
1. 비동기 통신
- 좋아요를 적용할 때 마다 page를 전부 새로 받아오면 속도가 느릴 것이며, 트래픽 낭비가 심할 것 이다. 따라서 좋아요 기능을 위해 비동기 통신을 사용해 보겠다
- 비동기 통신은 url이 바뀌지 않으며, 받아온 page에서 작업을 하는 것이다
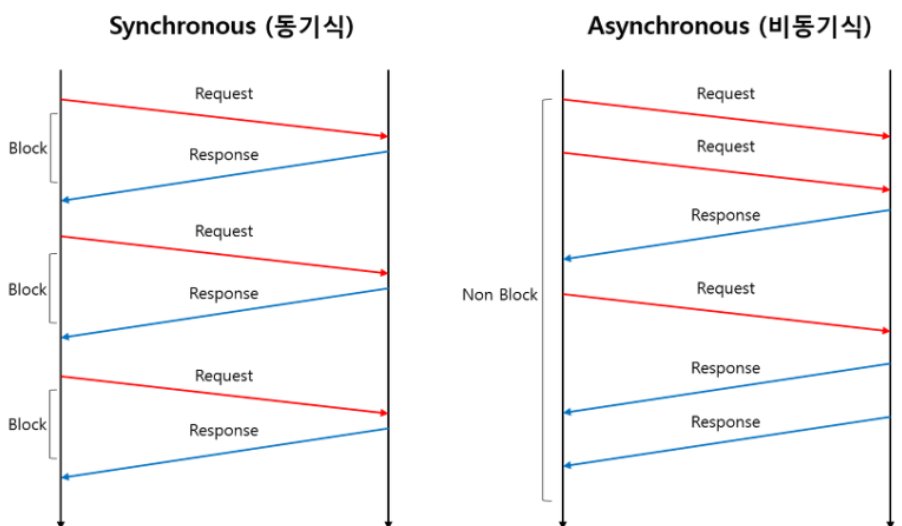
- Request를 보내고 Response를 상관하지 않는 통신. Request를 보내고 Response를 기다리지 않고 다른 일을 하는 이러한 상태를 Non Block 상태라고 한다
- 반대로 동기 통신은 request를 보내면 그 자리에서 response를 받아오는 통신이다

- 동기 통신에서 request를 보낸 쓰레드는 response가 도착하기 전까지 block 상태가 되어 아무것도 못한다
- 비동기 통신은 response를 기다리지 않고 다른 일을 하는 non block 상태가 된다. 허나, 요청을 보내고 기다리지 않기에 순서는 보장하지 않는다
- 즉, 동기 통신은 처리결과 중심의 서비스의 질을 높이고, 비동기 통신은 성능에 집중한다
2. Rest api
-
Representational State Transfer의 약자로 자원을 이름(URI)으로 구분하여 해당 자원의 상태를 HTTP METHOD를 통해 주고 받는 소프트웨어 프로그램 아키텍처의 한 형식
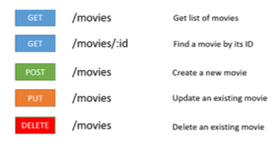
- Rest란? HTTP URI(Uniform Resource Identifier)를 통해 자원(Resource)을 명시하고, HTTP Method(POST, GET, PUT, DELETE)를 통해 해당 자원에 대한 CRUD Operation을 적용하는 것을 의미한다
- API란? API(Application Programming Interface)란
데이터와 기능의 집합을 제공하여 컴퓨터 프로그램간 상호작용을 촉진하며, 서로 정보를 교환가능 하도록 하는 것 - Restful이란 ? HTTP와 URI 기반으로 자원에 접근할 수 있도록 제공하는 Rest라는 아키텍쳐를 구현하는 웹 서비스
-
Http method (POST, GET, PUT, DELETE)를 통해 해당 자원에 대한 CRUD를 적용한다
-
모든 자원에 고유한 ID인 HTTP URI 를 부여한다.
-
2.1 구성
- 자원( URL ), 행위 ( HTTP METHOD ), 표현
-
2.2 특징
- STATELESS로 작업을 위한 상태정보를 따로 저장/관리하지 않는다
- 클라이언트 - 서버 구조
- 캐시 가능
3.1 캐싱 : 가져온 데이터나 계산된 결과값의 복사본을 저장하여 처리속도를 향상시키고, 향후 요청을 더 빠르게 처리
3.2 웹 캐시 : 사용자(client)가 웹 사이트(server)에 접속할 때, 정적 컨텐츠(이미지, JS, CSS 등)를 특정 위치(client, network 등)에 저장하여, 웹 사이트 서버에 해당 컨텐츠를 매번 요청하여 받는것이 아니라, 특정 위치에서 불러옴으로써 사이트 응답시간을 줄이고, 서버 트래픽 감소
-
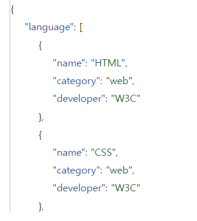
Rest api는 render를 통해 html page를 반환하는 것이 아니라 Data를 반환하는데 주로 Json 양식에 Data를 담아서 반환해준다
- METHOD 종류

