SimpleBoardDto.java
package db.simpleboard;
import java.sql.Timestamp;
public class SimpleBoardDto {
private String num;
private String writer;
private String pass;
private String subject;
private String story;
private int readcount;
private Timestamp writeday;
public String getNum() {
return num;
}
public void setNum(String num) {
this.num = num;
}
public String getWriter() {
return writer;
}
public void setWriter(String writer) {
this.writer = writer;
}
public String getPass() {
return pass;
}
public void setPass(String pass) {
this.pass = pass;
}
public String getSubject() {
return subject;
}
public void setSubject(String subject) {
this.subject = subject;
}
public String getStory() {
return story;
}
public void setStory(String story) {
this.story = story;
}
public int getReadcount() {
return readcount;
}
public void setReadcount(int readcount) {
this.readcount = readcount;
}
public Timestamp getWriteday() {
return writeday;
}
public void setWriteday(Timestamp writeday) {
this.writeday = writeday;
}
}SimpleBoardDao.java
- 조회수 증가 method 인 updateReadCount : 기준이 되는 num값을 받아오며, 간단하게 sql 쿼리문에 readcount=readcount+1을 기입하여 조회수 증가 method 만들기. 해당 method를 클릭이벤트랑 엮으면 끝!
- paging 관련 method : 페이징처리를 위해 일단 전체 갯수를 반환해주는 method가 필요하다. 그 이후 paging부분(홈페이지에서 아래에 숫자 나오는 부분)에 대해 시작 페이지와 limit 시작위치,반환갯수 를 입력하여 paging 처리를 해준다.
- 글 작성 후 작성된 글로 바로 이동하기 위해서는 현재 작성된 게시글의 마지막 시퀀스 넘버(가장 높은, 가장 최신의 num)을 받아올 수 있도록 method를 만들어줘야 한다.
package db.simpleboard;
import java.security.PublicKey;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import mysql.db.DBConnect;
public class SimpleBoardDao {
DBConnect db=new DBConnect();
// 전체 조회
public List<SimpleBoardDto> getAllBoards(){
List<SimpleBoardDto> list=new ArrayList<SimpleBoardDto>();
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from simpleboard order by num desc";
try {
pstmt=conn.prepareStatement(sql);
rs=pstmt.executeQuery();
while(rs.next()) {
SimpleBoardDto dto=new SimpleBoardDto();
dto.setNum(rs.getString("num"));
dto.setWriter(rs.getString("writer"));
dto.setPass(rs.getString("pass"));
dto.setSubject(rs.getString("subject"));
dto.setStory(rs.getString("story"));
dto.setReadcount(rs.getInt("readcount"));
dto.setWriteday(rs.getTimestamp("writeday"));
list.add(dto);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
db.dbClose(rs, pstmt, conn);
}
return list;
}
// num에 해당하는 dto 반환하기
public SimpleBoardDto getBoard(String num) {
SimpleBoardDto dto=new SimpleBoardDto();
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from simpleboard where num=?";
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, num);
rs=pstmt.executeQuery();
while(rs.next()) {
dto.setNum(rs.getString("num"));
dto.setWriter(rs.getString("writer"));
dto.setPass(rs.getString("pass"));
dto.setSubject(rs.getString("subject"));
dto.setStory(rs.getString("story"));
dto.setReadcount(rs.getInt("readcount"));
dto.setWriteday(rs.getTimestamp("writeday"));
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
db.dbClose(rs, pstmt, conn);
}
return dto;
}
// 가장 최신에 추가한 글의 num값 얻기
public int getMaxNum() {
int max=0;
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
// String sql="select max(num) from simpleboard";
String sql="select max(num) max from simpleboard";
try {
pstmt=conn.prepareStatement(sql);
rs=pstmt.executeQuery();
if(rs.next()) {
// max=rs.getInt("max(num)");
max=rs.getInt("max"); // 알리아스??
