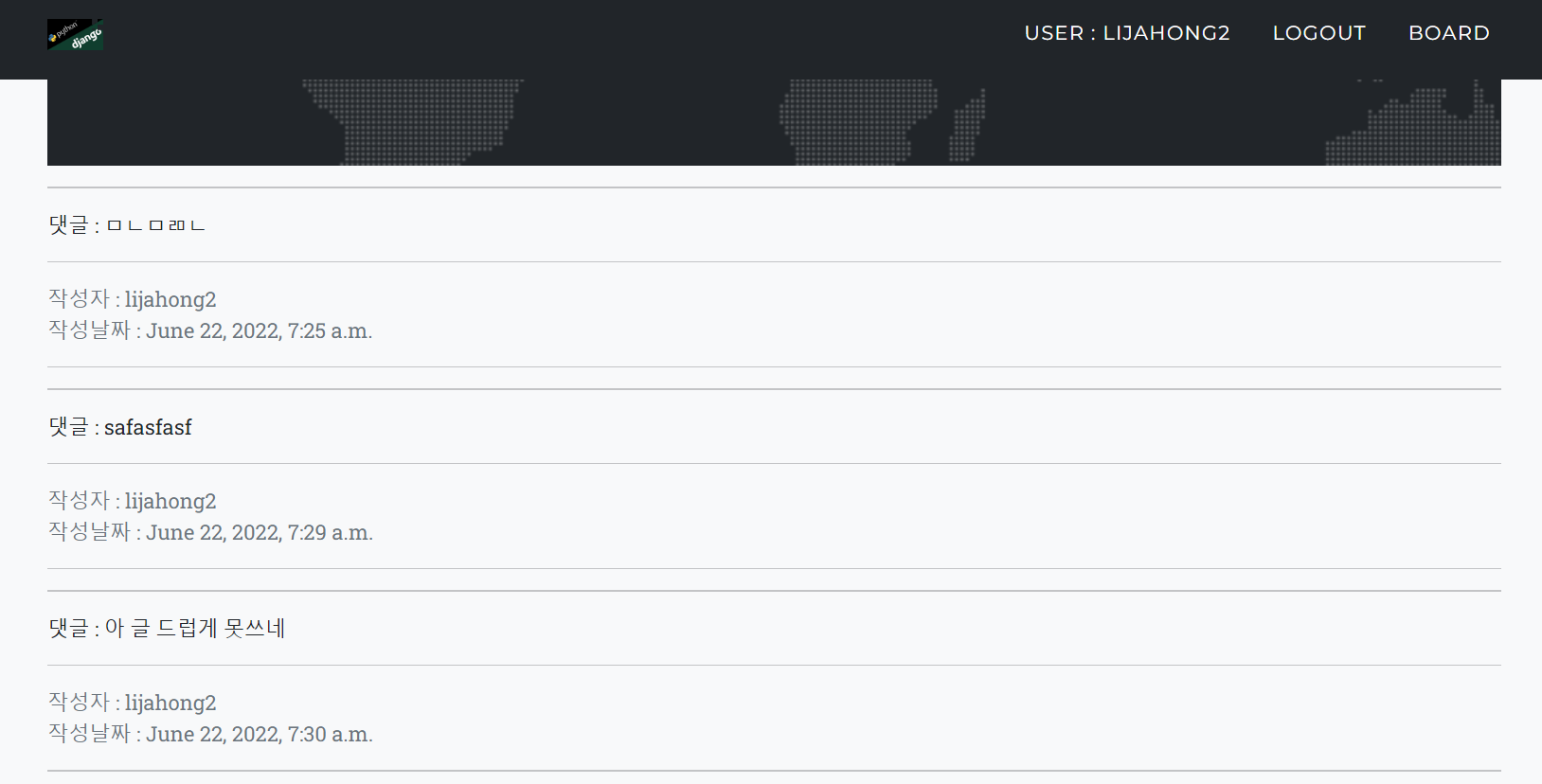
- 실행 결과
4. 게시글 수정, 삭제 버튼
- 로그인 user가 작성자가 맞을때 버튼이 출력되게 한다
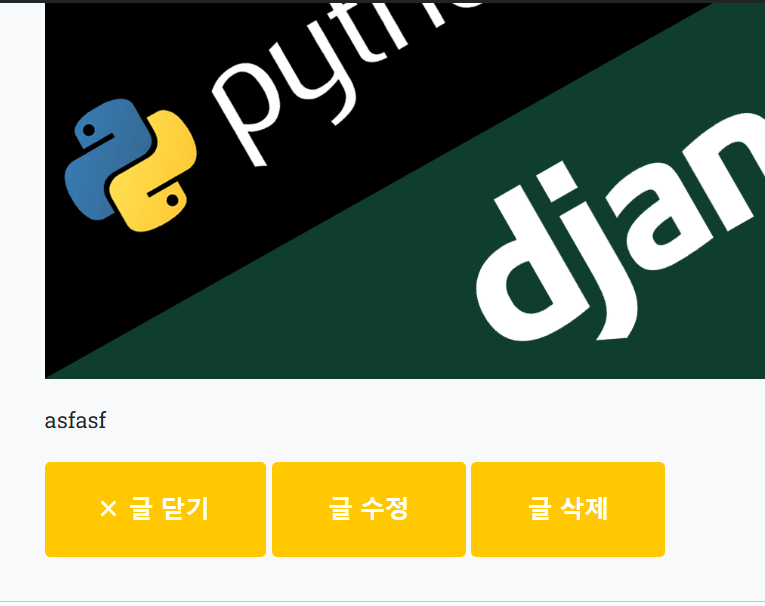
- 실행 결과
5. 글 수정 화면 구현
- 글 수정시 왜 기존 내용이 안 보일까?
- 기존에는 form의 template을 사용해 입력했기에 기존 내용이 보였다
- updatapage.html을 생성해준다
