method의 차이 (post, get)

- Form page의 경우 html 파일로도 생성 가능하다.
- 단 action page는 무조건 jsp 파일이어야 한다.
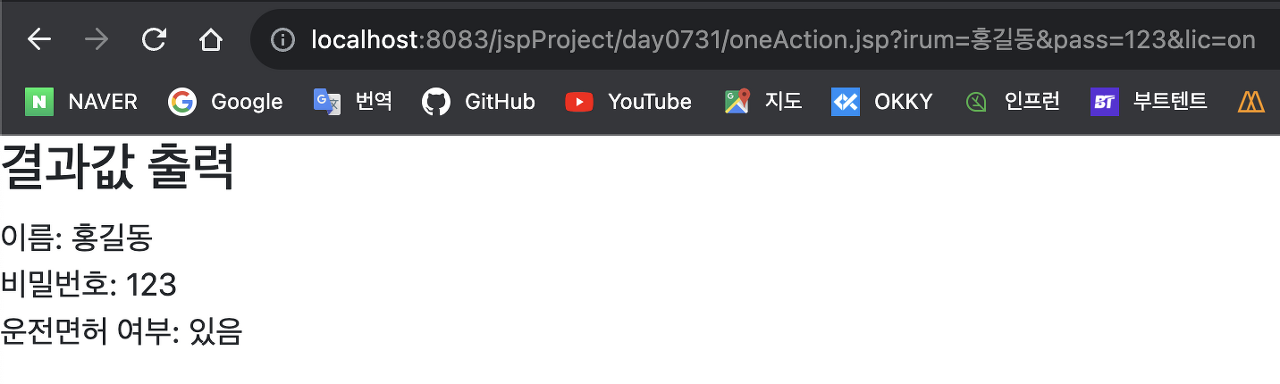
- form page에서 실행했을 시 주소창에 보면 action page 값으로 나온다.
- 12번줄의 소스코드에서 method의 경우 ‘get’으로 했을 시 비밀번호가 url 주소창에 보이고, ‘post’로 할 시 url 주소창에 보이지 않는다.
- form page
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<h2>여러개의 데이터 전송 </h2>
<form action="oneAction.jsp" method="post"> <!-- action : 어디로 보낼꺼야? -->
<table class="table tabel-bordered" style="width: 300px;">
<tr>
<th>이름</th>
<td>
<input type="text" name="irum" placeholder="이름써" required="required" class="form-control" style="width: 100px;">
<!-- required : null값 없어도 되는 것 -->
</td>
</tr>
<tr>
<th>비밀번호</th>
<td>
<input type="password" name="pass" placeholder="비밀번호써" required="required" class="form-control" style="width: 120px;">
<!-- required : null값 없어도 되는 것 -->
</td>
</tr>
<tr>
<th>운전면허</th>
<td>
<input type="checkbox" name="lic" >운전면허
<!-- required : null값 없어도 되는 것 -->
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="서버로 전송" class="btn btn-success"> <!-- form 전송을 하려면 type은 무조건 submit을 사용해야 한다. -->
</td>
</tr>
</table>
</form>
</body>
</html>- action page
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
String name=request.getParameter("irum");
String pass=request.getParameter("pass");
String lic=request.getParameter("lic");
%>
<h3>결과값 출력</h3>
이름: <%=name %><br>
비밀번호: <%=pass %><br>
운전면허 여부: <%=lic==null?"없음":"있음" %>
</body>
</html>-
기본 page

-
값 입력시 method가 get으로 기입되어 주소창 url에 비밀번호가 표시된다.

-
값 입력시 method가 post로 기입되어 주소창 url에 비밀번호가 표시되지 않는다.