// max=rs.getInt("1");
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return max;
}
// insert
public void insertBoard(SimpleBoardDto dto) {
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
String sql="insert into simpleboard values(null,?,?,?,?,0,now())";
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, dto.getWriter());
pstmt.setString(2, dto.getPass());
pstmt.setString(3, dto.getSubject());
pstmt.setString(4, dto.getStory());
pstmt.execute();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
db.dbClose(pstmt, conn);
}
}
// 조회수 1증가
public void updateReadCount(String num) {
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
String sql="update simpleboard set readcount=readcount+1 where num=?";
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, num);
pstmt.execute();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
db.dbClose(pstmt, conn);
}
}
// 비밀번호 맞는지 check
public boolean checkPass(String num,String pass) {
boolean check=false;
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select count(*) from simpleboard where num=? and pass=?";
try {
pstmt=conn.prepareStatement(sql);
pstmt.setString(1, num);
pstmt.setString(2, pass);
rs=pstmt.executeQuery();
if(rs.next()) {
if(rs.getInt(1)==1) {
check=true;
}
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
db.dbClose(rs, pstmt, conn);
}
return check;
}
// 수정.. writer,subject,story 다 되게 해봅시다.
public void updateBoard(SimpleBoardDto dto) {
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
String sql="update simpleboard set writer=?,subject=?,story=? where num=?";
try {
pstmt=conn.prepareStatement(sql);
// 바인딩
pstmt.setString(1, dto.getWriter());
pstmt.setString(2, dto.getSubject());
pstmt.setString(3, dto.getStory());
pstmt.setString(4, dto.getNum());
pstmt.execute();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
db.dbClose(pstmt, conn);
}
}
// 삭제
public void deleteBoard(String num) {
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
String sql="delete from simpleboard where num=?";
try {
pstmt=conn.prepareStatement(sql);
// 바인딩
pstmt.setString(1, num);
pstmt.execute();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
db.dbClose(pstmt, conn);
}
}
// 페이징처리_ 1. 전체 갯수를 반환해주는 메서드 만들기.
public int getTotalCount() {
int total=0;
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select count(*) from simpleboard";
try {
pstmt=conn.prepareStatement(sql);
rs=pstmt.executeQuery();
if(rs.next()) {
total=rs.getInt(1); // 1번 열을 의미하는 것이다. 위의 sql문을 mysql 에 쳐보면 이해가 쉽다.
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
db.dbClose(rs, pstmt, conn);
}
return total;
}
// 페이징처리_2. 부분조회
public List<SimpleBoardDto> getPagingList(int startNum,int perPage){
List<SimpleBoardDto> list=new ArrayList<SimpleBoardDto>();
Connection conn=db.getConnection();
PreparedStatement pstmt=null;
ResultSet rs=null;
String sql="select * from simpleboard order by num desc limit ?,?";
try {
pstmt=conn.prepareStatement(sql);
// 바인딩
// pstmt.setInt(startNum, perPage);
pstmt.setInt(1, startNum);
pstmt.setInt(2, perPage);
rs=pstmt.executeQuery();
while(rs.next()) {
SimpleBoardDto dto=new SimpleBoardDto();
dto.setNum(rs.getString("num"));
dto.setWriter(rs.getString("writer"));
dto.setPass(rs.getString("pass"));
dto.setSubject(rs.getString("subject"));
dto.setStory(rs.getString("story"));
dto.setReadcount(rs.getInt("readcount"));
dto.setWriteday(rs.getTimestamp("writeday"));
list.add(dto);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
db.dbClose(rs, pstmt, conn);
}
return list;
}
}addaction.jsp
- 방금 insert된 게시글로 이동하려면 방금 insert된 게시글의 num값을 알아내야 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
%>
<!-- useBean은 new 객체생성하는 것과 똑같아 id는 변수명이 된다. -->
<jsp:useBean id="dao" class="db.simpleboard.SimpleBoardDao"></jsp:useBean>
<jsp:useBean id="dto" class="db.simpleboard.SimpleBoardDto"></jsp:useBean>
<!-- dto의 멤버랑 같은 이름의 폼태그는 자동으로 읽어서 dto에 넣어준다. -->
<jsp:setProperty property="*" name="dto"/>
<%
// db에 insert
dao.insertBoard(dto);
// 목록으로 이동
// response.sendRedirect("boardlist.jsp");
// 내용보기로 바로 이동하려면?
