overflow
요소가 크기 이상으로 내용이 넘쳤을 때 보여짐을 제어하는 단축속성
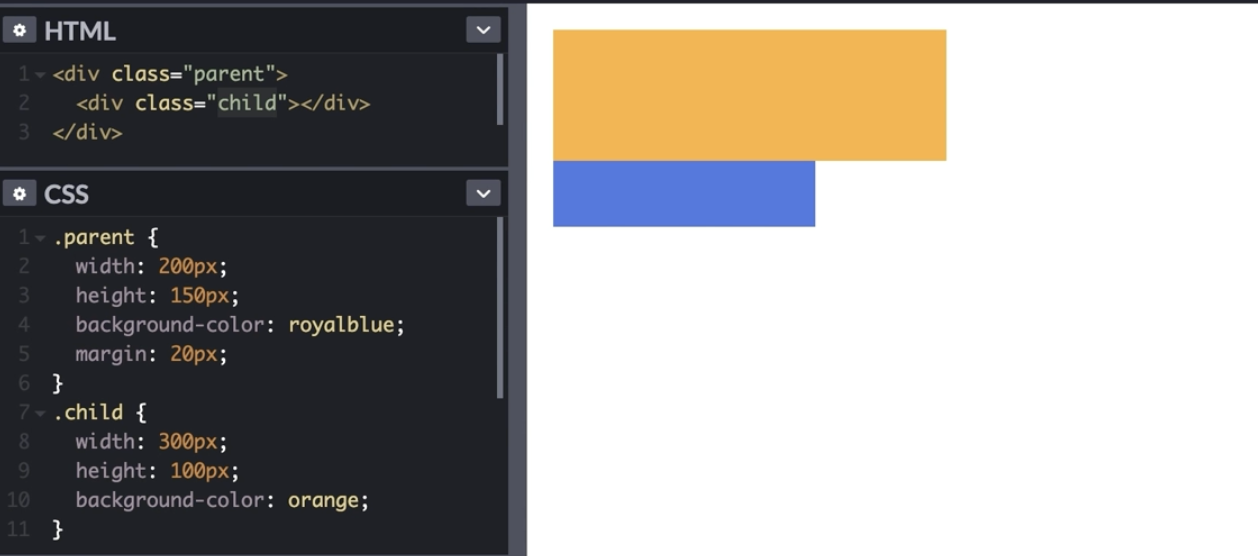
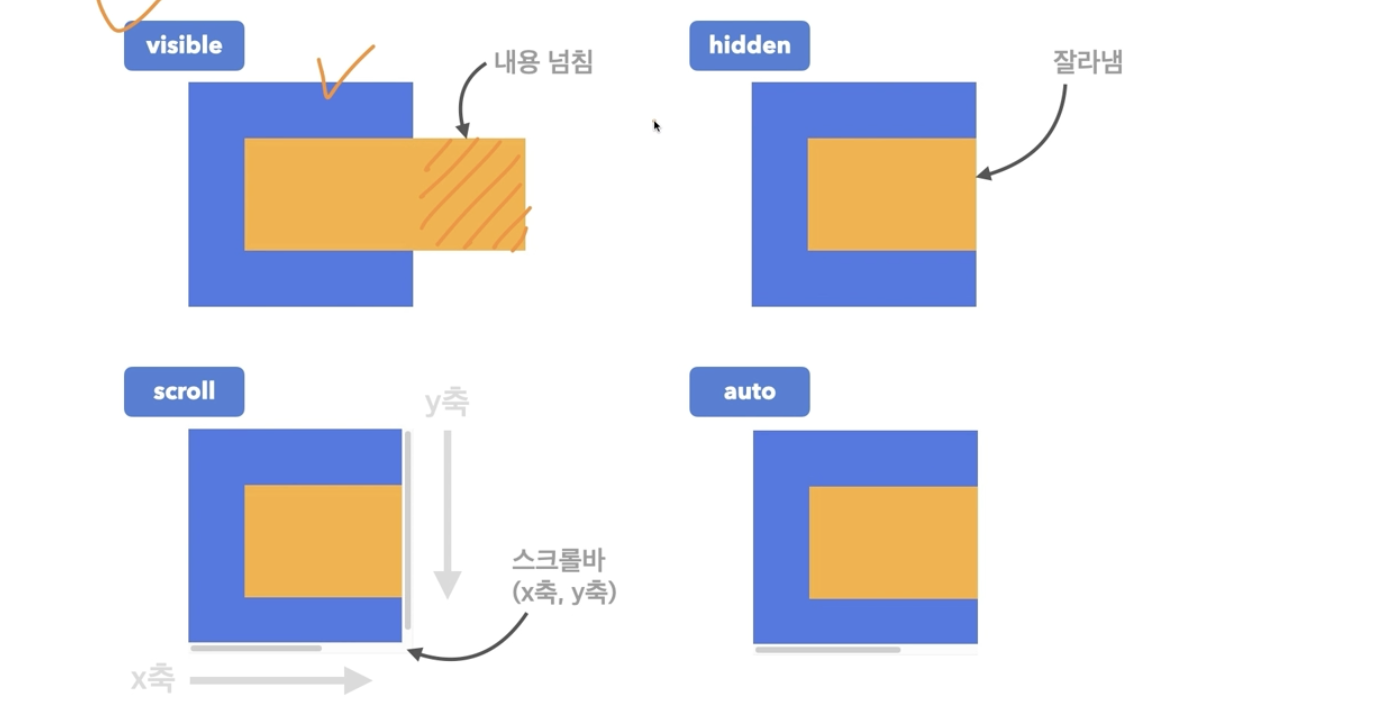
기본값visivle 넘친 내용을 그대로 보여줌
hidden넘친 내용을 잘라냄
scroll넘친 내용을 잘라냄, 스크롤바 생성
auto넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성

