- 기본
- 복합
- 가상클래스
- 가상요소
- 속성
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li class="orange">오렌지</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span>
</div>1.기본선택자
* : 전체선택자
* {
color: red;
}단독으로 쓸 일 일은 없고 복합선택자를 통해 범위 안에 있는 모든 요소를 선택할 때 씀.
tag: 태그선택자
li {
color: red;
}태그의 이름으로 요소를 선택한다.
.:클래스 선택자
.orange {
color: red;
}HTML class 속성의 값이 ABC인 요소 선택
#:아이디 선택자
#orange {
color: red;
}id 속성의 값이 ABC인 요소 선택
2.복합선택자
ABCXYZ:일치 선택자(Basic Combination)
span.orange {
color: red;
}선택자 ABC와 XYZ를 동시에 만족하는 요소 선택
(태그선택자와 클래스선택자 두개를 붙여 사용한걸 볼 수 있음)
<span class="orange">오렌지</span>를 선택
ABC>XYZ: 자식 선택자(Child Combinatior)
ul>.orange {
color: red;
}해석을 뒤에서부터 하는게 좋음. 클래스가 orange인 요소를 찾고 부모가 ul태그인걸 찾는다
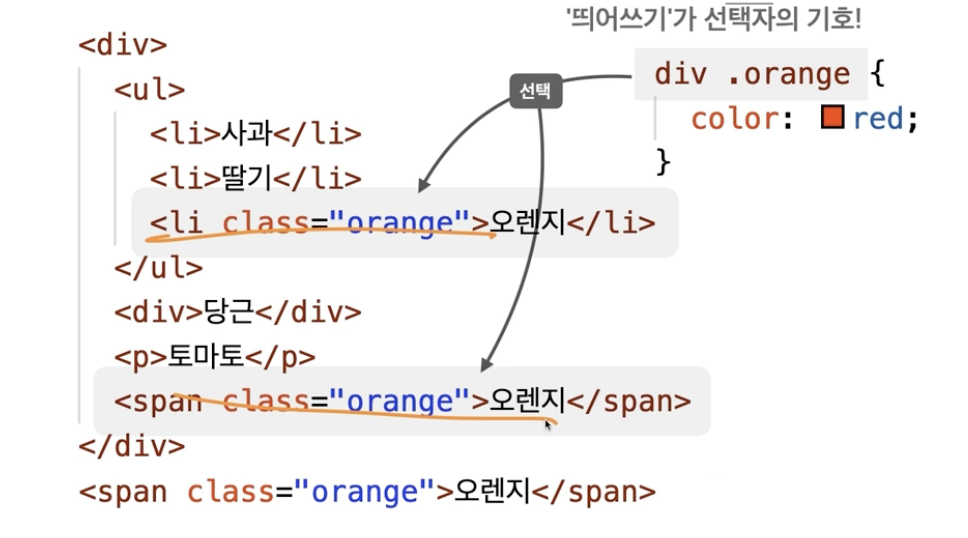
ABC XYZ:하위(후손)선택자(Descendant Combinator)
div .orange {
color: red;
}선택자 ABC의 하위 요소 XYZ 선택.
'띄어쓰기'가 선택자의 기호!