button event
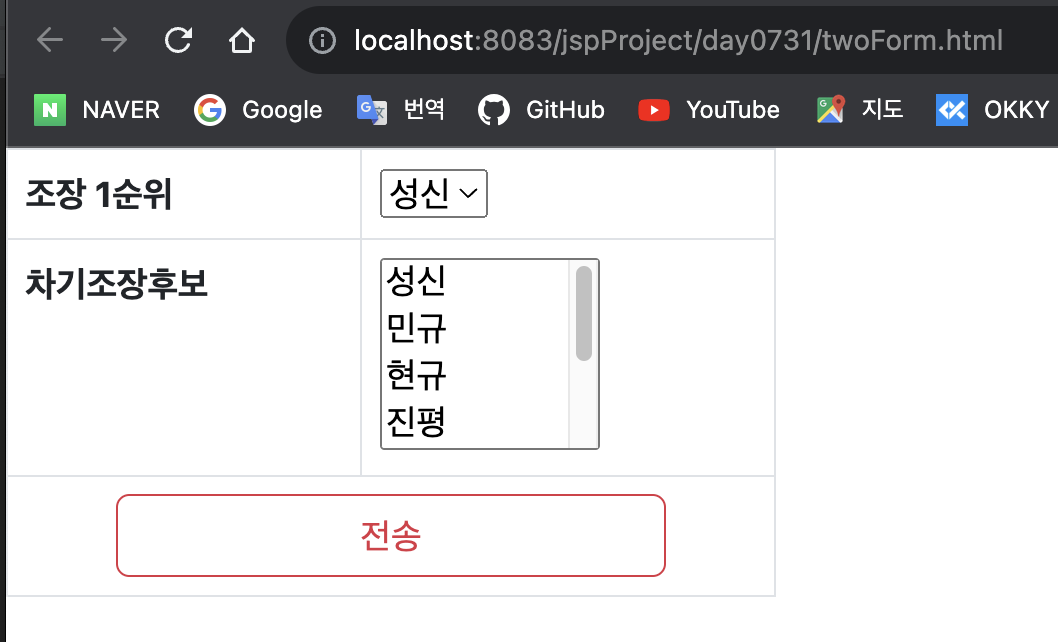
select태그에서 multiple="multiple"을 사용하여 다중 선택이 가능하다
- form page(html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<form action="twoAction.jsp" method="post">
<table class="table table-bordered" style="width: 350px">
<tr>
<th>조장 1순위</th>
<td>
<select size="1" name="person">
<option value="성신">성신</option>
<option value="민규">민규</option>
<option value="현규">현규</option>
<option value="진평">진평</option>
<option value="성현">성현</option>
<option value="영환">영환</option>
<option value="성경">성경</option>
</select>
</td>
</tr>
<tr>
<th>차기조장후보</th>
<td>
<select name="person2" multiple="multiple" style="width: 100px;">
<option value="성신">성신</option>
<option value="민규">민규</option>
<option value="현규">현규</option>
<option value="진평">진평</option>
<option value="성현">성현</option>
<option value="영환">영환</option>
<option value="성경">성경</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="전송" class="btn btn-outline-danger" style="width: 250px;">
</td>
</tr>
</table>
</form>
</body>
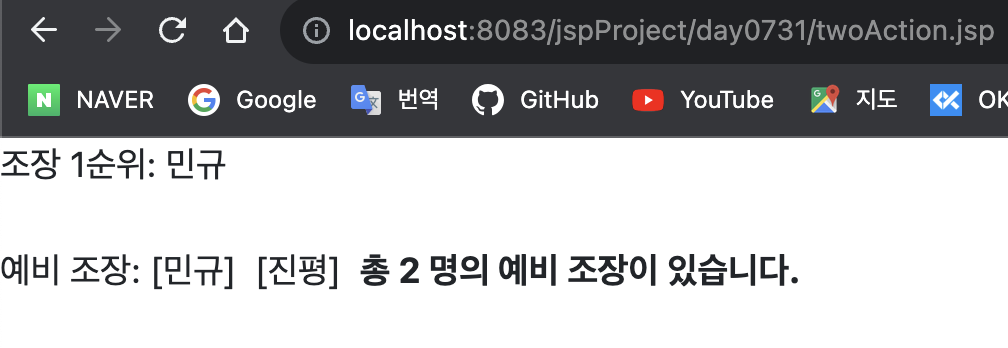
</html>- Action page
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
String per1=request.getParameter("person");
String [] per2=request.getParameterValues("person2");
%>
조장 1순위: <%=per1 %><br><br>
예비 조장: <!-- 중복선택 및 null이 가능하므로 java 가 와야지 -->
<%
if(per2==null){
%>
<b style="color:red;">예비조장 없음</b>
<%
} else {
for(int i=0;i<per2.length;i++){
%>
[<%=per2[i] %>]
<%}
%>
<b> 총 <%=per2.length %> 명의 예비 조장이 있습니다.</b>
<%}
%>
</body>
</html>-
초기 화면

