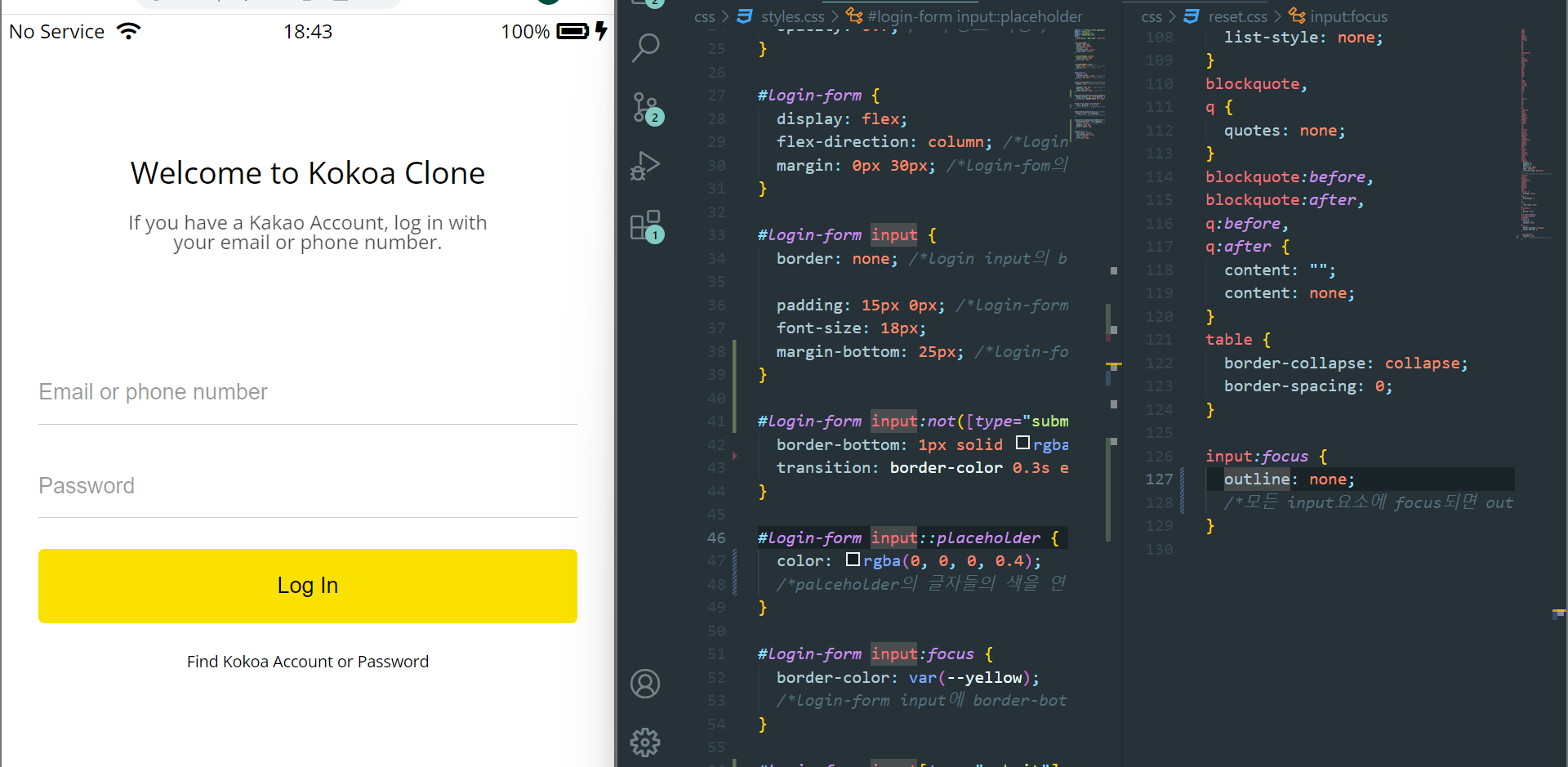
Log In Form

- 모든 input요소에 focus되면 outline이 생기는 것을 없애기 위해, reset.css에
input:focus {outline: none;}을 적용함. #login-form input::placeholer{ }는 가상 선택자로, login-form id에 있는 input태그에 있는 placeholder를 의미한다.

