
Amchart 라이브러리는 공식문서가 잘 되어있는 편인 것 같긴 하지만, 간혹 공식문서에 나온 내용을 토대로 응용(?)이 필요한 feature들이 있다.
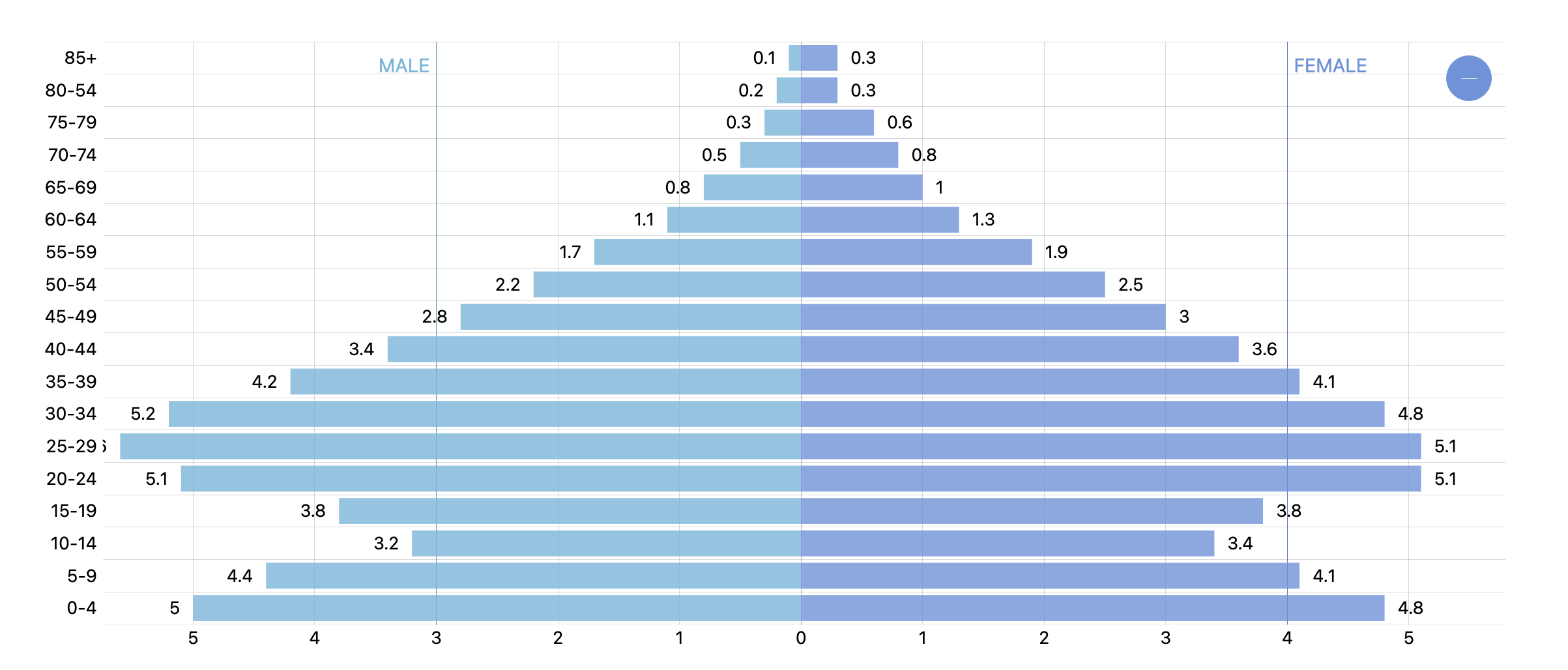
이번에는 위와 같은 양방향 막대 그래프를 만드는데, "대칭"이 되도록 만들고 싶은 경우다.
공식문서를 보면 코드가 나와 있으니 참고하시면 되고,
대칭이 되도록 - 즉 양쪽의 너비가 동일하도록, 혹은 그래프의 정중앙에 '0'이 위치하도록 하고 싶은 경우 어떻게 해야할까?
아래 min, max 설정 관련한 내용은 공식문서에 나와있다.
📝 Axis value scope
Custom scope
Value Axis 은 Series에서 표시되는 Data의 값을 기반으로 최소 및 최대 값을 계산하여 📌 자동으로 범위를 정해준다. 이를 override하기 위해서는 다음과 같이 min, max 값을 직접 설정해주면 된다.
let yAxis = chart.yAxes.push(
am5xy.ValueAxis.new(root, {
min: 0,
max: 100,
renderer: am5xy.AxisRendererY.new(root, {})
})
);min, max 모두 설정해줘도 되고, 둘 중 하나만 설정해줘도 된다.
Strict min/max
이렇게 최소값(min)과 최대값(max)을 지정하면 Value Axis가 이를 고려하지만, 사용 가능한 공간과 그리드 밀도를 기반으로 배율을 더 깔끔하게 보일 수 있는 더 '좋은' 숫자가 있다면, 그 값으로 지정하게 된다.
만약 우리가 지정한 min, max 값 그대로의 정확한 값을 설정하고 싶은 경우,
아래처럼 strictMinMax 을 true로 설정하면 된다.
let yAxis = chart.yAxes.push(
am5xy.ValueAxis.new(root, {
min: 20,
max: 80,
strictMinMax: true,
renderer: am5xy.AxisRendererY.new(root, {})
})
);이 내용을 바탕으로 우리가 원하는 📊 대칭형 양방향 막대 그래프 📊를 만들 수 있다.
👉🏻 데이터의 최댓값으로 min, max 값 지정해주기
am5xy.ValueAxis.new(root, {
...,
max: maxData,
min: -maxData,
})위처럼 ValueAxis 를 만들 때 min,max 값을 지정해주면 된다.
maxData는 그래프에 보여주려는 데이터에서 최댓값을 의미한다. 양방향 막대 그래프의 경우, 한 쪽 그래프는 음수 데이터이므로 min 값은 -maxData로 설정해주면 된다.
참고로 양쪽 모두 양수로 보여주고 싶다면 아래 설정을 추가해주면 된다.
root.numberFormatter.set('numberFormat', `##,##s`);관련된 공식문서 링크는 여기에.
참고
