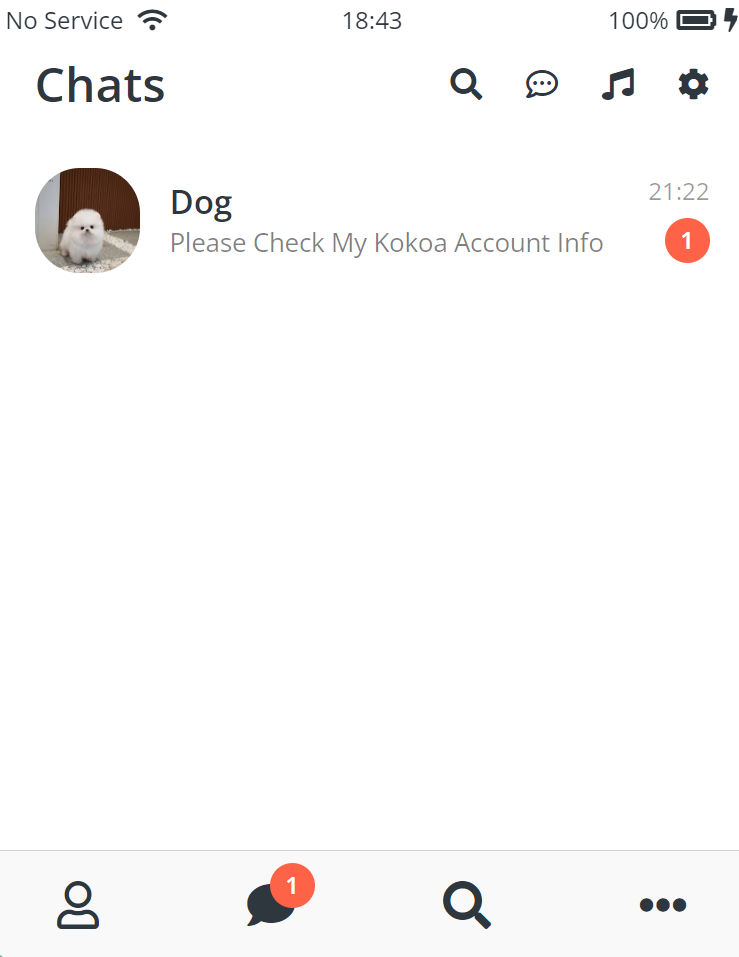
먼저, chats screen은 기존 friends화면을 가져다가 필요한 부분만 수정하면 된다.

참고로
span은 inline요소라서 margin이 먹히지 않음. margin 속성을 넣고 싶으면?
-> display: block; 또는 display:flex으로블록요소로 만들어 줘야함.

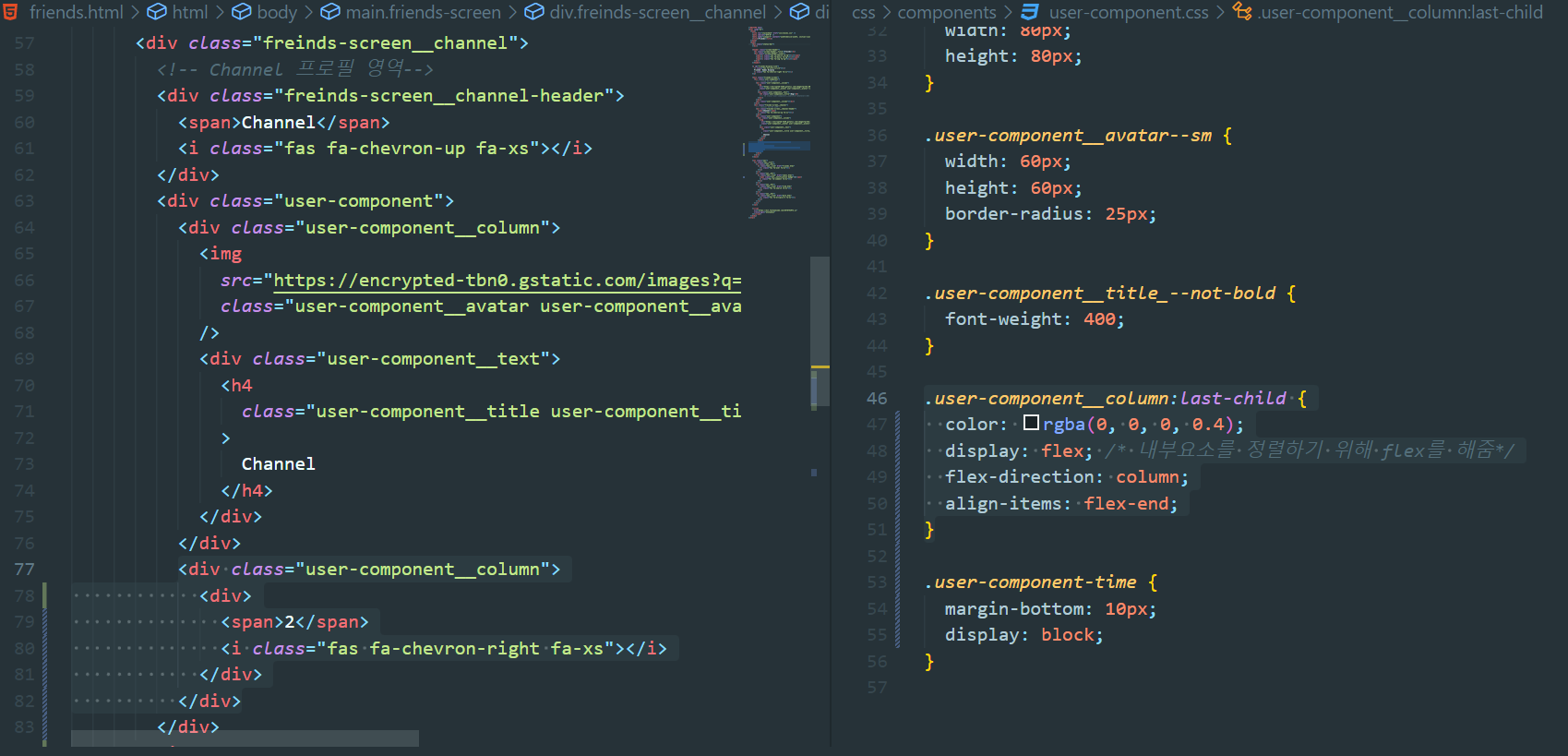
그리고 예를들어, css코드인 .user-component__column:last-child {display: flex; }가 있다고 할때, 어떤 user-component__column:last-child의 내부요소에는 flex를 적용하고 싶고 어떤 user-component__column:last-child의 내부요소에는 flex를 적용하고 싶지 않으면, 적용하고 싶지않은 내부 요소를 <div>로 감싸주면 부모-자식 관계가 아닌 부모-손자 관계이므로 => Flex의 영향을 받지 않는다.
<div class="user-component__column">
<div>
<span>2</span>
<i class="fas fa-chevron-right fa-xs"></i>
</div>
</div>😂margin과 padding이 헷갈려서 다시 한번 복기하려고한다.
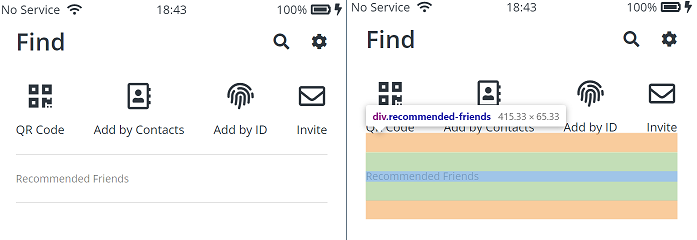
Recommended Friends 부분에 각각 margin과 padding을 적용해 볼 것이다.
