기초
-
http://www.servlets.com/cos/ 에서 cos~ 에 관한 파일을 다운받은후 압축을 풀고 cos.jar 파일을 WEB-INF 의 lib 폴더에 넣는다
-
폼을 만드는데 반드시 폼 타입을 method="post" enctype="multipart/form-data" 로 줘야한다(반드시)
-
파일이 저장되는 실제 경로 구하기
ServletContext context=getServletContext();
String realFolder=context.getRealPath("/upload");
System.out.println("업로드경로:"+realFolder); //콘솔로 경로확인- MultipartRequest 라는 클래스를 사용
- 생성자 (request,fileDirectory(업로드할 경로),1024*5(업로드할 파일의 크기), "utf-8"(한글타입) , new DefaultFileRenamePolicy() <-같은이름이 있을경우 다른이름으로 저장 )
- 메소드
- getParameterNames() : input 타입의 name들을 반환 (반환값:Enumeration)
- getParameter("name") : name 에 해당하는 value 값 반환
- getFileNames() : input 타입에서 속성이 file 로 된 이름들을 반환(반환값:Enumeration)
- getFilesystemName(name) : 실제 업로드된 파일명(동일한이름일경우 변경된 이름반환)
- getOriginalFileName(name) : 변경되기 전의 원래 파일명
- getFile(name) : File 타입 리턴(파일 크기등을 알아볼수 있다)
- 반드시 업로드 될 폴더를 만들어놓아야 한다.
- form.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Cute+Font&family=Diphylleia&family=Dokdo&family=Nanum+Brush+Script&family=Nanum+Gothic+Coding&family=Noto+Sans+KR&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%-- form자체가 multipart 업로드할 경로/ 업로드할 파일의 크기 등 처리해줌 --%>
<form action="action.jsp" method="post" enctype="multipart/form-data">
<table class="table table-bordered" style="width: 500px">
<tr>
<th>글쓴이</th>
<td>
<input type="text" name="writer" class="form-control"
style="width: 150px;">
</td>
</tr>
<tr>
<th>주제</th>
<td>
<input type="text" name="subject" class="form-control"
style="width: 350px;">
</td>
</tr>
<tr>
<%-- <%— 이미지 업로드 필수 코드 —%> --%>
<th>이미지 업로드</th>
<td>
<input type="file" name="uFile" class="form-control">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="업로드" class="btn btn-success" style="width: 150px;">
</td>
</tr>
</table>
</form>
</body>
</html>- action.jsp
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Cute+Font&family=Diphylleia&family=Dokdo&family=Nanum+Brush+Script&family=Nanum+Gothic+Coding&family=Noto+Sans+KR&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
ServletContext context=getServletContext();
//가상의 폴더를 써준다...업로드할 경로
String realFolder=context.getRealPath("/upload");
//realFolder가 생성자단에 들어가야함
System.out.println(realFolder);
int filesize=1024*1024*3; //3mb 맨 뒤 숫자로 몇 메가일지 결정
//생성자
MultipartRequest multi=null;
//MultipartRequest 라는 클래스를 사용 생성자 (request,fileDirectory(업로드할 경로),1024*5(업로드할 파일의 크기),
//"utf-8"(한글타입) , new DefaultFileRenamePolicy() <-같은이름이 있을경우 다른이름으로 저장)
try{
multi=new MultipartRequest(request,realFolder,filesize,"utf-8",new DefaultFileRenamePolicy());
//form에 있는 name과 ""안 이름이 같아야함
String writer=multi.getParameter("writer");
String subject=multi.getParameter("subject");
String uploadName=multi.getFilesystemName("uFile");
//uFile의 진짜이름
String originalFileName=multi.getOriginalFileName("uFile");
%>
<table class="table" style="width: 300px;">
<tr>
<th>글쓴이</th>
<td><%=writer %></td>
</tr>
<tr>
<th>제목</th>
<td><%=subject %></td>
</tr>
<tr>
<th>업로드파일명</th>
<%-- 프로젝트 내 파일 경로 --%>
<td><img src="../upload/<%=uploadName%>" style="width: 100px;"></td>
</tr>
<tr>
<th><%=uploadName%></th>
</tr>
<tr>
<th>원래파일명</th>
<td><%=originalFileName %></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="button" value="다시업로드"
onclick="location.href='action.jsp'">
</td>
</tr>
</table>
<%}catch(Exception e){
//업로드 오류 보여주는 문구
System.out.println("업로드 오류: "+e.getMessage());
}
//브라우저로 업로드하면 콘솔창에 저장된 경로가 나와서 이동하면 파일 업로드 된 것을 확인 가능
%>
</body>
</html>-
uploadForm.jsp 실행화면upload 값 기입