- JSON은 좀 더 쉽게 데이터를 교환하고 저장하기 위하여 만들어진 Javascript 객체 문법으로 구조화된 데이터를 표현하기 위한 문자 기반의 표준 포맷

- Parsing : Data의 구성 성분을 분해 분석하여 원하는 format으로 만들어 추출하는 것. 컴파일러의 일부인 Parser를 통해 이루어진다
- METHOD 종류
3. Rest api 실습
-
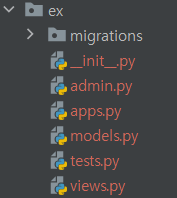
3.1 app 생성

-
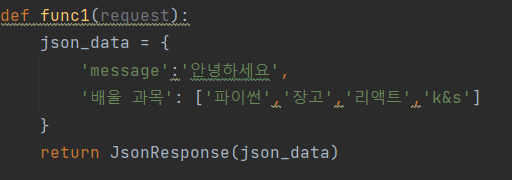
3.2 view 함수 작성

- JsonResponse를 통해 json 응답을 만들어 json_data를 전달한다
- json data는 dictionary 형태이다
-
3.3 url 지정

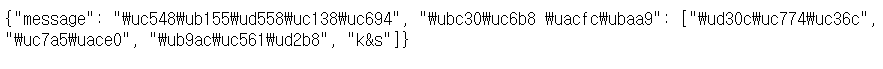
- 실행 결과

- json data가 전달된다
- 실행 결과
4. Ajax 통신( 비동기 통신 ) 해보기
-
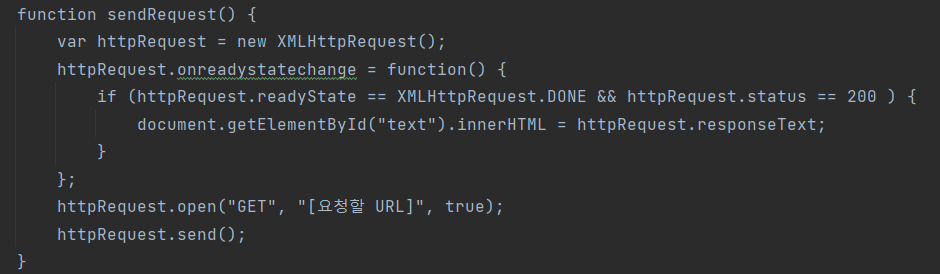
4.1 html page 생성

- XMLHttpRequest() : 요청을 받아오는 객체
- onreadystatechange : 요청이 오면 실행하는 부분
- httpRequest.open( method, url, true ) -> .send : 요청 전송
-
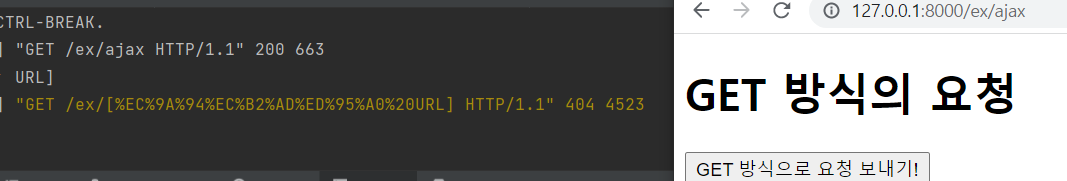
4.2 실행

