기초
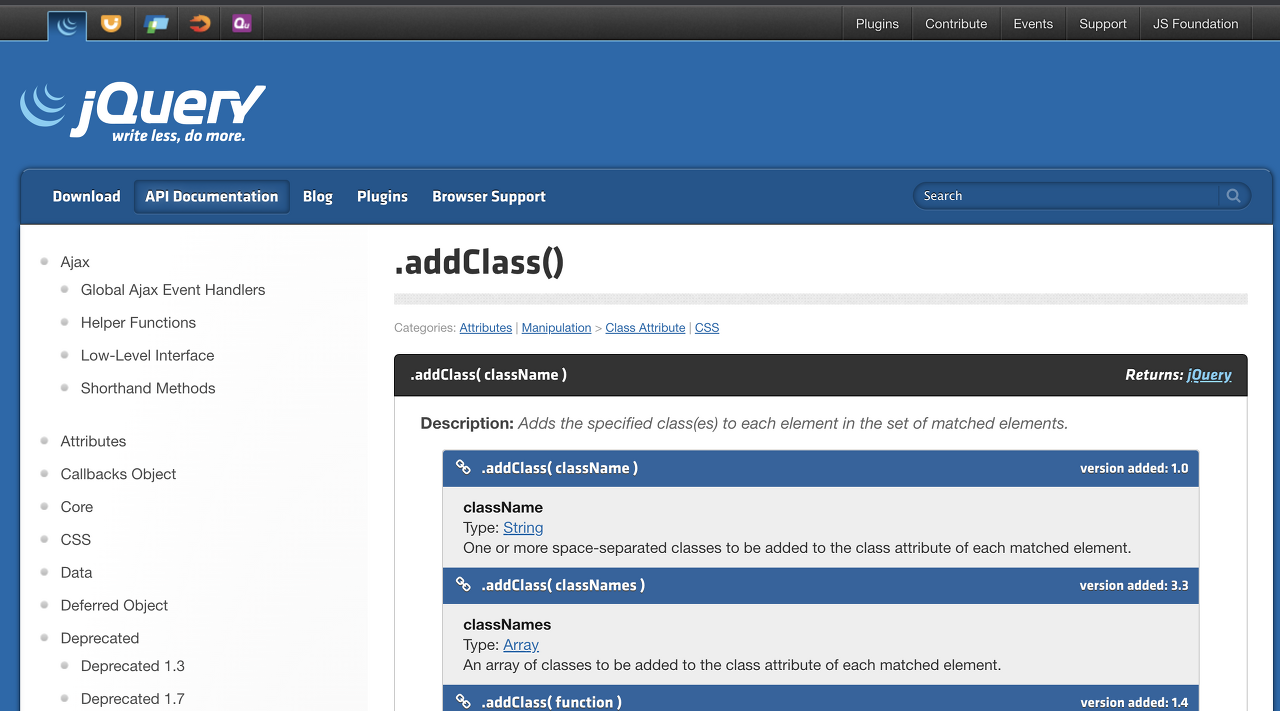
- 제이쿼리 홈페이지에 접속한다.
- 왼쪽 사이드메뉴에 있는 곳에 들어간다.