-
출력 시

button event2
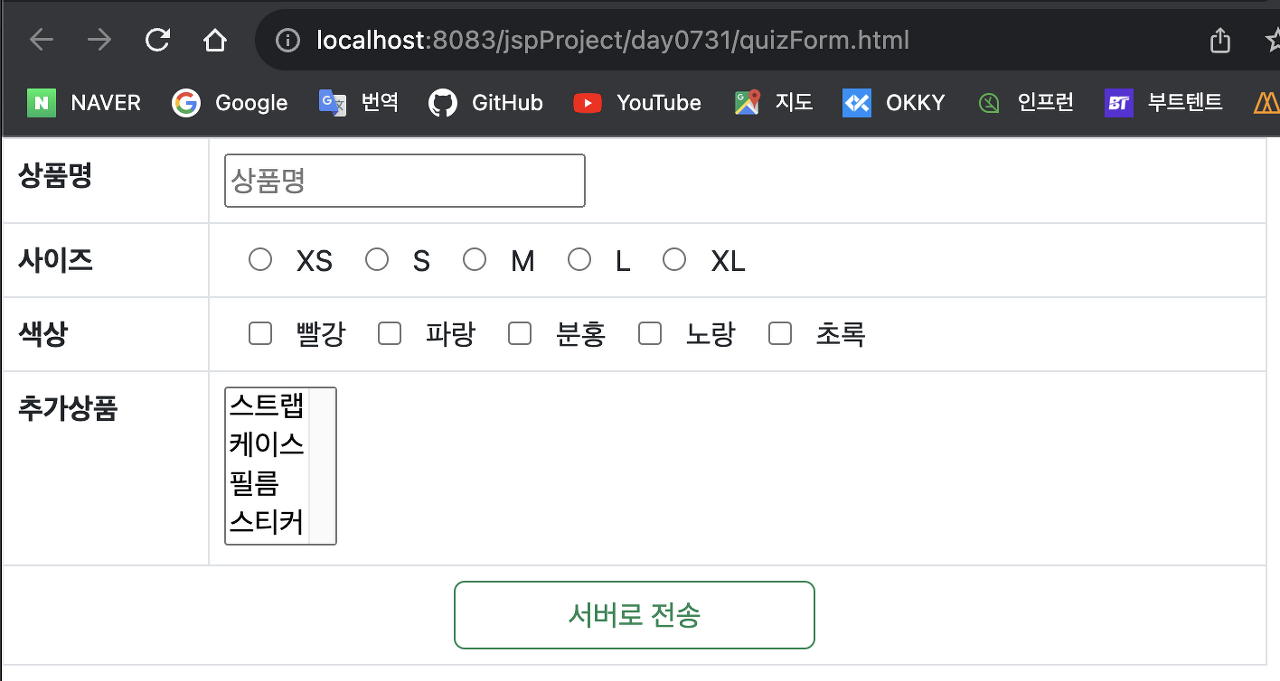
- Form page
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
</head>
<body>
<form action="quizAction.jsp" method="post">
<table class="table table-bordered" style="width: 700px">
<tr>
<th>상품명</th>
<td>
<input type="text" name="sangpum" placeholder="상품명" required="required" style="width: 200px;">
</td>
</tr>
<tr>
<th>사이즈</th>
<td>
<input type="radio" name="size" style="width: 40px;" value="XS">XS
<input type="radio" name="size" style="width: 40px;" value="S">S
<input type="radio" name="size" style="width: 40px;" value="M">M
<input type="radio" name="size" style="width: 40px;" value="L">L
<input type="radio" name="size" style="width: 40px;" value="XL">XL
</td>
</tr>
<tr>
<th>색상</th>
<td>
<input type="checkbox" name="colors" style="width: 40px;" value="red">빨강
<input type="checkbox" name="colors" style="width: 40px;" value="blue">파랑
<input type="checkbox" name="colors" style="width: 40px;" value="pink">분홍
<input type="checkbox" name="colors" style="width: 40px;" value="yellow">노랑
<input type="checkbox" name="colors" style="width: 40px;" value="green">초록
</td>
</tr>
<tr>
<th>추가상품</th>
<td>
<select name="sang2" multiple="multiple">
<option value="스트랩">스트랩</option>
<option value="케이스">케이스</option>
<option value="필름">필름</option>
<option value="스티커">스티커</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="서버로 전송" class="btn btn-outline-success" style="width: 200px;">
</td>
</tr>
</table>
</form>
</body>
</html>- Action page
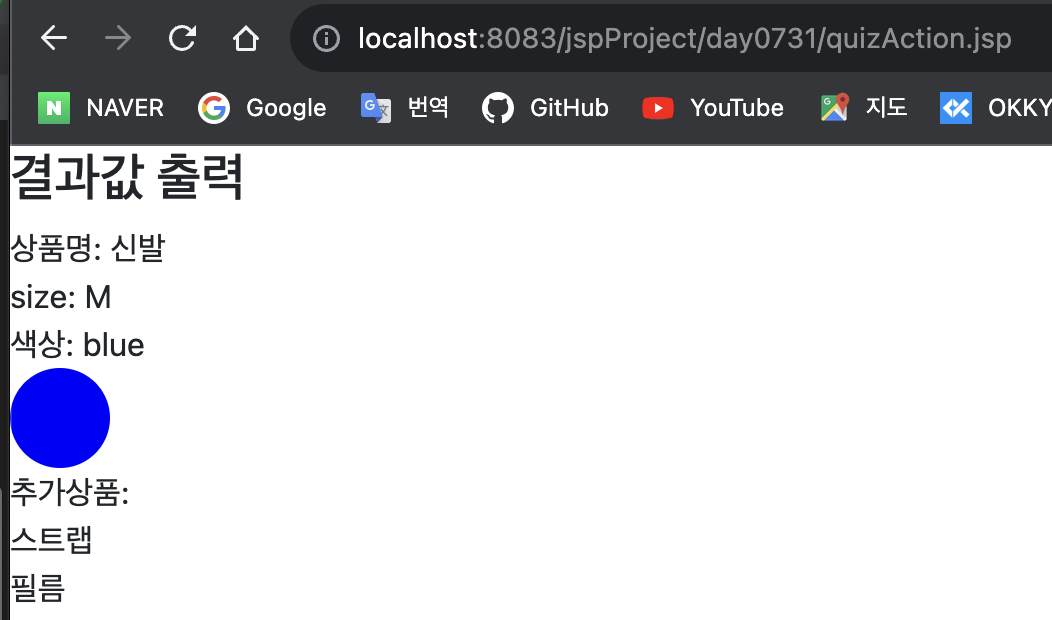
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
String sangpum=request.getParameter("sangpum");
String size=request.getParameter("size");
String [] colors=request.getParameterValues("colors");
String [] sang2=request.getParameterValues("sang2");
%>
<h3>결과값 출력</h3>
상품명: <%=sangpum %><br>
size: <%=size %><br>
색상:
<%
for(int i=0;i<colors.length;i++){
%>
<%=colors[i] %>
<div style="background-color:<%=colors[i] %>; width:50px; height:50px; border-radius:50px;"></div>
<%
}
%>
추가상품:
<%
for(int j=0;j<sang2.length;j++){
%><br>
<%=sang2[j] %>
<%}
%>
</body>
</html>-
초기화면