- 버튼을 누르게 되면 요청은 전송되자만 url은 변하지 않는다

- 버튼을 누르게 되면 요청은 전송되자만 url은 변하지 않는다
5. N:N 관계 - 좋아요 기능
-
하나의 user는 여러 board에 좋아요 할 수 있고, 하나의 board는 여러 user에게 좋아요를 받을 수 있으니 N:N (다대다) 관계이다
-
5.1 구현 방법
- N:N관계일때 원래 DB에서는 좋아요에 대한 model을 만들어 user와 board와 관계를 형성한다
- Django에서는 field 하나를 추가하면 된다. 이렇게 되면 orm에 의해 DB에 TABLE이 생성되어 1번 방법이 동작하게 된다
-
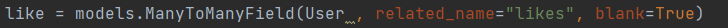
5.2 board model에 field 추가

- User model과 N:N 관계를 형성하며, 좋아요가 없을 수도 있기에 blank를 허용한다
- 위에 댓글과 참조하는 model이 같으므로, related_name을 통해 구분한다
-
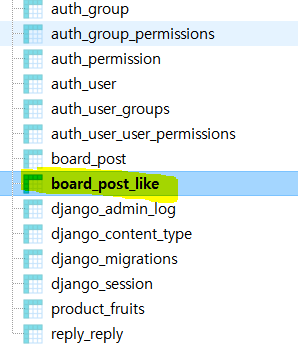
5.3 migration

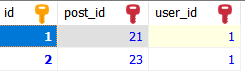
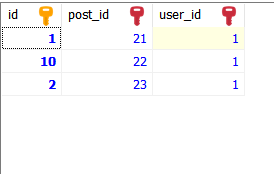
- column이 추가된 1:N 관계인 foreignkey와 달리 N:N 관계는 새 Table이 추가된다. 즉, 중간 Table 같은거다

- 게시글 번호와 사용자 id가 column으로 있다
- column이 추가된 1:N 관계인 foreignkey와 달리 N:N 관계는 새 Table이 추가된다. 즉, 중간 Table 같은거다
6. 비동기 통신을 통해 좋아요 기능 구현
-
6.1 url 생성

게시글 번호를 받아야하므로 bid를 받는다 -
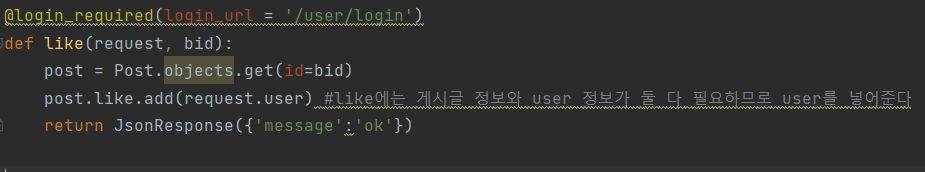
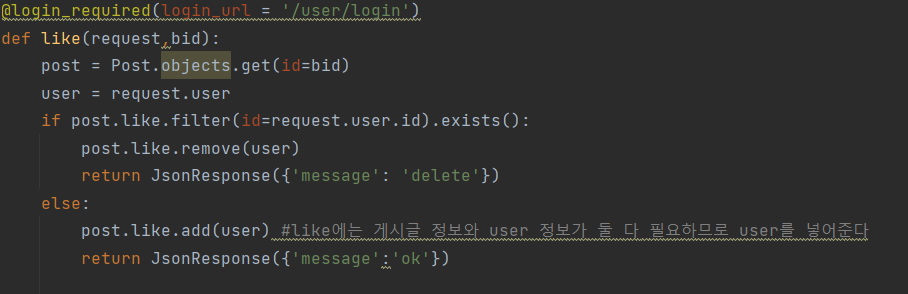
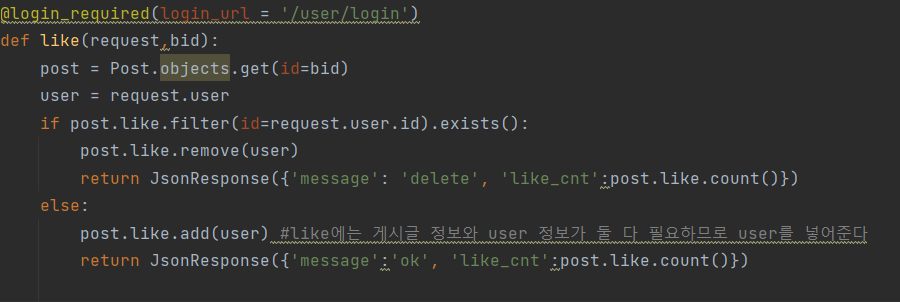
6.2 view 함수 구현