margin이나 padding을 적용하면 box의 크기가 늘어난다.
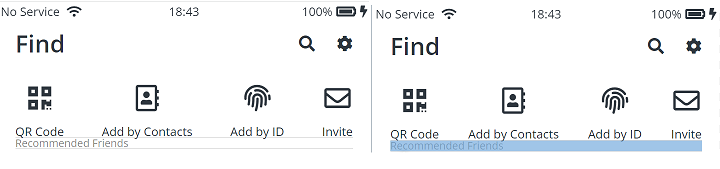
- 먼저 margin과 padding 둘다 적용하지않은 상태이다.
.recommended-friends {
border-top: var(--main-border);
border-bottom: var(--main-border);
}
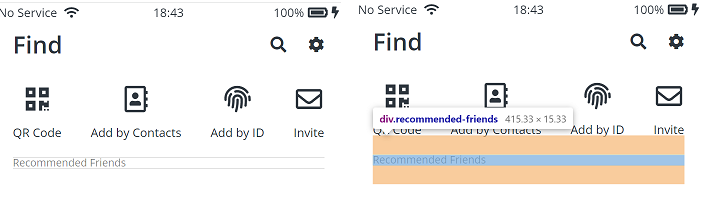
- margin만 적용한 상태이다. border를 기준으로 border 바깥쪽에 여백을 추가하는것이다.
.recommended-friends {
margin: 25px 0px;
border-top: var(--main-border);
border-bottom: var(--main-border);
}
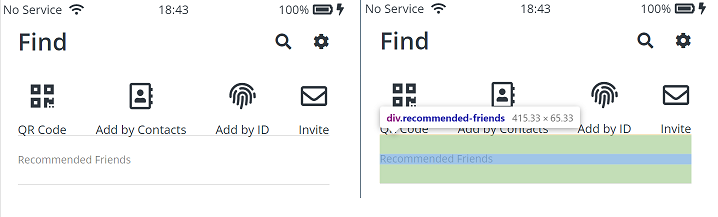
- padding만 적용한 상태이다. border를 기준으로 border 안쪽에 여백을 추가하는것이다.
.recommended-friends {
padding: 25px 0px;
border-top: var(--main-border);
border-bottom: var(--main-border);
}
- margin, padding 둘다 적용한 상태이다.
.recommended-friends {
margin: 25px 0px;
padding: 25px 0px;
border-top: var(--main-border);
border-bottom: var(--main-border);
}