이론
JSP Project
DTO(Data Transfer Object)
- 특정테이블의 정보를 단위별로 정의한 클래스
- 특정변수와 setter,getter로만 이루어짐
DAO(Data Access Object)
- 데이타베이스에 접속,명령전송전담, 실질적인 기능을 담당하는 클래스
- 기본적으로 여기서 만들 모든 메소드는 Connection과 PreparedStatement(Statement)를 사용해서 DB와 연결하고 sql문 실행할 수 있도록 한다.
- select 메소드만 출력하기 위해 ResultSet 까지 사용한다
클래스(메서드)
insert메소드
- insert에 해당하는 sql문을 작성해 prepareStatement를 통해 넘겨준다
select메소드
- select 메소드는 데이터를 출력하기 위해 리턴 값이 존재한다.
- 데이터가 유기적으로 추가되고 삭제되기 때문에 가변형인 벡터를 리턴형으로 쓴다.
- 리턴을 할 벡터(list)를 만든다.
- select에 해당하는 sql문을 작성해 prepareStatement를 통해 넘겨준다.
- 반복문 안에서 ResultSet 객체를 통해 얻어온 각각의 데이터 값을 SinsangDto클래스의 set메소드를 활용하여 넘겨준다.
- 그리고 벡터(list)에 추가해준다.
- 반복이 종료되면 벡터(list)를 리턴한다.
delete메소드
- 시퀀스 값을 전달받을 매개변수를 하나 받는다.
- delete에 해당하는 sql문을 작성해 prepareStatement를 통해 넘겨준다.
- 사용자로부터 이름과 주소를 입력받기 위한 폼 구성
- 전송버튼을 누르면 insertAction.jsp로 입력한 데이터를 넘겨준다
- 목록버튼을 누르면 list.jsp로 이동한다
insertAction.jsp
- insertForm에서 넘겨받은 값을 SinsangDto클래스를 활용하여 전달해주고 insert를 하기위해 SinsangDao클래스의 insert메소드를 호출한다
- 그 이후에 url을 list.jsp로 이동한다
list.jsp
- 데이터를 select하여 화면에 나타내주기 위해 SinsangDao클래스의 select메소드를 호출하여
- 리턴 값을 벡터로 받는다
- 데이터를 출력하기 위한 테이블과 데이터 추가 버튼을 만든다
- 데이터 추가 버튼은 현재있는 list.jsp에서 insert를 수행하던 insertForm.jsp화면으로 이동하는 역할을 한다
- 위에서 데이터를 받은 벡터를 반복문을 사용하여 SinsanDto클래스 객체에 대입해주고 각각의 get메소드를 사용해 출력한다
- 데이터 출력 이후에는 수정버튼 삭제버튼을 만든다
- 삭제 버튼 클릭 시 delete.jsp에 시퀀스에 해당하는 값을 get메소드를 사용해 전달?해준다
delete.jsp
- list.jsp의 삭제 버튼을 통해서 넘겨받은 시퀀스값을 SinsangDao클래스의 delete메소드를 호출하여 매개변수로 넘겨준다
- 그 이후에 url을 list.jsp로 이동한다
진행 순서
- db생성
- dto (java)
- dao (java)
- form.jsp 입력폼
- action.jsp : 데이타를 읽어서 db에 저장한후 목록으로 이동
- list.jsp : 5번에 db에 저장한 데이터를 다시 가져온다.
