
💻 Logitech 클론 프로젝트 후기
📆 작업 기간
- 2020.09.14 ~ 2020.09.25 (12일간)
👩💻 팀원 구성
🛠 기술 스택
- Python, Django
- MySQL
- React
- Javascript(ES6+)
- Scss
- Github
- Trello
🖥 기능 구현 사항
-
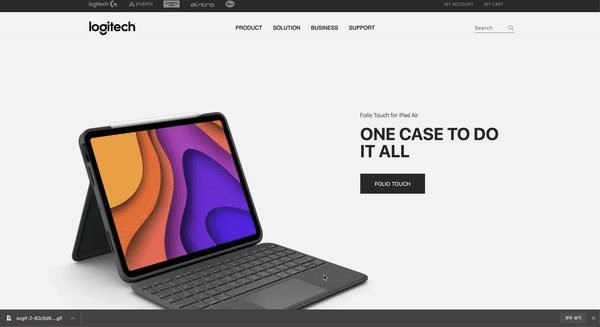
메인 페이지
- Main Page layout
- navigation bar (Back-end API)
-
회원가입, 로그인 페이지
- Account Page layout
- Back-end API 통신
- Validation
-
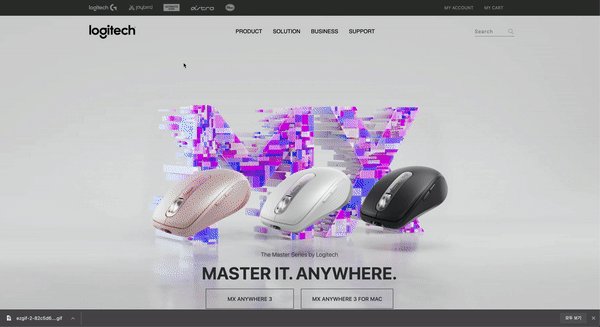
