React
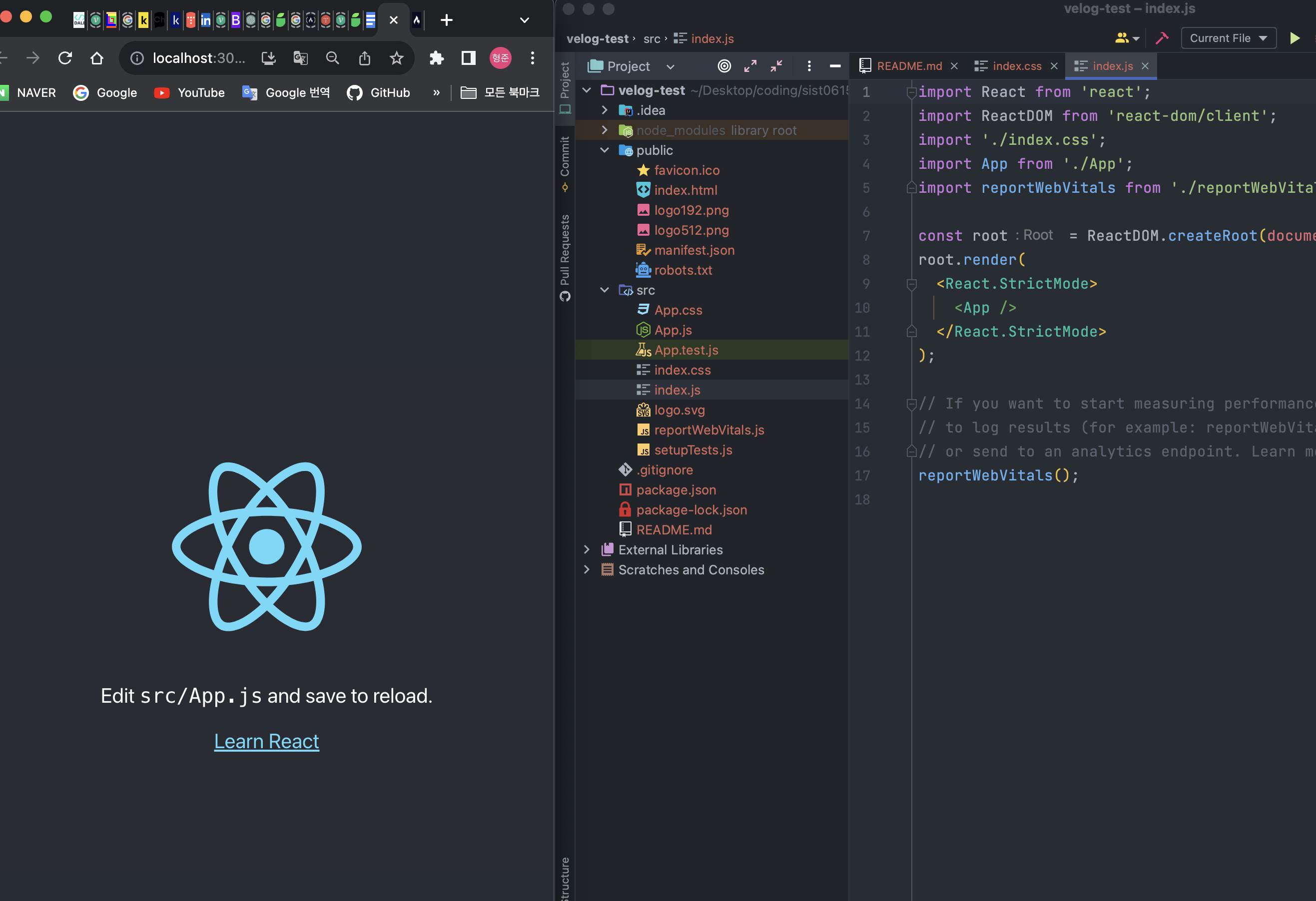
1.React

페이스북이 웹 개발을 쉽게 하기 위해 반든 기술입니다.단순한 앱개발 : React는 순수 자바스크립트로 만든 컴포넌트 기반 아키텍쳐이다.빠른 UI : 가상 DOM 제공코드량 감소 : React 머큐니티와 개발 생태계를 통해 수많은 라이브러리와 컴포넌트를 접할 수 있다.