int num=dao.getMaxNum(); // 방금 insert된 num값을 알아야 하기 때문에.. MaxNum값을 구한 것이다.
response.sendRedirect("detailview.jsp?num="+num);
%>
</body>
</html>addform.jsp
- 버튼에 image를 넣으면 기본적으로 submit type의 역할을 한다. 이 submit type이 클릭시 이동하는 onclick과 충돌이 일어난다. 이를 방지하기 위해서는 onclick 주소 뒤에 return false; 를 기입해줘야 한다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<div style="margin: 30px 30px; width: 400px;">
<form action="addaction.jsp" method="post">
<table class="table table-bordered">
<caption align="top" style="font-size: 1.5em;"><b><i class="bi bi-pencil-square">글쓰기</i></b></caption>
<tr>
<th style="background-color: #FFE4E1">작성자</th>
<td>
<input type="text" name="writer" class="form-control" required="required" autofocus="autofocus" style="width: 150px;">
</td>
</tr>
<tr>
<th style="background-color: #FFE4E1">비밀번호</th>
<td>
<input type="password" name="pass" class="form-control" required="required" style="width: 150px;">
</td>
</tr>
<tr>
<th style="background-color: #FFE4E1">제목</th>
<td>
<input type="text" name="subject" class="form-control" required="required" style="width: 150px;">
</td>
</tr>
<tr>
<td colspan="2">
<textarea style="width: 400px; height: 200px;" class="form-control" required="required" name="story"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="image" src="../img/submit.png" style="width: 70px;">
<!-- type이 image 도 기본이 submit이다. -->
<input type="image" src="../img/list.png" style="width: 70px;" onclick="location.href='boardlist.jsp';return false;">
<!-- return false 안하면 submit하고 onclick이 겹쳐서 둘 다 실행되거나 오류가 난다. -->
</td>
</tr>
</table>
</form>
</div>
</body>
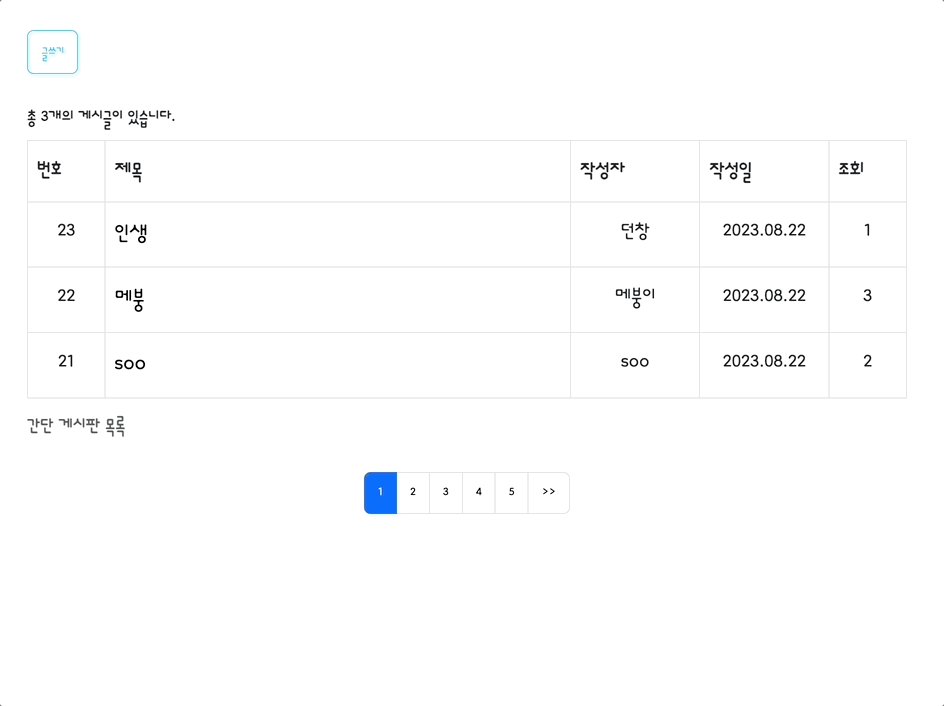
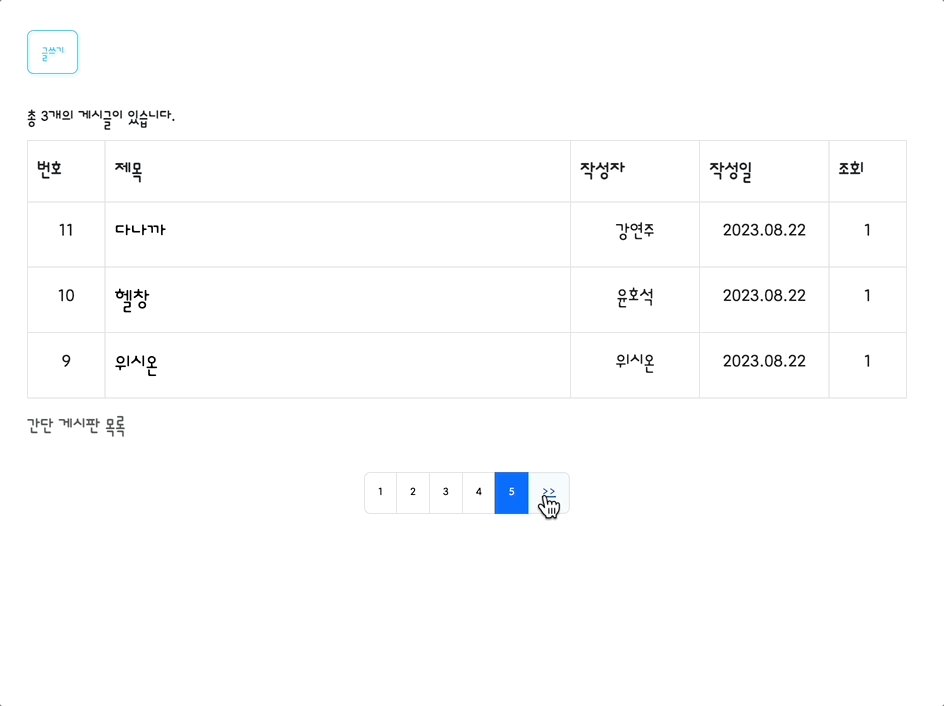
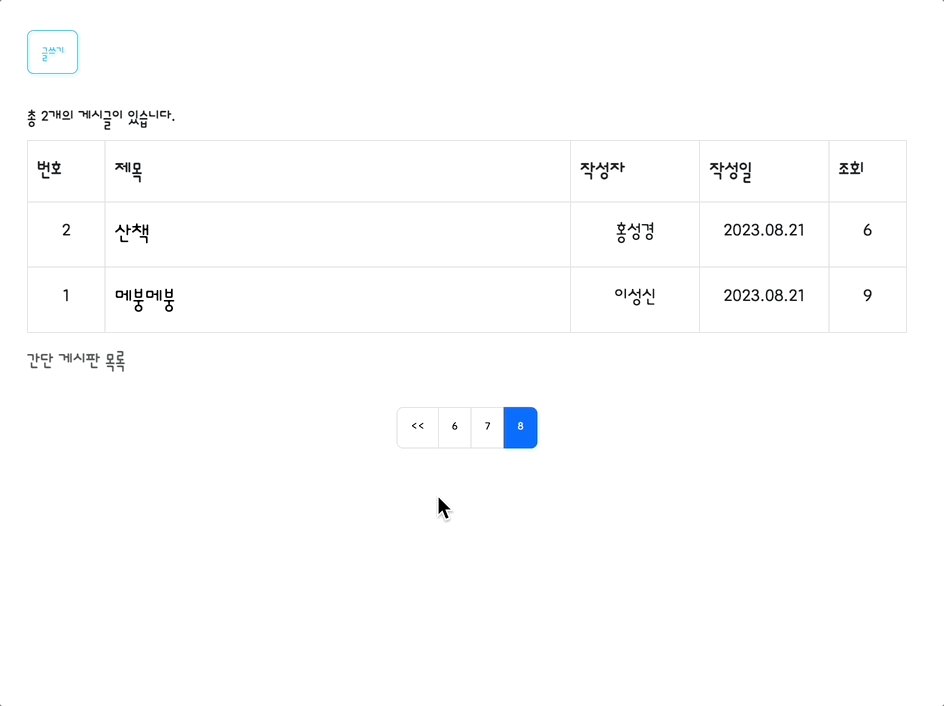
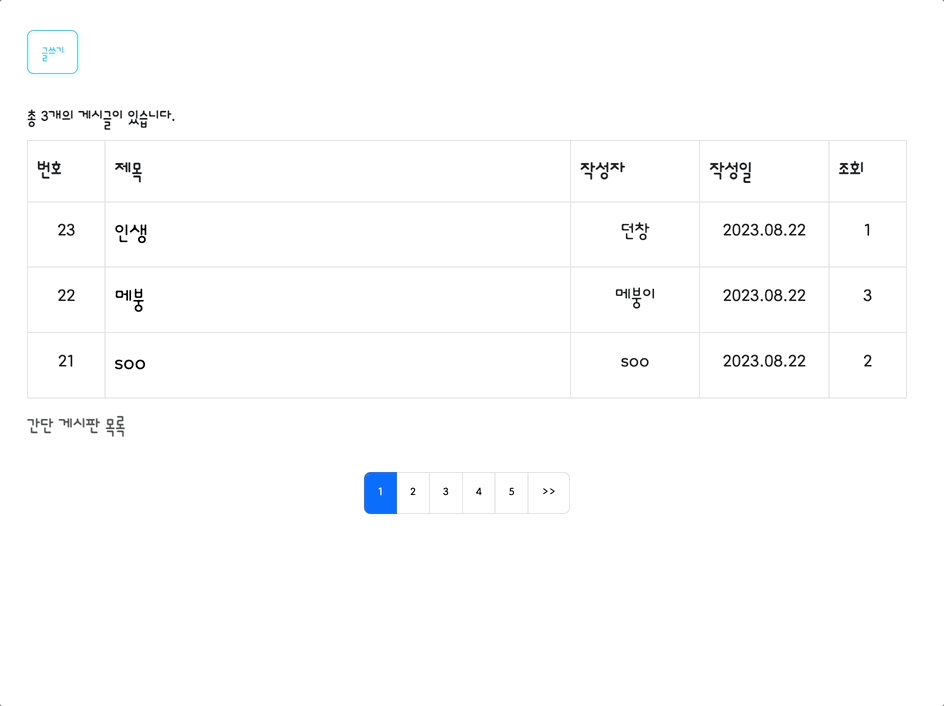
</html>boardlist.jsp
- //페이징처리하기 부터 ~~ // 페이지에 보여질 글만 가져오기 까지 paging 처리에 대한 java 함수들이다. 복붙하여 사용하면 된다. 한번씩은 확인해 보자
- <'!-- 페이지 번호 출력 --'> 아래 부분이 paging 처리를 위한 소스코드이다.
<%@page import="db.simpleboard.SimpleBoardDao"%>