-
값 입력 시

button event3
- Form page
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<div style="margin-left: 100px;">
<form action="ex01_oneAction.jsp" method="post">
<table class="table table-bordered" style="width:500px">
<tr>
<th class="table-warning">이름</th>
<td>
<input type="text" class="form-contral" name="irum" style="width: 150px;">
</td>
</tr>
<tr>
<th class="table-warning">생년월일</th>
<td>
<input type="date" class="form-contral" name="birth" style="width: 250px;">
</td>
</tr>
<tr>
<th class="table-warning">취미</th>
<td>
<label>
<input type="checkbox" name="hobby" value="게임">게임
<input type="checkbox" name="hobby" value="헬스">헬스
<input type="checkbox" name="hobby" value="넷플릭스">넷플릭스
<input type="checkbox" name="hobby" value="카페">카페
</label>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" class="btn btn-success" style="width: 250px;">서버전송</button>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>- Action page
- select가 multi인 경우는 getParameterValues 로 읽는다(변환타입이 String [])
- 이때 선택하지 않으면 null이 되고 선택하면 배열로 값이 넘어온다.
<%@page import="java.text.NumberFormat.Style"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
String irum=request.getParameter("irum");
String birth=request.getParameter("birth");
// select가 multi인 경우는 getParameterValues 로 읽는다(변환타입이 String [])
// 이때 선택하지 않으면 null이 되고 선택하면 배열로 값이 넘어온다.
String [] hobby=request.getParameterValues("hobby");
%>
<h3 class="alert alert-info">폼태그로부터 읽은 값 </h3>
이름: <%=irum %><br>
생일: <%=birth %><br>
취미:
<%
if(hobby==null){
%><b Style="color:pink;">취미없음</b>
<%
} else {
for(String h:hobby){
%>
[<%=h %>]
<%}
}
%>
</body>
</html>- 초기화면

- 값 입력 화면