- like에는 게시글 정보와 user 정보가 둘 다 필요하므로 user를 넣어준다
-
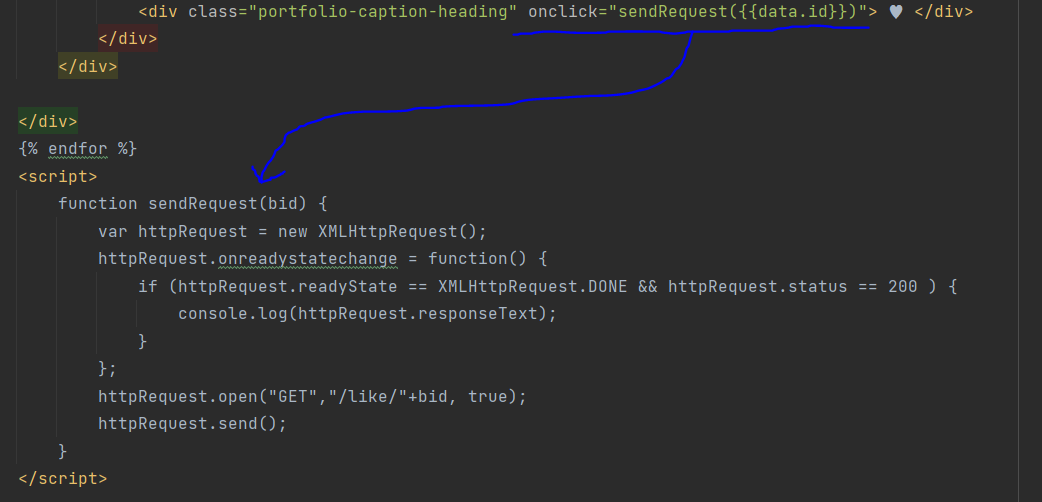
6.3 ajax 방식으로 html 수정

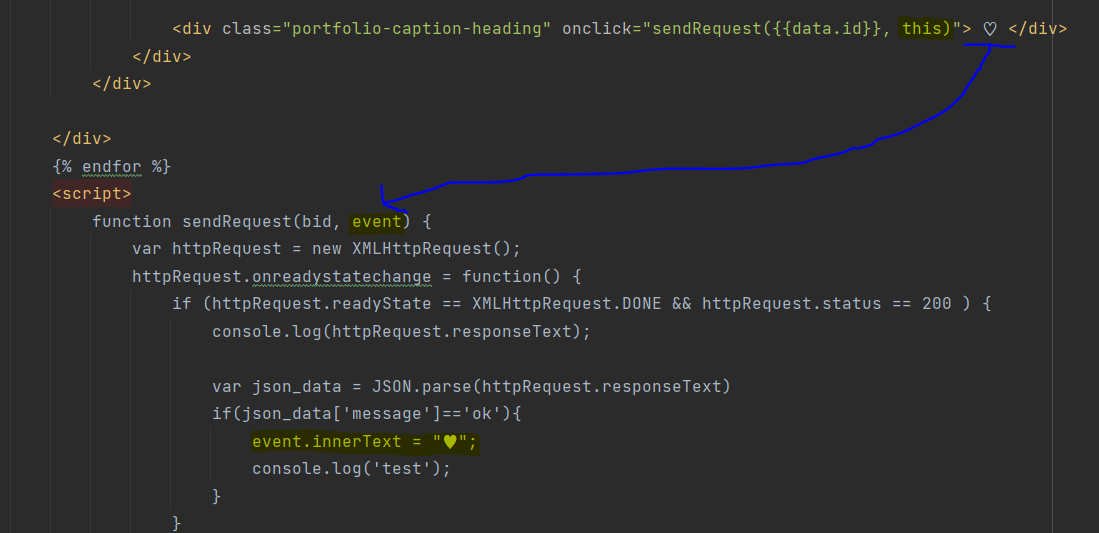
- JS 코드를 넣어 하트를 누를시 Request를 하게 수정한다
- 하트를 누를시 게시물 id를 담아 sendrequest함수를 실행하고, 함수내에서 request가 오면 console.log()를 출력하고 like+게시물 id로 request를 보내서 url을 통해 view의 like함수가 실행되면 like가 증가한다