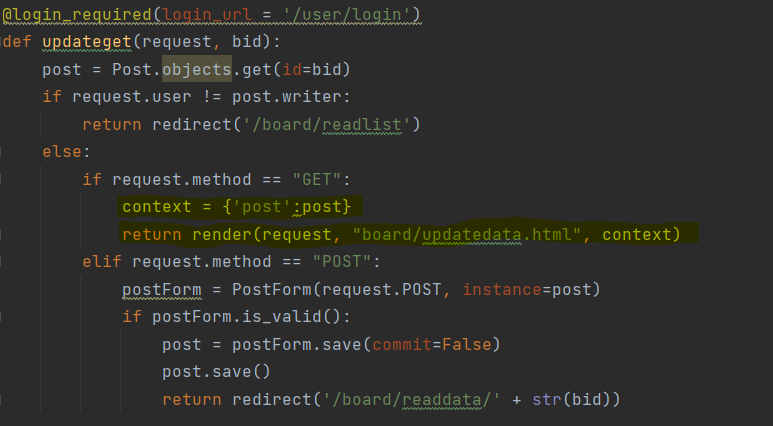
- view 수정
- get에서 보내주는 form을 사용 안하므로 삭제하고, 보내줄 내용이 필요하니 context에 post를 담아 보내준다
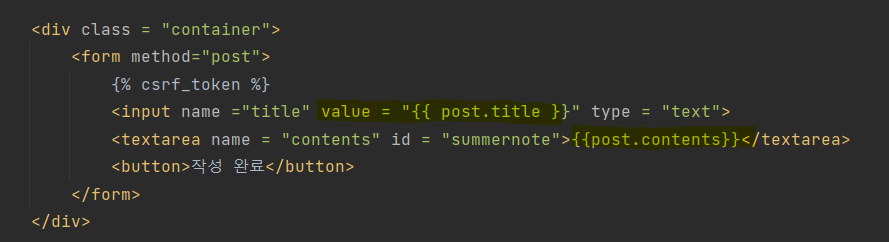
- html 수정
- input의 value 속성에 값을 넣으면 input란에 출력된다
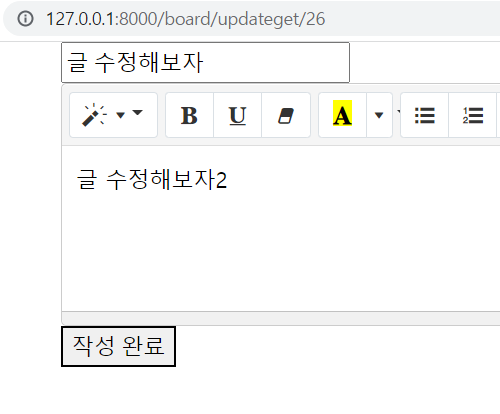
- 실행 결과