jstl
CFORMAT_DATE()choosefmtforTokensforeachformatformatnumberifitemsjstlnumberservletsetvarvarStatuswhen배열
jsp
목록 보기
8/8

Servlet & Jstl
그동안 우리가 해왔던 프로젝트 방식 : Model1 방식
- 비지니스 로직과 디자인이 복합적으로 같이 들어가있는 형태
- 소규모 프로젝트에 적당
프로젝트 규모가 커지면서 나온 방식이 Model2 방식
- 비지니스 로직과 디자인을 분리한 형태
- 로직처리 : servlet (Model)
- 디자인과 출력 : jsp,html (View)
이때 JSP 에서 출력시 자바코드를 사용하지 않고 주로 JSTL 태그를 이용해서 request 나 session 에 저장된 데이타를 접근을 한다
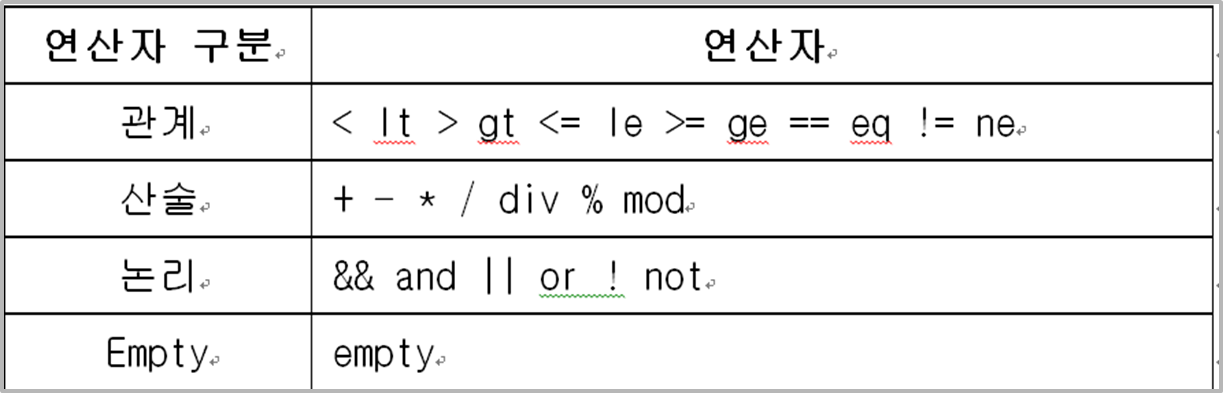
JSTL (JSP Standard Tag Library)




requestScope : request scope 의 변수들
sessionScope :session scope 의 변수들
param : parameter 변수들 문자열

작다 : lt
크다 : gt
증감연산자(++)는 없다.
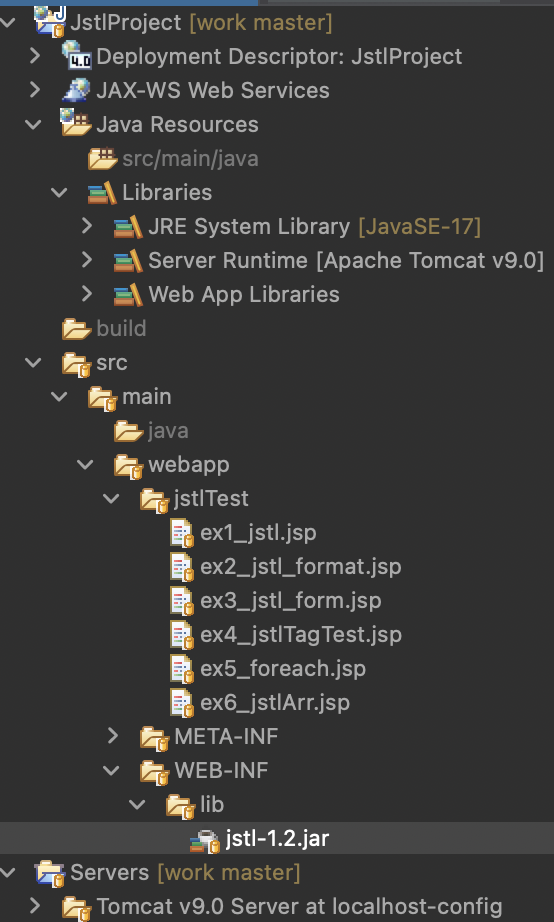
jstl-eclipse
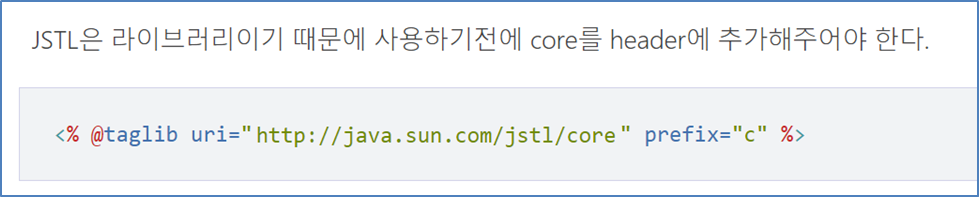
- WEB-INF/lib/jstl-버전.jar 필요

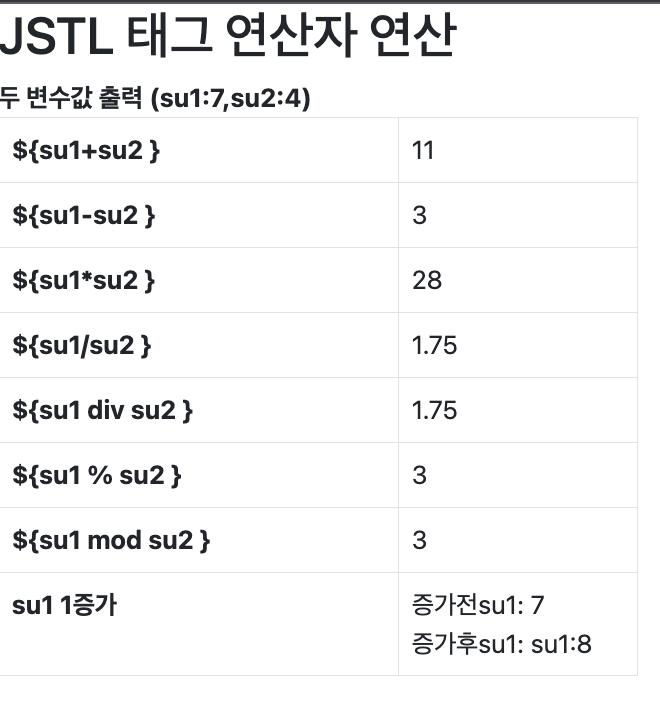
jstl 수 연산 정리
덧셈
${su1+su2 }뺄셈
${su1-su2 }곱셈
${su1*su2 }나눗셈
- 몫
${su1/su2 }
${su1 div su2 }- 나머지
${su1%su2 }
${su1 mod su2 }증감연산자 수식
증가 전 su1: <c:out value="${su1 }"/><br>
<c:set var="su1" value="${su1+1 }"/>
증가 후 su1: ${su1 }-> su1++ 같이 쓰임
1. jstl 기초예제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=Bagel+Fat+One&family=Dongle:wght@300&family=East+Sea+Dokdo&family=Gamja+Flower&family=Gowun+Dodum&family=Nanum+Gothic+Coding&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<h2>JSTL 태그 연산자 연산 </h2>
<!-- 변수선언 -->
<c:set var="su1" value="7"/>
<c:set var="su2" value="4"></c:set>
<b>두 변수값 출력 (su1:${su1 },su2:${su2 })</b>