-
upload값 기입

-
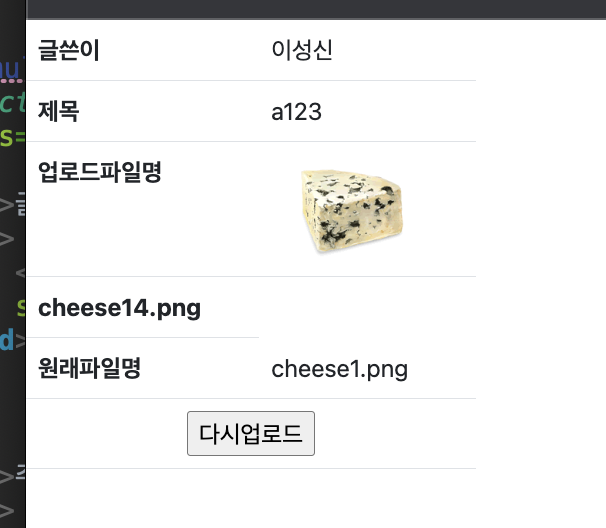
업로드 확인

-
업로드된 폴더 (chesse1.png 업로드 됨)

여러개 이미지 업로드
- uploadForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Cute+Font&family=Diphylleia&family=Dokdo&family=Nanum+Brush+Script&family=Nanum+Gothic+Coding&family=Noto+Sans+KR&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<form action="uploadProc.jsp" method="post" enctype="multipart/form-data">
<table class="table table-bordered" style="width: 500px;">
<%-- caption align top 없으면 바닥에 떠서 필수 --%>
<caption align="top"><b>여러개 이미지 업로드</b></caption>
<tr>
<th>작성자</th>
<td>
<input type="text" name="nick" class="form-control"
style="width: 150px;">
</td>
</tr>
<tr>
<th>이미지</th>
<td>
<input type="file" name="photo1" class="form-control"><br>
<input type="file" name="photo2" class="form-control"><br>
<input type="file" name="photo3" class="form-control"><br>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" class="btn btn-warning">서버에 업로드하기</button>
</td>
</tr>
</table>
</form>
</body>
</html>- uploadProc.jsp
<%@page import="java.util.Enumeration"%>
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Cute+Font&family=Diphylleia&family=Dokdo&family=Nanum+Brush+Script&family=Nanum+Gothic+Coding&family=Noto+Sans+KR&display=swap" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<%
//tomcat에 업로드된 프로젝트 경로 구하기
ServletContext context=getServletContext();
//프로젝트의 upload의 실제 경로 구하기
String realFolder=context.getRealPath("/upload");
System.out.println(realFolder);
//업로드시 허용되는 크기 지정
int uploadsize=1024*1024*3; //3mb
MultipartRequest multi=null;
try{
multi=new MultipartRequest(request,realFolder,uploadsize,"utf-8",new DefaultFileRenamePolicy());
//입력된 값들 읽어오기
String writer=multi.getParameter("nick");
%>
<h2>작성자명: <%=writer %></h2>
<%
//파일타입이 여러개인 경우
//getFileNames() : input 타입에서 속성이 file 로 된 이름들을 반환(반환값:Enumeration...인터페이스(api))
Enumeration forNames=multi.getFileNames(); //file타입만 얻어옴
//복수형으로 여러 값을 얻어와야하기 때문에 while(forNames.hasMoreElements()) 사용 -->(**.next())와 같은 사용
while(forNames.hasMoreElements())
{
String fileName=(String)forNames.nextElement(); //다음값 계속 반환//반환값이 object이기 때문에 String형변환해야함
System.out.println("file type의 실제 name: "+fileName);
//실제 업로드된 파일명 얻기
String uploadName=multi.getFilesystemName(fileName); //form의 photo1,2,3 실제 파일명 확인
//파일선택안하면 null
if(uploadName!=null) //null이 아닐때만 얻어오겠다
{%>
<%-- 여러개 업로드할 때 figure로 감싸주면 잘 정렬됨 --%>
<figure>
<%-- 최대 크기 200px로 조정 --%>
<img src="../upload/<%=uploadName %>" style="max-width: 200px;" border="1"><br>
<%-- 업로드 파일명 --%>
<b><%=uploadName %></b>
</figure>
<%}
}
%>
<%} catch(Exception e){
}
%>
</body>
</html>- 초기화면

- 값 기입 완료 화면

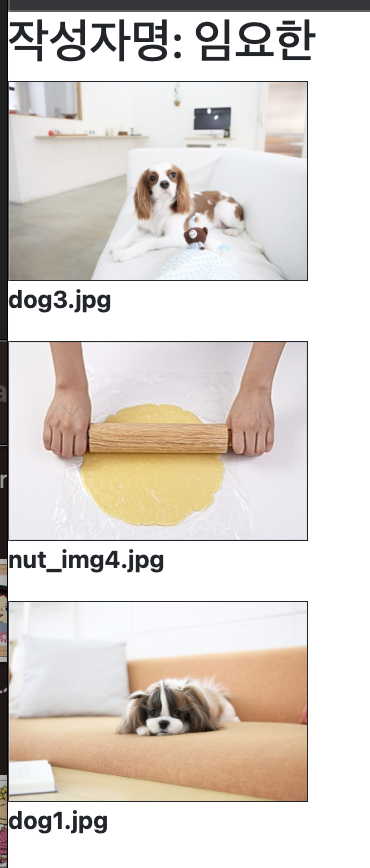
- 업로드 확인화면

- upload 폴더에 사진 파일 upload 됨