프로젝트 소개
- 다양한 종류의 tea 를 판매하는 호주의 로컬 tea 브랜드 T2 Tea 사이트 클론 프로젝트
- 개발기간: 2020.08.18 ~ 2020.08.28 (10일)
- 개발인원
- Front-end: 오승하, 김규영, 마상원, 강예지
- Back-end: 왕민욱, 이건규
- Front-end Github
- Back-end Github
데모 영상
기술 스택
개발 도구
- React.js 를 주로 사용했고 React Router 로 동적 라우팅을, React Slick 으로 슬라이더를 구현했습니다.
- SCSS 의 mixin, nesting 을 활용해서 반복되는 스타일링을 재사용하고 중복을 최소화했습니다.
협업 도구
- Git / Github 과 친해지는 시간을 가졌습니다.
- Slack 으로 팀원들과 활발한 소통을 했습니다.
- Trello 로 전반적인 일정 관리를 하고 진행 상황을 정리했습니다.
- Postman 을 사용해서 백엔드와 소통할 때 API 및 데이터 구조를 확인했습니다.
구현한 기능
색이 들어간 부분이 제가 구현한 기능입니다. 😊
navigation 바
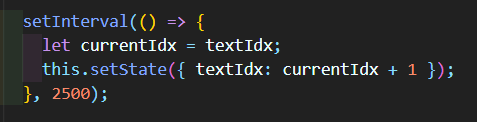
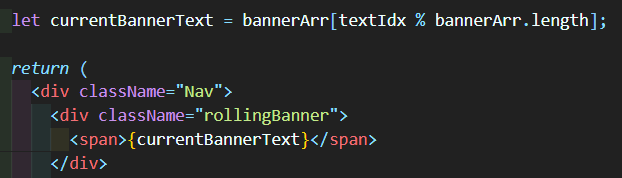
- setInterval 함수를 활용한 롤링 배너 구현
- search icon 클릭 시 searchbar 표시 기능 구현
- 컴포넌트 활용하여 메뉴 hover 시 세부 메뉴 보여지는 기능 구현
메인 페이지
- 컴포넌트를 재사용하여 각기다른 디자인의 섹션을 구현
- 케러셀 기능을 라이브러리를 사용하지 않고 필요한 부분까지만 넣어서 가볍게 구현
product list 페이지
- 드롭다운 멀티 체크 박스
- 필터링 기능
- 장바구니 추가 기능, wishlist 추가 기능 구현
- ProductItem Component 생성 후 사용
product detail 페이지
- 동적 라우팅 활용하여 product list 페이지에서 상품 클릭 시 클릭한 상품에 해당하는 상세 페이지 보여주는 기능 구현
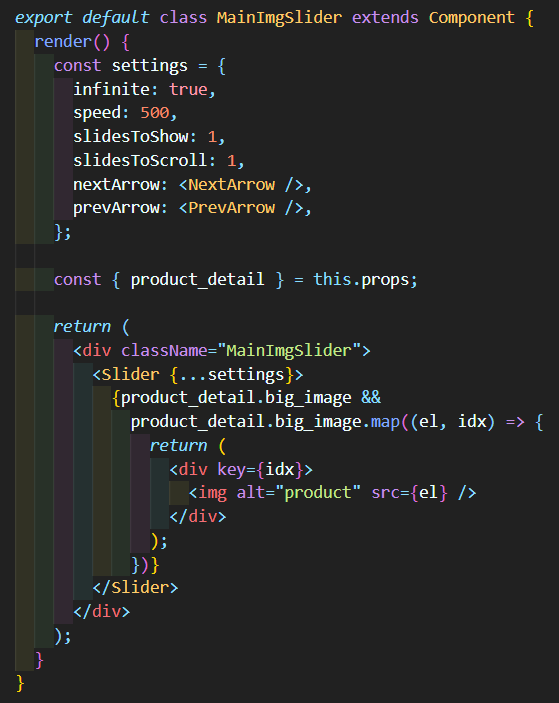
- react slick 라이브러리로 이미지 슬라이더 구현
로그인 페이지
- 이메일 및 비밀번호 형식 불일치 시 경고 표시
- 로그인 성공 시 메인페이지로 이동
회원가입 페이지
- 조건 설정하여 회원가입 기능 구현
- 생년월일 선택
장바구니 페이지
- shop all tea 페이지에서 add to bag 추가하면 장바구니에 추가되는 기능
- 장바구니 아이콘 클릭시 모달창 띄우기
- 모달창에서 Remove 클릭시 아이템 삭제
- 장바구니 아이템 자동 계산 출력
마이 페이지
- wishlist를 보여주는 페이지 구현
- 삭제 기능
검색 페이지
- 동적라우팅을 이용해서 검색한 값을 각 주소마다 다르게 보여주게 구현
- 검색값에 따라서 다른 컴포넌트를 이용하여 페이지 구성을 표현하게 설계
footer
- map 활용하여 반복되는 list 요소 재사용
잘한 점 / 아쉬운 점
잘한 점
제가 고른 사이트가 프로젝트 사이트로 선정되었습니다. 예상하지 못했는데 PM 으로 프로젝트를 진행하게 되었습니다. 평소 리더쉽 관련 경험이 부족해 걱정되기도 했습니다. 하지만 결론적으로 아주 행복했던 2주를 보냈습니다. daily stand up meeting 을 하고 trello 를 활용해 일정 관리를 하면서 팀원들과는 최대한 많이 소통하는 것이 좋고 백엔드와 소통할 때는 최대한 구체적으로 말하는 것이 좋다 는 점을 배웠습니다. 팀원이 기능 구현에 성공했을 때는 다 같이 자리에서 일어나 크게 박수를 치면서 기뻐했습니다. 2주 동안 일정이 빡빡해 지칠 수도 있었는데 힘들 때는 서로 도와주고 즐거운 일에는 같이 박수치며 재밌게 프로젝트를 마무리했습니다.
아쉬운 점
PM 으로 프로젝트를 진행하면서 내가 실력이 더 뛰어난 개발자였다면 좋겠다는 생각을 자주 했습니다. 팀원들이 문제를 만났을 때 어려움 없이 도와줄 수 있으면 좋았겠지만 가끔은 해결하지 못해서 미안할 때가 있었습니다. 앞으로 꾸준히 코딩을 해서 다음 프로젝트에서는 동료가 어려울 때 막힘 없이 도와주기 위해 노력할 것입니다.
기록하고 싶은 코드
롤링 배너



nav 바에 있는 롤링 배너를 setInterval 함수를 사용해서 구현했습니다. 상수변수를 사용했고 무한 반복하기 위해서 인덱스를 바꿔주는 변수를 만들었습니다. 마케터로 일할 때 롤링배너를 기획하기만 했는데 실제로 배너를 롤링하는 기능을 만들어보니 감격스러웠습니다.
슬라이더

제품 상세페이지 내의 슬라이더를 구현하기 위해 react slick 라이브러리를 사용했습니다. 자바스크립트로 구현하기 보다는 라이브러리를 사용해보고 싶어서 slick 을 사용했습니다. react 가 왜 라이브러리인지, 라이브러리를 사용하면 얼마나 편한지 등을 알 수 있었습니다. 이후에 자바스크립트로도 슬라이더를 구현해보고 싶습니다.
