Sign Up Screen part One
- .DS_Store: 맥os나 윈도우에서 만든 보이지 않는 임시파일
- .gitignore: 무시하고 싶은 파일 이름을 기록하는 파일
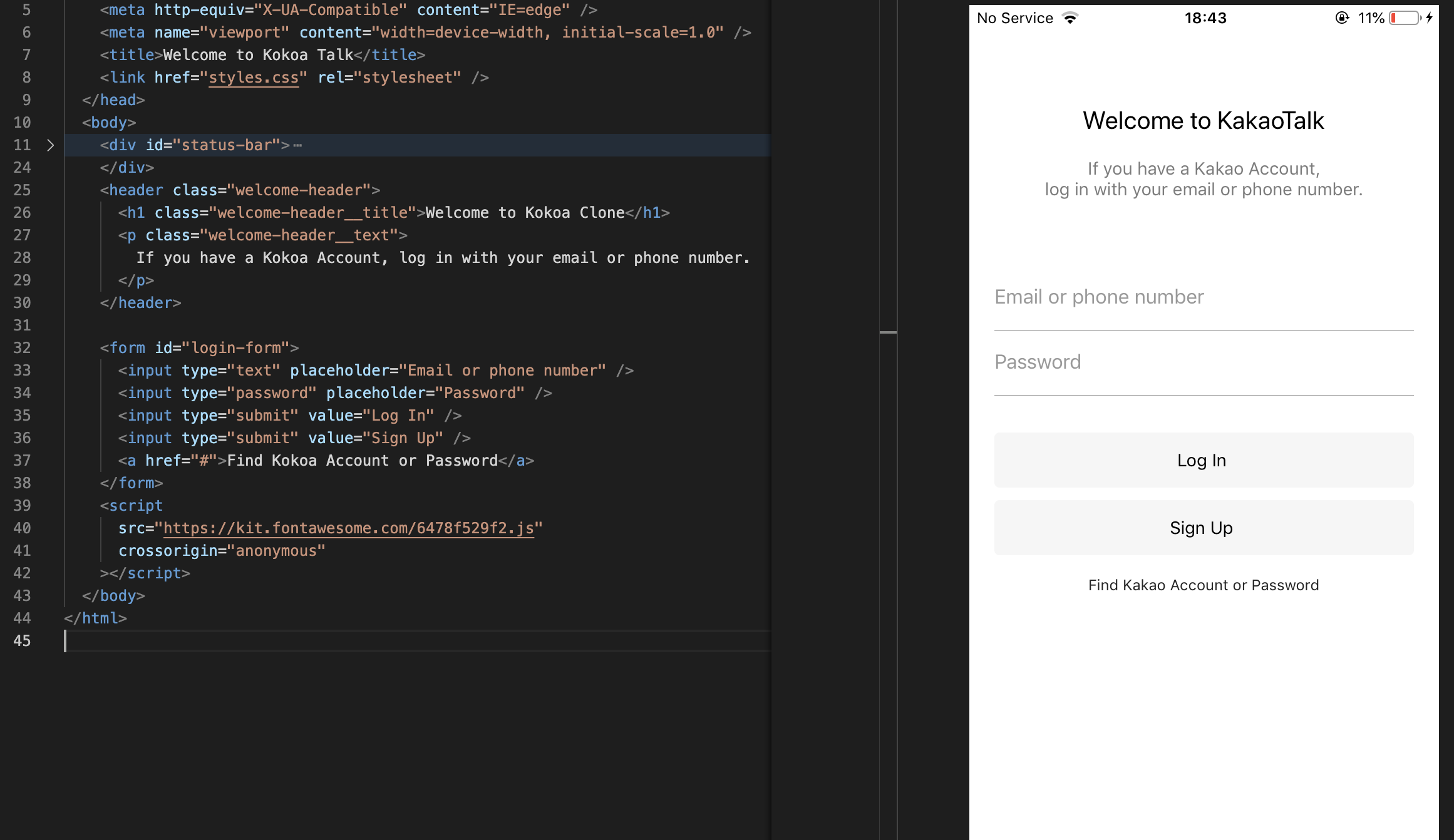
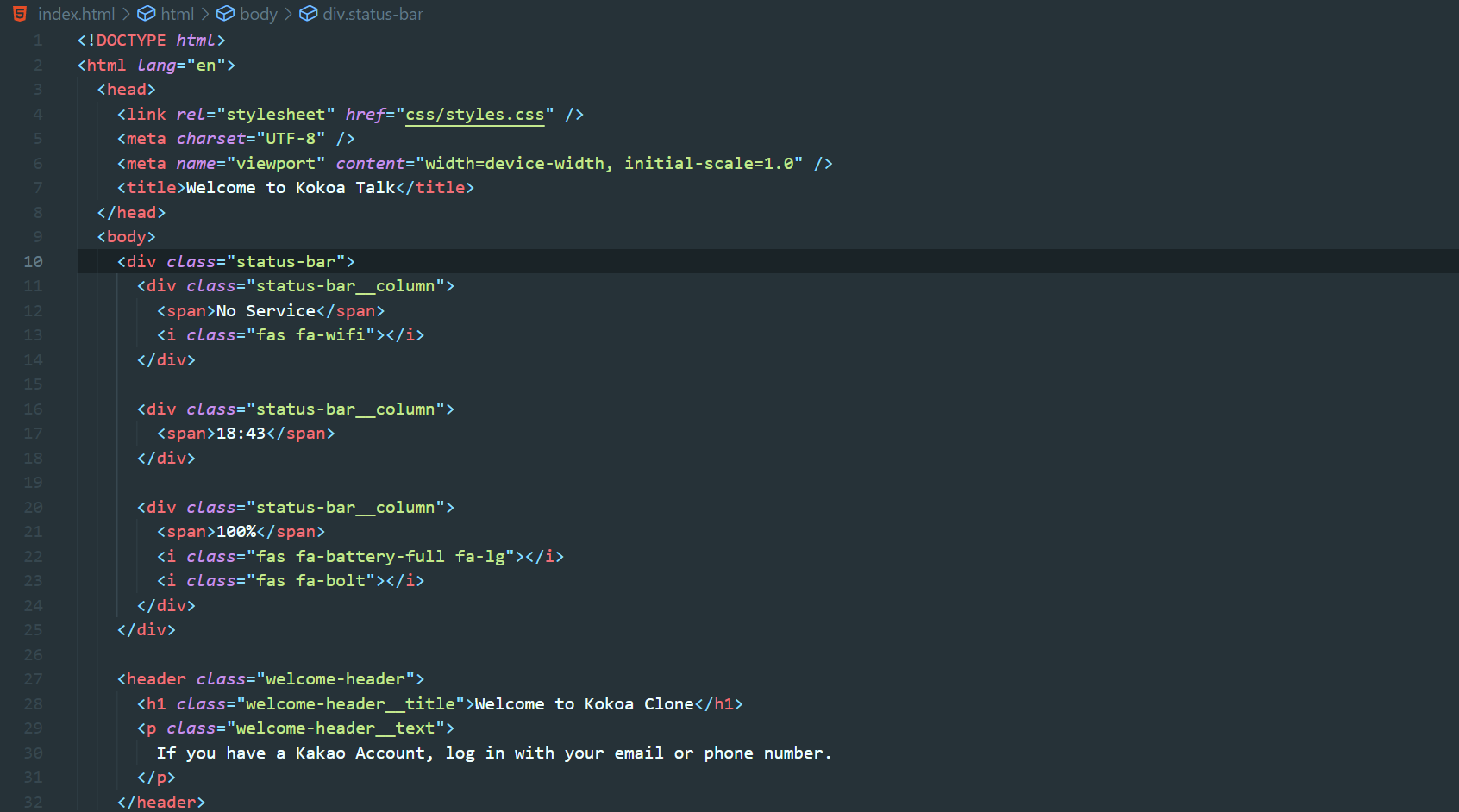
- index.html: 대부분의 웹서버가 가장 먼저 읽는 파일
<body>
<div id="status-bar">
<div class="status-bar__column"></div>
<div class="status-bar__column"></div>
</div>
</body>class name을 작성할 때 그냥 column이라고 하면 어떤 column을 가리키는지 헷갈리니, 위와 같이 부모와 자식을 명시하는게 좋음. ( __로 이어주기)
BEM (Block Element modifier)
<a class="btn btn--big btn--orange" href="https://www.naver.com">
<span class="btn__price">$100</span>
<span class="btn__text">text</span>
</a>- BEM: 위와 같이 좀 더 쉽게 읽히는 CSS를 가지기 위해 클래스 네임을 짓는 방법.