-
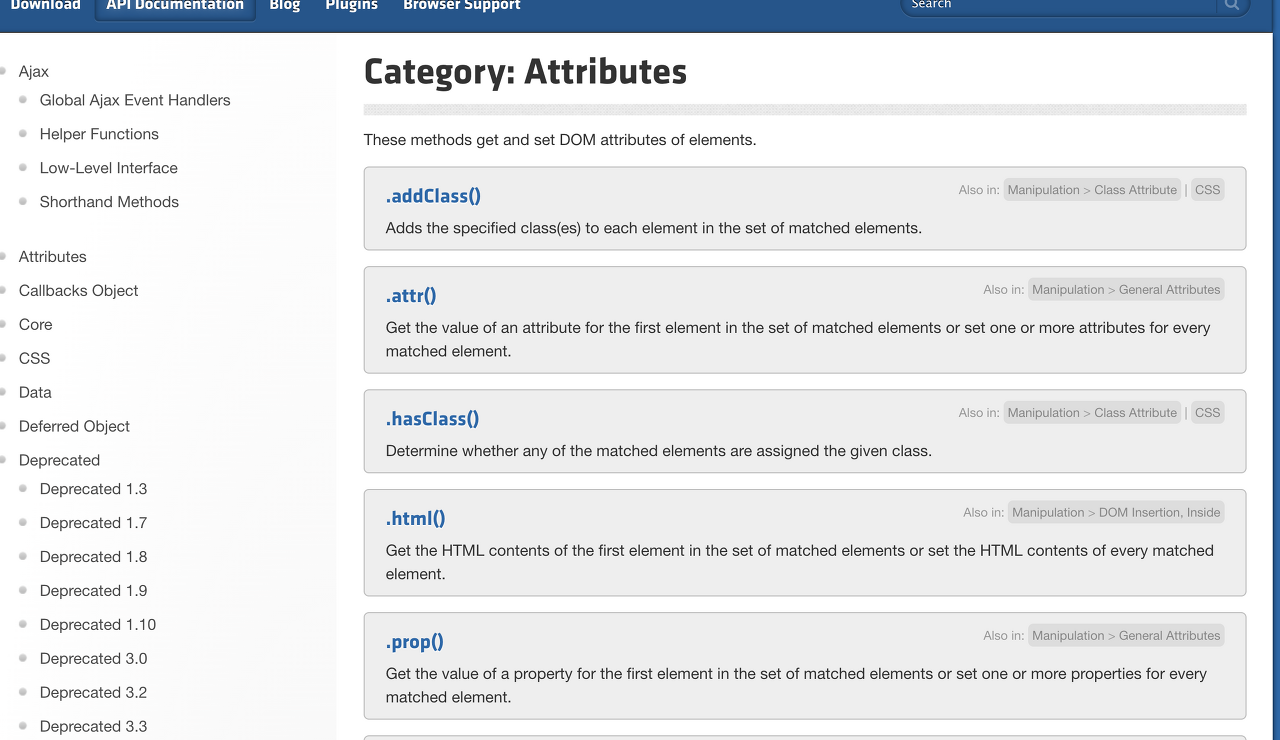
원하는 Category를 선택한다.

-
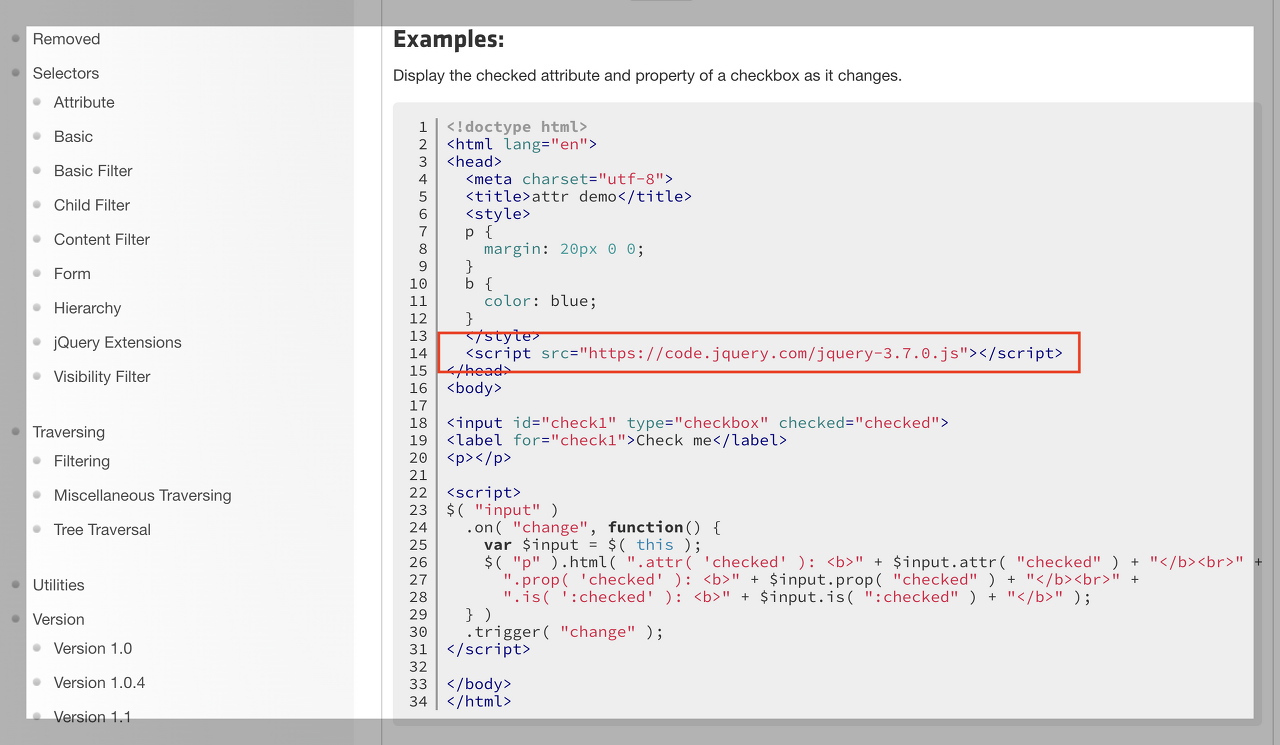
아래 스크립트 부분을 복사하여 코드라인에 붙여넣는다. 해당 link를 복사하는 것이 import와 동일한 효과를 나타낸다.

