Firebase Cloud Messaging - initialize Firebase 단계에서의 에러해결
후........ 난 정말 개발자가 되기에는 멀었다 멀었어
갈 길이 먼데 초기환경 세팅에서 이렇게 막히면 어트케 ??
진짜 너무너무너무너무너무너무 답답해가지고 !!!! 이마 100번정도 치면서 한듯!
암튼..
다시는..
이런...
과정이..
반복되지 않았음 해서..
암튼...
정리...시작...
1. Make sure to initialize Firebase
사실 이번 포스팅은 intinalize에서 끝난다.
- firebase_core를 설치해준다.
flutter pub add firebase_core- FlutterFire CLI를 이용
# Install the CLI if not already done so
dart pub global activate flutterfire_cli
# Run the `configure` command, select a Firebase project and platforms
flutterfire configure설정이 완료되면 초기화에 필요한 모든 옵션이 포함된 firebase_options.dart 파일이 생성된다.
하! 지! 만!
나는 계속해서 
요따구의 에러메세지 발견..

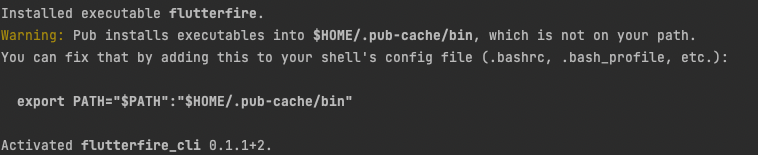
터미널에서 나한테 친절히 권유하길래 zshrc파일 열어서 환경변수 추가해줬는데
그래도 계속 에러남... 그래서 경로를 잘못 설정한 줄 알았음..
사실 아직도 경로는 어떻게 해야하는지 모름
그냥 터미널창에다가 입력하니까 됨
(이거는 나중에 꼭 왜 안되는건지 알고싶음!)
허허 난 정말 멀고도 멀었어..........
암튼 그래서 이거까지 잘하면 firebase_options.dart파일 생성됨
아 그리고 FlutterFire CLI는 Firebase CLI에 의존하기 때문에, 아직 설치하지 않은 경우
해당 링크 통해서 Firebase CLI 설정먼저 해줘야한다.
- 그 다음 /lib/main.dart에 아래의 코드를 추가해준다.
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';- 그리고 main function에 아래의 코드를 추가해준다.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(MyApp());
}완료!
