- 전체보기(28)
- React(8)
- react native(5)
- CSS(2)
- TIL(2)
- Props(2)
- error(2)
- Event(2)
- styled-components/native(1)
- babel-plugin-root-import(1)
- material icon(1)
- State(1)
- styled components(1)
- hook(1)
- 에러(1)
- geolocation(1)
- components(1)
- code 65(1)
- JSX(1)
- semantic web(1)
- Map(1)
- weather API(1)
- typescript(1)
- position(1)
- semantic tag(1)
- CRA(1)
- mock data(1)
React native - Weather API, geolocation
Weather API Fetch API를 사용하여 앱 외부에 있는 날씨 데이터를 가져오기 위해서는 날씨 정보를 가지고 있는 API가 필요합니다. OpenWeather: https://openweathermap.org/api OpenWeather에서 제공하는 날씨 A
React native - FlatList
data : 리스트 뷰에 표시할 데이터의 배열keyExtractor : React에서 반복적으로 동일한 컴포넌트를 표시하기 위해서는 컴포넌트에 키 값을 설정해야 합니다. React는 키 값을 보고 컴포넌트를 구별하는데, 키 값을 설정하지 않으면 어떤 컴포넌트를 업데이트
React native 프로젝트 준비(typescript, styled-components, babel-plugin-root-import)
react-native init projectnamecd ProjectNamenpm install --save styled-components

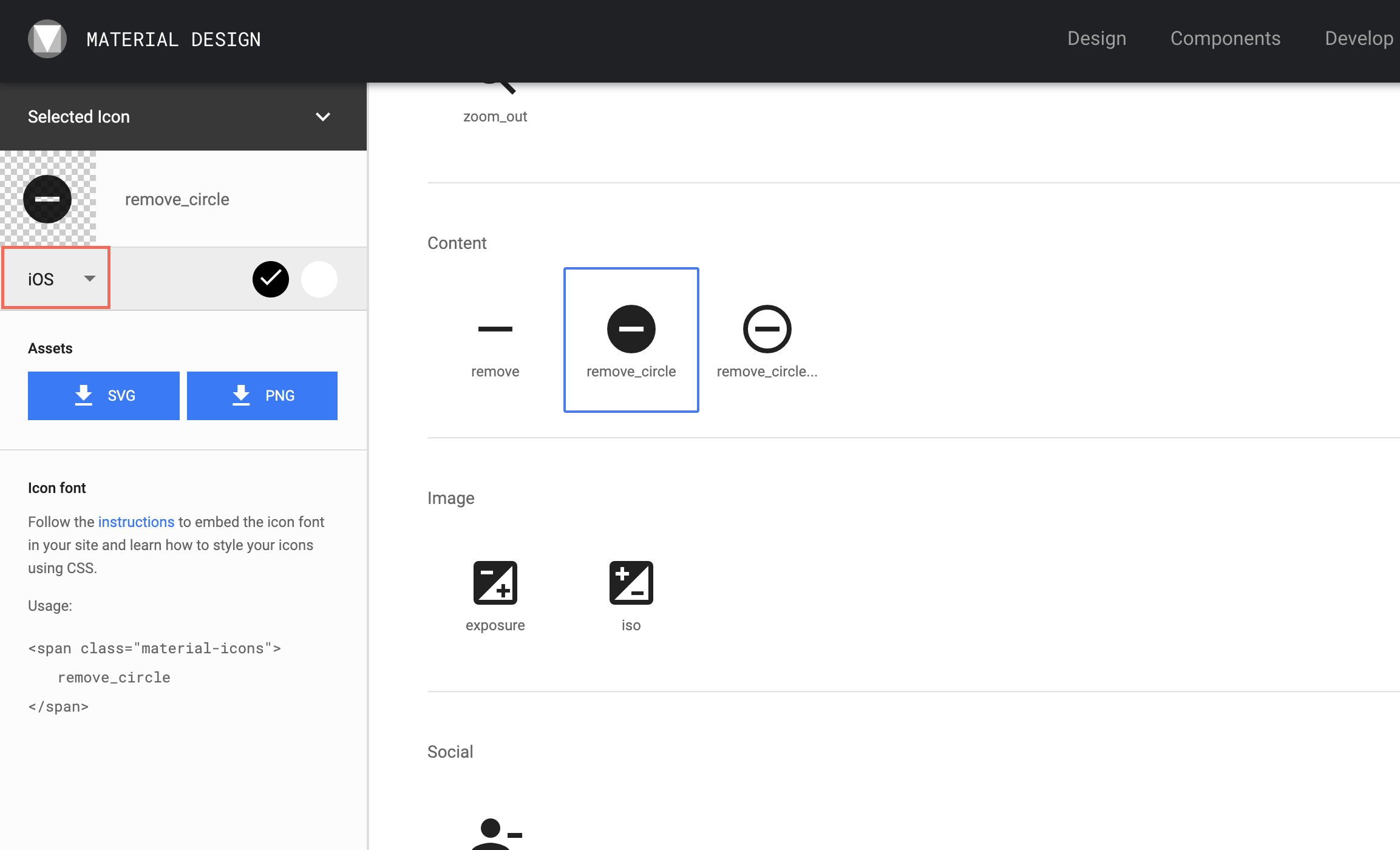
React native material Icon
아이콘 다운로드 링크 : https://material.io/resources/icons/?style=baseline18dp라고 표시된 부분을 iOS로 변경하여 다운로드합니다. 완료되면 2x, 3x사이즈의 이미지가 함께 다운로드되는데, 여기서 iOS로 변경하고
react native could not find a declaration file for module 'styled-components/native
npm add @types/styled-components-react-native -D해결 완료
Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65.(mac react-native)
cd iospod installcd ..npm run ios
React Native 환경 세팅하기
Homebrew는 맥(Mac)에서 필요한 패키지를 설치하는 관리자입니다.Homebrew: https://brew.sh/설치를 완료하면,brew --version정상적으로 설치가 되어 있으면, \`homebrew 2.1.7homebrew/homebrew-core
react native
View - UI 구축하기 위한 가장 기본적인 태그Text - 텍스트를 표시하기 위한 구성요소Image - 이미지를 표기하기 위한 태그TextInput - 키보드를 통해 앱에 텍스트를 입력하기 위한 태그ScrollView - 여러 구성 요소 및 보기를 호스팅 할 수 있
Git rebase
Git에서 한 브랜치에서 다른 브랜치로 합치는 방법으로는 두 가지가 있다. 하나는 Merge 이고 다른 하나는 Rebase 다.마스터에서 업데이트가 되었을 때 - 마스터로 이동 후 git pull origin master 로컬 브랜치로 이동 후 git rebase -i