CRUD
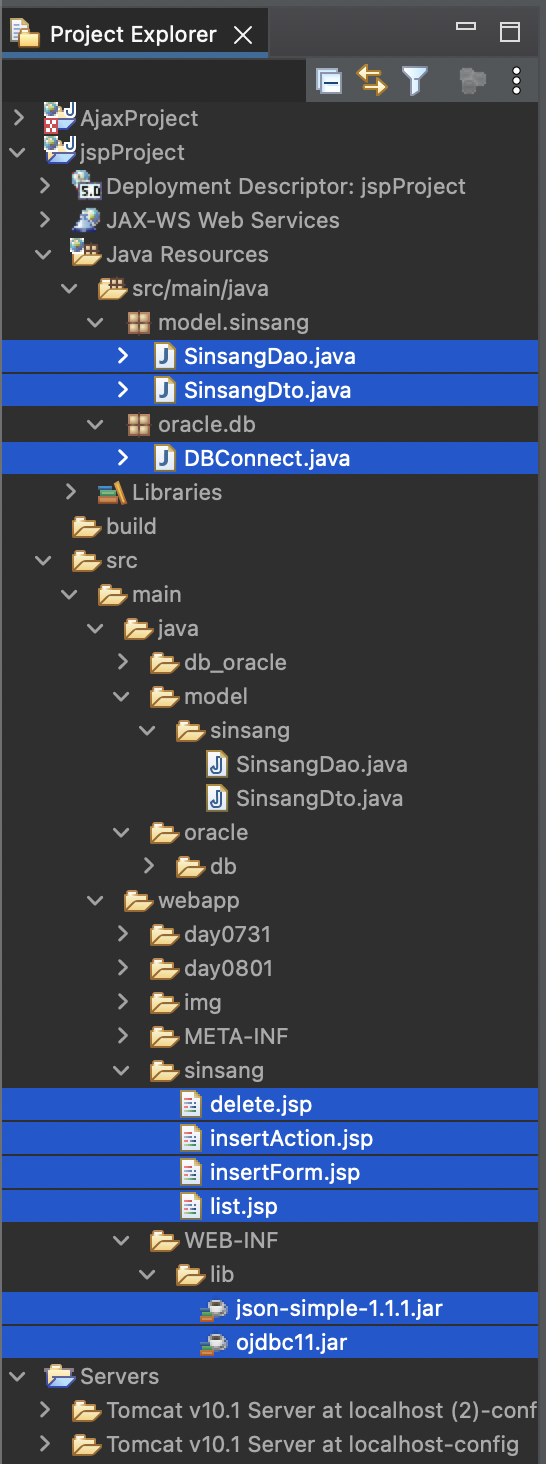
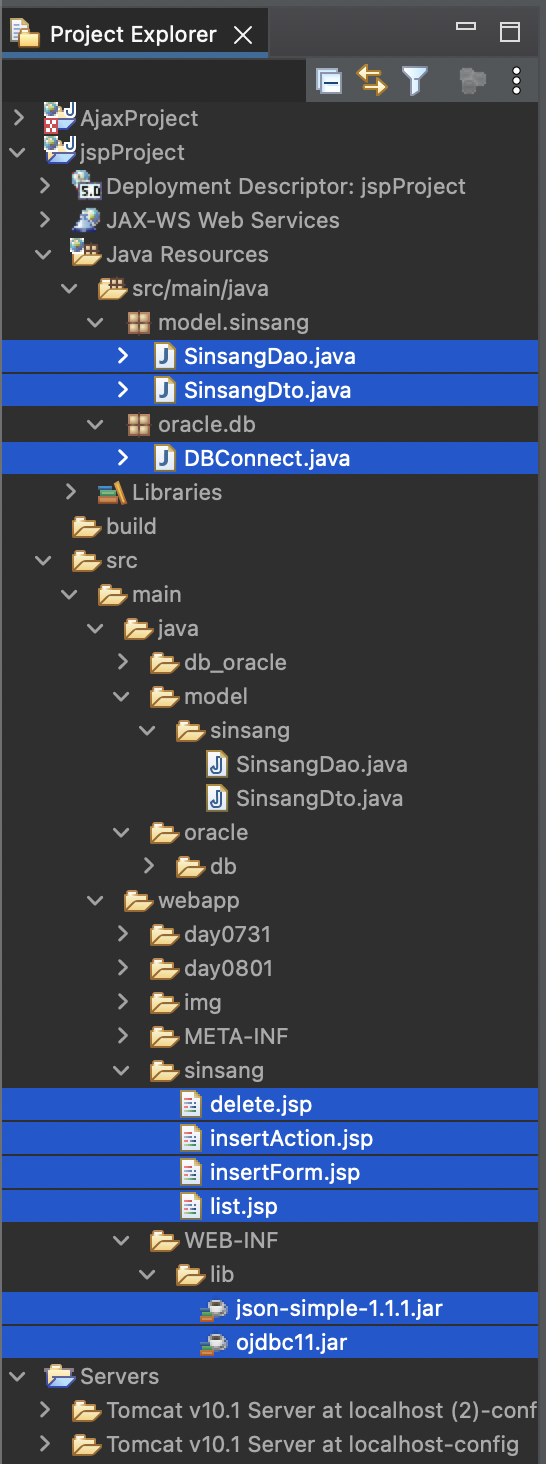
- 아래 그림과 같은 위치에 Dao, Dto 자바파일을 만들고, Developer 서버를 연결해줄 DBConnect.java 파일을 만들어 준다.