- 위의
<a>태그를 셀렉트 할때.btn{},.btn--big{},.btn--orange{}이렇게 3가지로 할 수 있음.
Font Awesome
아이콘 추가방법은 2가지가 있다.
- 직접 만드는 방법
- svg 형식
- heroicons 사이트에서 복사(Copy SVG)해서
<body>내에 필요한 부분에 붙여넣기해서 사용한다.
=><svg> ~ </svg> - FontAwesome 사이트에서 아이콘을 선택한 후 html 코드를 복사(
<i>태그를 복사) 한후 붙여넣기해서 사용한다. 이때 FontAwesome사이트에서 아이콘을 가져와서 사용할땐code kit (자바스크립트파일)를 적어줘야한다. code kit는 항상 body 태그의 마지막에 적어준다.
- heroicons 사이트에서 복사(Copy SVG)해서
<body>
/* code kit */
<script
src="https://kit.fontawesome.com/6478f529f2.js"
crossorigin="anonymous"
></script>
</body>Sign Up Screen part Two

- 웹페이지에서
<header></header>를 사용할땐 보통 header가 여러개 있으므로 css에 어떤 header를 가리키는지 알려줄 필요가 있다.=> 클래스 사용 => 이렇게 하면 나중에 css를 작성할때 쉬워진다. - 링크를 만들때
<a href="#">처럼 #으로 하면 같은 페이지에 그대로 있도록 한다. <a>링크는 많이 있을것이라서, 따로 이 링크만을 위한 id나 class를 주지 않기 위해<form>태그 안쪽으로 옮긴다. -> css에서 login-form(id)로 링크를 가리킬 수 있음.
💡Tip. html파일에서 css링크 단축키인 link:css 하고 엔터치면 자동 완성됨.
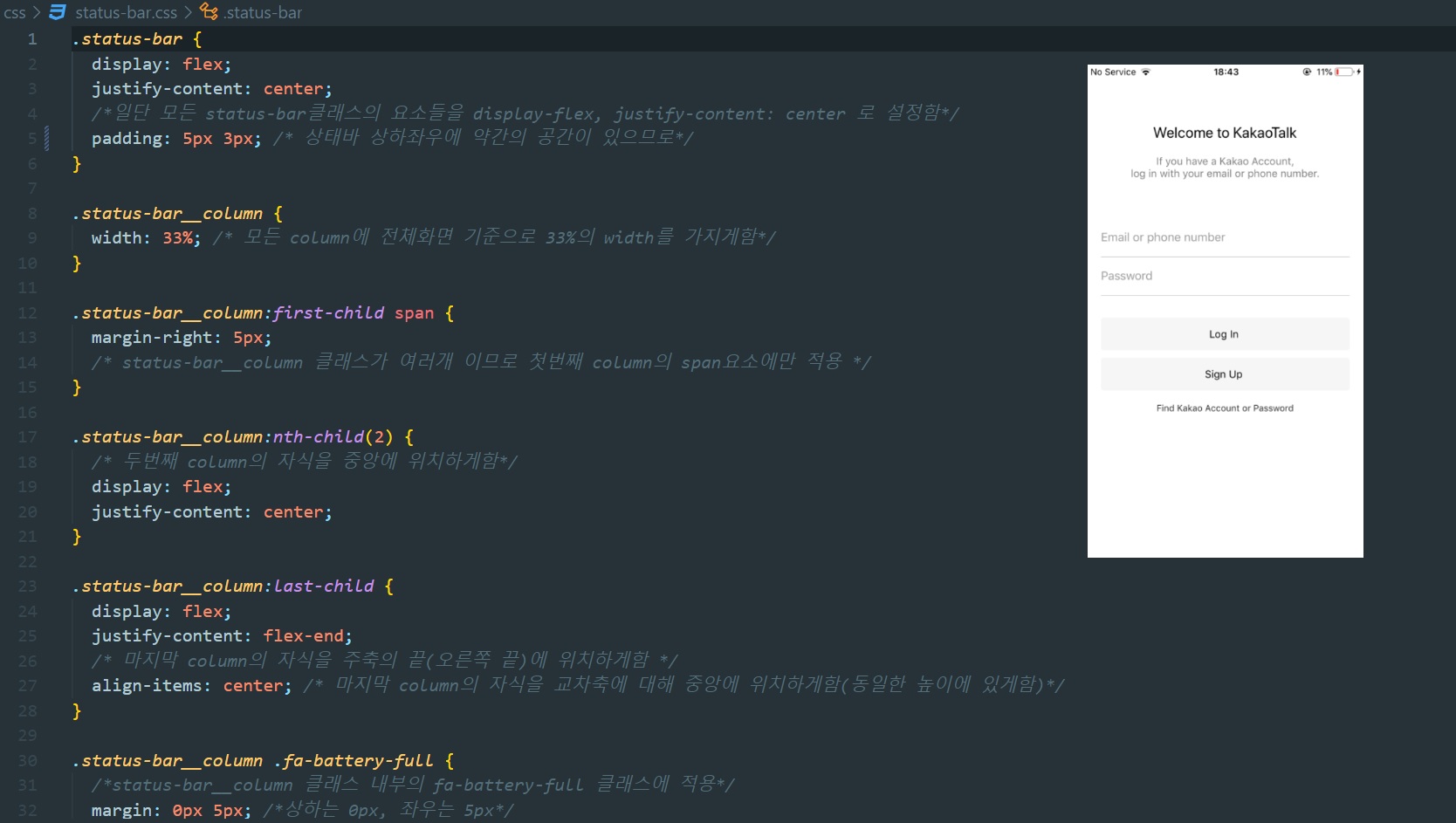
Status Bar


css-hack : justify-content: space-between; 대신 사용 가능하다. 여기서 space-between을 사용하면 제대로 정렬이 안되므로 space-between을 대신하여 아래와 같이 사용할수있다.
레시피 같이 어디든 쓸 수 있다. 이상해보이지만 작동한다.
- 상위 박스(.status-bar) :
justify-content: center;일단 모든 status-bar클래스의 요소들을display-flex, justify-content: center로 설정함 - 내부 박스 범위(.status-bar__column) :
