자바스크립트를 html 파일과 연결하는 방법에는 여러가지가 있다.
1. script 를 head 에 포함하는 방법
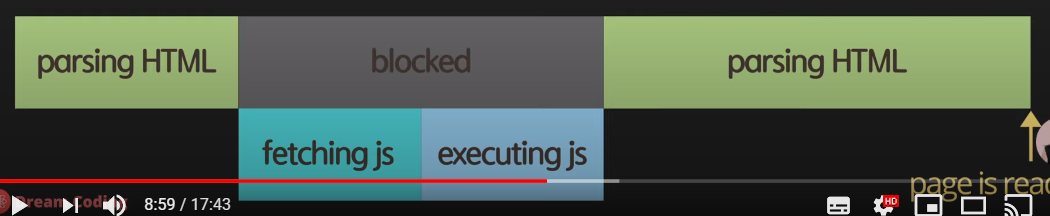
동작 순서: parsing html -> fetching js -> executing js -> parsing html
(parse: 분석하는 것 fetch: api 를 불러오거나 내보내는 것)

- html 을 분석하다가 js 를 만나면 js api 를 불러와서 실행하고 js 실행이 끝나면 다시 html 을 분석하는 것
- js 파일을 다 다운받고 난 뒤에 html 파일을 실행하기 때문에 js 파일이 무거울 경우 페이지가 느려짐
2. closing body 태그 바로 위에 script 를 포함하는 방법
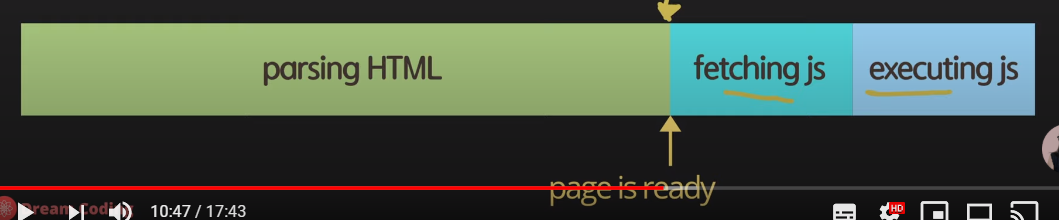
동작 순서: parsing html -> fetching js -> executing js

- html 분석을 다 마치고 js 파일을 다운받고 js 파일을 실행하는 것
- html 페이지를 모두 준비한 다음에 js 파일이 실행되기 때문에 페이지가 빠르게 로드된다.
- 하지만 페이지가 js 에 의존적이라면 화면 출력까지 시간이 많이 걸린다.
3-1. head 에 script 를 포함하되, (boolean type 인) async 속성을 포함시켜주는 방법
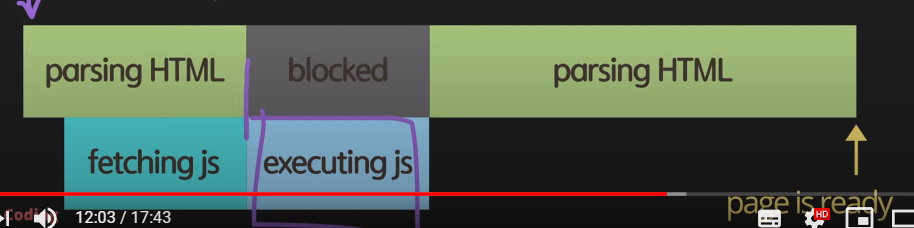
동작 순서: parsing html -> fetching js & parsing html -> executing js -> parsing html

- html 파일을 로드하다가 js 파일이 보이면 병렬로 fetching 하다가 다 로드되면 js 파일을 실행한다.
- js 동작에 필요한 html 작업이 로드되지 않아서 위험할 수 있다.
- 여전히 js 가 동작할 때는 html 파일이 멈추기 때문에 사용자가 완전한 페이지를 보는데까지 시간이 걸린다.
3-2. head 에 async 가 아닌 defer 을 포함하는 방법
동작 순서: parsing html -> fetching js -> executing js

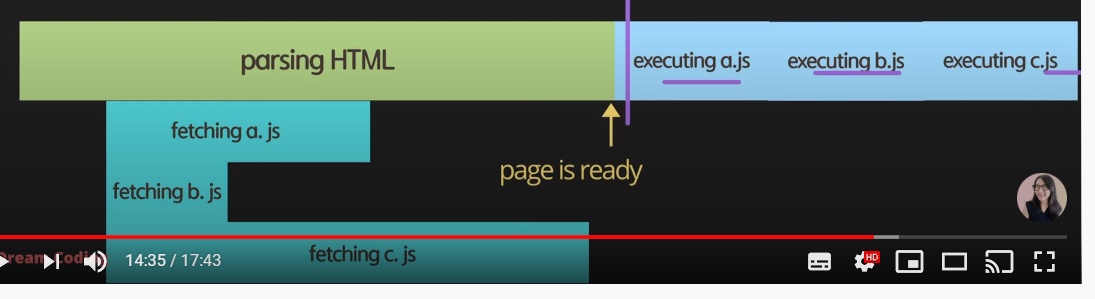
- 추가로, async option 을 이용하게 되면,
js 파일이 여러 개 있을 때 다운로드 순서에 따라 실행하기 때문에 (정의된 순서가 아니라) js 파일이 순서에 의존적일 경우 위험할 수 있다. 반면에 defer 은 fetching 을 다 하고 실행하기 때문에 정의된 순서에 따라 js 파일이 실행된다.