1. 프로젝트 소개
1) 주제
- React.js 를 활용하여 인스타그램 클론코딩
- Git 을 사용하여 팀원들과 첫 번째 협업
2) 적용 기술
- HTML, CSS
- JavaScript
- React.js
- SCSS
- Git
3) 사이트 주요 기능
- 로그인 페이지
- 아이디(@ 포함) 및 비밀번호(5 글자 이상) 입력 시 로그인 버튼 활성화
- 메인 페이지
- 댓글 입력 후 enter 및 게시 버튼 클릭 시 댓글 추가
2. 기록하고 싶은 코드
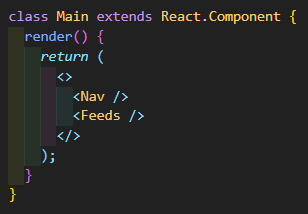
 HTML 로 코드를 작성할 때에는 코드가 너무 길어서 한 눈에 레이아웃을 확인하기 힘들었다. 리액트로
HTML 로 코드를 작성할 때에는 코드가 너무 길어서 한 눈에 레이아웃을 확인하기 힘들었다. 리액트로 Component 를 분리하고 나니 페이지 레이아웃을 파악하기 쉬워졌다.
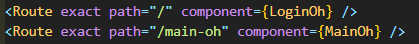
 react 라우터를 써서 페이지 간 이동을 할 수 있게 됐다. 라우터를 쓰지 않을 때는 링크로 이동을 해야 했는데 라우터를 사용하면서 컴포넌트 주소에 따라 페이지를 이동할 수 있게 되었다. 리액트가 왜 프레임워크가 아니라 라이브러리인지도 생생하게 알게 되었다.
react 라우터를 써서 페이지 간 이동을 할 수 있게 됐다. 라우터를 쓰지 않을 때는 링크로 이동을 해야 했는데 라우터를 사용하면서 컴포넌트 주소에 따라 페이지를 이동할 수 있게 되었다. 리액트가 왜 프레임워크가 아니라 라이브러리인지도 생생하게 알게 되었다.
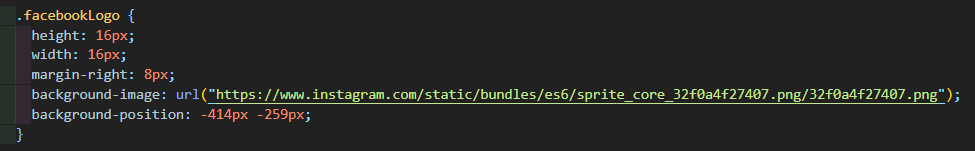
 로그인 페이지에서 페이스북 아이콘을 넣은 코드이다. 다른 아이콘은 주어진 png 파일이 있었는데 페이스북 아이콘은 파일이 따로 없어서 어떻게 넣어야 할지 고민이 되었다. 인스타그램 페이지를 보니까 아이콘이
로그인 페이지에서 페이스북 아이콘을 넣은 코드이다. 다른 아이콘은 주어진 png 파일이 있었는데 페이스북 아이콘은 파일이 따로 없어서 어떻게 넣어야 할지 고민이 되었다. 인스타그램 페이지를 보니까 아이콘이background-image 로 들어가 있었다. 동기분의 도움을 받아 background-image 로 아이콘을 삽입하는 데에 성공했다. 이후에 검색창 돋보기 아이콘 등 다른 곳에서도 이 방법을 썼다. 이 방법을 여러번 쓰고 나니 익숙해져서 나중에 다른 동기분을 도와드리기도 했다.
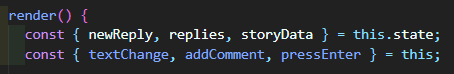
 destructing 을 알게 되고 코드 가독성이 너무 좋아졌다! 아직 코딩이 익숙하지 않다보니 내가 작성한 코드가 늘 지저분하다는 생각을 가지고 있었다. 리팩토링을 하면서 destructing 을 사용하니 코드가 훨씬 간결해지고 이해하기 쉬워졌다. 앞으로 매번 destructing 을 사용할 것이다.
destructing 을 알게 되고 코드 가독성이 너무 좋아졌다! 아직 코딩이 익숙하지 않다보니 내가 작성한 코드가 늘 지저분하다는 생각을 가지고 있었다. 리팩토링을 하면서 destructing 을 사용하니 코드가 훨씬 간결해지고 이해하기 쉬워졌다. 앞으로 매번 destructing 을 사용할 것이다.
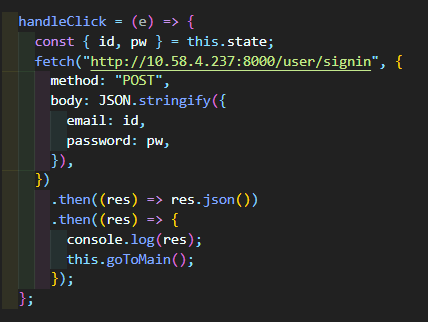
 처음으로 백엔드와 통신을 해본 코드! fetch 함수를 써서 로그인 페이지에서 아이디와 패스워드를 입력해서 회원가입을 했다. 회원가입 후에는 로그인을 해서 처음으로
처음으로 백엔드와 통신을 해본 코드! fetch 함수를 써서 로그인 페이지에서 아이디와 패스워드를 입력해서 회원가입을 했다. 회원가입 후에는 로그인을 해서 처음으로 200 OK 사인도 받아봤다. westagram 프로젝트를 하면서 프론트 기능 구현에만 집중을 하니 내가 만든 페이지가 백엔드랑 어떻게 연결된다는 건지 감이 안 왔는데 로그인을 하며 데이터를 주고 받으니까 감격스러웠다.