- library에 jdbc도 포함시켜준다
- 코드를 만들 jsp파일도 만들어 준다.

- DB 파일 생성. 값은 기입하지 않음

DTO(Data Transfer Object)
- SinsangDto는 데이터 교환만을 위한 객체로, 로직 없이 데이터 객체만 존재(setter, getter만)
- DB 컬럼 값 데이터를 각각 멤버 변수로 선언
package model.sinsang;
import java.sql.Timestamp;
public class SinsangDto {
private String num;
private String name;
private String addr;
private Timestamp sdate;
public String getNum() {
return num;
}
public void setNum(String num) {
this.num = num;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAddr() {
return addr;
}
public void setAddr(String addr) {
this.addr = addr;
}
public Timestamp getSdate() {
return sdate;
}
public void setSdate(Timestamp sdate) {
this.sdate = sdate;
}
}
DAO(Data Access Object)
- CRUD를 만드는 곳
- db에 저장하고 전송하는 역할
- 전역변수로 db 호출
DAO-insert
- 초기 DB 값이 공백이므로 insert가 우선 필요
- db서버에 전체를 넘겨야함(전송)
- 메서드에 void를 준 이유는 출력문이 아니라서 void
- 인자값으로 dto를 준 이유는 모든 데이터를 dto에 넣어서 줌
- insert에 해당하는 sql문을 작성해 prepareStatement를 통해 넘겨준다
- num과 sdate 컬럼은 자동 생성 데이터를 가지므로 insert 필요 없음(name, addr 컬럼만 insert)
public void insertSinsang(SinsangDto dto) {
Connection conn=null;
PreparedStatement pstmt=null;
String sql="insert into sinsang values(seq1.nextval,?,?,sysdate)";
conn=db.getConnection();
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, dto.getName());
pstmt.setString(2, dto.getAddr());
pstmt.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.dbClose(pstmt, conn);
}
}
DAO_select
- 컬렉션(vector,list)
- 주의list<> **=new list<>(); 안됨
- 방대한 양의 db를 넣기 위해서 컬렉션 생성
- DB에 insert, delete 받은 전체 데이터를 유동적 크기로 저장하기 위해 List 객체 사용(List는 인터페이스이므로 하위 클래스인 Vector 사용)
- 클래스의 반환 값이 Vector이며 제네릭 값으로 DTO 클래스(이곳의 멤버 변수를 사용하기 위해) 설정
public Vector<SinsangDto> getAllDatas(){
Vector<SinsangDto> list=new Vector<SinsangDto>();
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from sinsang order by num";
try {
pstmt=conn.prepareStatement(sql);
rs=pstmt.executeQuery();
while(rs.next()) {
SinsangDto dto=new SinsangDto();
dto.setNum(rs.getString("num"));
dto.setName(rs.getString("name"));
dto.setAddr(rs.getString("addr"));
dto.setSdate(rs.getTimestamp("sdate"));
list.add(dto);
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.dbClose(rs, pstmt, conn);
} return list;
}
DAO_delete
- db(sql)에서 삭제하기 위해서는 sequence번호가 필요하다.
- 그 sequence 번호를 num으로 지정해줬기 때문에 인자 값으로 String num을 준다
- ->sequence(num)만 필요하기 때문에 굳이 dto가 필요없음 / 효율적으로 하기 위해서 num만 넣음
public void deleteSinsang(String num) {
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
String sql="delete from sinsang where num=?";
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, num);
pstmt.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.dbClose(pstmt, conn);
}
}
}
DAO_update
- 수정할 항목을 먼저 찾고, 찾은 데이터를 수정해야 한다. 즉 2개의 메소드가 필요하다.