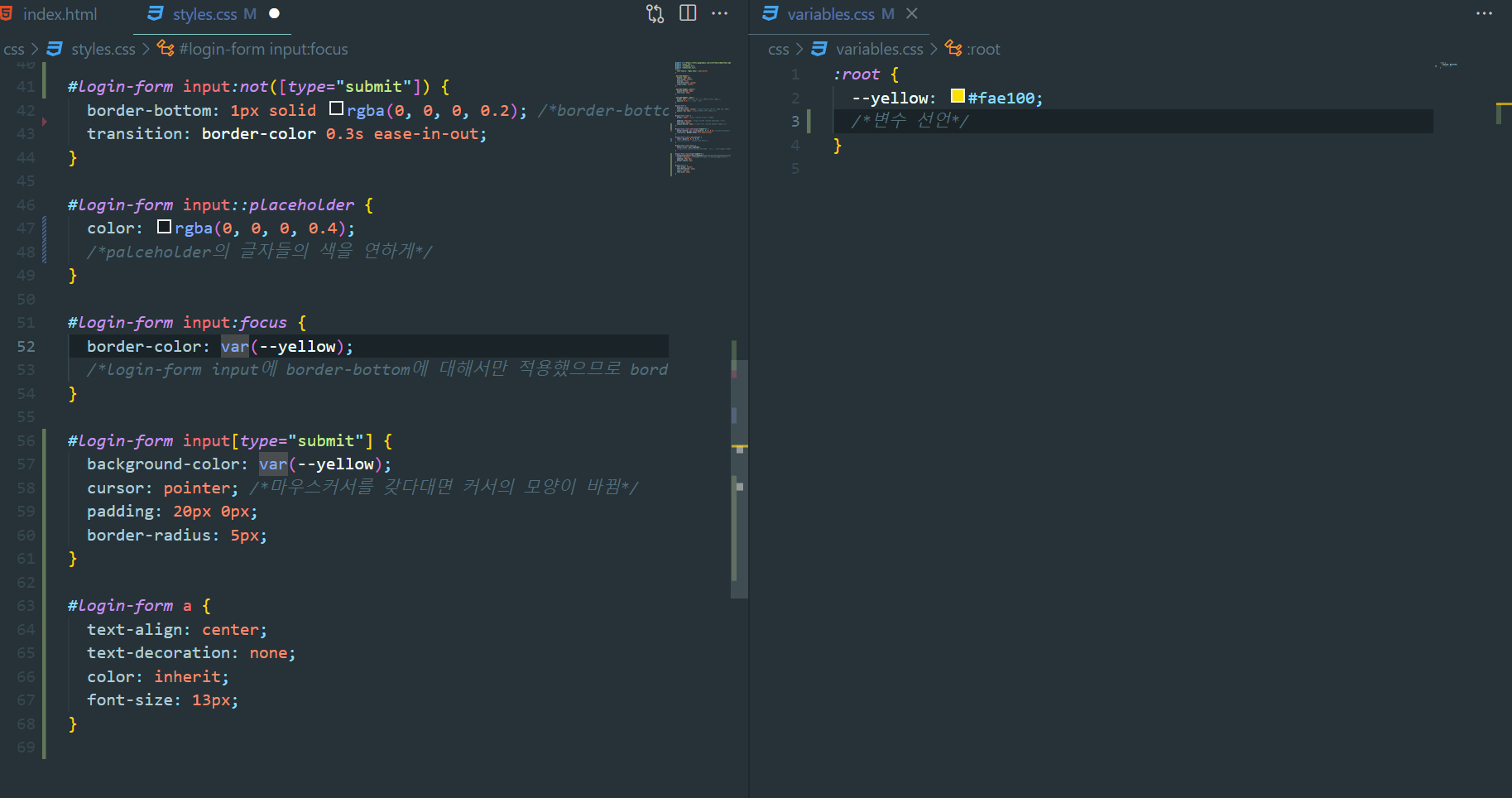
- variables.css 파일을 만들고 공통으로 쓸 색의 변수를 설정해주면 styles.css파일에서 사용할 수 있음
(단, styles.css에서import해줘야함. import하지않으면 그 파일은 사용할수없다.)

-
element:not(): 무언가가 아닐때 적용되는것을 원할때 사용한다.
