[Android] JetPack Compose Codelab 3 : BasicStateCodelab

오늘도 지난번(BasicLayoutsCodelab)
에 이어서 BasicStateCodelab의 내용을 둘러보고자 한다.
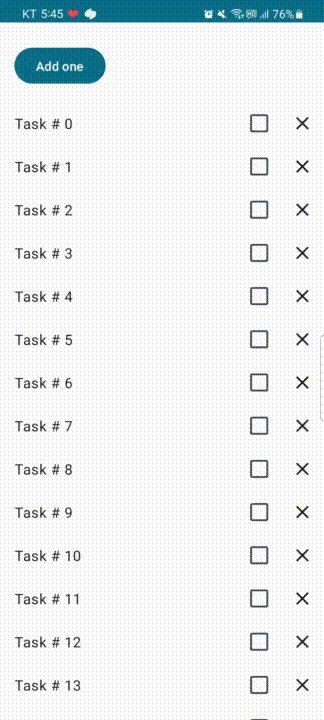
상단에 버튼을 누르면 생기면서 수가 더해지는 텍스트가 있고, 아래에는 체크 버튼과 삭제 버튼이 있는 리스트가 있는 간단한 앱이다.
- WellnessScreen, WellnessViewModel > StatefulCounter, WellnessTasksList
@Composable
fun WellnessScreen(
modifier: Modifier = Modifier,
wellnessViewModel: WellnessViewModel = viewModel()
) {
Column(modifier = modifier) {
StatefulCounter()
WellnessTasksList(
list = wellnessViewModel.tasks,
onCheckedTask = { task, checked ->
wellnessViewModel.changeTaskChecked(task, checked)
},
onCloseTask = { task ->
wellnessViewModel.remove(task)
}
)
}
}
viewmodel(WellnessViewModel)에서 리스트(WellnessTasksList)에서 취급할 데이터들을 관리하고 있다. viewmodel은 뚜렷하게 네트워크와 통신하거나 하는 것이 쓰이지는 않기 때문에 곧 다뤄보도록하자. (다룬다면 여기..(아직 안채움))StatefulCounter에서 상단의 버튼과 텍스트 뷰를 구현한다.
- WaterCounter (StatefulCounter, StatelessCounter)
@Composable
fun StatefulCounter(modifier: Modifier = Modifier) {
var count by rememberSaveable { mutableStateOf(0) }
StatelessCounter(
count = count,
onIncrement = { count++ },
modifier = modifier
)
}
@Composable
fun StatelessCounter(count: Int, onIncrement: () -> Unit, modifier: Modifier = Modifier) {
Column(modifier = modifier.padding(16.dp)) {
if (count > 0) {
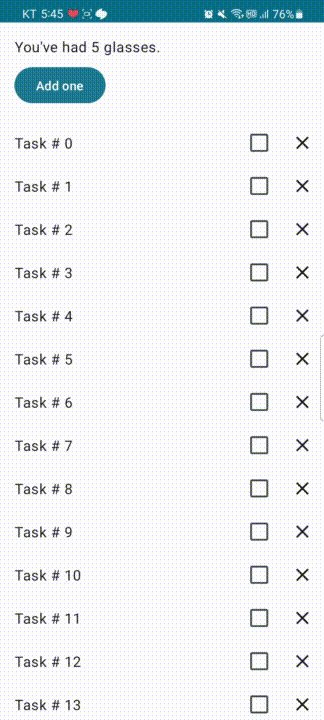
Text("You've had $count glasses.")
}
Button(
onClick = onIncrement,
enabled = count < 10,
modifier = Modifier.padding(top = 8.dp)
) {
Text("Add one")
}
}
}
이것은 마치... LiveData를 MutableLiveData와 쓰듯, 데이터를 캡슐화하여 쓰듯 꽁꽁 싸여있는 것을 볼 수 있다. StatefulCounter은 로직을 다루고..StatelessCounter을 통해 뷰를 그리는 그런 양상을 띄고 있다.
- WellnessTasksList > WellnessTaskItem
@Composable
fun WellnessTasksList(
list: List<WellnessTask>,
onCheckedTask: (WellnessTask, Boolean) -> Unit,
onCloseTask: (WellnessTask) -> Unit,
modifier: Modifier = Modifier
) {
LazyColumn(
modifier = modifier
) {
items(
items = list,
key = { task -> task.id }
) { task ->
WellnessTaskItem(
taskName = task.label,
checked = task.checked,
onCheckedChange = { checked -> onCheckedTask(task, checked) },
onClose = { onCloseTask(task) }
)
}
}
}
WellnessTasksList가 리스트고 WellnessTaskItem이 아이템 뷰인 리스트 뷰이다. LazyColumn으로 이를 구현하고 있다. 간단하니 넘어가자.
- WellnessTaskItem
@Composable
fun WellnessTaskItem(
taskName: String,
checked: Boolean,
onCheckedChange: (Boolean) -> Unit,
onClose: () -> Unit,
modifier: Modifier = Modifier
) {
Row(
modifier = modifier,
verticalAlignment = Alignment.CenterVertically
) {
Text(
modifier = Modifier
.weight(1f)
.padding(start = 16.dp),
text = taskName
)
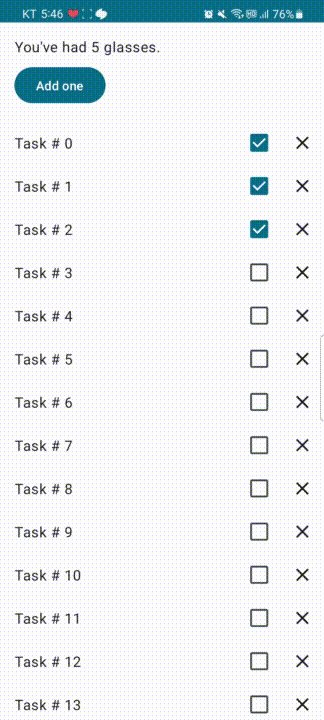
Checkbox(
checked = checked,
onCheckedChange = onCheckedChange
)
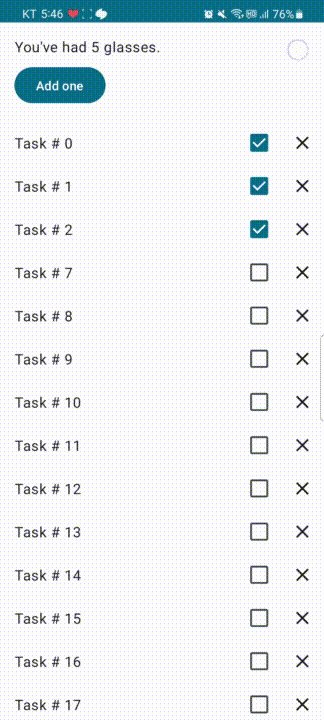
IconButton(onClick = onClose) {
Icon(Icons.Filled.Close, contentDescription = "Close")
}
}
}텍스트, 체크박스, 아이콘 버튼으로 구성된 아이템 뷰이다. xml에서의 리사이클러뷰가 LazyColumn으로 compose에서 구현되었다지만,, 이건 편리해도 너무 편리하다.
다음 포스팅은 ThemingCodelab 이다.
정리가 잘 된 글이네요. 도움이 됐습니다.