radio button, check box, input, select 등등..
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border: 2px solid gray;
width: 500px;
}
tr,th,td{
border: 1px dotted gray;
font-size: 10pt;
}
</style>
</head>
<body>
<form>
<table>
<caption><b>Radio&check</b></caption>
<tr height="30">
<td>
<b>최종학력을 선택하시오</b>
<!-- 중복되어 여러개 가져오는경우 name이 필요하다. -->
<!-- radio는 name이 동일해야한다. -->
<!-- checked는 초기값을 설정해준다 -->
<input type="radio" name="grade" value="고등학교" checked>고등학교 <!-- value값은 출력되지 않는다. 출력하기 위해 옆에 고등학교를 따로 입력해준다.-->
<input type="radio" name="grade" value="전문대학">전문대학
<input type="radio" name="grade" value="대학교">대학교
<input type="radio" name="grade" value="대학원">대학원
</td>
</tr>
<tr>
<td>
<b>본인이 가능한 프로그램 언어</b>
<!-- check box는 중복선택이 가능합니다. -->
<!-- check box도 name이 동일해야 한다. -->
<input type="checkbox" name="lang" value="c언어">c언어
<input type="checkbox" name="lang" value="Java">Java
<input type="checkbox" name="lang" value="Oracle">Oracle
<input type="checkbox" name="lang" value="JavaScript">JavaScript
</td>
</tr>
<tr>
<td>
<b>이미지 선택</b>
<input type="file">
</td>
</tr>
<tr>
<td>
<b>우리반에서 가장 친한 친구</b>
<select>