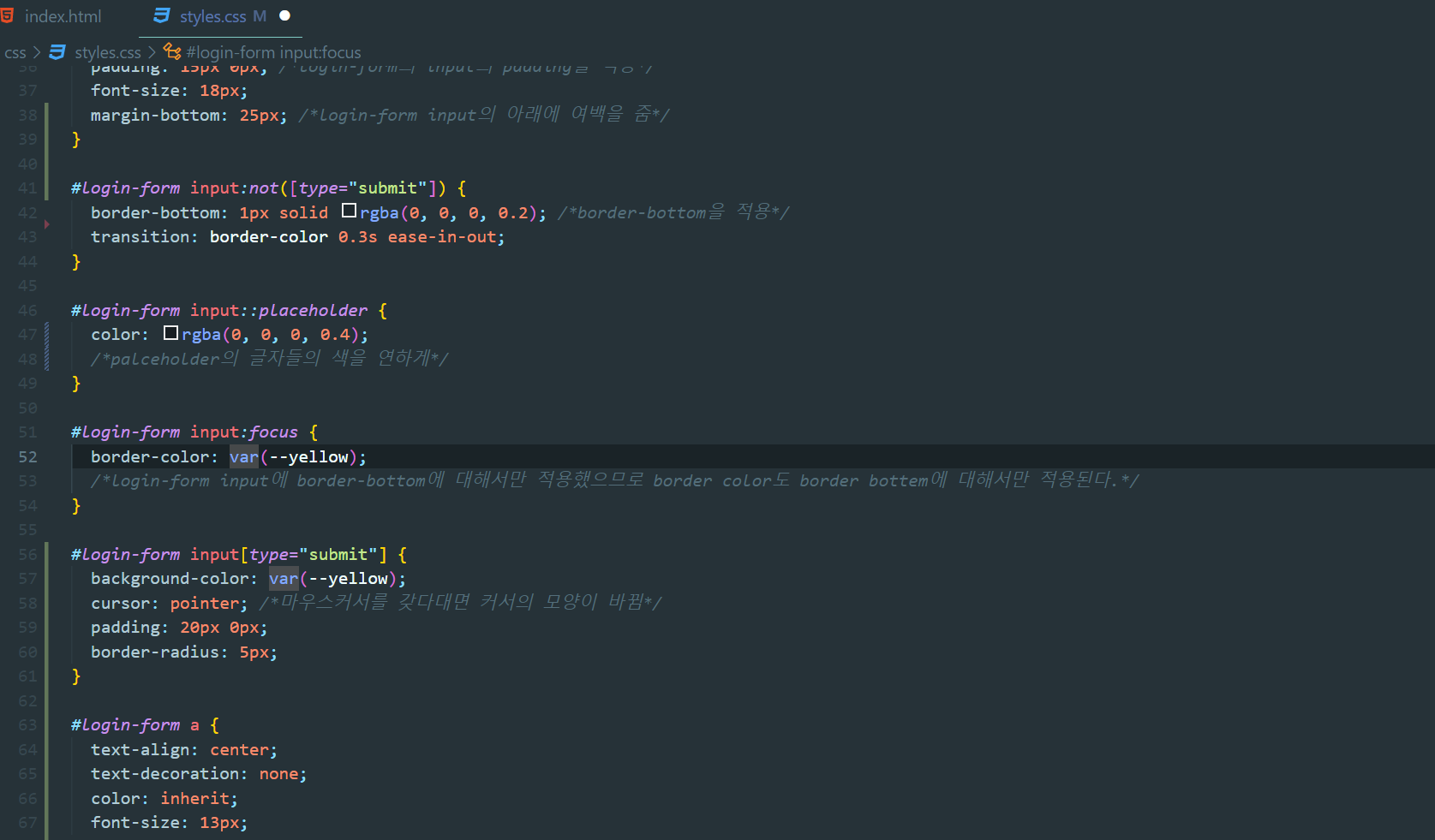
ex.) input type이 submit이 아닐 때 =>input:not([type="submit"]) {} -
[] 사이에 쓰인 것들은 특성 선택자(attribute selector)라고 부른다.
cf) #login-form input[type="submit"]{ } -> input type이 submit인 경우에 적용할땐 이렇게 쓴다. -
cursor: 마우스커서를 갖다대면 커서의 모양이 바뀜- cursor: pointer;
- cursor: progress;
- cursor: not allowed;
-
모든 link( ex. a href )는 기본값으로 blue 색상이 적용되어있다.
color:inherit;는 부모로부터 색을 상속받는 것이다.
이 경우에는 a(자식)가 색상을 login-form(부모)으로 부터 상속받는다.
여기선 login-form에서 색상을 따로 지정을 안했으므로 defalut색상은 블랙이다. 즉 블랙 색상을 상속받아 적용된다.
💡styles.css 파일에는 font-family와 같이 모든 스크린에 적용될 수 있는 스타일을 주로 쓴다( or 모든 스크린의 background-color). 이는 하나의 방식이고, 자신만의 편한 방식을 택하자.
💡
form에서 중요한 속성 2가지 action, method
action: 어떤 페이지로 data를 보낼건지 지정 가능
method: 전송하는 방식
- post : 백엔드 서버에 정보를 전송하는방식
- get : 보안 취약, id와 password같은 중요 정보는 절대 get방식으로 보내면 안된다. URL에 포함되어도 상관없는 정보들을 GET 방식으로 보내도 됨!
