React
1.[React] Async & await

비동기 처리를 할 수 있도록 해주는 async/await 알아보기Promise를 통해서 어떻게 비동기 처리를 하는 방법도 있지만, Promise의 단점을 해결하기 위해 ES7(ES2017)에서 async/await 키워드가 추가되다. async/await 키워드를 사
2.[React] 실시간 통신을 위한 Web Socket 채팅 기능 구현

Transport protocol로 웹버전의 TCP 또는 Socket이라고 이해하면 된다.WebSocket은 서버와 클라이언트 간에 Socket Connection을 유지해서 언제든 양방향 통신 또는 데이터 전송이 가능하도록 하는 기술이다. Real-time web a
3.[React] Webpack & Babel

웹팩(Webpack)은 자바스크립트 정적 모듈 번들러(Static Module Bundler)이다.웹팩의 주요 네 가지 개념으로 Entry, Output, Loader, Plugin이 있다.웹 애플리케이션에 필요한 모듈들을 하나의 파일로 묶는 도구이다.이때 모듈은 웹
4.[React] Class Component & Function Component

study 06 | Class Component & Function Component컴포넌트는 프로그래밍의 한 부분을 의미하며 재사용이 가능한 최소 단위를 말한다. 그래서 객체 지향 언어를 사용할 때 자주 사용되며 재사용이 가능하기 때문에 컴포넌트 단위로 분류하거나 이
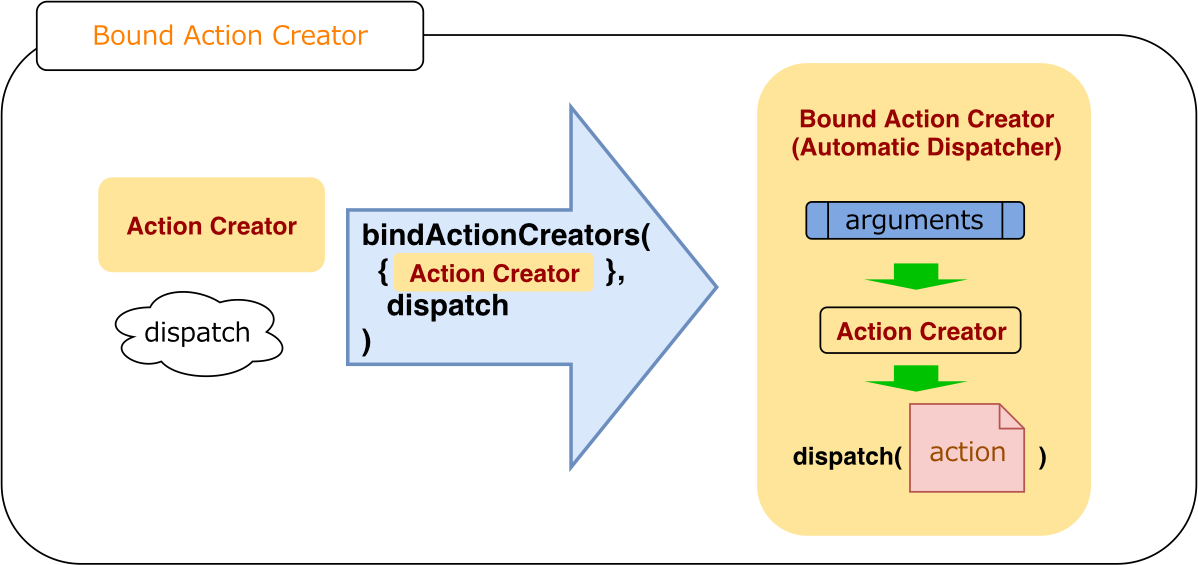
5.[React] Redux

React는 컴포넌트 개별적으로 상태관리를 하는데 redux는 상태관리를 하는 전용 장소(store)에서 상태 관리를 한다.image:E8449141-2362-49B4-8589-46D7A1480735-3394-00004D5668B87F6B/0\*Z18iLsM7Bf1xo