- 수정...이름 주소 수정
- 수정할때는 시퀀스 번호 1개만 필요하기 때문에 getData라는 메서드 하나를 추가한다
- update폼에 입력한 데이터를 dto 통해서 값을 받아오기 때문에 dto.get~~()
public SinsangDto getData(String num) {
SinsangDto dto=new SinsangDto();
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from sinsang where num=?";
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, num);
rs=pstmt.executeQuery();
if(rs.next()) {
dto.setNum(rs.getString("num"));
dto.setName(rs.getString("name"));
dto.setAddr(rs.getString("addr"));
dto.setSdate(rs.getTimestamp("sdate"));
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.dbClose(rs, pstmt, conn);
}
return dto;
}
public void updateSinsang(SinsangDto dto) {
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
String sql="update sinsang set name=?,addr=? where num=?";
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, dto.getName());
pstmt.setString(2, dto.getAddr());
pstmt.setString(3, dto.getNum());
pstmt.executeUpdate();
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.dbClose(pstmt, conn);
}
}
- 출력과 조건을 java와 html을 섞어야하기 때문에 전부 jsp파일로 폼을 만드는 곳(db로 전송하는 곳)
- form에 입력한 값을 action이 dto로 보내주고 그 값을 받아서 dao에 가서 실행
- 즉 이곳은 모든 CRUD파일의 시작점
- sql table create에서 num은 primary key로 줘서 auto num/date는 sql문에 자동 sysdate 하기 때문에 2가지만 값(name,addr)만 입력하면 됨
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%-- 출력과 조건을 java와 html을 섞어야하기 때문에 전부 jsp파일로 --%>
<%-- 폼을 만드는 곳(db로 전송하는 곳) --%>
<form action="insertAction.jsp" method="post">
<table class="table table-bordered" style="width: 400px;">
<tr>
<th>이름</th>
<td>
<input type="text" name="name" placeholder="이름입력" required="required" class="form-control" style="width: 150px">
</td>
</tr>
<tr>
<th>주소</th>
<td>
<input type="text" name="addr" placeholder="간단주소입력" required="required" class="form-control" style="width: 200px">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="전송" class="btn btn-info">
<input type="button" value="목록" onclick="location.href='list.jsp'" class="btn btn-success">
</td>
</tr>
</table>
</form>
</body>
</html>
insertAction.jsp
- form을 처리하는 곳(값을 넘겨줄 곳)
- DAO(SinsangDao)에서 form의 action 속성으로 넘겨준 입력 데이터를 request.getParameter() 함수로 받아옴
- 이를 DTO의 멤버 변수에 대입하기 위해 setter, getter 메서드 사용(이를 위해 DTO 클래스 생성)
- DTO의 전체 멤버 변수를 포함하는 DTO 클래스 자체를 insertSinsang() 메서드에 인자 값으로 보내줌(이를 위해 DAO 클래스 생성)
- response 객체 : 웹 브라우저의 요청에 응답하는 것을 response라고 하며, 이러한 응답의 정보를 가지고 있는 객체가 response객체
- sendRedirect(url) 객체 : 지정한 url로 이동하게 하는 객체
- 즉 response.sendRedirect()는 웹브라우저에서 입력 값을 전송 받으면 이에 대한 응답으로 지정한 url(list.jsp)로 이동하게 하는 객체
- 요컨대 form 에서 값을 입력 받아 이를 Vector 리스트에 저장 후 list.jsp 파일로 이동
<%@page import="model.sinsang.SinsangDao"%>
<%@page import="model.sinsang.SinsangDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
String name=request.getParameter("name");
String addr=request.getParameter("addr");
SinsangDto dto=new SinsangDto();
dto.setName(name);
dto.setAddr(addr);
SinsangDao dao=new SinsangDao();
dao.insertSinsang(dto);
response.sendRedirect("list.jsp");
%>
</body>
</html>
list.jsp (브라우저 출력)
- form 에서 데이터를 입력하면 이를 Vector 리스트에 저장 후 본 파일로 이동
- onclick 속성에서 지정한 url로 이동하는 속성 값은 location.href=’url’
- 다시 데이터를 입력하기 위해서 Form 파일(insertForm)로 이동하는 버튼 생성
- size() : List 인터페이스 및 하위 클래스의 원소 갯수를 호출하는 메서드
- get() : 인자의 인덱스 값에 해당하는 List의 원소 값을 호출하는 메서드
- List(Vector'<'SinsangDto'>')에 저장된 각 원소 데이터(DTO의 멤버 변수 전체)를 DTO의 getter를 통해 td 에 호출
- 삭제 버튼 클릭 시 delete.jsp 파일로 이동하며 인자 값으로 DTO의 num 변수 값을 입력(? 이후의 값을 인자 값으로 넘겨줌)
<%@page import="model.sinsang.SinsangDto"%>
<%@page import="java.util.Vector"%>
<%@page import="model.sinsang.SinsangDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<%
SinsangDao dao=new SinsangDao();