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="java.util.List"%>
<%@page import="db.simpleboard.SimpleBoardDto"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Bagel+Fat+One&family=Dongle:wght@300&family=East+Sea+Dokdo&family=Gamja+Flower&family=Gowun+Dodum&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
<style type="text/css">
body *{
font-family: Dongle;
font-size: 1.1em;
}
/* 위의 *표시는 전체라는 의미이다. 즉 body 전체 */
a:link,a:visited{
text-decoration: none;
color: black;
}
a:hover{
text-decoration: underline;
color: gray;
}
</style>
</head>
<%
SimpleBoardDao dao=new SimpleBoardDao();
// List<SimpleBoardDto> list=dao.getAllBoards();
SimpleDateFormat sdf=new SimpleDateFormat("yyyy.MM.dd");
// 페이징처리하기
int totalCount=dao.getTotalCount(); // 전체 갯수
int totalPage; // 총 페이지 수
int startPage; // 각 블럭에서 보여질 시작 페이지
int endPage; // 각 블럭에서 보여질 끝 페이지
int startNum; // db에서 가져올 글의 시작번호 (MySQL에서는 첫 글이 0번, Oracle에서는 1번)
int perPage=3; // 한페이지당 몇개의 게시글을 보여줄 것인가? // 선생님 표현 : 한페이지당 몇개의 글을 보여줄 것인가?