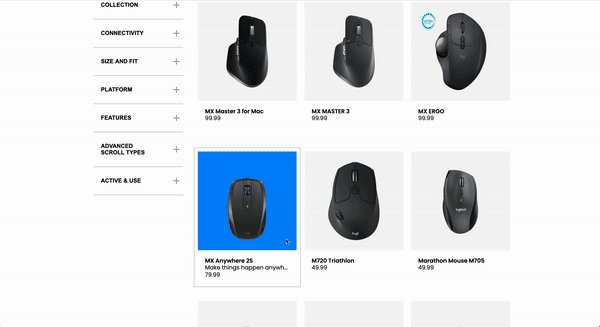
상품 리스트 페이지
- Logitech mice Product List Page layout
- Product List Back-end API 통신
- Filter 기능 (Back-end API) 가격별 기능 추가
-
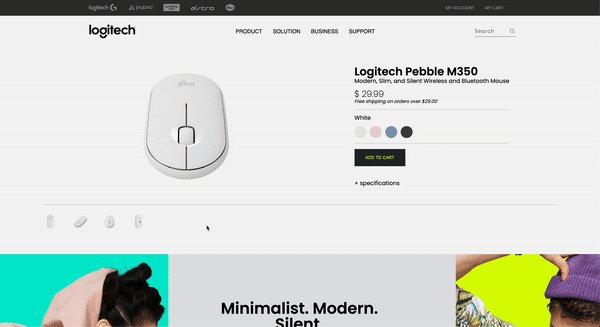
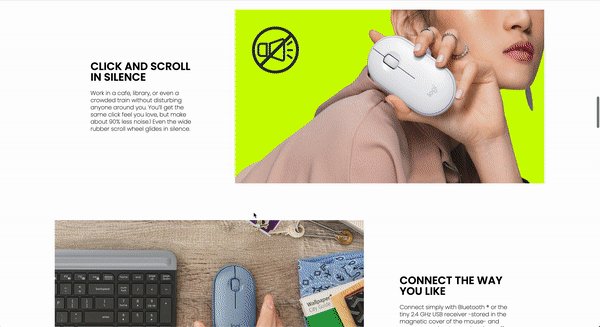
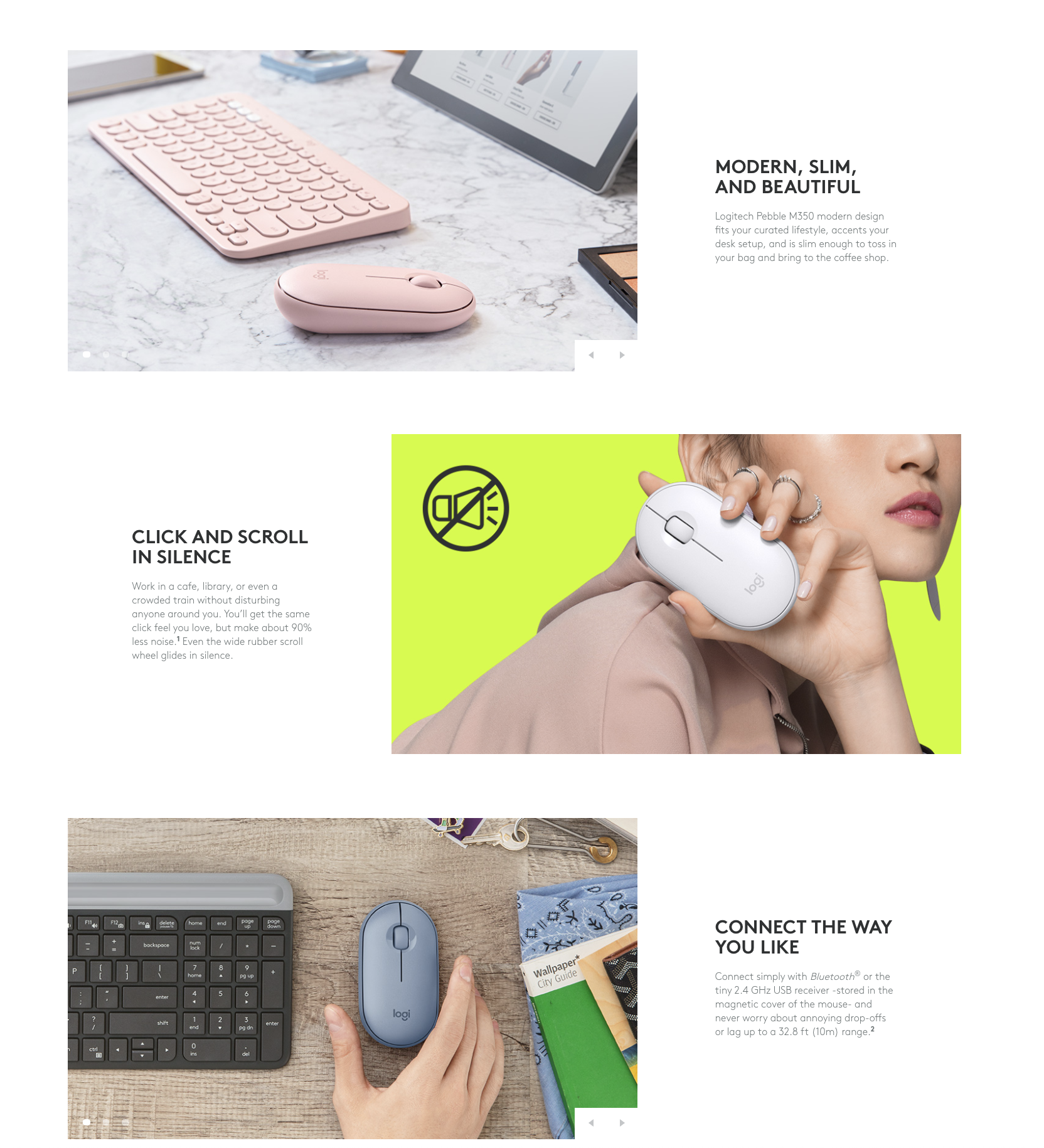
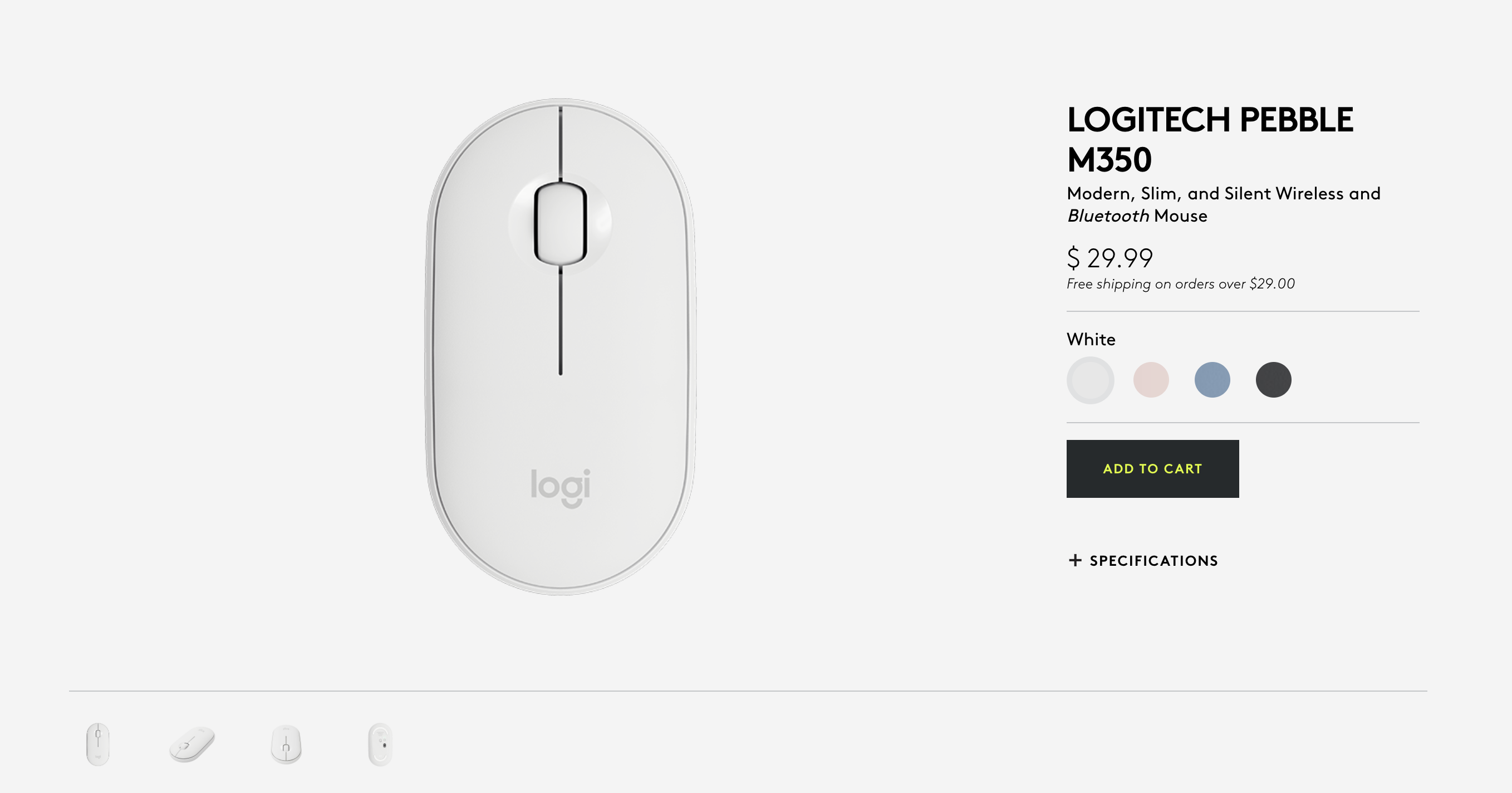
상품 상세 페이지
- Logitech mice Product detail page layout
- Product detail Page Back-end API 통신
(각 상품의 이미지, 상품 이름, 색상 정보 불러오기) - slick slider 사용한 이미지 슬라이더
✍ 내가 맡은 역할

- 상품 상세페이지
- Product Detail Page layout
- 모달창 기능
- Video iframe
- Slick slider
- 상품 정보 API 사용
- map 함수를 이용한 컴포넌트 생성(mock data 활용)
👀 기록하고 싶은 코드
1. Mock Data 활용 (반복되는 레이아웃)


- 상세페이지 레이아웃에는 공통되는 레이아웃 부분이 많았는데 그 부분을 Map 함수 활용과 Mock data를 활용하여 간결하게 구현할 수 있었기 때문에, 기억하고 싶은 첫번째 코드이다.