<table class="table table-bordered" style="width: 400px;">
<tr>
<th width="250">\${su1+su2 }</th>
<td>
${su1+su2 }
</td>
</tr>
<tr>
<th width="250">\${su1-su2 }</th>
<td>
${su1-su2 }
</td>
</tr>
<tr>
<th width="250">\${su1*su2 }</th>
<td>
${su1*su2 }
</td>
</tr>
<tr>
<th width="250">\${su1/su2 }</th>
<td>
${su1/su2 }
</td>
</tr>
<tr>
<th width="250">\${su1 div su2 }</th>
<td>
${su1 div su2 }
</td>
</tr>
<tr>
<th width="250">\${su1 % su2 }</th>
<td>
${su1 % su2 }
</td>
</tr>
<tr>
<th width="250">\${su1 mod su2 }</th>
<td>
${su1 mod su2 }
</td>
</tr>
<tr>
<th>su1 1증가</th>
<td>
증가전su1: <c:out value="${su1 }"></c:out><br>
<c:set var="su1" value="${su1+1 }"></c:set>
증가후su1: su1:${su1 }
</td>
</tr>
</table>
</body>
</html>
2. jstl - format
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=Bagel+Fat+One&family=Dongle:wght@300&family=East+Sea+Dokdo&family=Gamja+Flower&family=Gowun+Dodum&family=Nanum+Gothic+Coding&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<!-- 한글엔코딩 -->
<fmt:requestEncoding value="utf-8"/>
<form action="ex3_jstl_form.jsp" method="post" style="width: 200px;">
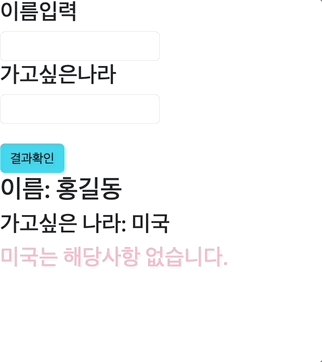
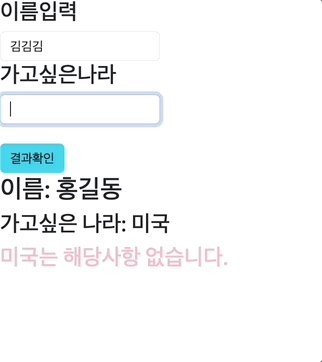
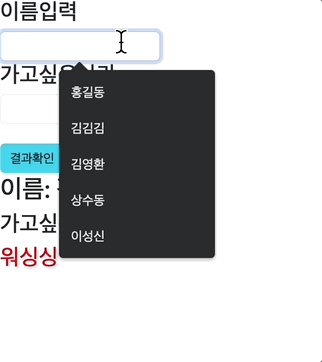
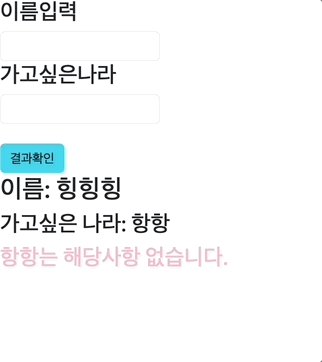
<h3>이름입력</h3>
<input type="text" name="irum" class="form-control">
<h3>가고싶은나라</h3>
<input type="text" name="nara" class="form-control">
<br>
<button type="submit" class="btn btn-info">결과확인</button>