<option value="성신" selected>성신</option> <!-- selected는 초기값 -->
<option value="성현">성현</option>
<option value="민규">민규</option>
<option value="현규">현규</option>
<option value="진평">진평</option>
<option value="호석">호석</option>
</select>
</td>
</tr>
<tr>
<td>
<b>가장 좋아하는 색은</b>
<input type="color">
</td>
</tr>
<tr>
<td>
<b>당신의 키는 몇cm?</b>
<input type="number" name="height" min="140" max="200" value="160" step="2">cm
<!-- 기본 1씩 증가... step을 2로 지정하면 2씩 증가. -->
</td>
</tr>
<tr>
<td>
<b>몸무게</b>
<input type="number" name="wegiht" value="70" min="30" max="150" step="5">kg
</td>
</tr>
<tr>
<td>
<b>당신의 생일은?</b>
<input type="date" value="1995-01-01">
</td>
</tr>
<tr>
<td align="center">
<input type="button" value="서버에전송">
</td>
</tr>
</table>
</form>
</body>
</html>- radio button은 1째줄.. 클릭 가능하다.
- 2번째줄 check box는 중복 check 가 가능하다.
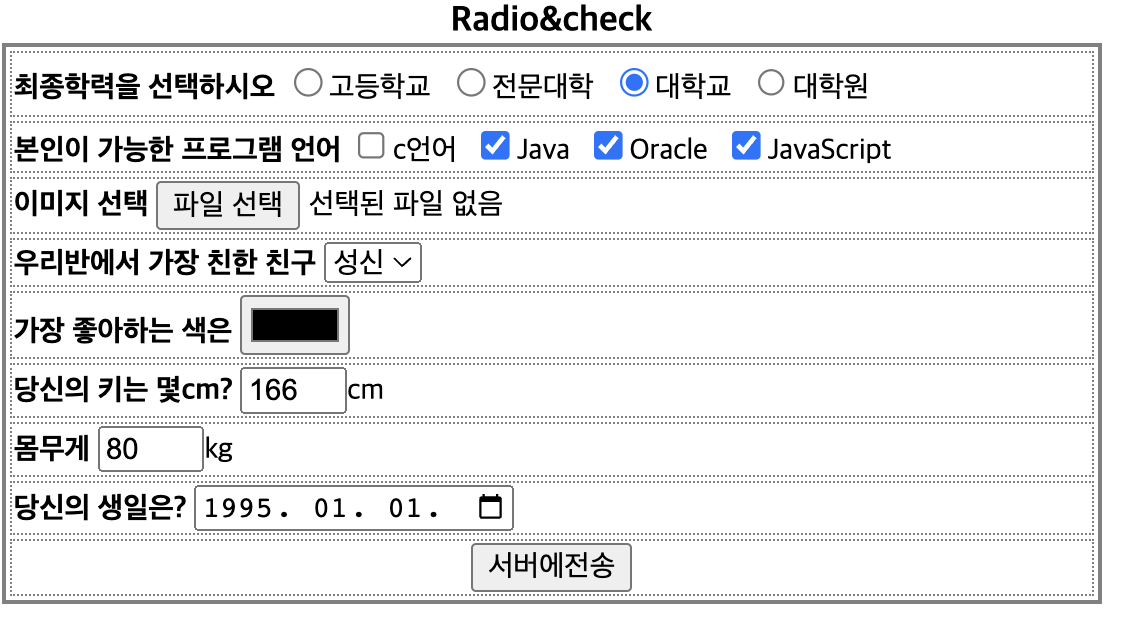
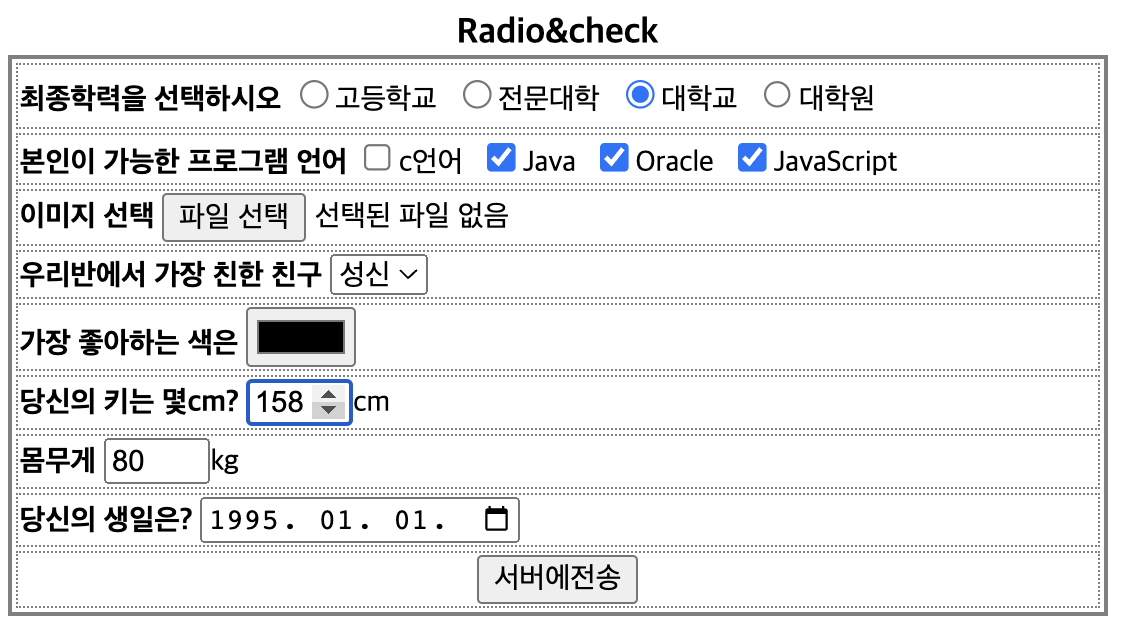
- 기본 page

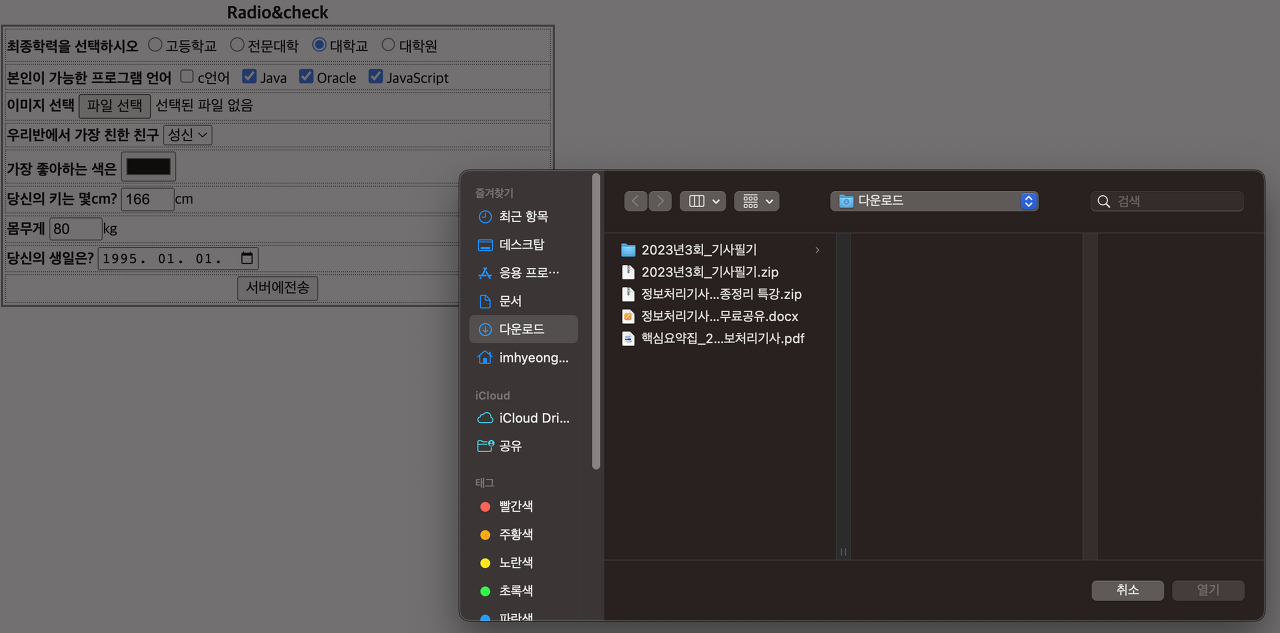
- 파일 선택을 눌렀을 때

-
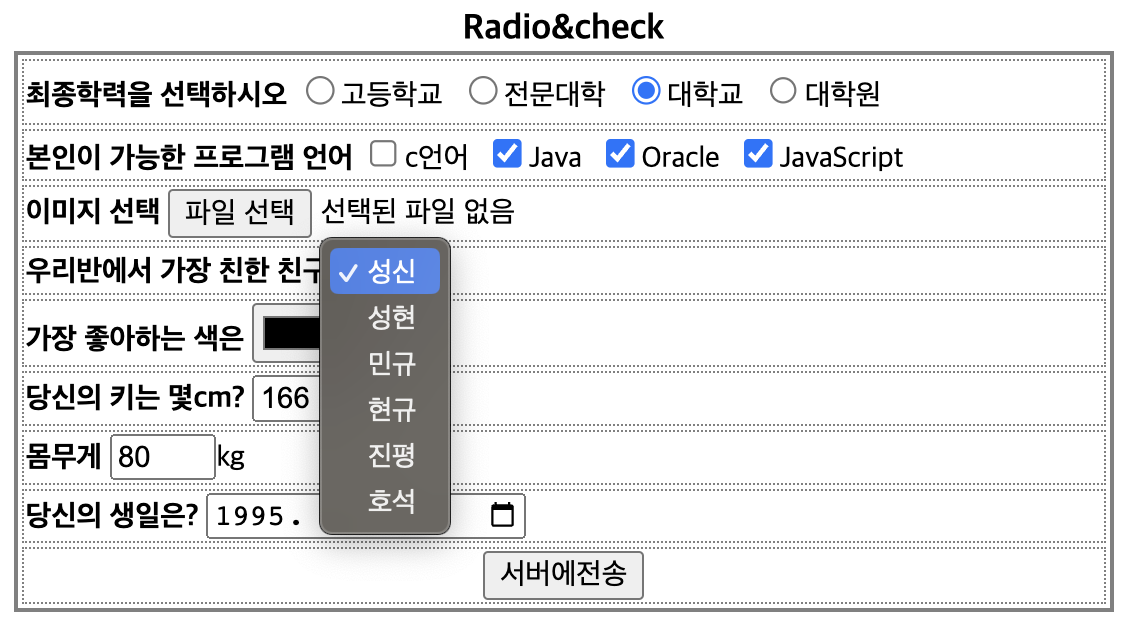
우리반에서 가장 친한친구 클릭했을 시때 list

-
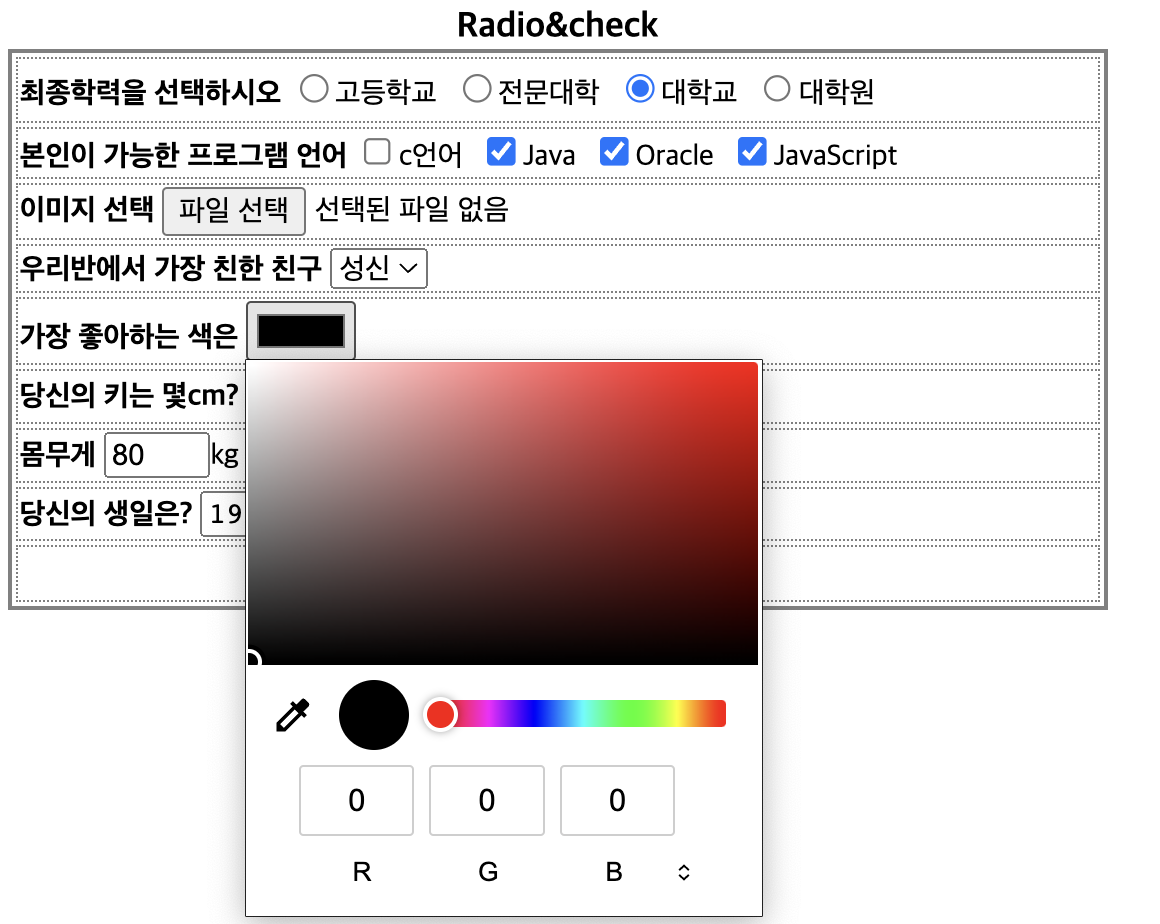
색상 선택했을때 나오는 창

-
키와 몸무게는 아래와 같이 화살표로 표시되고 지정된 step값 만큼 변경된다.