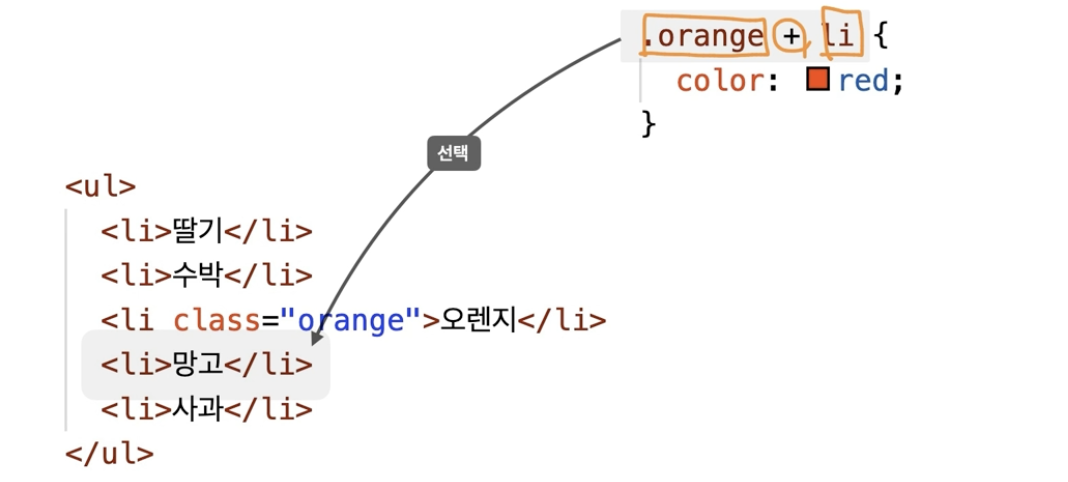
ABC+XYZ: 인접 형제 선택자(Adjacent Sibling Combinator)
.orange+li {
color: red;
}선택자ABC의 다음 형제 요소 XYZ 하나만 선택

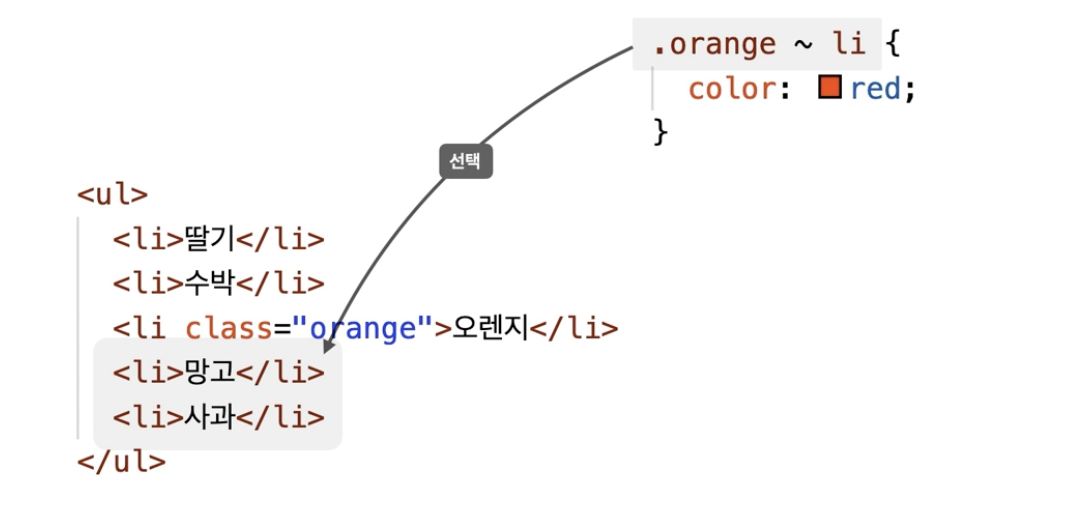
ABC~XYZ: 일반 형제 선택자(General Sibling Combinator)
.orange~li {
color: red;
}선택자 ABC의 다음 형제 요소 XYZ 모두를 선택

3.가상클래스 선택자(Pseudo-Classes)
ABC:hover: HOVER
.box:hover {
width: 300px;
background-color: royalblue;
}선택자 ABC요소에 마우스 커버가 올라가 있는동안 선택.
