이제 status-bar 밑에 Screen-header를 만들것이다.

- 화면 헤더는 Friends 페이지 뿐만 아니라, 여러 페이지에서 쓰여서 components폴더에 screen-header.css파일을 만들어 주고 styles.css에 import 해줌. (컴포넌트화)
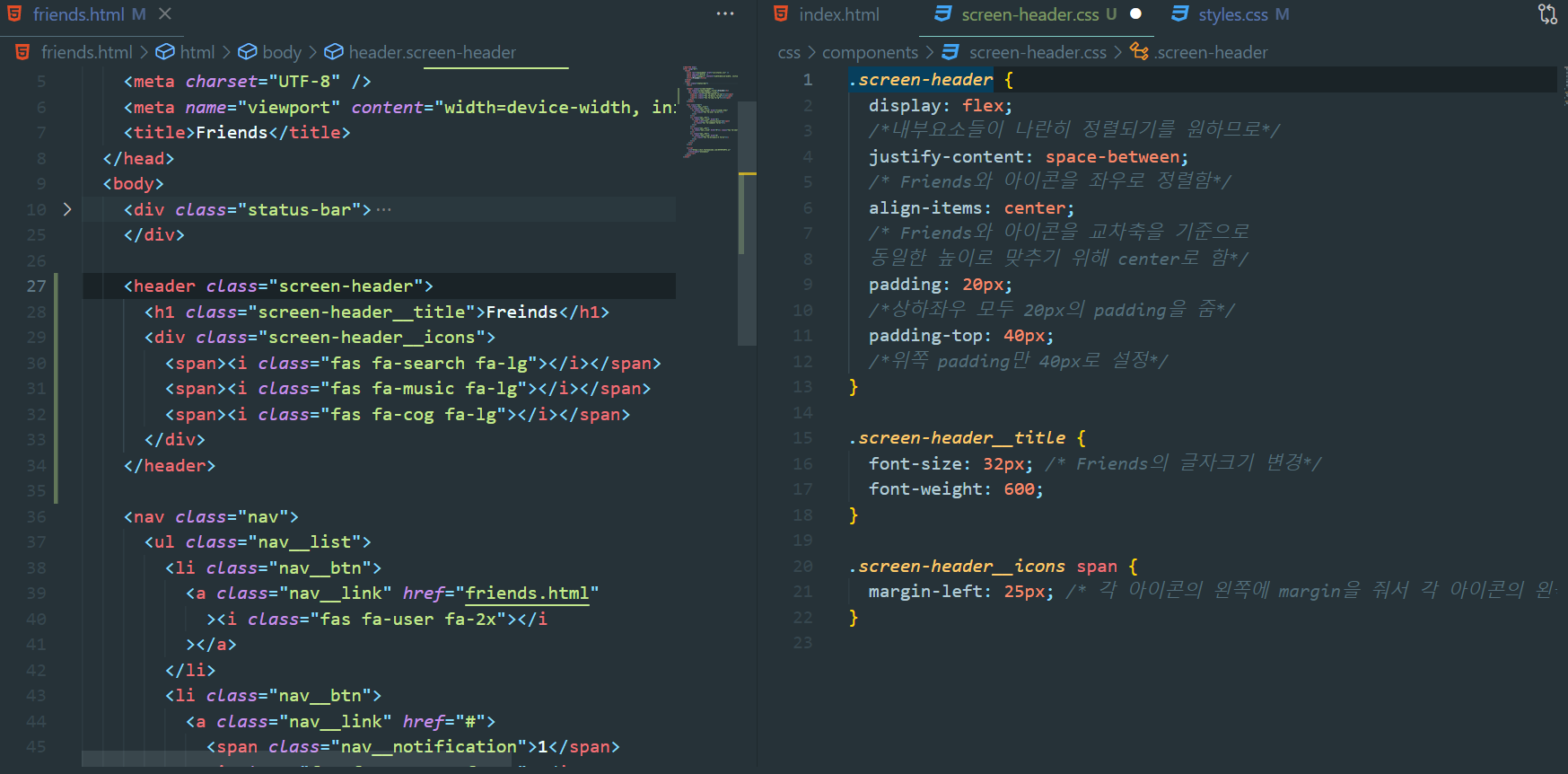
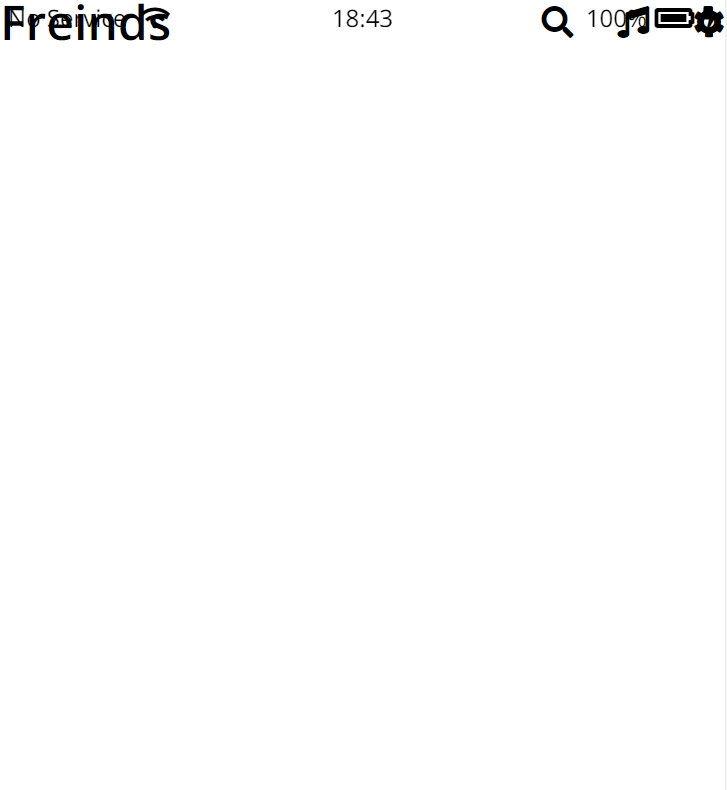
하지만 여기서 .screen-header{ } 에 아래와 같이 코드를 주게 되면,
.screen-header {
display: flex;
/*내부요소들이 나란히 정렬되기를 원하므로*/
justify-content: space-between;
/* Friends와 아이콘을 좌우로 정렬함*/
align-items: center;
/* Friends와 아이콘을 교차축을 기준으로 동일한 높이로 맞추기 위해 center로 함*/