Vector<SinsangDto> list=dao.getAllDatas();
%>
<body>
<!-- <a href=>데이터 추가</a> -->
<button type="button" class="btn btn-info" onclick="location.href='insertForm.jsp'">데이터 추가</button>
<br>
<table class="table table-bordered" style="width: 700px">
<tr class="table=success" style="text-align: center;">
<th width="60">번호</th>
<th width="100">이름</th>
<th width="250">주소</th>
<th width="150">날짜</th>
<th width="150">편집</th>
</tr>
<%
for(int i=0;i<list.size();i++){
SinsangDto dto=list.get(i);
%>
<tr>
<td><%=i+1 %></td>
<td><%=dto.getName() %></td>
<td><%=dto.getAddr() %></td>
<td><%=dto.getSdate() %></td>
<td>
<button type="button" class="btn btn-info bnt-xs" onclick="location.href='updateForm.jsp?num=<%=dto.getNum()%>'">수정</button>
<button type="button" class="btn btn-success bnt-xs" onclick="location.href='delete.jsp?num=<%=dto.getNum()%>'">삭제</button>
</td>
</tr>
<%}
%>
</table>
</body>
</html>
delete.jsp
- Print List에서 인자 값으로 받아온 num의 변수 값을 request.getParameter() 객체로 호출
- DAO의 deleteSinsang() 메서드를 통해 Oracle DB에 delete 명령문을 전달 및 실행
- respose.sendRedirect() 객체를 통해 DB 데이터 삭제를 완료 후 list.jsp로 재이동
- DB 데이터가 삭제되면 Vector'<'SinsangDto'>' 값과 size가 변하므로 list.jsp의 '<'table'>'에 출력되는 값도 변경
<%@page import="model.sinsang.SinsangDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
String num=request.getParameter("num");
SinsangDao dao=new SinsangDao();
dao.deleteSinsang(num);
response.sendRedirect("list.jsp");
%>
</body>
</html>
- updateform은 보통 insertform을 복사해서 만든다
- 수정할 사람의 조회메서드와 데이터가 필요하다(기존 값을 가져와야 수정이 되기 때문)
<%@page import="model.sinsang.SinsangDto"%>
<%@page import="model.sinsang.SinsangDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<%
String num=request.getParameter("num");
SinsangDao dao=new SinsangDao();
SinsangDto dto=dao.getData(num);
%>
<body>
<form action="updateAction.jsp" method="post">
<!-- hidden은 위치상관 없이 폼 안에만 있으면 된다. -->
<!-- num값은 보이지는 않지만 폼 안에 있어야 수정 가능 (23번이면 시퀀스 23번의 값을 가져와야 수정 가능) -->
<!-- hidden이 아니라 name으로 적을 경우 출력문에 나타난다. -->
<input type="hidden" name="num" value="<%=num%>">
<table class="table table-bordered" style="width: 400px;">
<tr>
<th>이름</th>
<td>
<%-- 수정할 사람의 이름과 주소를 가져와야 하기 때문에 value값으로 이름과 주소가 필요 --%>
<input type="text" name="name" class="form-control" style="width: 150px" value="<%=dto.getName()%>">
</td>
</tr>
<tr>
<th>주소</th>
<td>
<input type="text" name="addr" class="form-control" style="width: 200px" value="<%=dto.getAddr()%>">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="수정" class="btn btn-warning">
<input type="button" value="목록" onclick="location.href='list.jsp'" class="btn btn-success">
</td>
</tr>
</table>
</form>
</body>
</html>
updateAction.jsp
<%@page import="model.sinsang.SinsangDao"%>
<%@page import="model.sinsang.SinsangDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
String num=request.getParameter("num");
String name=request.getParameter("name");
String addr=request.getParameter("addr");
SinsangDto dto=new SinsangDto();
dto.setNum(num);
dto.setName(name);
dto.setAddr(addr);
SinsangDao dao=new SinsangDao();
dao.updateSinsang(dto);
response.sendRedirect("list.jsp");
%>
</body>
</html>

CRUD 예제 (simpleGuest)
SimpleGuestDto.java
package db.simpleguest;
import java.sql.Timestamp;
public class SimpleGuestDto {
private String num;
private String nick;
private String pass;
private String image;
private String story;
private Timestamp writeday;
public String getNum() {
return num;
}
public void setNum(String num) {
this.num = num;
}
public String getNick() {
return nick;
}
public void setNick(String nick) {
this.nick = nick;
}
public String getPass() {
return pass;
}