[TIL] React - Redux
액션(Action): 상태를 어떻게 변경시킬지 추상화한 표현힙니다. 단순 객체(Plain object)로 type프로퍼티를 꼭 가지고 있어야 합니다.리듀서(Reducer): 애플리케이션의 다음 상태를 반환하는 함수입니다. 이전 상태와 액션을 받아 처리하고 다음 상태를
[TIL] spread와 rest 문법
spread라는 단어는 퍼뜨리다, 펼치다 라는 의미입니다. 객체 혹은 배열을 펼칠 수 있습니다.위 코드의 핵심은 기존의 것을 던들이지 않고, 새로운 객체를 만든다는 것 입니다. 이러한 상황에서 사용 할 수 있는 문법이 spread입니다.spread 연산자는 배열에서도
[TIL] React Hooks- Using the Effect Hook
데이터 가져오기, 구독(subscription) 설정하기, 수동으로 리액트 컴포넌트의 DOM을 수정하는 것까지 이 모든 것이 side effects입니다. 리액트의 class 생명주기 메서드에 친숙하다면, useEffect Hook을 componentDidMount와
[TIL] React Hooks - React Hooks / State Hook 사용하기
Hook을 이용해서 Class 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있습니다.Ryan Florence가 Hook를 사용하여 어텍스트떻게 애플리케이션을 리팩토링 할 것인지 보여주었습니다. !youtubedpw9EHDh2bM함수형 컴포넌트에서는
wecode 1차 프로젝트를 마치며
clone 프로젝트로 Logitech 미국 사이트를 선정 했습니다."https://www.logitech.com/en-us"Trello 와 같은 tool을 활용하여 프로젝트를 진행 했습니다.Standup Meeting을 매일 아침 미팅을 통해 진행 사항과 오늘
[TIL] React 입문 (with fetch ) - 2
첫 번째 then의 res가 어떤 값이 들어올 때 리턴하는가? console.log를 찍어봅니다.fetch() .then() .then()형태만 있었지만 백앤드에서 응당 body를 안 주는 경우도 많습니다.응답 body로 JSON 데이터를 주지 않는데 프론트에서 Rea
[TIL] React 입문 (with fetch ) - 1
백앤드로부터 데이터를 받아오려면 api를 호출하고 데이터를 응답받습니다.이 때 자바스크립트 Web API fetch 함수를 사용합니다.fetch() 화살표 함수 선언식 fetch() 함수 선언식 fetch() 함수에서 default method는 get입니다.
[TIL] HTML/CSS 입문 (with flex-grid)
flex는 두 가지 요소로 이루워져 있습니다.flex container은 flex itex을 포함한 부모 역할을 합니다.박사가 늘어나는 방향(flex-direction)과 박스가 다음 줄로 넘어가는 방식 (flex-wrap)을 정합니다. flex 아이템을 정렬(alig
[TIL] React 입문 (with Stack & Queue)
LIFO (Last in First Out)마지막으로 들어온 데이터가 가장 먼저 나갑니다.아이스크림의 콘 위에 쌓이는 것도 스택책들을 쌓아두는 것도 스택FIFO (First In First Out)처음으로 들어온 데이터가 가장 먼저 나갑니다.마트에서 장을 볼 때, 버스
Westagram 프로젝트를 마치며
웹 개발자가 되기 위해 위코드를 들어온지 벌써 4주차가 끝났습니다.HTML부터 React까지 필요한 모든 기초적인 개념을 배웠고, Westagram을 마쳤습니다.1주차 웹 서비스의 역사와 발전Linux & Termainal프론트엔드 개발자가 하는 일개발자 도구Repli