- 기본적인 function 기능 및 css 사용법 등이 있다.
- 단축코드 사용이 안되어 굉장히 불편하다.
- 제이쿼리의 경우 ‘$’를 사용한다. 이 부분만 주의하여 확인하자.
- 기본적인 소스코드는 JavaScript와 동일하다.
- 함수 및 기능 관련한 사항에 대해서는 function()을 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script> <!-- 제이쿼리cdn (제이쿼리 링크 가져오기) -->
<!-- 구글cdn, ms cdn, 등등 아무거나 가져와도 상관없다. -->
<title>Document</title>
<script>
/* $(document).ready(function(){
});
처음 로딩시 호출 (javascript에서 window.onload=function(){} 와 같다.)
*/
$(function(){ // 위에꺼 너무 기니까 이렇게 쓰자. head단에는 무조건 넣어준다고 생각하자.
// alert("load"); // 확인용으로 사용.
// css 함수 : style 변경
// attr(속성) : 해당요소의 속성값 반환 (getAttribute)
// attr(속성,값) : 속성값을 해당 값으로 변경하는 것. (getAttribute, setAttribute 를 한번에 시행하는 개념)
// $("selector") : $안에 접근을 위한 요소값을 selector라고 한다.
// 모든 b태그의 글꼴을 18pt로 변경하자.
// $(선택자,selector)
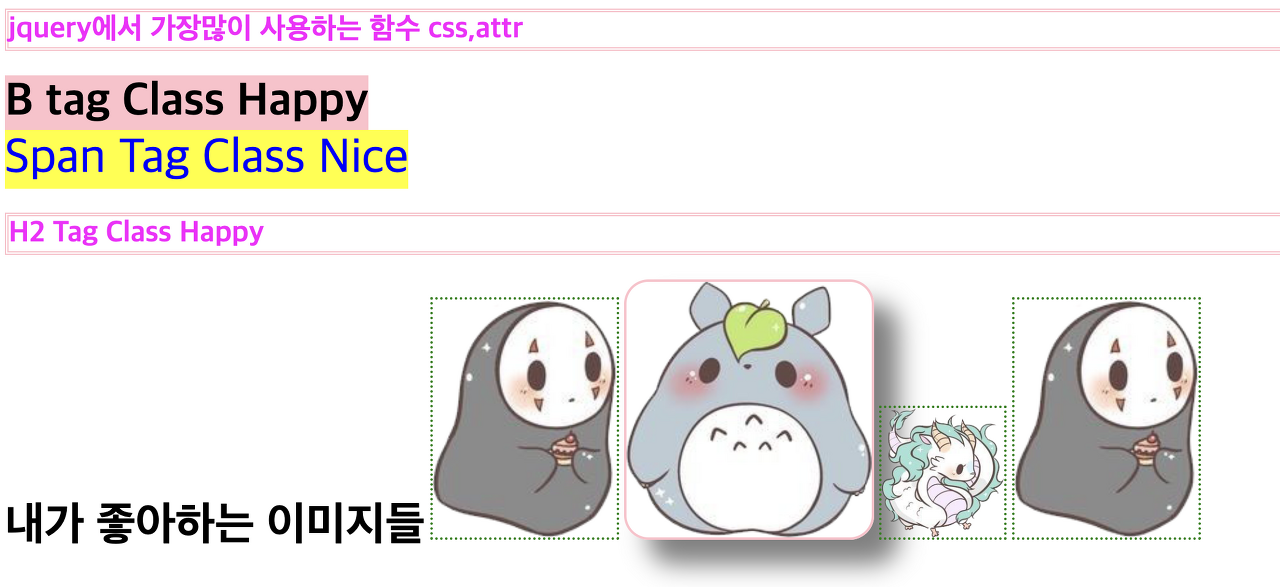
$("b").css("font-size","28pt");
// b태그 중 클래스가 happy인 배경색을 바꾸시오
$("b.happy").css("background-color","pink");
// 모든 h2태그의 선(border)을 변경 및 글자색 변경
// 방법 1.
