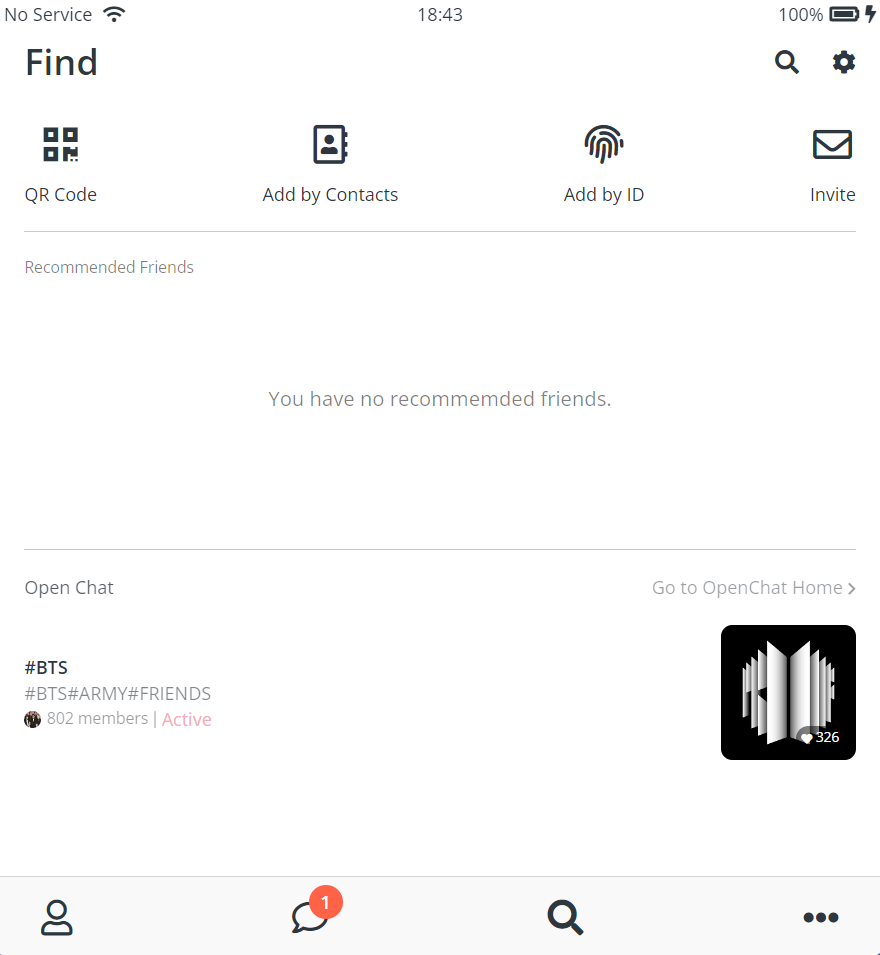
Find screen은 기존 friends 화면이나 chats화면을 가져다가 필요한 부분만 수정하면 된다.


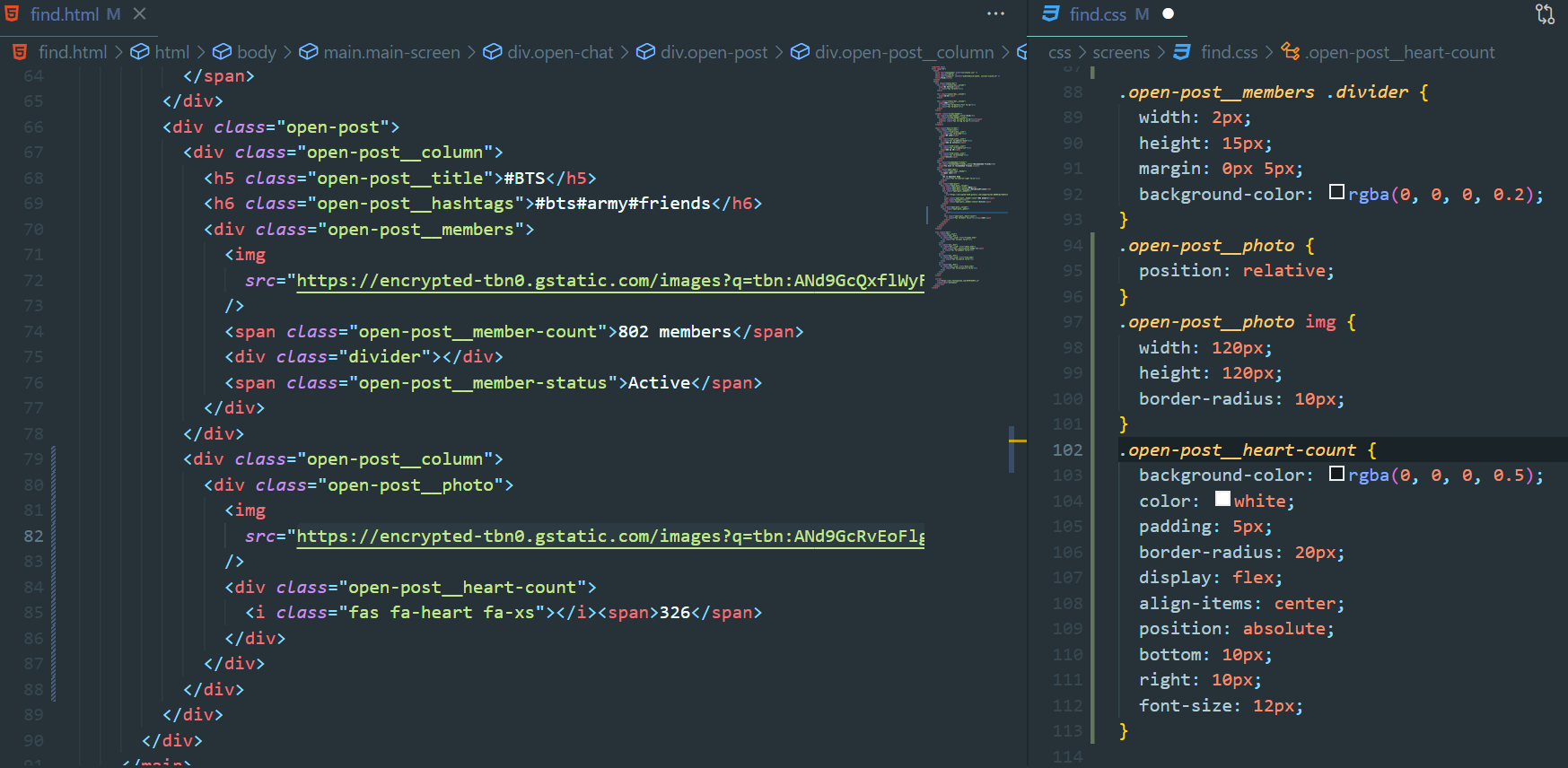
<div class="open-post__members">
<img src="#" />
<span class="open-post__member-count">802 members</span>
<div class="divider"></div>
<span class="open-post__member-status">Active</span>
</div>
👆 참고로 이 코드처럼 css를 적용할때
.open-post__members .divider { }를하게되면
open-post__members 안에 있는 divider에만 적용된다.
.divider{ } 만 적어도 되지만 다른 코드상에 동일한 클래스명의 divider가 있을 수도 있으므로 이렇게 해준다.
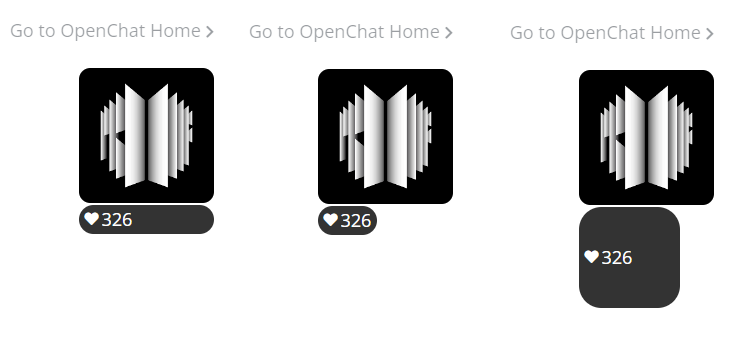
💡position: absoulte 속성을 주고 '폭'과 '높이'를 지정하지 않으면 box의 크기가 절대적으로 줄어듬.

- position: absolute를 적용하지 않음.
.open-post__heart-count {
background-color: rgba(0, 0, 0, 0.8);
color: white;
padding: 5px;
border-radius: 20px;
display: flex;
align-items: center;
}- position: absolute만 적용함.
.open-post__heart-count {
background-color: rgba(0, 0, 0, 0.8);
color: white;
padding: 5px;
border-radius: 20px;
display: flex;
align-items: center;
position: absolute;
}- position: absolute; width&heigh 적용
.open-post__heart-count {
background-color: rgba(0, 0, 0, 0.8);
color: white;
padding: 5px;
border-radius: 20px;
display: flex;
align-items: center;
position: absolute;
width: 80px;
height: 80px;
}