int perBlock=5; // 한 페이지당 몇개의 블락 no을 보여줄 것인가? //선생님 표현 : 한 블럭당 몇개의 페이지를 보여줄 것인가? 보통 페이지 아래에 1~숫자... 다음 페이지
int currentPage; // 현재페이지 -> 몇번 block No에 있는가?
int no; // 각페이지당 출력할 시작번호
// 현재 페이지에대한 설정
// 현재 페이지 읽기(단 null일 경우는 1페이지로 준다)
if(request.getParameter("currentPage")==null){
currentPage=1;
} else {
currentPage=Integer.parseInt(request.getParameter("currentPage")); // getParameter로 받을때에는 무조건 문자열로 불러온다. 계산을 해야하기 때문에 형변환 해준다.
}
// 총페이지수 구하기
// 총 글의 갯수/한페이지당 보여질 갯수로 나눔(7/5=1) -> 나머지가 1개라도 있으면 1page를 추가한다는 의미다.
totalPage=totalCount/perPage+(totalCount%perPage==0?0:1);
// 각 블럭당 보여야 할 시작페이지
// perBlock=5일 경우는 현재페이지가 1~5 까지, 시작이 1, 끝이 5라는 뜻!
// 현재페이지가 13일경우 시작이 11, 끝이 15 라는 것을 지정해주는 수식! // block 넘버를 뜻한다.
startPage=(currentPage-1)/perBlock*perBlock+1; // 현재 페이지에 표현되는 시작 block number
endPage=startPage+perBlock-1; // 현재 페이지에 표현되는 끝 block number
// 만약에 총page가 23까지 있으면 마지막 블럭은 25가 아니라 23이다.
if(endPage>totalPage)
endPage=totalPage;
// 각 페이지에서 보여질 시작번호
// 1페이지 : 0, 2페이지 : 5, 3페이지 : 10....
startNum=(currentPage-1)*perPage;
// 각 페이지당 출력할 시작번호 구하기 no
// 예) 총 글 갯수가 23이면, 1페이지 넘버링 시작은 23이다. 2페이지는 18, 3페이지는 13...
// 출력시 1 감소하면서 출력
no=totalCount-(currentPage-1)*perPage; // 내림차순이기때문에 쓴 것이다.
// 페이지에서 보여질 글만 가져오기
List<SimpleBoardDto> list=dao.getPagingList(startNum, perPage);
%>
<body>
<div style="margin: 30px; 30px; width: 800px;">
<button type="button" class="btn btn-outline-info" onclick="location.href='addform.jsp'"><i class="bi bi-pencil-fill"></i>글쓰기</button>
<br><br>
<h6><b>총 <%=list.size() %>개의 게시글이 있습니다.</b></h6>
<table class="table table-bordered">
<caption><b>간단 게시판 목록</b></caption>
<tr>
<th width="60">번호</th>
<th width="360">제목</th>
<th width="100">작성자</th>
<th width="100">작성일</th>
<th width="60">조회</th>
</tr>
<%
if(list.size()==0){%>
<tr>
<td colspan="5" align="center">
<h6><b>등록된 게시글이 없습니다</b></h6>
</td>
</tr>
<%} else {
for(int i=0;i<list.size();i++){
SimpleBoardDto dto=list.get(i);
%>
<tr>
<td align="center"><%=no-- %></td>
<%-- <td align="center"><%=no-i %></td> --%>
<td><a href="detailview.jsp?num=<%=dto.getNum()%>"><%=dto.getSubject() %></a></td>
<td align="center"><%=dto.getWriter() %></td>
<td align="center"><%=sdf.format(dto.getWriteday()) %></td>
<td align="center"><%=dto.getReadcount() %></td>
</tr>
<%}
}
%>
</table>
<!-- 페이지 번호 출력 -->
<div>
<ul class="pagination justify-content-center">
<%
// 이전
if(startPage>1){ %>
<li class="page-item">
<a class="page-link" href="boardlist.jsp?currentPage=<%=startPage-1%>"><<</a>
</li>
<%}
for(int pp=startPage;pp<=endPage;pp++){
if(pp==currentPage){ // css를 추가하기 위해서 if문 추가하는 것이다.