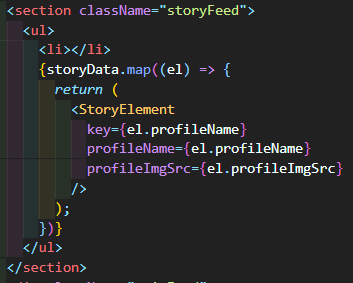
 story feed 에 반복되는 요소를 map 과 component 를 사용해서 리팩토링했다. 코드가 깔끔하고 이해하기 쉬워서 기분이 좋다. 처음에는 map 을 사용하는 것이 어색하고 어려웠는데 지금은 대략 이해하게 되었고, 다음 프로젝트 때는 더 잘 사용할 수 있을 것 같아서 기대가 된다.
story feed 에 반복되는 요소를 map 과 component 를 사용해서 리팩토링했다. 코드가 깔끔하고 이해하기 쉬워서 기분이 좋다. 처음에는 map 을 사용하는 것이 어색하고 어려웠는데 지금은 대략 이해하게 되었고, 다음 프로젝트 때는 더 잘 사용할 수 있을 것 같아서 기대가 된다.
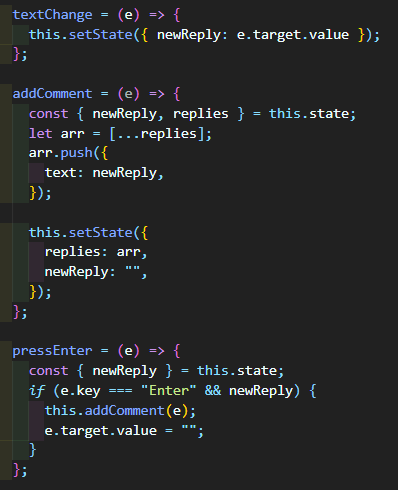
 가장 시간이 많이 걸렸던 댓글 추가 기능 구현 부분! 익숙하지 않은 리액트로 내 기준 어려웠던 기능을 구현한다고 힘들기도 했지만 다 만들고 난 뒤에 엄청 뿌듯했던 기억이 난다. 이벤트가 일어난 태그를 e.target 이라고 하고 value 를 state 에 저장해주는 것,
가장 시간이 많이 걸렸던 댓글 추가 기능 구현 부분! 익숙하지 않은 리액트로 내 기준 어려웠던 기능을 구현한다고 힘들기도 했지만 다 만들고 난 뒤에 엄청 뿌듯했던 기억이 난다. 이벤트가 일어난 태그를 e.target 이라고 하고 value 를 state 에 저장해주는 것, ... spread 오퍼레이터 쓰는 법, 함수 안에 조건문을 적어서 이벤트를 처리하는 법 등 많은 것을 배웠다.
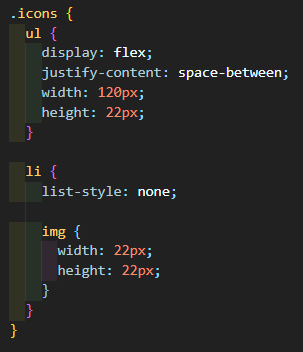
 css 를 쓰다가 scss 를 쓰면서 느낀 편리함 중 가장 큰 편리함은 nesting 이었다. css 에서 스타일링을 하려면 부모 태그를 다 적어줘야 하거나 클래스명을 따로 지정해줘야 했는데 scss 에서는 nesting 을 하면 되기 때문에 불필요한 클래스를 만들지 않아도 되어서 편했다.
css 를 쓰다가 scss 를 쓰면서 느낀 편리함 중 가장 큰 편리함은 nesting 이었다. css 에서 스타일링을 하려면 부모 태그를 다 적어줘야 하거나 클래스명을 따로 지정해줘야 했는데 scss 에서는 nesting 을 하면 되기 때문에 불필요한 클래스를 만들지 않아도 되어서 편했다.
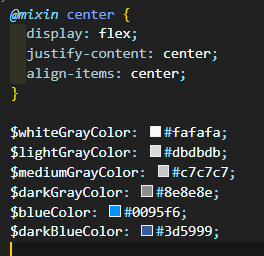
 맨날 혼자만 작업하다가 리액트로 리팩토링을 하면서 처음으로 팀으로 협업을 해봤다. 동기들과 파일을 비교해가며 정해두면 좋을 mixin 과 variables 를 정하는 과정이 신기하고 재미있었다.
맨날 혼자만 작업하다가 리액트로 리팩토링을 하면서 처음으로 팀으로 협업을 해봤다. 동기들과 파일을 비교해가며 정해두면 좋을 mixin 과 variables 를 정하는 과정이 신기하고 재미있었다.
3. 느낀 점
- 기록하고 싶은 코드를 간단하게 써보려고 했는데 그러지 못했다. 클로닝한 결과물이 화려하지 않고 기능이 거의 없더라도 코드 한 줄 한 줄이 소중하기 때문에 조그만한 부분이라도 기록하고 싶었다.
- 동기들과 협업하는 것은 즐겁다. 처음으로 프로젝트 초기 세팅을 하고 git 을 활용해 협업을 했다. 공통으로 필요한 컴포넌트와
common.scss,reset.scss파일도 만들어봤다. 각자 필요한 부분을 공유해서 파일을 만들고, 서로의 코드와 구현한 사이트를 보면서 배운 점이 많다. - 구현하고 싶은 기능이 많았는데 시간 부족으로 구현하지 못했던 것이 아쉽다. 다음 프로젝트에서는 시간 분배를 잘 해서 필요한 기능들을 빠짐없이 구현해보고 싶다.