- 우리가 어떤 행동을 했을 때 동작하는 개념(동작은 기본적으로 js가 처리하지만 css로도 특정부분 할 수 있음)
ABC:active: ACTIVE
a:active {
color: red;
}선택자 ABC 요소에 마우스를 클릭하고 있는 동안 선택
hover랑 똑같이 동작
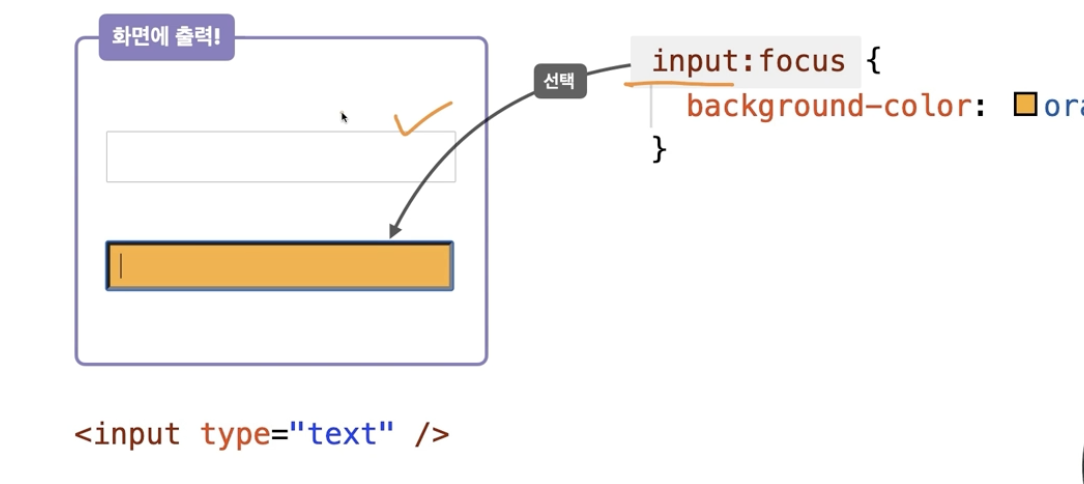
ABC:focus: FOCUS
대표적으로 input요소
input:focus {
background-color: orange;
}선택자 요소가 포커스되면선택
input 요소에 텍스트 입력을 위해 커서를 눌르면 포커스 된다

포커스가 가능하지 않은 영역에 포커스를 주고싶다면 html 요소에 tabindex 속성을 통해 focus가 될 수 있는 요소를 만들 수 있다. Tab 키를 사용해 focus 할 수 있는 순서를 지정하는 속성. (순서(값)로 -1이 아닌 다른 값을 넣는 것은 논리적 흐름을 방해하기 때문에 권장하지 않음)