%>
<li class="page-item active">
<a class="page-link" href="boardlist.jsp?currentPage=<%=pp%>"><%=pp %></a>
</li>
<%} else{
%>
<li class="page-item">
<a class="page-link" href="boardlist.jsp?currentPage=<%=pp%>"><%=pp %></a>
</li>
<%}
}
// 다음
if(totalPage>endPage){
%>
<li class="page-item">
<a class="page-link" href="boardlist.jsp?currentPage=<%=endPage+1%>">>></a>
</li>
<%}
%>
</ul>
</div>
</div>
</body>
</html>deleteaction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String num=request.getParameter("num");
%>
<!-- useBean은 new 객체생성하는 것과 똑같아 id는 변수명이 된다. -->
<jsp:useBean id="dao" class="db.simpleboard.SimpleBoardDao"></jsp:useBean>
<%
// db에 delete
dao.deleteBoard(num);
// 목록으로 이동
response.sendRedirect("boardlist.jsp");
%>
</body>
</html>deletepassaction.jsp
<%@page import="db.simpleboard.SimpleBoardDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String num=request.getParameter("num");
String pass=request.getParameter("pass");
SimpleBoardDao dao=new SimpleBoardDao();
// passcheck 호출
boolean check=dao.checkPass(num, pass);
// true면 수정폼으로, false면 경고창 하나 날려주자
if(check){
response.sendRedirect("deleteaction.jsp?num="+num);
} else {%>
<script type="text/javascript">
alert("비밀번호가 맞지 않습니다.")
history.back();
</script>
<%}
%>
</body>
</html>deletepassform.jsp
<%@page import="db.simpleboard.SimpleBoardDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String num=request.getParameter("num");
String pass=request.getParameter("pass");
SimpleBoardDao dao=new SimpleBoardDao();
// passcheck 호출
boolean check=dao.checkPass(num, pass);
// true면 수정폼으로, false면 경고창 하나 날려주자
if(check){
response.sendRedirect("deleteaction.jsp?num="+num);
} else {%>
<script type="text/javascript">
alert("비밀번호가 맞지 않습니다.")
history.back();
</script>
<%}
%>
</body>
</html>detailview.jsp
<%@page import="java.text.SimpleDateFormat"%>
<%@page import="db.simpleboard.SimpleBoardDto"%>
<%@page import="java.util.List"%>
<%@page import="db.simpleboard.SimpleBoardDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
<style type="text/css">
span.day{color: #ccc; font-size: '0.8em;'}
</style>
</head>
<body>
<jsp:useBean id="dao" class="db.simpleboard.SimpleBoardDao"></jsp:useBean>
<%
// num을 읽는다.
String num=request.getParameter("num");
//dao 선언
// 조회수 1증가
dao.updateReadCount(num);
// dto
SimpleBoardDto dto=dao.getBoard(num);
// 날짜형식
SimpleDateFormat sdf=new SimpleDateFormat("yyyy.MM.dd HH:mm");
%>
<div style="margin: 30px 30px;">
<table class="table table-bordered">
<caption align="top"><b><%=dto.getSubject() %></b></caption>
<tr>
<td>
<b>작성자: <%=dto.getWriter() %></b><br>
<span class="day"><%=sdf.format(dto.getWriteday()) %>
조회: <%=dto.getReadcount() %>
</span>
</td>
</tr>
<tr height="150">
<td>
<%=dto.getStory().replace("\n", "<br>") %> <!-- pre태그 쓰거나 replace 사용하기.