-
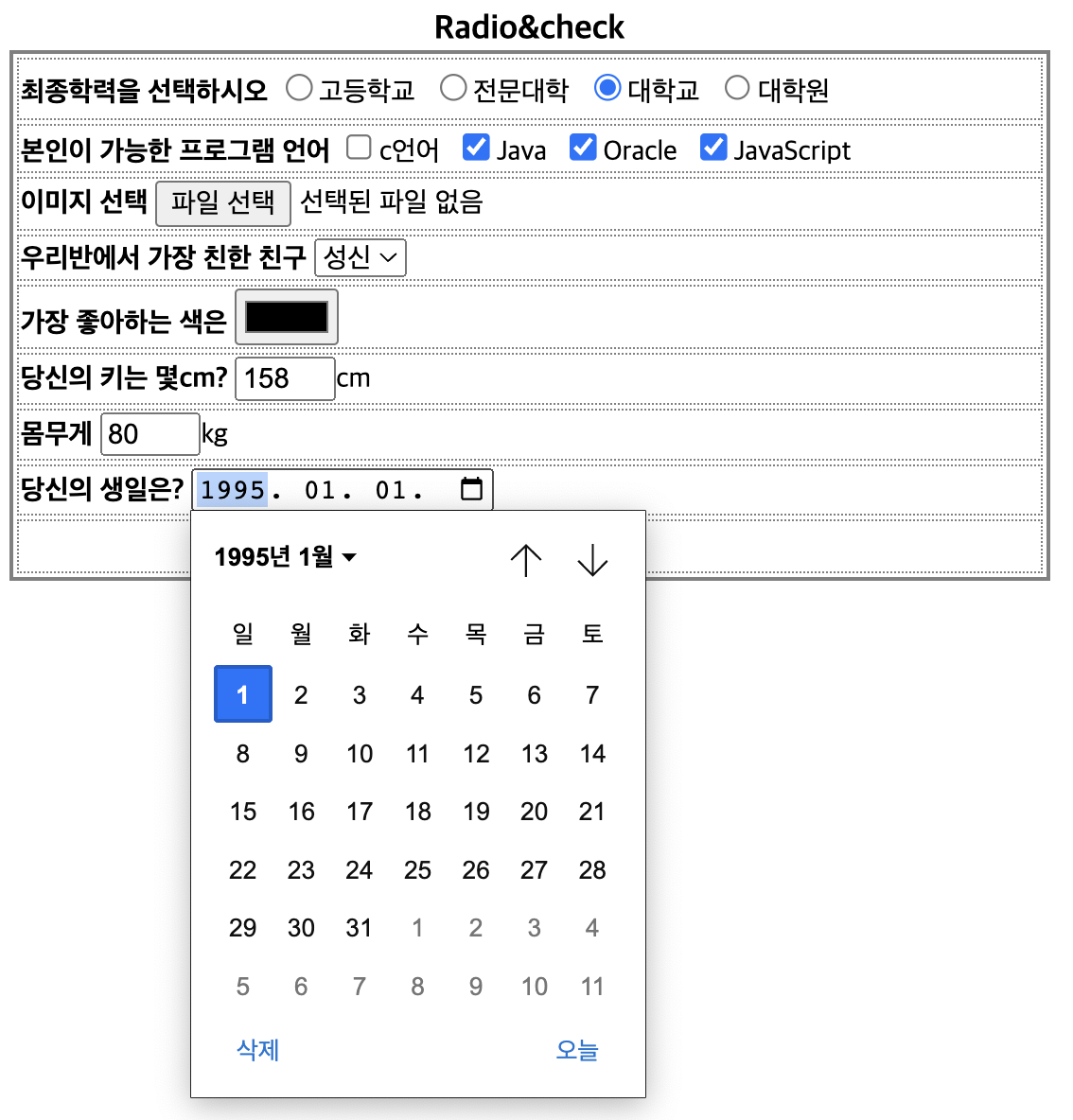
날짜 눌렀을때 뜨는 창