1차 프로젝트로 진행중인 T2 Tea 사이트에는 롤링배너가 있다.
롤링배너란 배너의 문구가 일정 시간을 기준으로 바뀌는 배너를 말한다. setInterval 함수를 이용해 롤링배너를 만들어보자.

-
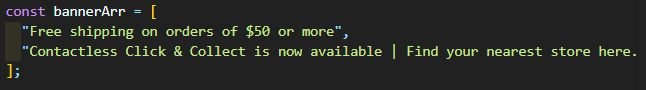
배너 문구 2개를 요소로 갖는 배열
bannerArr를 생성한다. 이 변수는 class 바깥 아래쪽에 작성해준다. 단순 데이터이므로 class 위에 적어주면 가독성을 해칠 수 있기 때문이다.

-
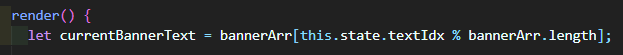
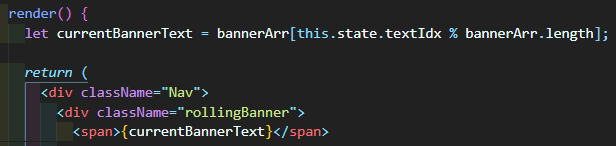
배너가 보여야 할 위치에
{currentBannerText}변수를 넣어준다.currentBannerText변수는bannerArr배열 요소 중의 하나이다.currentBannerText는bannerArr배열의 요소를 돌아야 하는데, 해당 작업을 처리해보겠다.

-
사이트를 열었을 때 처음으로 보이는 배너는
bannerArr배열의 첫 번째 요소이므로state에textIdx의 초기값을 0으로 정해준다.

-
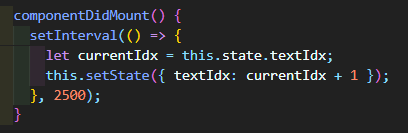
2.5초마다
bannerArr요소의 인덱스 값을 1씩 증가시키는setInterval함수를componentDidMount함수 안에 적어준다.

-
이렇게만 적어주면 1번째 배너, 2번째 배너가 보여지고 나면 빈 화면이 나온다. 따라서 배열의 인덱스가 1, 2, 1, 2... 이렇게 계속 돌 수 있도록 아래와 같이 처리해준다.