</form>
<!-- 이름을 입력시에만 결과가 출력되게 합시다 -->
<c:if test="${!empty param.irum}">
<h2>이름: ${param.irum }</h2>
<h3>가고싶은 나라: ${param.nara }</h3>
</c:if>
<c:choose>
<c:when test="${param.nara=='프랑스' }">
<h3 style="color:blue;">프랑스는 에펠탑</h3>
</c:when>
<c:when test="${param.nara=='북한' }">
<h3 style="color:red;">아오지탄광</h3>
</c:when>
<c:when test="${param.nara=='중국' }">
<h3 style="color:red;">워싱싱</h3>
</c:when>
<c:when test="${param.nara=='인도' }">
<h3 style="color:yellow;">카레</h3>
</c:when>
<c:otherwise>
<h3 style="color:pink;">${param.nara }는 해당사항 없습니다.</h3>
</c:otherwise>
</c:choose>
</body>
</html>
4. 배열(forEach)
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link
href="https://fonts.googleapis.com/css2?family=Bagel+Fat+One&family=Dongle:wght@300&family=East+Sea+Dokdo&family=Gamja+Flower&family=Gowun+Dodum&family=Nanum+Gothic+Coding&family=Nanum+Pen+Script&family=Orbit&display=swap"
rel="stylesheet">
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
rel="stylesheet">
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
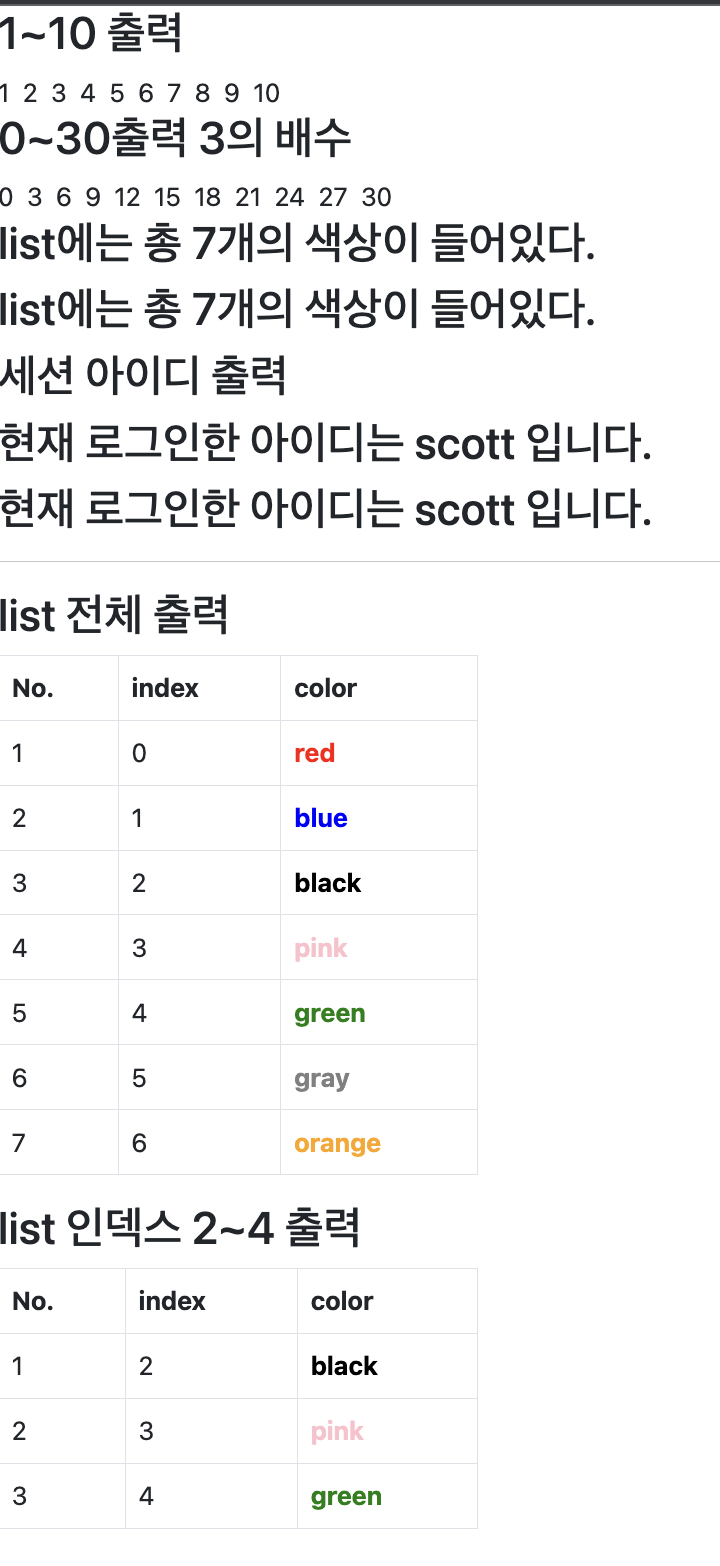
<h3>1~10 출력</h3>
<c:forEach var="a" begin="1" end="10">
${a }
</c:forEach>
<h3>0~30출력 3의 배수</h3>
<c:forEach var="a" begin="0" end="30" step="3">
${a }
</c:forEach>
<%
List<String> list = new ArrayList<String>();
list.add("red");
list.add("blue");
list.add("black");
list.add("pink");
list.add("green");
list.add("gray");
list.add("orange");
