jquery
1.jquery 기초

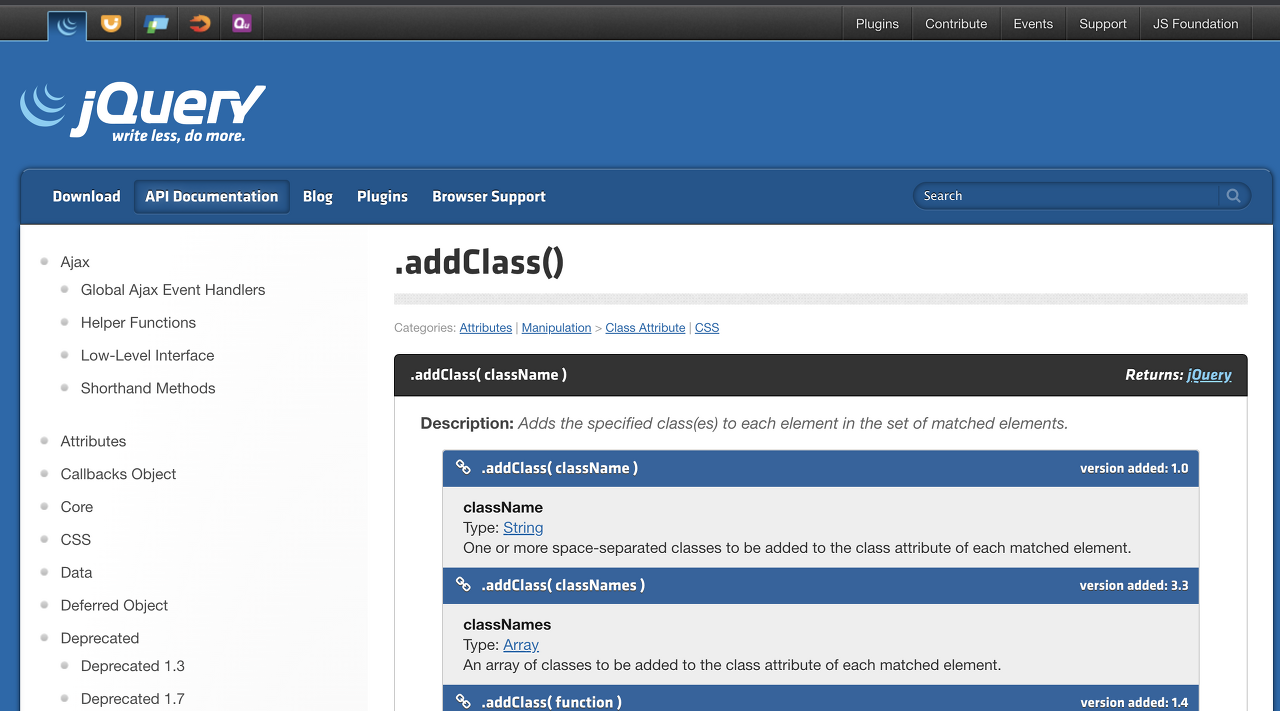
제이쿼리 홈페이지에 접속한다.왼쪽 사이드메뉴에 있는 곳에 들어간다.원하는 Category를 선택한다.아래 스크립트 부분을 복사하여 코드라인에 붙여넣는다. 해당 link를 복사하는 것이 import와 동일한 효과를 나타낸다.기본적인 function 기능 및 css 사용법
2.jquery selector(선택자)

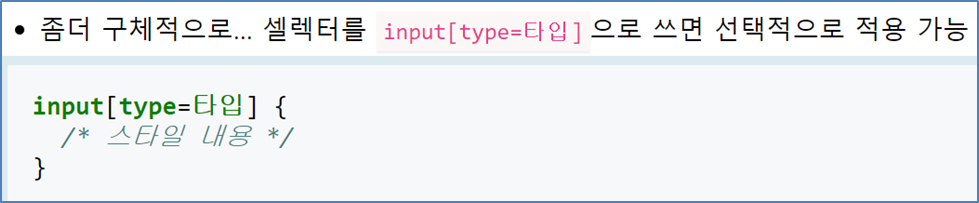
JavaScript의 selector와 동일하다.여기서도 ‘$’를 사용한다.id와 class의 경우 stylesheet에 기입하는거와 같이 .append : 뒤에 내용 추가“h2:eq(1)” : h2 태그중에 위에서 2번째꺼 (배열과 동일하게 0부터 시작).first
3.jquery mouse event

copy라고 생각하면 좀 편하다.아래 그림의 결과에서 ‘꽃이미지 입니다’를 클릭하기 전에는 아래 ‘h3 내용을 이곳에 복사하세요’ 를 눌러도 변하지 않는다.‘꽃이미지 입니다’ 를 먼저 클릭해야만 ‘h3 내용을 이곳에 복사하세요’의 내용이 변경된다.copy의 의미는 변수
4.jquery 배열(each)

Jquery에서 배열은 Array 가 아니라 each를 사용한다.each(funtion(index,element){}) 으로 사용하며 자동적으로 0부터 숫자를 뽑아온다.index가 배열의 변수 역할을 하고, 위의 element는 생략이 가능하다.초기화면낑깡에 마우스를
5.jquery table

isNaN : is Not a Number : (null 값 체크용. 숫자 체크용)focus() : focus를 지정하면 event 이후 커서가 지정 포인트에 자동 클릭되어 있다.초기화면점수를 입력 안했을 시 (isNaN 코드로 인해 숫자로 기입하라고 메시지가 뜬다)값
6.jquery animate

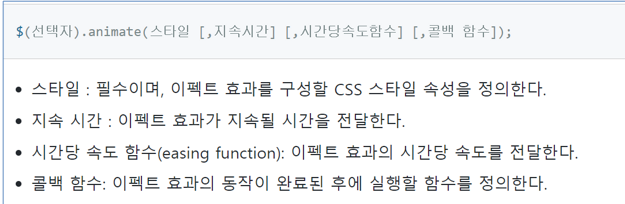
스타일은 필수지속시간, 시간당속도함수는 필수는 아니다.$(선택자).click(function(){} → 클릭 기능 함수에 대해 무한 반복style="visibility: hidden;” 기능으로 아래 ‘파일선택 선택된 파일 없음’ 문구를 지울 수 있음.최종 결과물if(
7.jquery 동적이벤트 on() method

$(document).on('click',지정자,funtion(){})지정자(물려줄 지정자):요소.. id,class도 가능하고 즉, 선택자 자리이다funtion : 콜백함수.. 구현부 → element가 나중에 동적으로 생성되더라도 이벤트가 걸린다.이전 방식 ( 일반
8.jquery modal

사용자의 이목을 집중시키기 위한 그래픽 인터페이스 창입니다.창이 하나 뜨고 background가 그대로 남아있으되 어두워져서 새로 뜬 창에 이목이 집중되게 해줍니다.Bootstrap B3 버전을 사용해봅시다.Bootstrap 에서 BS Modal 선택 2\. Try i