<div class="box" tabindex="-1"></div>box.focus {
width: 300px;
background-color: royalblue;
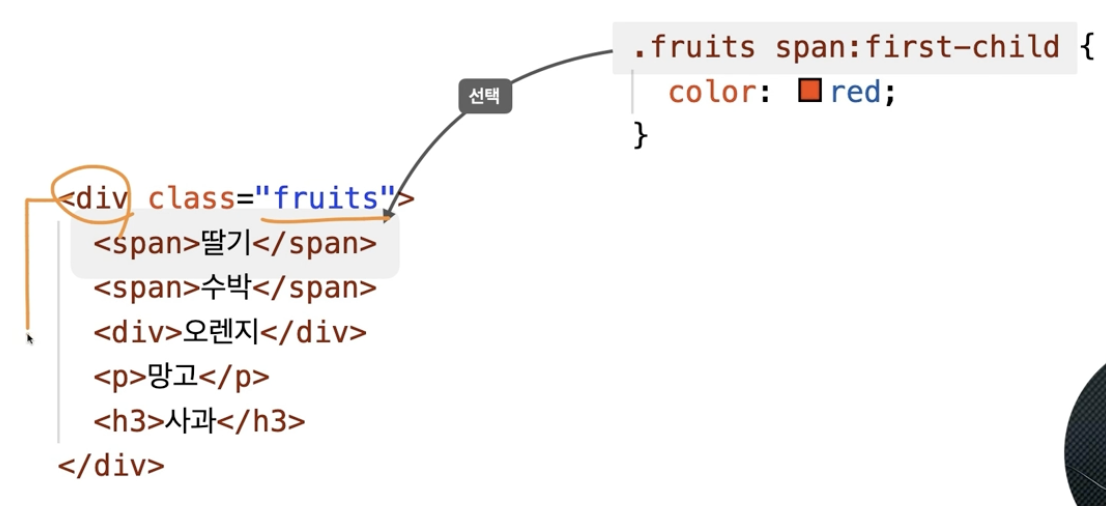
}ABC:first-childFIRST CHILD
.fruits span:first-child {
color: red;
}선택자 ABC가 형제 요소 중 첫째라면 선택

span:first-child > 붙여쓰기 일치선택자. 형제 요소중 첫째여야 하고 동시에 그 요소가 span 태그를 가지고 있어야 함 > 띄어쓰기 하위선택자.부모가 fruits 클래스를 가지고 있어야 함
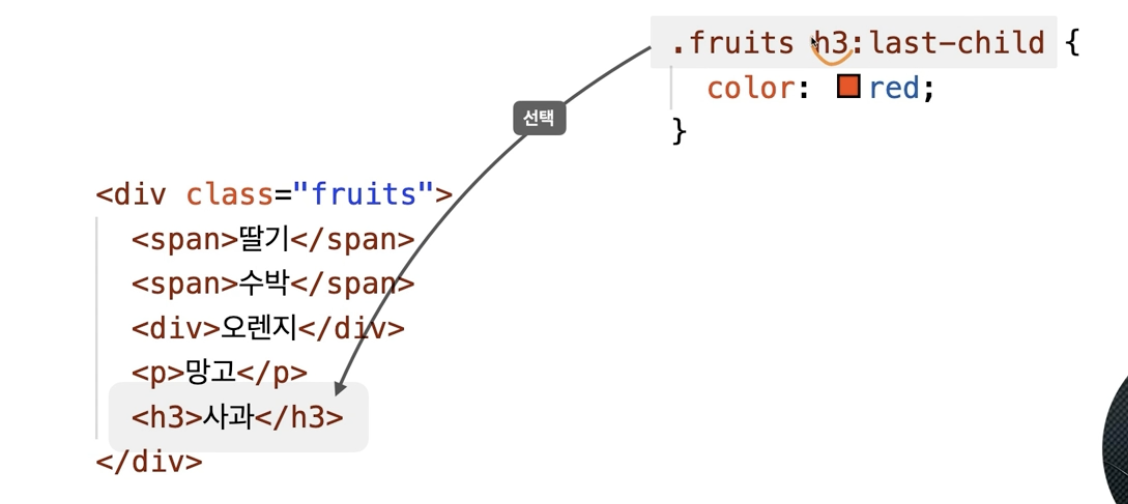
ABC:last-child:LAST CHILD