db저장 시 <br> 태그가 \n역할을 하도록 지정된다.. 그러므로 출력 시 다시 <br>로 전환된다. -->
</td>
</tr>
<tr>
<td>
<button type="button" class="btn btn-outline-success" onclick="location.href='addform.jsp'"><i class="bi bi-plus-square">글쓰기</i></button>
<button type="button" class="btn btn-outline-info" onclick="location.href='boardlist.jsp'"><i class="bi bi-card-list">목록</i></button>
<button type="button" class="btn btn-outline-warning" onclick="location.href='updatepassform.jsp?num=<%=dto.getNum()%>'"><i class="bi bi-pencil-square">수정</i></button>
<button type="button" class="btn btn-outline-danger" onclick="location.href='deletepassform.jsp?num=<%=dto.getNum()%>'"><i class="bi bi-trash3">삭제</i></button>
</td>
</tr>
</table>
</div>
</body>
</html>updateaction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
%>
<!-- useBean은 new 객체생성하는 것과 똑같아 id는 변수명이 된다. -->
<jsp:useBean id="dao" class="db.simpleboard.SimpleBoardDao"></jsp:useBean>
<jsp:useBean id="dto" class="db.simpleboard.SimpleBoardDto"></jsp:useBean>
<!-- dto의 멤버랑 같은 이름의 폼태그는 자동으로 읽어서 dto에 넣어준다. -->
<jsp:setProperty property="*" name="dto"/>
<%
// db에 update
dao.updateBoard(dto);
// 내용보기로 이동!
response.sendRedirect("detailview.jsp?num="+dto.getNum());
%>
</body>
</html>updateform.jsp
<%@page import="db.simpleboard.SimpleBoardDto"%>
<%@page import="db.simpleboard.SimpleBoardDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<%
String num=request.getParameter("num");
SimpleBoardDao dao=new SimpleBoardDao();
SimpleBoardDto dto=dao.getBoard(num);
%>
<body>
<div style="margin: 30px 30px; width: 400px;">
<form action="updateaction.jsp" method="post">
<input type="hidden" name="num" value="<%=num%>">
<table class="table table-bordered">
<caption align="top" style="font-size: 1.5em;"><b><i class="bi bi-pencil-square">글수정</i></b></caption>
<tr>
<th style="background-color: #FFE4E1">작성자</th>
<td>
<input type="text" name="writer" class="form-control" required="required" autofocus="autofocus" style="width: 150px;" value="<%=dto.getWriter()%>">
</td>
</tr>
<tr>
<th style="background-color: #FFE4E1">제목</th>
<td>
<input type="text" name="subject" class="form-control" required="required" style="width: 150px;" value="<%=dto.getSubject()%>">
</td>
</tr>
<tr>
<td colspan="2">
<textarea style="width: 400px; height: 200px;" class="form-control" required="required" name="story"><%=dto.getStory() %></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="image" src="../img/submit.png" style="width: 70px;">
<!-- type이 image 도 기본이 submit이다. -->
<input type="image" src="../img/list.png" style="width: 70px;" onclick="location.href='boardlist.jsp';return false;">
<!-- return false 안하면 submit하고 onclick이 겹쳐서 둘 다 실행되거나 오류가 난다. -->
</td>
</tr>
</table>
</form>
</div>
</body>
</html>updatepassaction.jsp
<%@page import="db.simpleboard.SimpleBoardDao"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String num=request.getParameter("num");
String pass=request.getParameter("pass");
SimpleBoardDao dao=new SimpleBoardDao();
// passcheck 호출
boolean check=dao.checkPass(num, pass);
// true면 수정폼으로, false면 경고창 하나 날려주자
if(check){
response.sendRedirect("updateform.jsp?num="+num);
} else {%>
<script type="text/javascript">
alert("비밀번호가 맞지 않습니다.")
history.back();
</script>
<%}
%>
</body>
</html>updatepassform.jsp
- class="input-group" : 길이가 넘어가 줄바꿈이 되는 데이터를 한줄로 표현되게 하는 것.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=East+Sea+Dokdo&family=Moirai+One&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
<style type="text/css">
#wrap{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<%
// num값 받기
String num=request.getParameter("num");
%>
<div id="wrap">
<form action="updatepassaction.jsp" method="post">
<input type="hidden" name="num" value="<%=num %>">
<div class="input-group"> <!-- class="input-group" : 길이가 넘어가 줄바꿈이 되는 데이터를 한줄로 표현되게 하는 것. -->
<h5 style="width: 100px;">비밀번호</h5>
<input type="password" class="form-control" required="required" name="pass" style="width: 150px;">
</div>
<br>
<button type="submit" class="btn btn-info">수정시 필요한 비밀번호 확인</button>
</form>
</div>
</body>
</html>