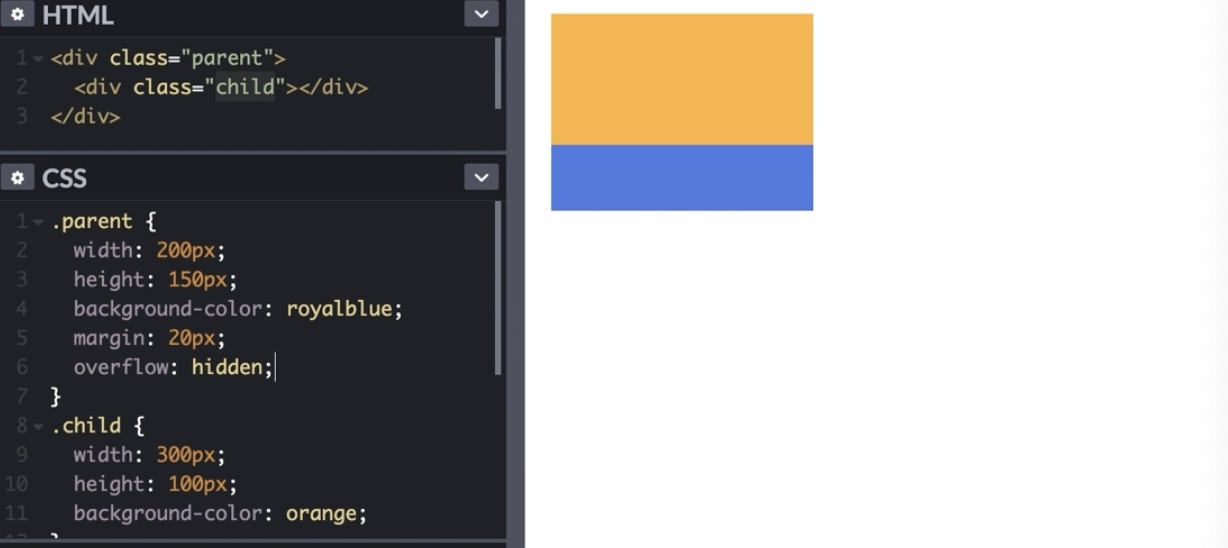
overflow: hidden;

넘친 내용이 잘라졌음
overflow: scroll;
넘친 부분에 스크롤바 생성
하지만 가로 세로 중 넘치지 않은 면에도 스크롤바가 생성됨
넘치는 부분이 없어도 스크롤바가 생김
overflow: auto;
넘친 부분만 스크롤바
스크롤보다 오토를 더 많이 사용

개별속성
overflow-x: x축으로 넘치는 것만체크
overflow-y: y축으로 넘치는 것만 체크