.fruits h3:last-child {
color: red;
}선택자 ABC가 형제 요소 중 막내라면 선택

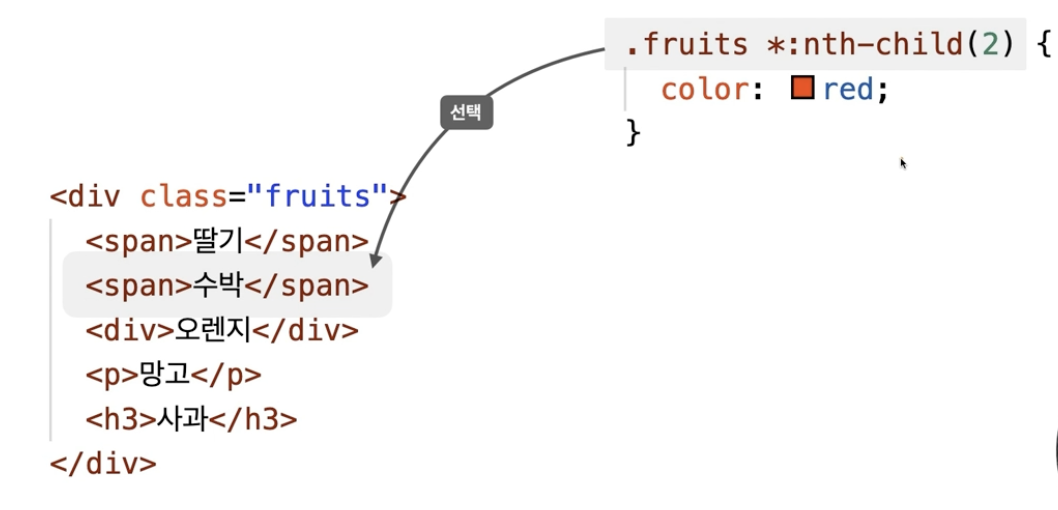
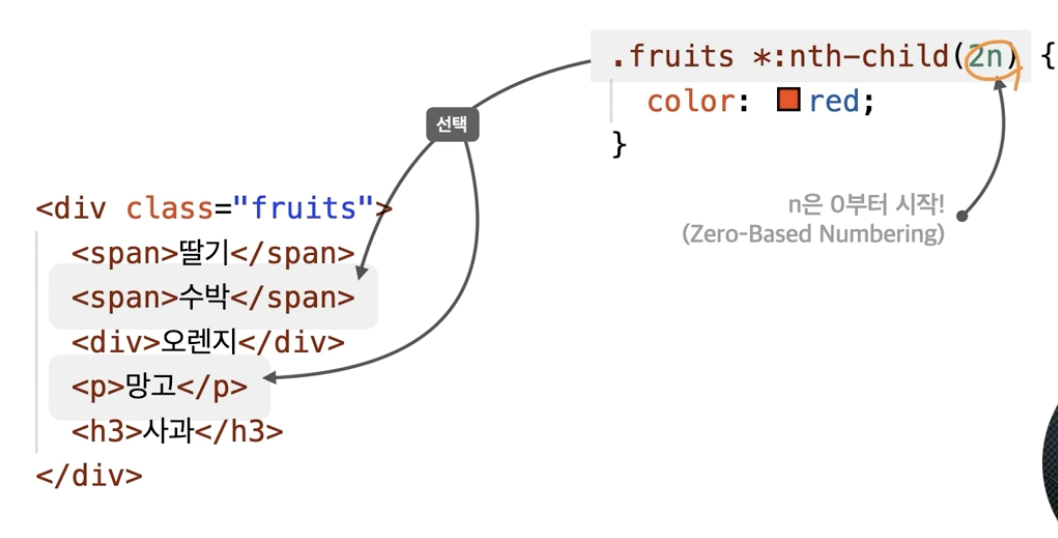
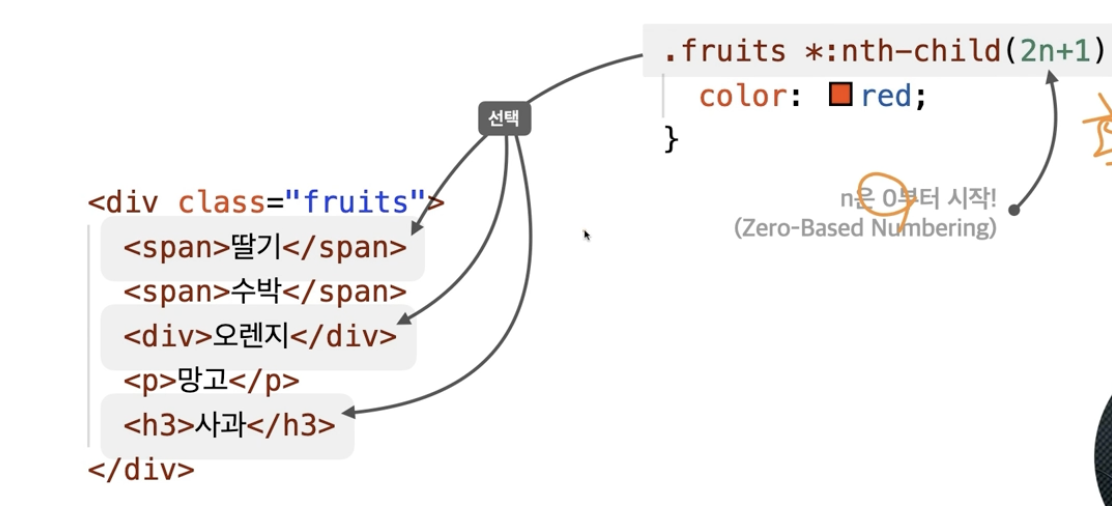
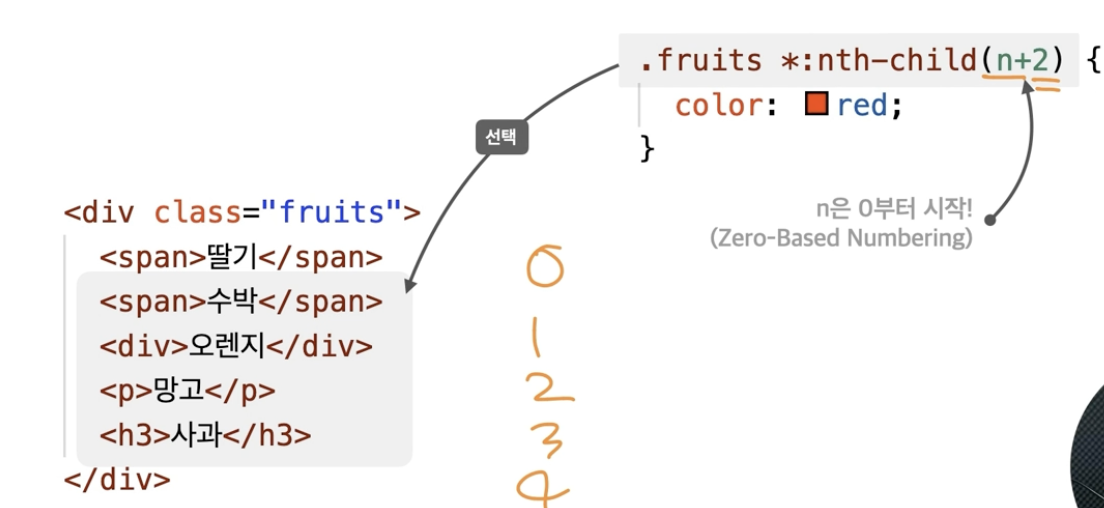
ABC:nth-child(n):NTH CHILD
.fruits *:nth-child(2) {
color: red;
}선택자 ABC가 형제 요소중 (n)째라면 선택

(n) 부분에 식을 넣을 수도 있음



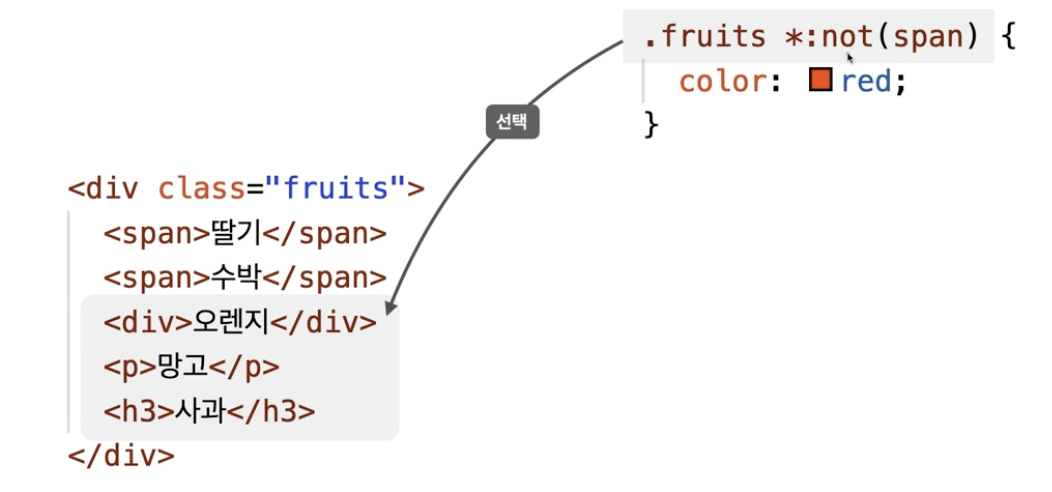
ABC:not(XYZ):부정선택자 NOT
.fruits *:not(span) {
color: red;