- DB에서 like가 증가한 것을 확인할 수 있다

7. 좋아요 tag 바꾸기
-
7.1 HTML에 좋아요 동작 성공 여부 비교 구현
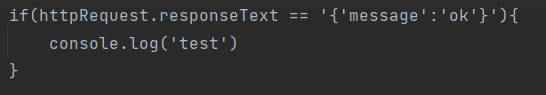
- 문자열 비교 방식

- 문자열 비교 방식
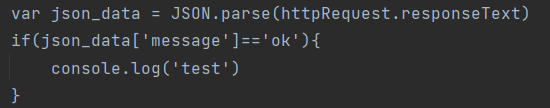
- json으로 바꿔서 비교 방식

- json으로 바꿔서 비교 방식
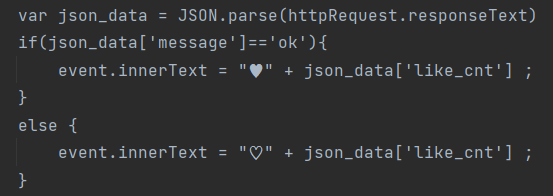
- httpRequest.responseText는 문자열로 받아와진다
- 이 문자열을 딕셔너리 형태로 사용할려면 json으로 바꿔야한다

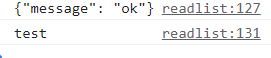
- 실행 결과

- 작동이 성공하여 test를 console에 출력한다
-
7.2 좋아요 tag 바꾸는 기능 구현

- tag를 this를 통해 함수의 event에 전달해준다
- 좋아요 동작 성공시 event 안에 tag를 바꿔준다
-
7.3 실행 결과
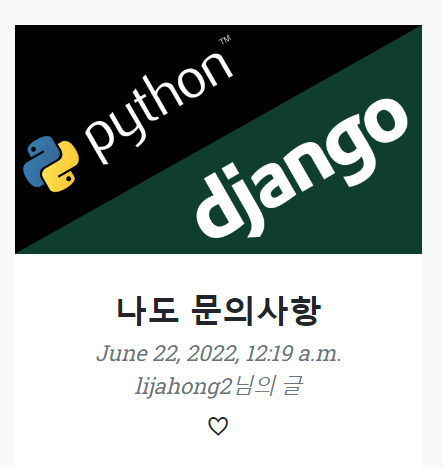
- 좋아요 전

- 좋아요 후

- 좋아요 전
8. 좋아요 취소
-
8.1 view 수정
- 주의) filter로 객체를 가져오면 무조건 리스트 형태로 나온다. 하나만 가져올때는 get을 사용하자

- like.filter에 request.user.id를 넣으면 orm을 통해 id는 자동으로 user에 대한 id가 존재하는지 검색한다
- like에 user 객체를 add 했기에 id에 request.user.id를 넣으면 자동으로 user_id를 검색한다. 명심할 것은 like는 table이다. 즉 add, remove 등으로 동작한다. 따라서 remove로 삭제하여 좋아요를 지우고, add로 추가하여 좋아요를 등록한다

