🤯 개발자로서의 덕목, 공식 문서 정독 훈련 시작
지금껏 개발을 시작한 이후로 사실 "공식문서" 만을 참고해서 개발한 적이 거의 없다. 그나마 React에 대한 더 깊은 이해가 필요할 때 React 공식문서를 참고했던 정도?
이렇게 라이브러리를 사용하면서 공식문서를 참고하기보다는 나와 동일한 에러 혹은 문제를 미리 겪은 사람이 있겠지, 하며 stackoverflow를 많이 방문하게 되는 경우가 대부분이었고, 또 최근에는 Chat GPT에게 아~주 많은 도움을 얻고 있었다.
하지만,,,
최근 Amchart 라이브러리를 사용하여 Chart를 그리고 꾸미고 다양한 click event를 적용하고.. 등등 아주 다채로운(~) 작업을 하고 있다.
문제는, 질문이 생겨서 구글에 검색을 해보면 죄다 version 4 에 해당하는 내용뿐이다.
따라서 반강제적으로 stackoverflow가 아닌 Amchart 공식문서 와 Amchart5 Github에 의존하여 개발중이다.
Amchart 라이브러리 사용하다가 암 걸리겠다는 생각이 종종 들지만
나름 공식문서만을 참고하며, 또 라이브러리의 구조에 대한 더 깊은 이해를 바탕으로 개발하는 경험이 개발자로서 새로운 성장을 가져오고 있다고 믿으며 열심히 삽질하는 중이다.
그동안 삽질한 내용을 모두 블로깅 할 필요성이 매우매우 있지만 일단 지금 당장 해결한 첫 번째 내용을 기록해보려고 한다.
Line Series - 특정 line series 만 다른 색깔로 설정할 수 없을까?
Amchart 공식문서 Demo
코드 참고하기: CodeSandbox
사용할 코드는 위 Amchart 공식문서 Demo 페이지에서 확인 가능하다.

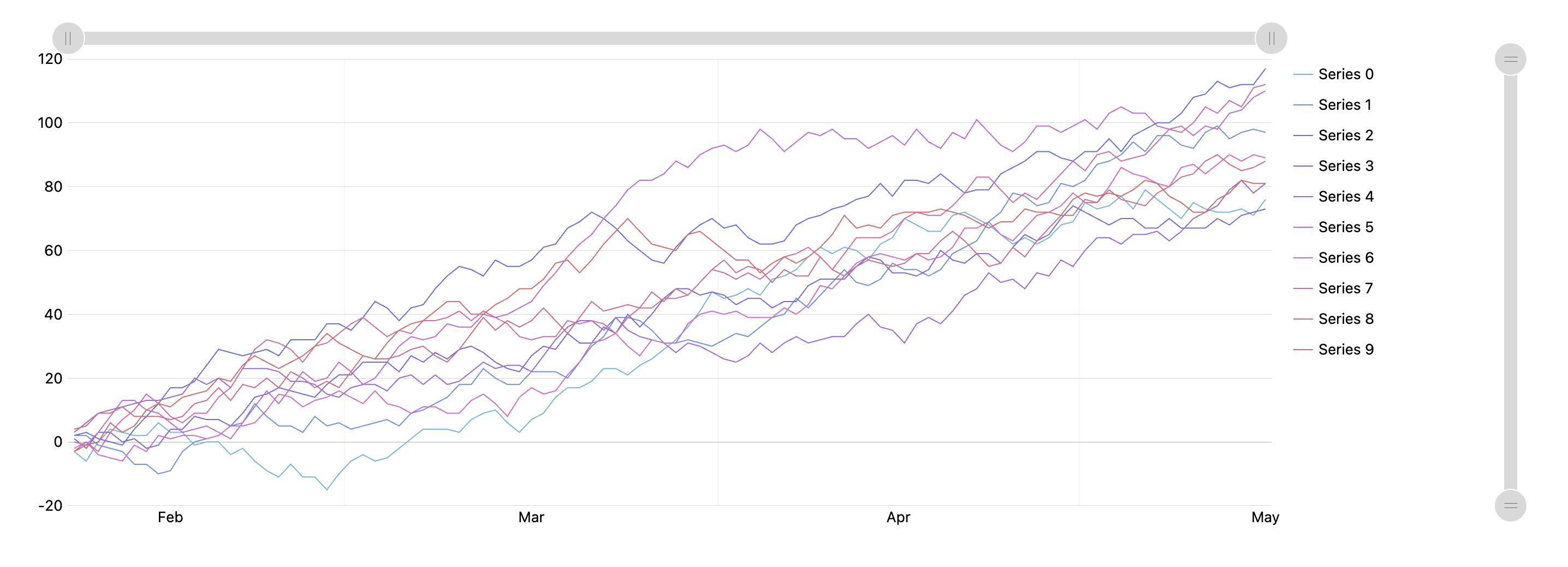
위처럼, 하나 이상의 line series를 chart에 그렸다고 가정해보자.
위에서는 모든 line에 색깔을 지정해주었다.
하지만 우리가 원하는 바는,
"위의 여러 line들 중,
🎨딱 하나의 line만 골라서 특정 색깔을 지정🎨해주고,
🔘나머지 모든 line들은 회색으로🔘 설정하기"
이다.
색깔을 지정해줄 line을 고르는 기준은 다음과 같이 하려고 한다.
각 line series 의 마지막 value 값이 최댓값인 line
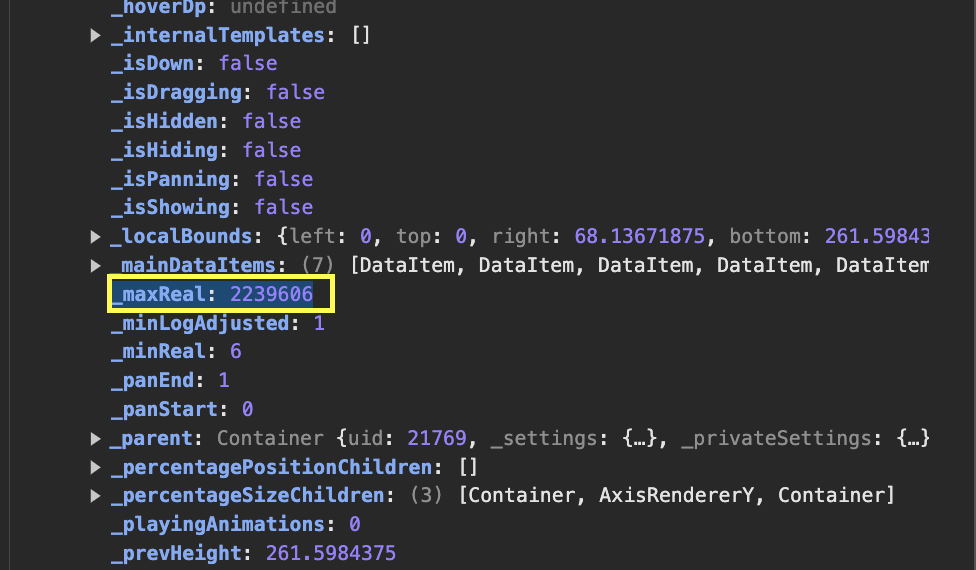
그럼 일단 ValueAxis 가 가지고 있는 properties를 확인해봐야겠다, 싶어서 console.log 을 찍어보니 _maxReal 이라는 키값에 해당 line series의 최댓값이 담겨있는 것을 알게 되었다.