width: 33%;
각각의 박스가 전체화면 기준으로 33%의 width를 가짐. 그리고 각각의 박스는 왼쪽으로 몰림(text-align 속성의 기본값이 left이므로). 그래서 왼쪽에 위치한 박스는 왼쪽에 붙어서 정렬됨 - 중앙에 위치할 박스(.status-bar__column:nth-child(2)) :
display: flex; justify-content: center;두번째 column을 중앙에 위치하게함 - 오른쪽에 정렬할 박스(.status-bar__column:last-child) :
display: flex; justify-content: flex-end; align-items: center;마지막 column을 주축의 끝(오른쪽 끝)에 위치하게함. 마지막 column을 교차축에 대해 중앙에 위치하게함(동일한 높이에 있게함)
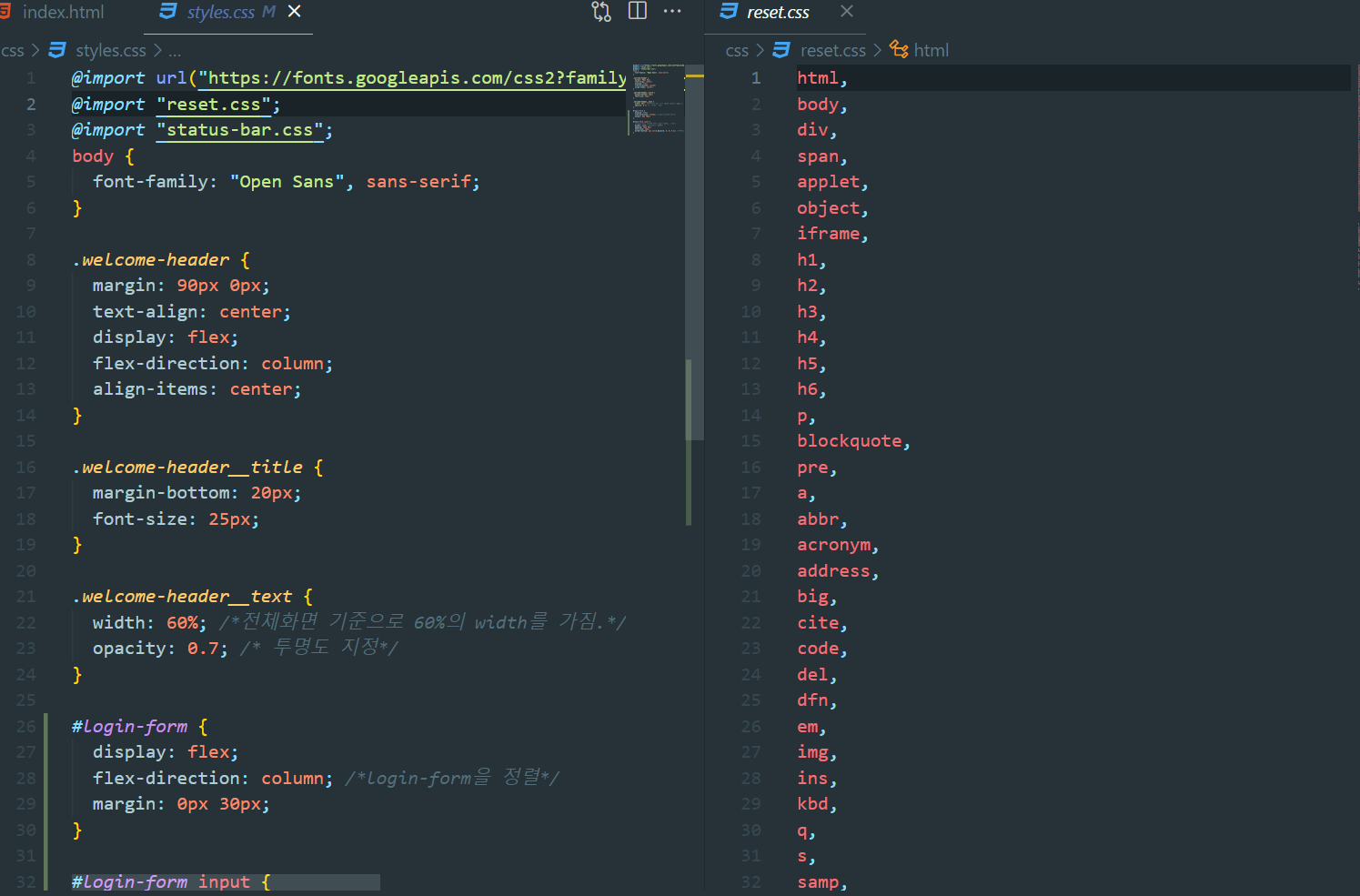
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600&display=swap"); @import "reset.css"; @import "status-bar.css"; body { font-family: "Open Sans", sans-serif; } /* 참고로, body에 font-family 속성 쓸 수 있다. 