- 좋아요를 다시 누르면 DB 상에서 성공적으로 삭제된다
- 주의) filter로 객체를 가져오면 무조건 리스트 형태로 나온다. 하나만 가져올때는 get을 사용하자
-
8.2 html 수정
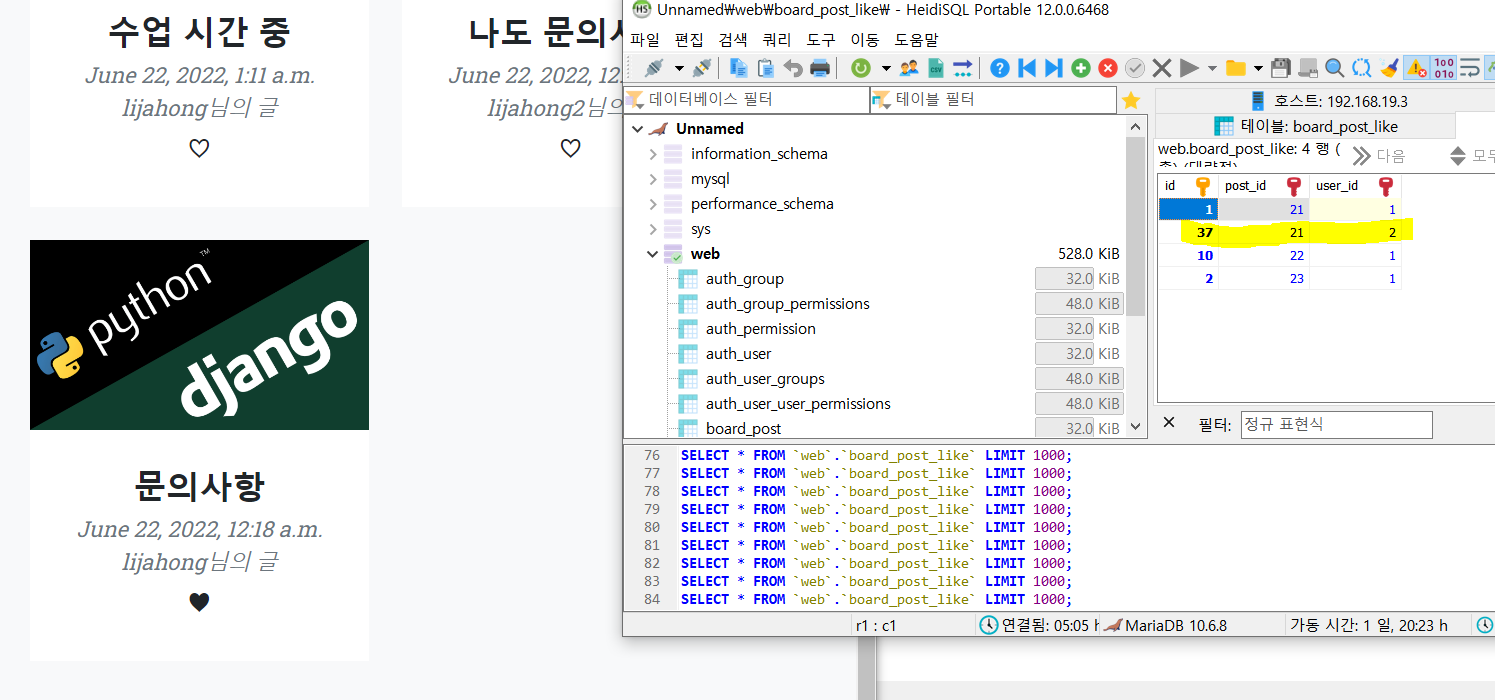
- 좋아요 취소시 빈 하트가 출력되게 수정한다