}선택자가 XYZ가 아닌 ABC요소 선택

4.가상 요소 선택자(Pseudo-Elemtns)
가상의 요소를 만들어서 해당 요소에 인라인 요소를 삽입해줌. 개발자도구에서 확인 가능
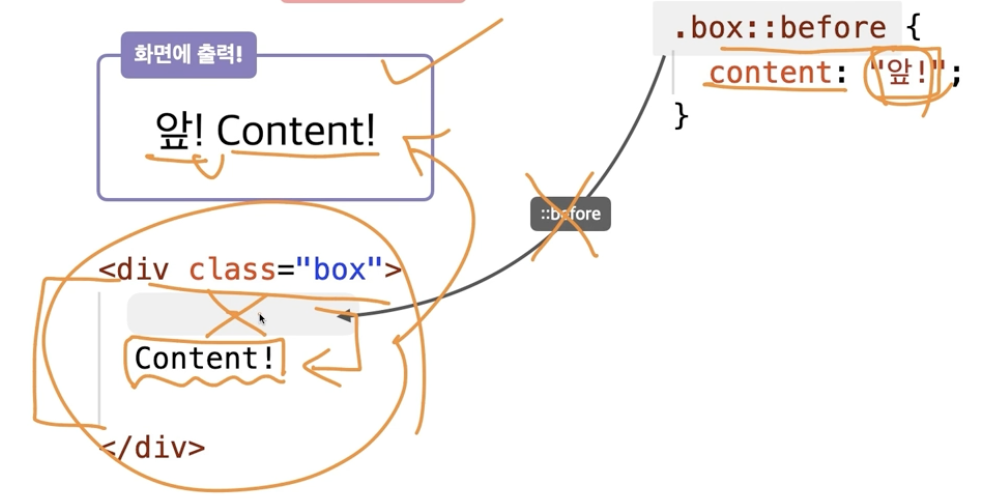
ABC::before: BEFORE
.box::before {
content: "앞!";
}무조건 content 속성을 써야함
inline(글자)요소
선택자 ABC 요소의 내부 앞에 내용(Content)를 삽입

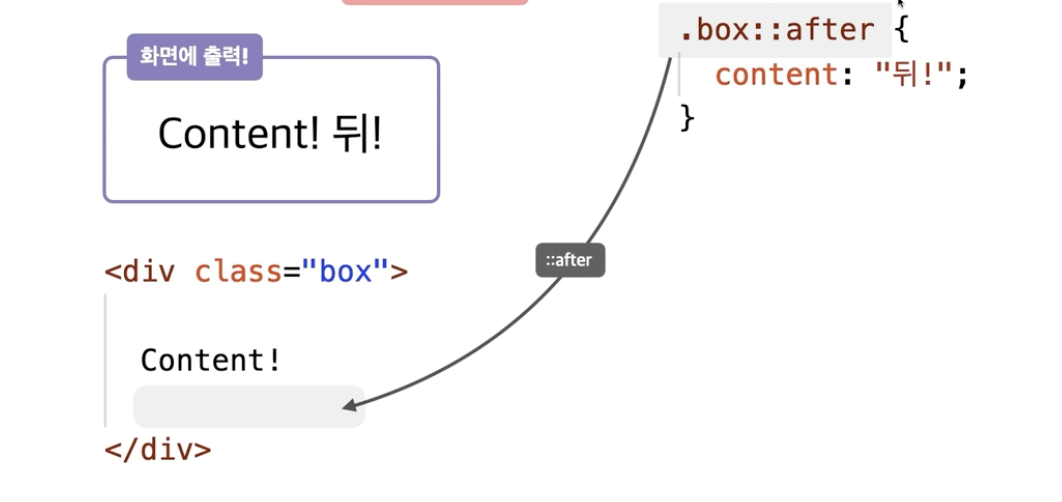
ABC::after: AFTER
.box::after {
content: "뒤!";
}무조건 content 속성을 써야함
inline(글자)요소
선택자 ABC 요소의 내부 뒤에 내용(Content)를 삽입

가상의 요소를 사용하면 html 구조를 단순히 하고 css에서 많은 부분 처리할 수 있기 때문에 유용
5.속성선택자(Attribute)
[ABC]: ATTR
.[disabled] {
color: red;
}속성 ABC를 포함한 요소 선택
대괄호로 속성선택임을 명시해주면 됨!
<input type="text" value="LILLY">
<input type="password" value="1234">
<input type="text" value="ABCD" disabled> 선택[ABC="XYZ]: ATTR=VALUE
.[type="password"] {
color: red;
}속성 ABC를 포함하고 값이 XYZ인 요소 선택
<input type="text" value="LILLY">
<input type="password" value="1234"> 선택
<input type="text" value="ABCD" disabled>