2.React 기초 예제 (Hook)

리액트 훅은 리액트 클래스형 컴포넌트에서 이용하던 코드를 작성할 필요없이 함수형 컴포넌트에서 다양한 기능알 사용할 수 있게 만들어준 라이브러리라고 할 수 있는데 React 16.8 버전에 새로 추가된 기능이다. 이는 함수형 컴포넌트에 맞게 만들어진 것으로 함수형 컴포넌
3.React mui, map(배열)

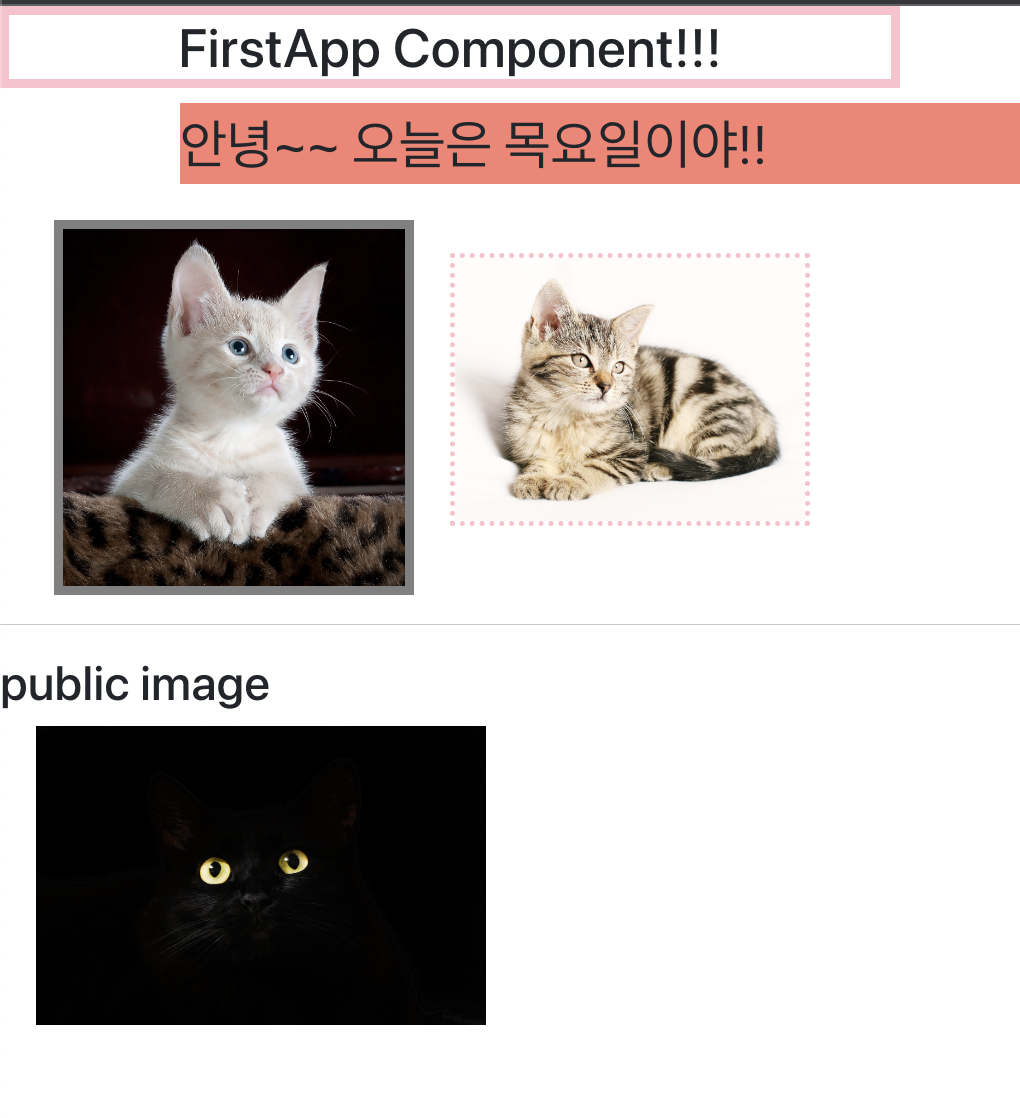
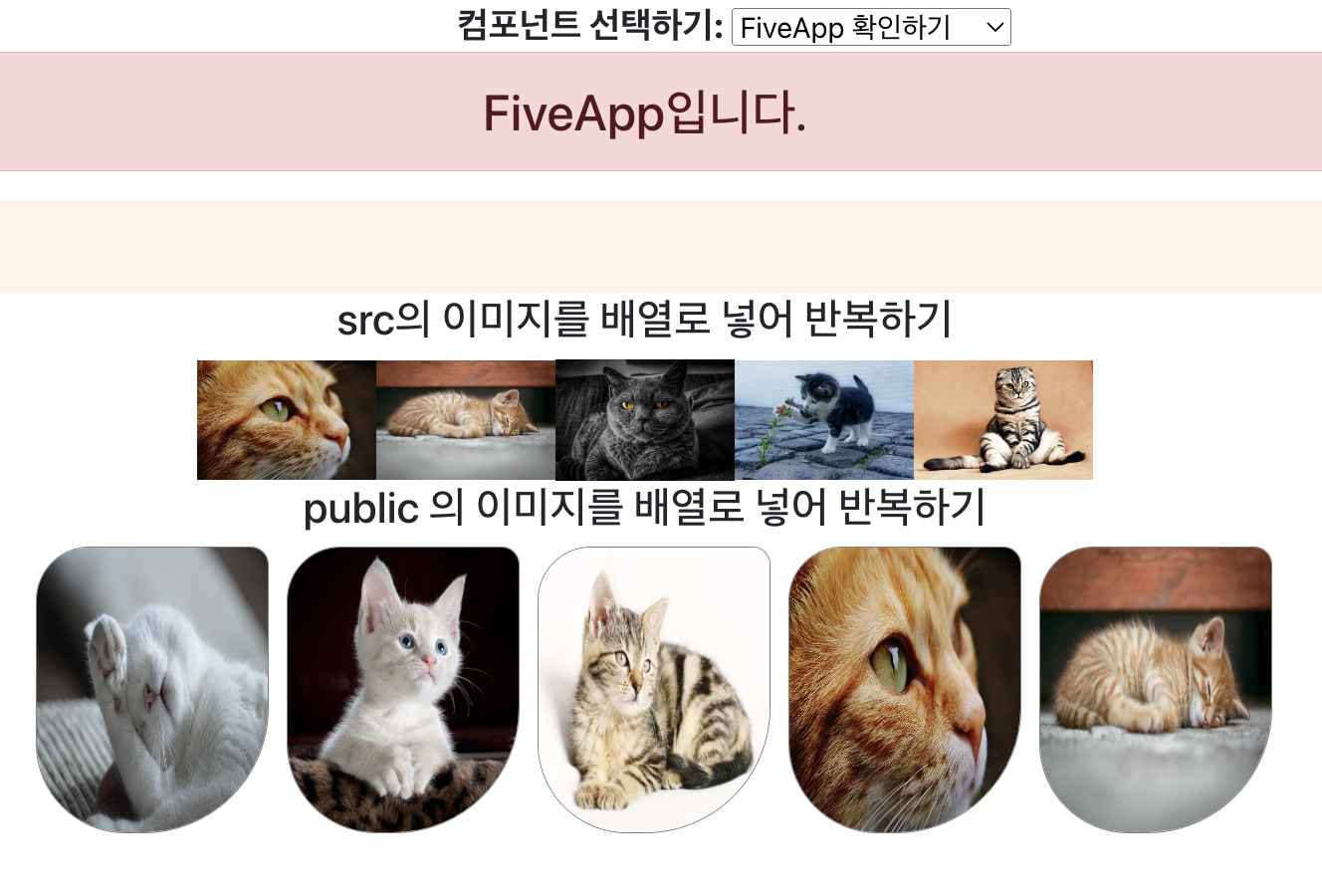