request.setAttribute("list", list);
request.setAttribute("totalCount", list.size());
// 세션에 아이디 저장하기
session.setAttribute("id", "scott");
%>
<h3>list에는 총 ${totalCount}개의 색상이 들어있다.</h3>
<h3>list에는 총 ${requestScope.totalCount }개의 색상이 들어있다.</h3>
<!-- requestScope 의 경우 생략 가능 -->
<!-- 달러{변수명} 일 경우에 앞에 requestScope가 생략된것임.. request 에 저장된 데이터는 자바처럼 getAttribute로 얻지않아도 바로 출력 가능하다. -->
<h3>세션 아이디 출력</h3>
<h3>현재 로그인한 아이디는 ${id } 입니다.</h3>
<h3>현재 로그인한 아이디는 ${sessionScope.id } 입니다.</h3>
<!-- sessionScope 의 경우도 생략은 가능 하지만 구분을 위해 보통 생략하지 않는다. -->
<hr>
<h3>list 전체 출력</h3>
<table class="table table-bordered" style="width: 300px;">
<tr>
<th>No.</th>
<th>index</th>
<th>color</th>
</tr>
<c:forEach items="${list }" var="s" varStatus="i">
<tr>
<td>${i.count }</td><!-- 무조건 1번부터 출력 -->
<td>${i.index }</td><!-- 실제 List의 index값이 출력된다. -->
<td><b style="color:${s};">${s }</b></td>
</tr>
</c:forEach>
</table>
<h3>list 인덱스 2~4 출력</h3>
<table class="table table-bordered" style="width: 300px;">
<tr>
<th>No.</th>
<th>index</th>
<th>color</th>
</tr>
<c:forEach items="${list }" var="s" varStatus="i" begin="2" end="4">
<tr>
<td>${i.count }</td><!-- 무조건 1번부터 출력 -->
<td>${i.index }</td><!-- 실제 List의 index값이 출력된다. -->
<td><b style="color:${s};">${s }</b></td>
</tr>
</c:forEach>
</table>
</body>
</html>
5. 배열 2