}
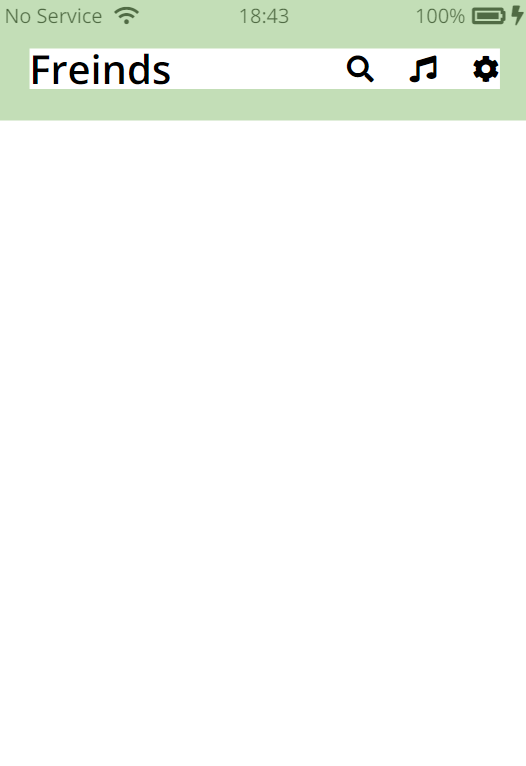
😂 이렇게 status-bar와 겹치게 된다. 이를 해결하기위해 padding을 준다.
.screen-header {
display: flex;
/*내부요소들이 나란히 정렬되기를 원하므로*/
justify-content: space-between;
/* Friends와 아이콘을 좌우로 정렬함*/
align-items: center;
/* Friends와 아이콘을 교차축을 기준으로 동일한 높이로 맞추기 위해 center로 함*/
padding: 25px;
/*상하좌우 모두 25px의 padding을 줌*/
padding-top: 40px;
/*위쪽 padding만 40px로 설정*/
}
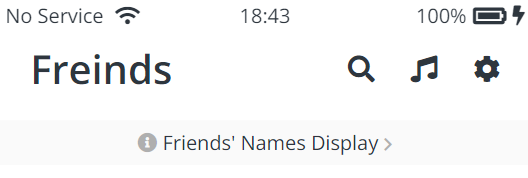
😊 그럼 정상적으로 노출된다.