// $("h2").css("border","3px inset orange").css("color","red");
// 방법 2.
$("h2").css({"border":"3px double pink","color":"magenta"})
// 모든 이미지 속성 src 변경하기.
// $("img").attr("src","../만화이미지/15.png");
// $("img").css("width","100px");
// 위의 코드 한줄로
// $("img").attr("src","../만화이미지/15.png").css("width","100px");
// 스타일 여러개로
$("img").attr("src","../만화이미지/15.png").css({"width":"150px","border":"2px dotted green"});
// span태그중에서 class가 nice인 태그의 배경색, 글자색, 글자크기 변경하세요
$("span").css({"background-color":"yellow","color":"blue","font-size":"30pt"});
// q1.img 태그중에서 클래스명이 yourimg의 이미지를 변경하고
// width, border-radius, box-shadow를 변경하세요
$("img.yourimg").attr("src","../만화이미지/16.png").css({
"width":"200px",
"border":"2px solid pink",
"border-radius":"20px",
"box-shadow":"20px 20px 20px gray"});
// q2.아이디가 myimg의 이미지와 너비 변경하고, title을 '오늘은 불금!!' 으로 변경하라
$("#myimg").css("width","100px").attr({"src":"../만화이미지/14.png","title":"오늘은 불금!!"});
});
</script>
</head>
<body>
<!-- $ 표시가 제이쿼리 사용한다는 뜻이다. -->
<h2>jquery에서 가장많이 사용하는 함수 css,attr</h2>
<b class="happy">B tag Class Happy</b>
<br>
<span class="nice">Span Tag Class Nice</span>
<br>
<h2 class="happy">H2 Tag Class Happy</h2>
<b>내가 좋아하는 이미지들</b>
<img src="">
<img src="" class="yourimg">
<img src="" id="myimg">
<img src="">
</body>
</html>
기초 연습문제
- 아래 div 태그에 원래 공란인데 attr을 이용하여 사진을 집어넣었다.
- 앞으로 많이 쓰일 기능이므로 확인해놓자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Document</title>
</head>
<body>
<div class="a">
<div>Happy</div>
<div>Friday</div>
</div>
<div class="b">
<div>Java</div>
<div>Oracle</div>
<h3>클래스 아래의 h3태그 입니다</h3>
<img src="">
</div>
<div class="c">
<b>오늘은 즐거운 금요일</b>
<div>오늘은 제이쿼리 공부하는 날</div>
<h3>c클래스 아래의 h3태그 입니다</h3>
<div><img src=""></div>
</div>
<script>
// eq(0) : 0번 인덱스를 의미한다. 즉, 첫번째를 의미한다.
// 1. div의 클래스명이 a인 태그 아래의 모든 div안에 있는 글자색 바꿔주세요
$("div.a div").css({"color":"pink","font-family":"Nanum Pen Script","font-size":"30pt"});
// 2. b class의 바로 아래있는 div의 width값을 300px로 변경하시오
$("div.b div").css({"width":"300px","border":"2px solid blue"});
// 3. b class 아래의 img 태그의 src 변경하고 width 200px로 변경
$("div.b img").attr("src","../만화이미지/17.png").css("width","200px");
//4.c클래스인 div아래의 b태그의 글자색,배경색,글자크기 변경
$("div.c b").css({
"color":"cadetblue",
"background-color":"cyan",
"font-size":"20px"
});
//5.c클래스인 div 아래의 img 태그에 신민아 사진을 넣은 후 동그랗게 나오게 출력
//알아서 css
$("div.c img").attr("src","../연예인사진/16.jpg").css({
"border":"2px solid grey",
"border-radius":"15px",
"box-shadow":"5px 5px 5px grey"
})
//6.모든 h3태그의 배경을 회색,글자색을 그린색,너비를 300px,보더를 굵게 지정
$("h3").css({
"background-color":"grey",
"color":"green",
"width":"300px",
"border":"10px solid black"
})
</script>
</body>
</html>
