
DOM (Document Object Model)
문서를 렌더링하는 가장 최초의 단계
- 브라우저는 어떻게 이 문서를 오른쪽과 같은 예쁜 페이지로 만들 수 있을까?
- 브라우저의 렌더링 엔진은 웹 문서를 로드한 후, 파싱을 진행
- 이를 DOM (Document Object Model) 이라고 한다.
DOM은 왜 필요할까?
- 브라우저는 DOM을 왜 만들어 내는 걸까?
브라우저에 대한 넓고 얕은 지식
DOM의 목적
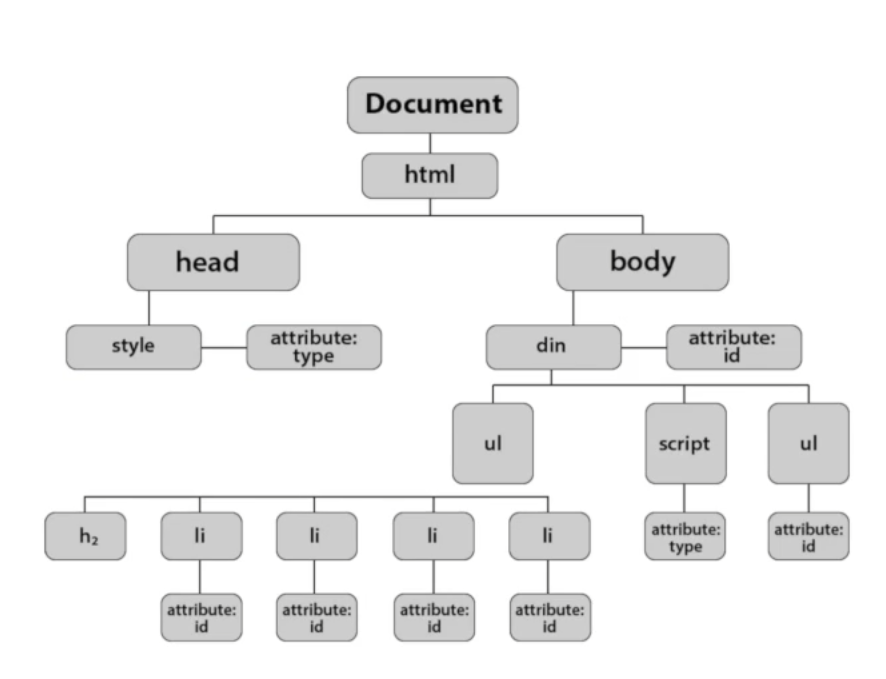
- DOM은 실제로는 이렇게 복잡하다.
- 각 노드를 객체로 생각하면 문서를 더욱 편리하게 관리할 수 있다.
DOM을 다루는 예시
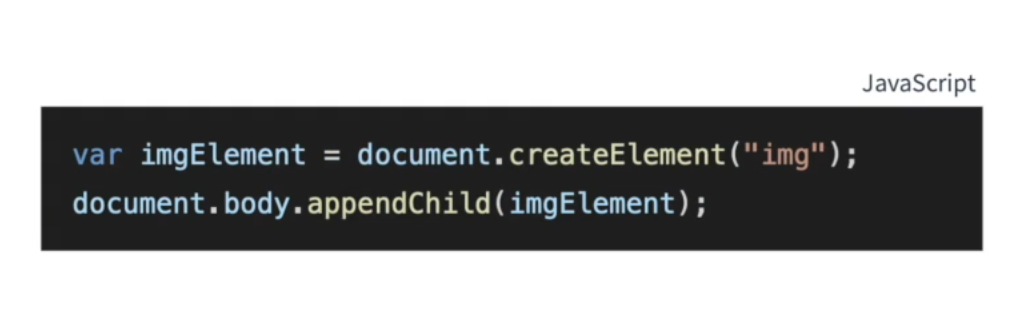
- DOM Tree를 순회하여 특정 원소를 추가할 수 있다.
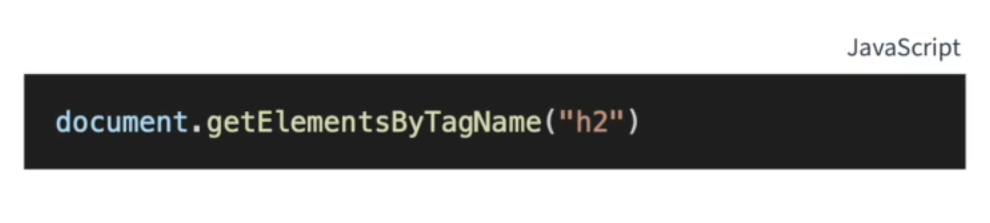
- DOM Tree를 순회해서 특정 원소를 찾을 수 있다.
브라우저는 왜 HTML을 DOM으로 바꿀까?
- 원하는 요소를 동적으로 변경해줄 수 있다.
- 원하는 요소를 쉽게 찾을 수 있다.
스크래핑 관점에서의 인사이트
- 브라우저는 HTML을 파싱해서 DOM을 생성한다.
- 이를 바탕으로 요소를 변경하거나 찾을 수 있었다.
- 파이썬으로 HTML을 분석하는 HTML Psrser가 필요하다.