public void setPass(String pass) {
this.pass = pass;
}
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public String getStory() {
return story;
}
public void setStory(String story) {
this.story = story;
}
public Timestamp getWriteday() {
return writeday;
}
public void setWriteday(Timestamp writeday) {
this.writeday = writeday;
}
}
SimpleGuestDao.java
- isEqualPass : 아이디와 비밀번호가 맞을 시 동작되도록 하는 method 만들기
package db.simpleguest;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import mysql.db.DBConnect;
public class SimpleGuestDao {
DBConnect db=new DBConnect();
public void insertGuest(SimpleGuestDto dto) {
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
String sql="insert into simpleGuest (image,nick,pass,story,writeday) values(?,?,?,?,now())";
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, dto.getImage());
pstmt.setString(2, dto.getNick());
pstmt.setString(3, dto.getPass());
pstmt.setString(4, dto.getStory());
pstmt.execute();
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.dbClose(pstmt, conn);
}
}
public ArrayList<SimpleGuestDto> getAllData(){
ArrayList<SimpleGuestDto> list=new ArrayList<SimpleGuestDto>();
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from simpleGuest order by num desc";
try {
pstmt=conn.prepareStatement(sql);
rs=pstmt.executeQuery();
while(rs.next()) {
SimpleGuestDto dto=new SimpleGuestDto();
dto.setNum(rs.getString("num"));
dto.setImage(rs.getString("image"));
dto.setNick(rs.getString("nick"));
dto.setPass(rs.getString("pass"));
dto.setStory(rs.getString("story"));
dto.setWriteday(rs.getTimestamp("writeday"));
list.add(dto);
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.dbClose(rs, pstmt, conn);
}
return list;
}
public boolean isEqualPass(String num,String pass) {
boolean flag=false;
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from simpleGuest where num=? and pass=?";
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, num);
pstmt.setString(2, pass);
rs=pstmt.executeQuery();
if(rs.next()) {
flag=true;
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.dbClose(rs, pstmt, conn);
}
return flag;
}
public SimpleGuestDto getData(String num) {
SimpleGuestDto dto=new SimpleGuestDto();
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from simpleGuest where num=?";
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, num);
rs=pstmt.executeQuery();
if(rs.next()) {
dto.setNum(rs.getString("num"));
dto.setImage(rs.getString("image"));
dto.setNick(rs.getString("nick"));
dto.setPass(rs.getString("pass"));
dto.setStory(rs.getString("story"));
dto.setWriteday(rs.getTimestamp("writeday"));
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.dbClose(rs, pstmt, conn);
}
return dto;
}
public void updateGuest(SimpleGuestDto dto) {
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
String sql="update simpleGuest set nick=?,image=?,story=? where num=?";
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, dto.getNick());
pstmt.setString(2, dto.getImage());
pstmt.setString(3, dto.getStory());
pstmt.setString(4, dto.getNum());
pstmt.execute();
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.dbClose(pstmt, conn);
}
}
public void deleteGuest(String num) {
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
String sql="delete from simpleGuest where num=?";
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, num);
pstmt.execute();
} catch (SQLException e) {
e.printStackTrace();
} finally {
db.dbClose(pstmt, conn);
}
}
}
deleteAction.jsp
<%@page import="db.simpleguest.SimpleGuestDto"%>
<%@page import="db.simpleguest.SimpleGuestDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String num=request.getParameter("num");
