비동기 처리를 할 수 있도록 해주는 async/await 알아보기
1. Async / Await 이란?
- Promise를 통해서 어떻게 비동기 처리를 하는 방법도 있지만, Promise의 단점을 해결하기 위해 ES7(ES2017)에서 async/await 키워드가 추가되었다. async/await 키워드를 사용하면 비동기 코드를 마치 동기 코드처럼 보이게 작성할 수 있다.
- callback이나 promise와 같이 비동키 코드를 작성하는 새로운 방법
Promise 예시
- getData() 메소드는 promise 객체를 리턴하고, JSON 객체가 resolve된다.
const users = () => {
getData()
.then(users => {
console.log(users);
return users;
})
.catch(error => {
console.log(error);
});
}2. Async / Await을 이용한 비동기요청 처리 방법
const users = async() => {
console.log(await getData());
return await getData();
}3. Async / Await의 장점
- 코드가 간결해지고, 가독성이 높아진다.
- try / catch로 에러를 핸들링할 수 있다.
- error 확인이 쉽다.
4. 프로젝트 Async / Await 사용 예시
- nav menu 백엔드 api 통신
import axios from "axios";
export default function Nav() {
// 통신 받아 올 nav data
const [nav, setNav] = useState();
useEffect(() => {
const fetchData = async () => {
try {
const result = await axios.get(`public/Data/NavData.json`);
setNavli(result.data.data.nav_data);
} catch (error) {
console.log(error);
}
};
fetchData();
}, []);
}5. 예외 처리
- 동기/비동기 구분없이 try/catch로 일관되게 예외 처리를 할 수 있는 부분
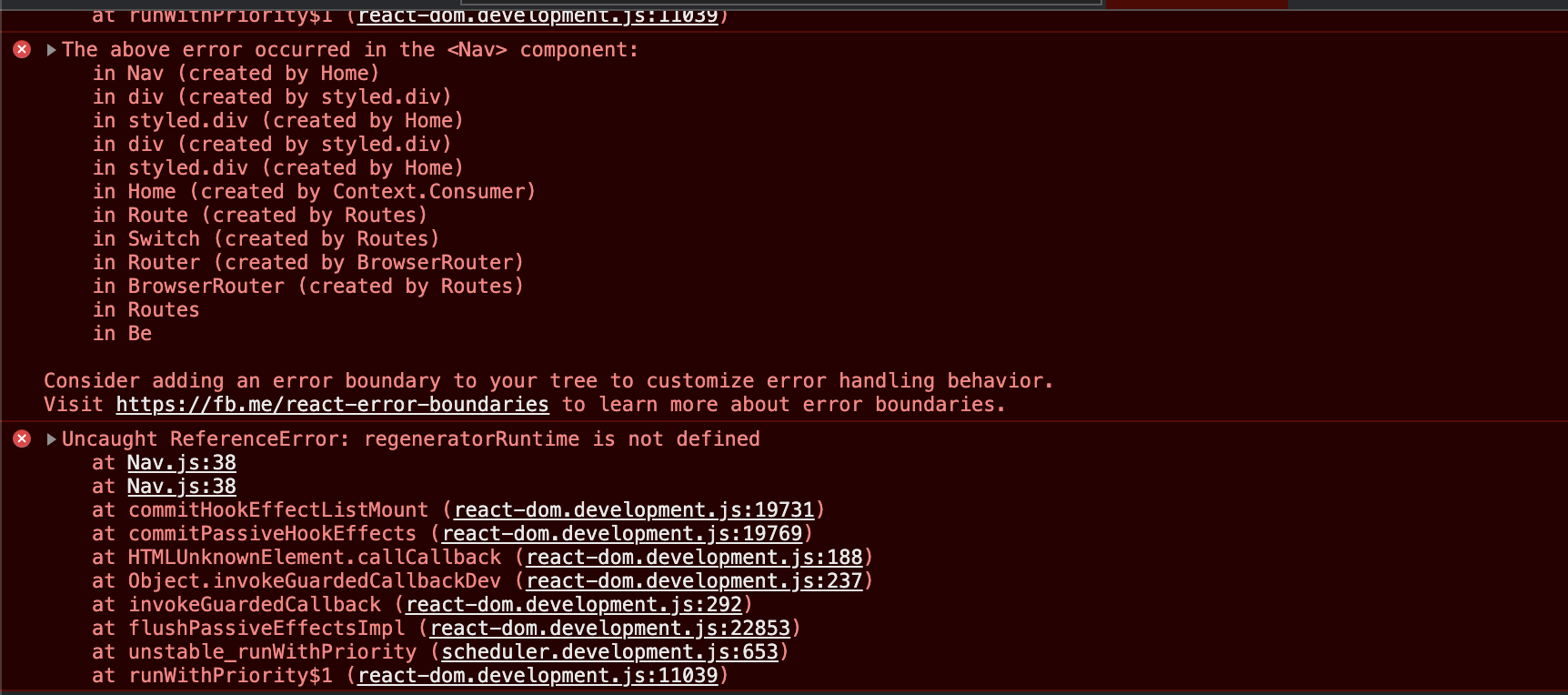
webpack 사용시

에러 해결
yarn add @babel/plugin-transform-runtime --dev
yarn add @babel/runtime
yarn add regenerator-runtime
import regeneratorRuntime from "regenerator-runtime";