2. Back-end API 호출 시 null 값이거나 [] 일 경우

{Object.values(
imgColor ? dataDetail.thumbnail_url[imgColor]
: dataDetail.thumbnail_url.null
).map((imgList, idx) => {
return (
<li key={idx} onClick={() => this.setState({ imgIndex: idx })}>
<img alt="imgList" src={imgList} />
</li>
);
})}- 백엔드 API를 통해서 상품 정보를 받아올 때 색상에 값이 없거나 이미지 리스트가 없을 경우, 빈 배열이거나 null일 경우에 대한 처리를 프론트쪽에서 따로 처리해야 한다.
📌 1차 팀 프로젝트 후기
1차 팀 프로젝트로 Logitech 웹사이트 클론을 진행했다. 팀은 프론트엔드 4명과 백엔드 2명, 총 6명으로 진행되었다. 그 중에서 나는 상품 상세페이지 기능 구현을 맡았다.
상품 상세페이지는 백엔드에서 크롤링한 데이터를 API로 받아서 진행하는데, Logitech 사이트는 크롤링에 문제가 생겨서 모든 상품에 대한 상세페이지 정보를 받는 것에서는 어려움이 있었다. 그래도 최대한 크롤링 작업을 해주셔서 상품 정보에 대한 API를 받아서 작업할 수 있었다.
좋았던 점
-
협업
프로젝트를 통해서 재밌는 팀원들을 만나 함께 협업해볼 수 있었다는 점이 좋았고, 서로 작업을 하면서 내가 부족한 부분을 알게 되고, 서로 배울 수 있다는 점이 좋았던 것 같다. 특히 재밌었던 부분은 프론트와 백엔드가 만나 통신을 해볼 수 있었다는 점이다. -
git의 소중함
github로 버전관리를 했는데, 프로젝트를 하면서 git을 통해 팀원들과 코드를 공유하고 작업하는 것이 익숙해져서 편리했다. 프로젝트 발표 날, 팀원 중 한명이 내 소스를 삭제한 뒤에 merge해서 당황스러운 일이 생기기는 했지만, 내가 커밋했던 것들을 찾아보면서 다시 소스를 찾을 수 있었다. 그래서 아직은 git은 어렵고, 가끔 충돌 때문에 해결하기 어려운 상황이 생기기도 하지만, git에 대해 좀 더 공부해서 2차 프로젝트 때에는 잘 활용해야할 것 같다.
아쉬운 점
-
팀원들과의 소통
팀원들과 대화를 많이 하려고 노력했음에도 작업하는 내내 백엔드와의 소통에 부족함을 많이 느꼈다. 서로 어떤 작업을 하는지 모르는 경우도 있었고, 소통이 부족해서 나중에 프론트쪽에서 수정을 많이 하게 되는 상황도 생겼기 때문에 이러한 부분들이 너무 아쉬웠다. 나는 1주차때 상품 상세페이지에 대한 레이아웃을 빨리 끝내고 Mock data를 활용해서 기능 구현까지 끝냈었다. 생각보다 작업이 빨리 끝나서 추가로 장바구니 기능 구현을 하고 싶어서 장바구니 페이지 레이아웃까지 만들었지만, 2주차에 상품 상세 페이지에 대한 수정사항 요청이 계속 생겨나서 추가 기능 구현을 포기하고 상품 상세 페이지에 대한 Refactoring과 백엔드에서 요청받은 수정사항을 계속 진행했다.
-
실력
이번 프로젝트를 진행하면서 웹사이트를 만드는 동안, 내 실력에 대한 부족함을 가장 많이 느꼈던 것 같다. 아직 React에 대한 기초적인 개념도 부족한 부분이 많았고, 팀에 피해를 끼치지 않을까 걱정되는 부분이 많았다. 이번 쉬는 일주일동안 부족한 부분에 대한 복습을 계속 진행해서 2차 프로젝트 때에는 더 많은 기능 구현을 할 수 있도록 해야겠다.







CSS 질문은 은수님!!