display
요소의 화면 출력(보여짐( 특성
🔴
block상자(레이아웃)요소
🔴inline글자요소
🔴inline-block글자+상자요소
🔵flex플렉스박스(1차원 레이아웃 x or )
🔵grid그리드(2차원 레이아웃 x & y 축)
🔵none보여짐 특성 없음, 화면에서 사라짐
🟠기타table, table-row, table-cell 등...
🔴: 각 요소에 이미 지정돼 있는 값
🔵: 따로 지정해서 사용하는 값
div요소는 이미 속성의 값이 block 으로 지정되어있고 span 에는 display에 inline으로 지정되어 있음.
inline-block: 기본적으로 글자인에 상자요소가 가질 수 있는 몇가지 특성을 포함하고 있음(가로세로값 지정)
display: block; 를 쓰면 인라인요소를 블럭요소로 바꿀 수 있다
가로 세로 값을 가질 수 있게 됨
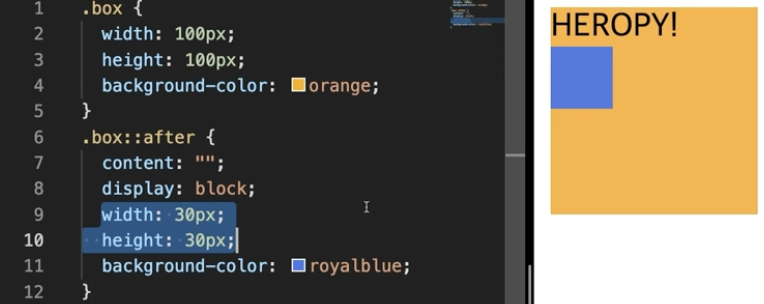
.box::after {
content: "";
display:block;
width: 30px;
height: 30px;
backround-color: blue;
}