String pass=request.getParameter("pass");
System.out.println(pass);
System.out.println(num);
SimpleGuestDao dao=new SimpleGuestDao();
if(dao.isEqualPass(num, pass)){
dao.deleteGuest(num);
response.sendRedirect("guestList.jsp");
}else{
%>
<script type="text/javascript">
alert("비밀번호가 틀렸습니다.");
history.back();
</script>
<%}
%>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
<%
String num=request.getParameter("num");
String pass=request.getParameter("pass");
System.out.println(num);
%>
</head>
<body>
<form action="deleteAction.jsp" method="post">
<input type="hidden" name="num" value="<%=num %>">
<table class="table table-bordered" style="width: 150px">
<tr class="table">
<th>비밀번호를 입력하세요</th>
</tr>
<tr>
<td>
<input type="password" name="pass">
</td>
</tr>
<tr>
<td>
<input type="submit" value="확인" class="btn btn-outline-danger" style="text-align: center">
</td>
</tr>
</table>
</form>
</body>
</html>
guestList.jsp
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="java.util.ArrayList"%>
<%@page import="db.simpleguest.SimpleGuestDao"%>
<%@page import="db.simpleguest.SimpleGuestDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
<%
SimpleGuestDao dao=new SimpleGuestDao();
ArrayList<SimpleGuestDto> list=dao.getAllData();
SimpleDateFormat sdf=new SimpleDateFormat("yyyy년 MM월 dd일");
%>
</head>
<body>
<div style="margin: 50px; 50px;">
<input type="button" value="글쓰기" class="btn btn-outline-success"
onclick="location.href='insertForm.jsp'"><br><br>
<%
for (int i = 0; i < list.size(); i++) {
SimpleGuestDto dto = list.get(i);
int no=list.size()-i;
%>
<table class="table" style="width: 500px">
<tr>
<td style="width: 80px;"><b>No. <%=no%></b></td>
<td style="width: 160px;"><%=dto.getNick()%></td>
<td align="right" style="color: gray; font-size: 0.8em"><%=sdf.format(dto.getWriteday())%></td>
</tr>
<tr>
<td style="width: 100px;"><img src="../img/avata/b<%=dto.getImage()%>.png"></td>
<td colspan="2"><pre><%=dto.getStory()%></pre></td>
</tr>
</table>
<div style="text-align: right">
<input type="button" value="수정" class="btn btn-outline-info" onclick="location.href='updateForm.jsp?num=<%=dto.getNum()%>'">
<input type="button" value="삭제" class="btn btn-outline-danger" onclick="location.href='deleteForm.jsp?num=<%=dto.getNum()%>'">
</div>
<%
}
%>
</div>
</body>
</html>
insertAction.jsp
- <jsp:useBean> : useBean 은 new로 생성하는 것과 같다.
- <jsp:setProperty property="*" name="dto"/> : dto에 있는 모든것을 from의 name으로 set 해주는것과 같다. 즉 값을 불러오려면 모든 form에 name값이 있어야 하며 이 name값은 Dto에 있는 변수와 동일해야 한다. 단, 조건문/multi 등이 들어갈 때는 사용하지 못한다.
- 아래 <% request.setch ~~~ // 목록으로이동 이전까지 즉, dao dto를 각각 선언 및 set get을 단 3줄로 처리할 수 있다.
<%@page import="db.simpleguest.SimpleGuestDao"%>
<%@page import="db.simpleguest.SimpleGuestDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%--
<%
request.setCharacterEncoding("utf-8");
String nick=request.getParameter("nick");
String pass=request.getParameter("pass");
String image=request.getParameter("image");
String story=request.getParameter("story");
SimpleGuestDto dto=new SimpleGuestDto();
dto.setNick(nick);
dto.setPass(pass);
dto.setImage(image);
dto.setStory(story);
SimpleGuestDao dao=new SimpleGuestDao();
dao.insertGuest(dto);
response.sendRedirect("guestList.jsp");
%>
--%>
<!-- 자바빈즈로 변경하려면 ? -->
<!-- useBean은 new로 객체를 생성하는것과 같다 -->
<%
request.setCharacterEncoding("utf-8");
%>
<jsp:useBean id="dao" class="db.simpleguest.SimpleGuestDao"/>
<jsp:useBean id="dto" class="db.simpleguest.SimpleGuestDto"/>
<jsp:setProperty property="*" name="dto"/> <!-- dto에다가 form에다가 넣은 모든것을 setting 해준다.