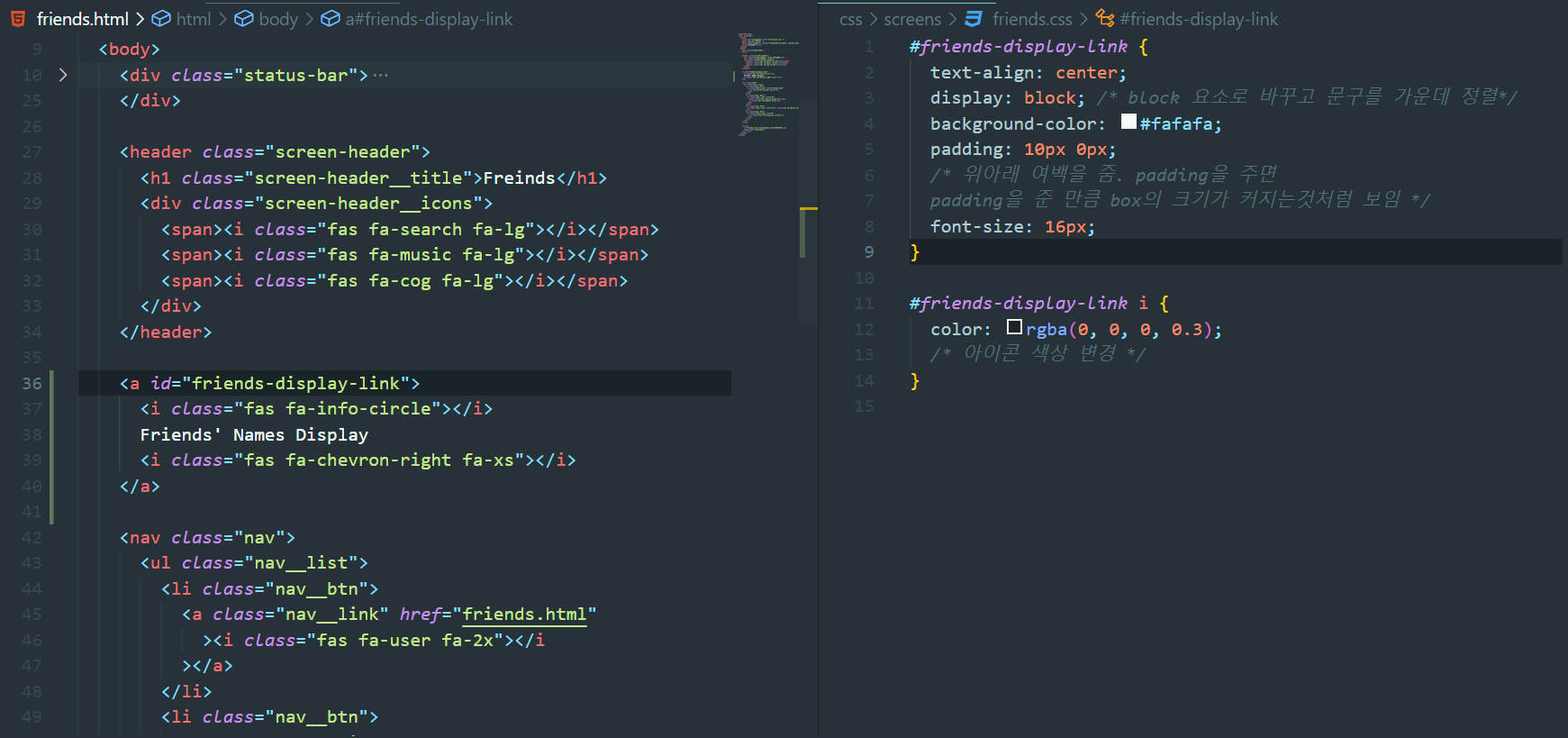
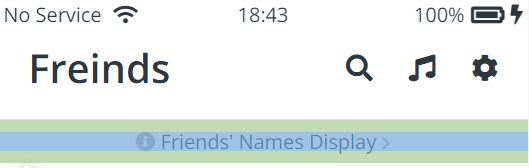
이제 Screen header 밑에 Friends' Names Display 링크를 만들것이다.


#friends-display-link {
text-align: center;
display: block; /* block 요소로 바꾸고 문구를 가운데 정렬*/
background-color: #fafafa;
padding: 10px 0px;
/* box의 위아래 여백을 줌. padding을 주면 padding을 준 만큼 box의 크기가 커지는것처럼 보임 */
font-size: 16px;
}display: flex , justify-content:center; 로도 가운데 정렬을 할수 있지만, 이렇게도 할수있다. 하지만 여기선 이렇게 하는게 더 편리하다. 내부요소들이 다 같이 붙어있으므로. 그때그때 편리한것을 사용하면 된다.