우리가 원하는 값은 "마지막 value 값이 최댓값"이긴 하지만, 일단 뭔가를 찾았다는 사실에 뿌듯했- 지만 이 값에 접근이 불가했다.
다른 몇 개의 private properties( _로 시작하는 ) 는 접근이 가능한데, 또 어떤 것들은 접근이 불가능한가보다.
열심히 stackoverflow에도 검색해보고, 애초에 dat를 받아올 때 해당 line series가 마지막 value 값이 최댓값인 line인지 아닌지 확인해서 true/false 값을 넣어주는 작업을 해야하나, 생각해서 시도해보았지만 쉽지 않았다.
정말 마지막이다 생각하고 Amchart5 Github에 들어가서 Issue로 질문을 남겼다.
사용하는 코드를 그대로 올릴 수는 없으니, Amchart 공식문서 Demo를 첨부하여 질문을 올렸고, 몇 시간도 지나지 않아서 바로 답변이 달렸다!
처음으로 직접 라이브러리 깃헙에 가서 질문을 남기고, 답변을 얻어서 굉장히 뿌듯하고 신기했다. 🤓
해당 링크로 가면 내가 남긴 질문과 완벽에 가까운 답변을 볼 수 있다. 위를 활용하여 구현한 이후, 다음 문제가 생겼는데 - 다시 질문을 올렸다나 스스로 방법을 찾았다!
자, 일단 어떻게 구현했는지 확인해보자.
🧮 series option과 event의 적절한 구성
1. series option 설정
calculateAggregates: true모든 series에 위의 옵션을 설정해준다. calculateAggregates: true 를 통해 series의 최댓값(highest value)를 계산이 가능하다.
2. datavalidated event 설정
series data의 최댓값은 data가 모두 마무리 된 이후에 계산 가능하기 때문에, 이럴 때 필요한 datavalidated event를 사용한다.
series.events.on("datavalidated", function(){
checkMax()
});checkMax 함수는 다음과 같다.
function checkMax() {
var max = -Infinity;
var maxSeries;
chart.series.each(function (series) {
var high = series.getPrivate("valueYHigh", -Infinity);
console.log(high)
// 최댓값을 가지고 있는 series라면 maxSeries로 저장
if (high > max) {
maxSeries = series;
max = high
}
series.setAll({
stroke: am5.color(0xdddddd),
fill: am5.color(0xdddddd)
})
})
// 최댓값을 가지고 있는 series만 다른 색깔 지정
if (maxSeries) {
maxSeries.setAll({
stroke: am5.color(0xff0000),
fill: am5.color(0xff0000)
})
}
}이렇게 하면 구현하고자 하는 바 완료!

그렇다면, 이렇게 datavalidated 를 통해 설정한 color을 그 이후에 어떻게 사용하는가?
👉🏻 동일하게 datavalidated event 안에서 설정해주어야 한다!!
datavalidatedevent is an event that kicks in whenever data is fully parsed and ready to be used.
이기 때문!