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://fonts.googleapis.com/css2?family=Bagel+Fat+One&family=Dongle:wght@300&family=East+Sea+Dokdo&family=Gamja+Flower&family=Gowun+Dodum&family=Nanum+Gothic+Coding&family=Nanum+Pen+Script&family=Orbit&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css">
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
<title>Insert title here</title>
</head>
<body>
<c:forEach var="s" begin="1" end="10">
[${s }]
</c:forEach>
<br>
<%
String [] myColor={"red","blue","pink","green","gray","orange","magenta","purple","aqua"};
%>
<c:set var="mycolor" value="<%=myColor%>" ></c:set>
<table class="table table-bordered" style="width: 300px;">
<caption align="top"><b>전체값출력</b></caption>
<tr>
<th>index</th>
<th>count</th>
<th>color</th>
</tr>
<c:forEach var="a" items="${mycolor }" varStatus="i">
<tr align="center">
<td>${i.index }</td>
<td>${i.count }</td>
<td style="background-color: ${a}">${a }</td>
</tr>
</c:forEach>
</table>
<table class="table table-bordered" style="width: 300px;">
<caption align="top"><b>일부값출력</b></caption>
<tr>
<th>index</th>
<th>count</th>
<th>color</th>
</tr>
<c:forEach var="a" items="${mycolor }" varStatus="i" begin="2" end="5">
<tr align="center">
<td>${i.index }</td>
<td>${i.count }</td>
<td style="background-color: ${a}">${a }</td>
</tr>
</c:forEach>
</table>
<hr>
<c:set var="msg" value="민규,성신,영환,성경,희찬"></c:set>
${msg }<br>
<h2>msg값을 컴마로 분리해서 출력</h2>
<c:forTokens var="s" items="${msg }" delims="," varStatus="i">
<h3>${i.count }: ${s }</h3>
</c:forTokens>
</body>
</html>