- 좋아요 취소시 빈 하트가 출력되게 수정한다
-
8.3 실행 결과
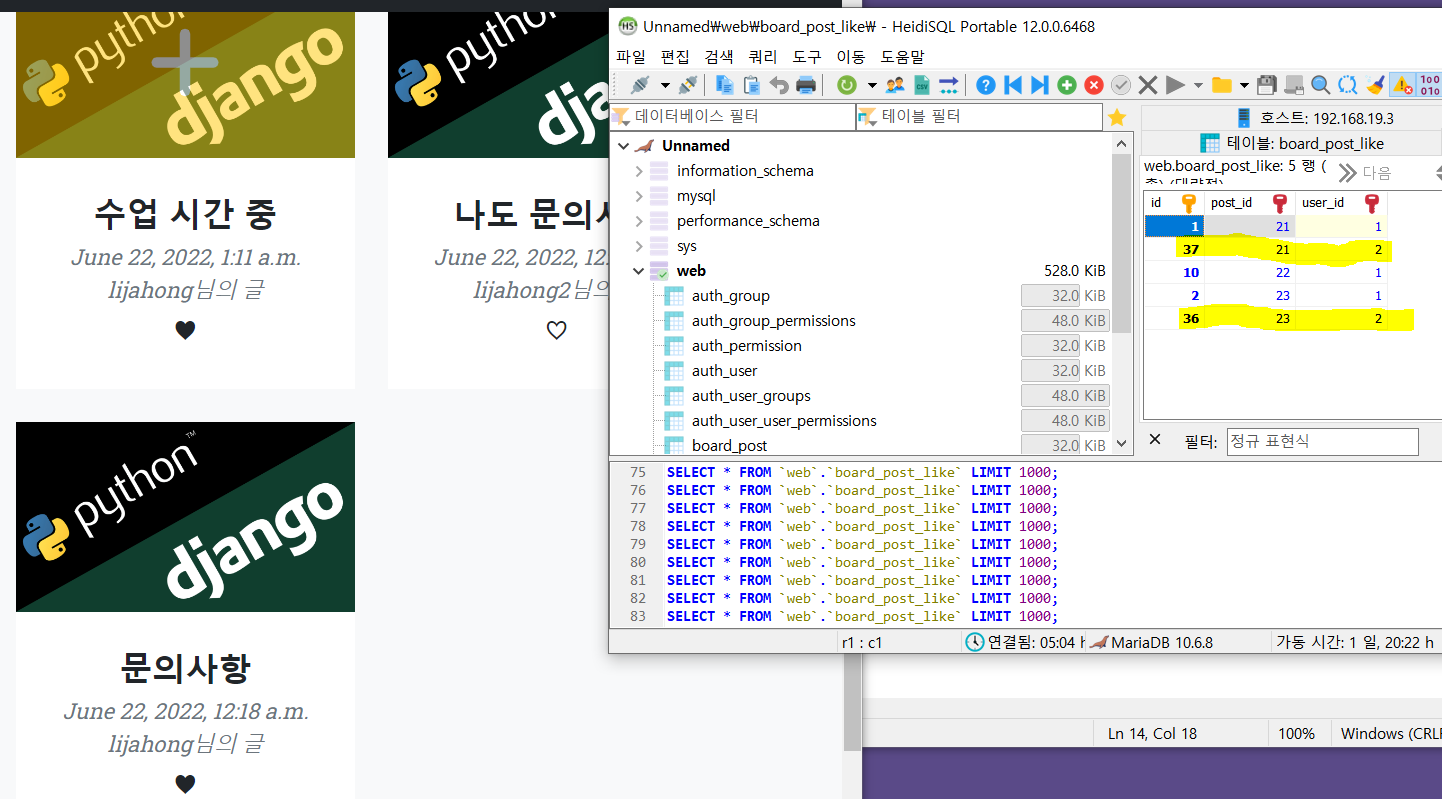
- 좋아요 실행시

- 좋아요 취소 실행시

- 성공적으로 하트 마크와 DB 추가/삭제가 실행되었다!
- 좋아요 실행시
9. 좋아요 Data를 받아오자!
-
현재 웹 페이지를 새로 response 받으면 좋아요가 이미 눌렸지만 마크가 초기화 된다. 이번에는 좋아요를 받아와서 마크를 출력해보자
-
9.1 좋아요 마크 불러오기
- html 수정

- post model을 가져온 like안에 있는 Data에 현재 user의 id가 있으면 좋아요 눌렸다고 출력한다. 이는 like에 request.user를 add했으므로 안에 검색이 된다.
- like data는 json으로 준 것이 아니라, 게시글 page에 post를 보내주기 떄문에 받아온다
- 허나 이 코드는 all을 통해 like 안에 있는 모든 Data에 대한 비교를 하기에 비효율적이다
- html 수정
-
9.2 좋아요 수 불러오기
- view 수정 : like 수를 json data에 넣어 반환해준다

- html 수정 : 받아온 json data에서 키 값을 통해 수를 출력한다

- 실행 결과

- view 수정 : like 수를 json data에 넣어 반환해준다