mni 쓰는 법 터미널을 통해 해당 react-project directory로 진입한다. mui.com 에 접속한다. installation 을 검색한다. 아래 3가지 명령어를 터미널에 입력한다. (mui 관련 사항들을 다운로드 받는거다.) mui icon 쓰는 법
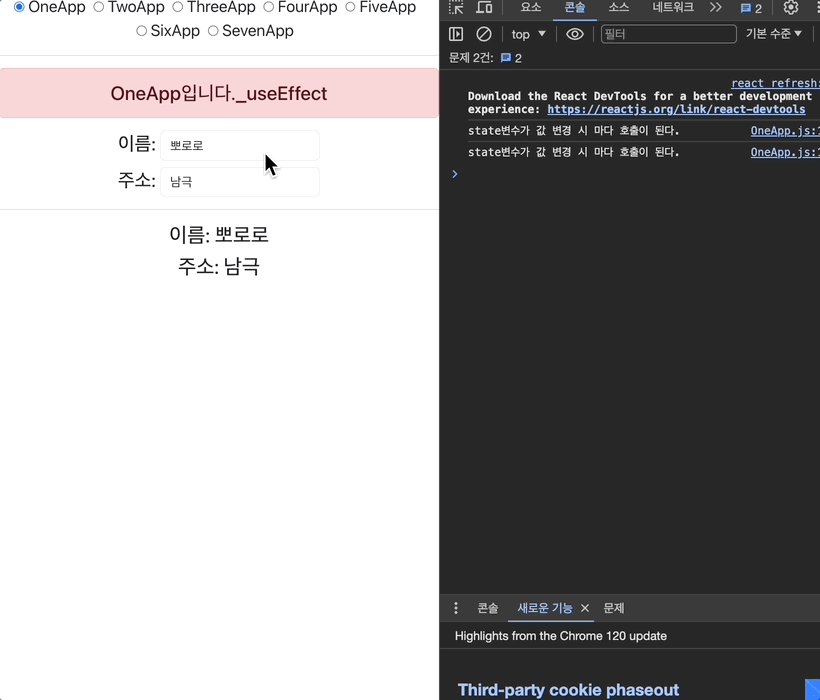
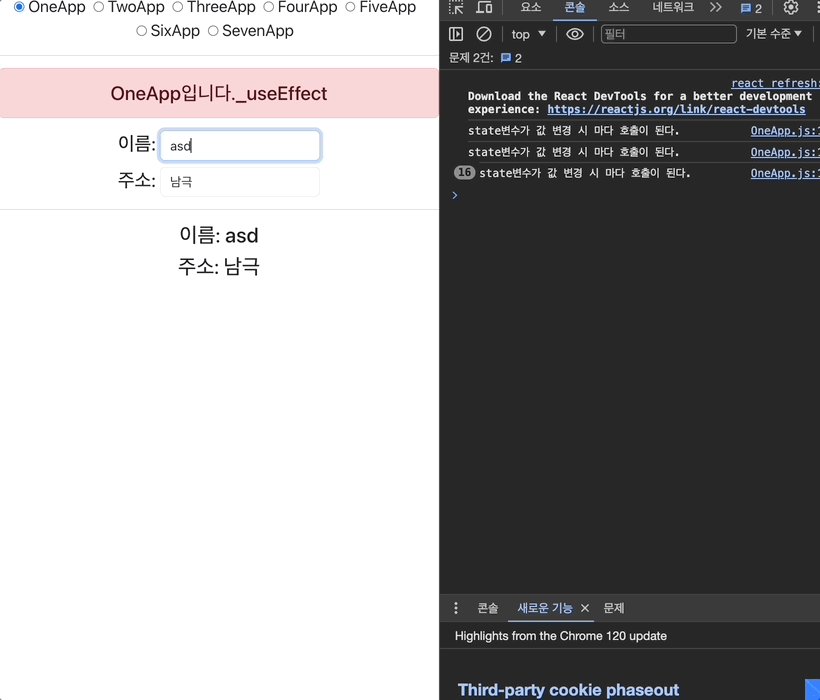
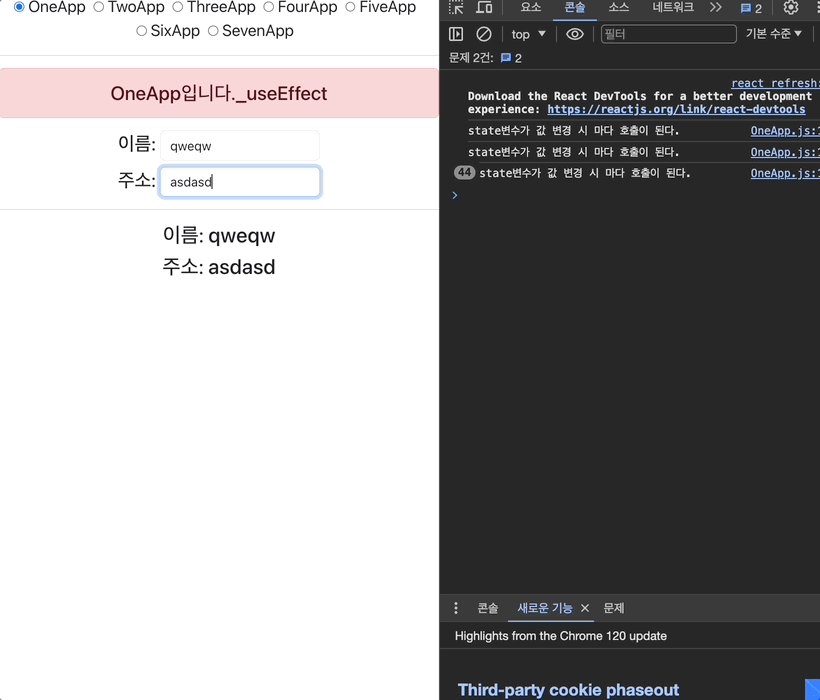