setProperty : dto 값들을 하나하나 set 해주는 역할이다. name="값" 여기서의 name은 해당 되는 id를 불러온다. -->
<%
dao.insertGuest(dto);
response.sendRedirect("guestList.jsp");
%>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Dongle:wght@300&family=Gaegu:wght@300&family=Nanum+Pen+Script&family=Sunflower:wght@300&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<div style="margin: 50px; 50px;">
<form action="insertAction.jsp" method="post">
<table class="table table-bordered" style="width: 500px;">
<caption align="top"><b>간단 방명록</b></caption>
<tr>
<th width='80' style="background-color: #e6e6fa">닉네임</th>
<td>
<input type="text" name="nick" required="required" style="width: 120px;">
</td>
<th width='85' style="background-color: #e6e6fa">비밀번호</th>
<td>
<input type="password" name="pass" required="required" style="width: 120px;">
</td>
</tr>
<tr>
<td colspan="4">
<%
for(int i=1;i<=10;i++){
%>
<input value="<%=i %>" type="radio" name="image"<%=i==3?"checked":"" %>><img src="../img/avata/b<%=i %>.png" width='30'>
<%
}
%>
</td>
</tr>
<tr>
<td colspan="4">
<textarea style="width: 480px; height: 150px;" name="story"></textarea>
</td>
</tr>
<tr>
<td colspan="4" align="center">
<input type="submit" value="저장" class="btn btn-outline-info"> <!-- submit 하면 value값을 보낸다고 생각하자 -->
<input type="button" value="목록" class="btn btn-outline-success"
onclick="location.href='guestList.jsp'">
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
updateAction.jsp
<%@page import="db.simpleguest.SimpleGuestDto"%>
<%@page import="db.simpleguest.SimpleGuestDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String num=request.getParameter("num");
String nick=request.getParameter("nick");
String pass=request.getParameter("pass");
String story=request.getParameter("story");
String image=request.getParameter("image");
SimpleGuestDao dao=new SimpleGuestDao();
if(dao.isEqualPass(num, pass)){
SimpleGuestDto dto=new SimpleGuestDto();
dto.setNum(num);
dto.setNick(nick);
dto.setImage(image);
dto.setStory(story);
dao.updateGuest(dto);
response.sendRedirect("guestList.jsp");
} else {
%>
<script type="text/javascript">
alert("비밀번호가 맞지 않습니다.");
history.back();
</script>
<%}
%>
</body>
</html>
- form 태그의 type="submit"은 value값을 보낸다고 생각하자.
- textArea 의 경우에는 value를 넣어주는것이 아니라 태그 사이에 값을 넣어줘야 한다.
<%@page import="db.simpleguest.SimpleGuestDto"%>
<%@page import="db.simpleguest.SimpleGuestDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Dongle:wght@300&family=Gaegu:wght@300&family=Nanum+Pen+Script&family=Sunflower:wght@300&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
<%
String num=request.getParameter("num");
SimpleGuestDao dao=new SimpleGuestDao();
SimpleGuestDto dto=dao.getData(num);
%>
</head>
<body>
<div style="margin: 50px; 50px;">
<form action="updateAction.jsp" method="post">
<input type="hidden" name="num" value="<%=dto.getNum() %>"> <!-- num을 hidden으로 넘긴다. 기준점 -->
<table class="table table-bordered" style="width: 500px;">
<caption align="top"><b>간단 방명록 수정</b></caption>
<tr>
<th width='80' style="background-color: #e6e6fa">닉네임</th>
<td>
<input type="text" name="nick" required="required" style="width: 120px;" value="<%=dto.getNick()%>">
</td>
<th width='85' style="background-color: #e6e6fa">비밀번호</th>
<td>
<input type="password" name="pass" required="required" style="width: 120px;">
</td>
</tr>
<tr>
<td colspan="4">
<%
for(int i=1;i<=10;i++){
int n=Integer.parseInt(dto.getImage());
%>
<input value="<%=i %>" type="radio" name="image"<%=i==n?"checked":"" %>><img src="../img/avata/b<%=i %>.png" width='30'>
<%
}
%>
</td>
</tr>
<tr>
<td colspan="4">
<textarea style="width: 480px; height: 150px;" name="story"><%=dto.getStory() %></textarea>
</td>
</tr>
<tr>
<td colspan="4" align="center">
<input type="submit" value="수정" class="btn btn-outline-warning" > <!-- submit 하면 value값을 보낸다고 생각하자 -->
<input type="button" value="목록" class="btn btn-outline-success"
onclick="location.href='guestList.jsp'">
</td>
</tr>
</table>
</form>
</div>
</body>
</html>