다른 폰트를 쓰고 싶다면 Google Fonts를 참고하자. Google Fonts에서 import할때 html head에 link보다는 css에 import하는게 좋다. */
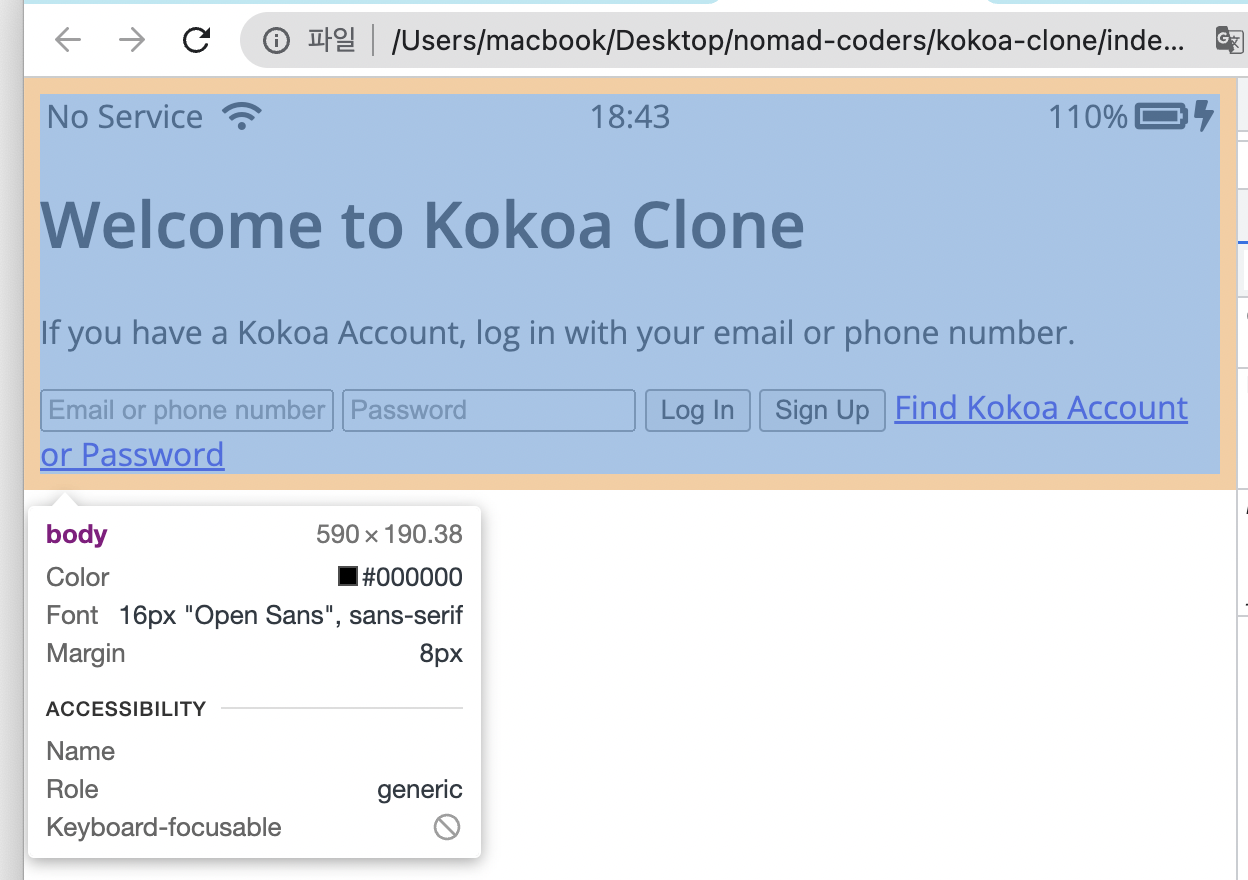
Sign Up Screen part Three

- 위와 같이 브라우저가 기본적으로 알아서 html에 margin같은 스타일을 적용해준다.
- reset css(css 파일)을 사용해서 브라우저에 기본적으로 적용되어 있는 스타일을 초기화 해준다.
-> 기본 브라우저 스타일을 없애고, 직접 디자인 하는게 더 좋은 방법!

- 이렇게
reset.css파일을 만들어서styles.css파일과 분리해주는 것이 좋다. html에 link를 여러줄 만드는것이 보기 안 좋으므로. 한 css파일에 여러내용을 담으면 보기 안 좋으므로 여러 css파일을 만든후에 @import 해주는것이 보기 깔끔하다.
=>reset.css파일을 만든 후, 구글에 검색한 reset.css 파일의 내용을 붙여넣기 하고 styles.css파일에@import "reset.css";