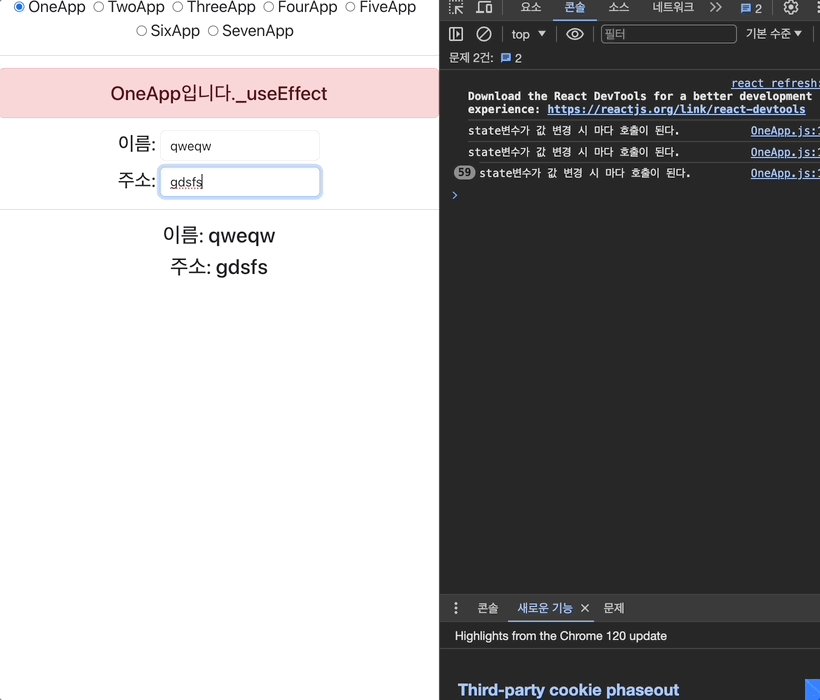
4.React Hook (useState, useEffect, useRef)

리액트 훅은 리액트 클래스형 컴포넌트에서 이용하던 코드를 작성할 필요없이 함수형 컴포넌트에서 다양한 기능알 사용할 수 있게 만들어준 라이브러리라고 할 수 있는데 React 16.8 버전에 새로 추가된 기능이다. 이는 함수형 컴포넌트에 맞게 만들어진 것으로 함수형 컴포넌
5.React 부모, 자식 관계

- 한 부모에 자식이 여럿 있을 수 있다. - 부모만이 App.js와 소통할 수 있다. - 부모의 정보를 받으면 자식입장에서는 단순 읽기전용으로 받는다. - 자식이 부모에 영향을 주기 위해선 event가 필요하다. SixApp.js SixSubApp.js
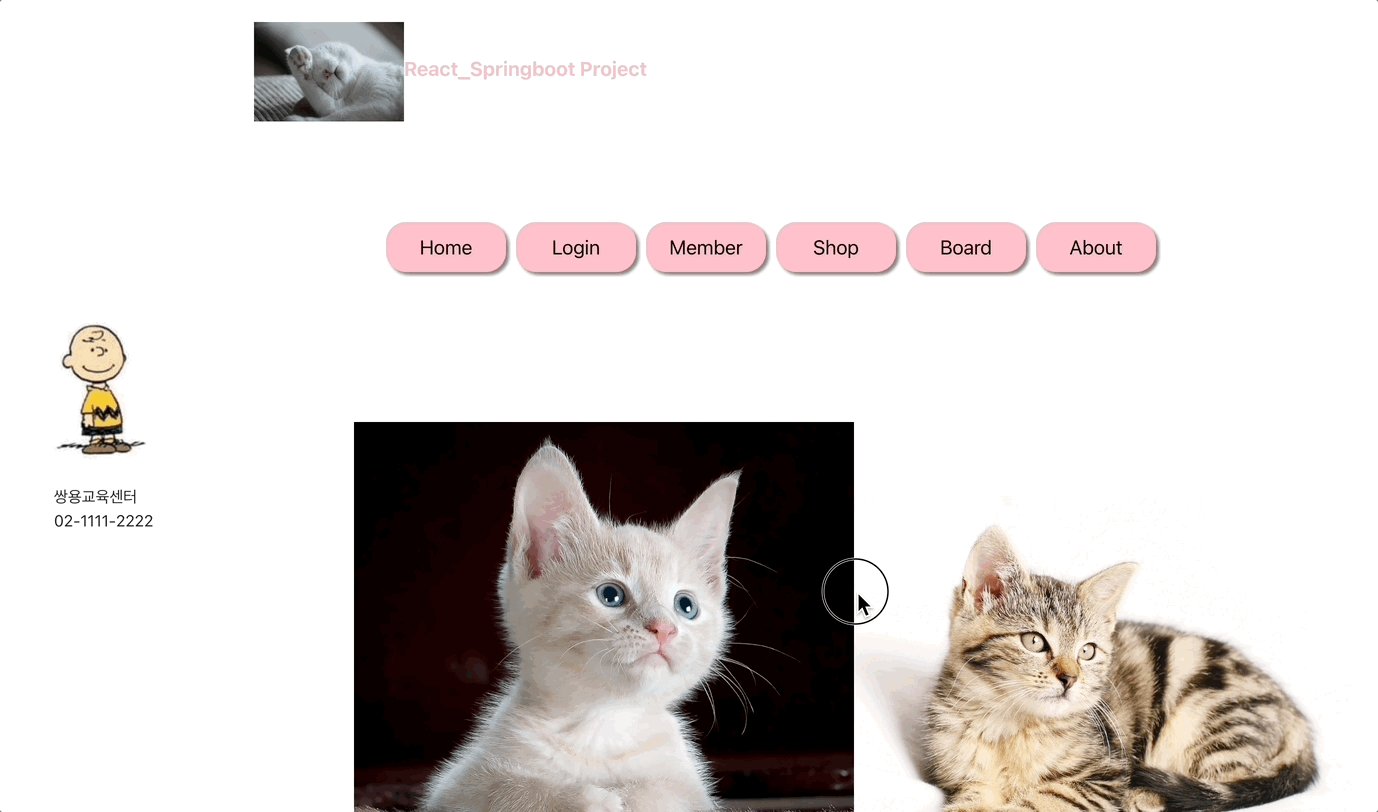
6.React Router

Router 란 브라우저에 기존 Tiles.mapping 처럼 홈페이지에 각각 배치해주는 도구npmyarnnpmyarnsrc 폴더에 바로 생성한다.mapping 주소를 설정해주는 곳이다.각 폴더에 index.js 를 만들어주면 import 파일을 보기 편리해진다.Rou
7.React Axios(Spring 연결)

Axios 쉽게 이야기해서 프론트엔드랑 백엔드랑 연결해주는 것이라고 생각하면 된다. Axios는 Promise기반의 API형식이 다양하게 제공이되며 별도의 로직을 구현할 필요없이 API만으로 간편하게 원하는 로직 구현 Http 서러 로직을 처리하는데 비동기 방식으로