이제 Friends 화면 내에서 사용자 프로필 및 Channel 영역을 만들어볼것이다.
먼저 사용자 프로필 먼저 만들어 보자.


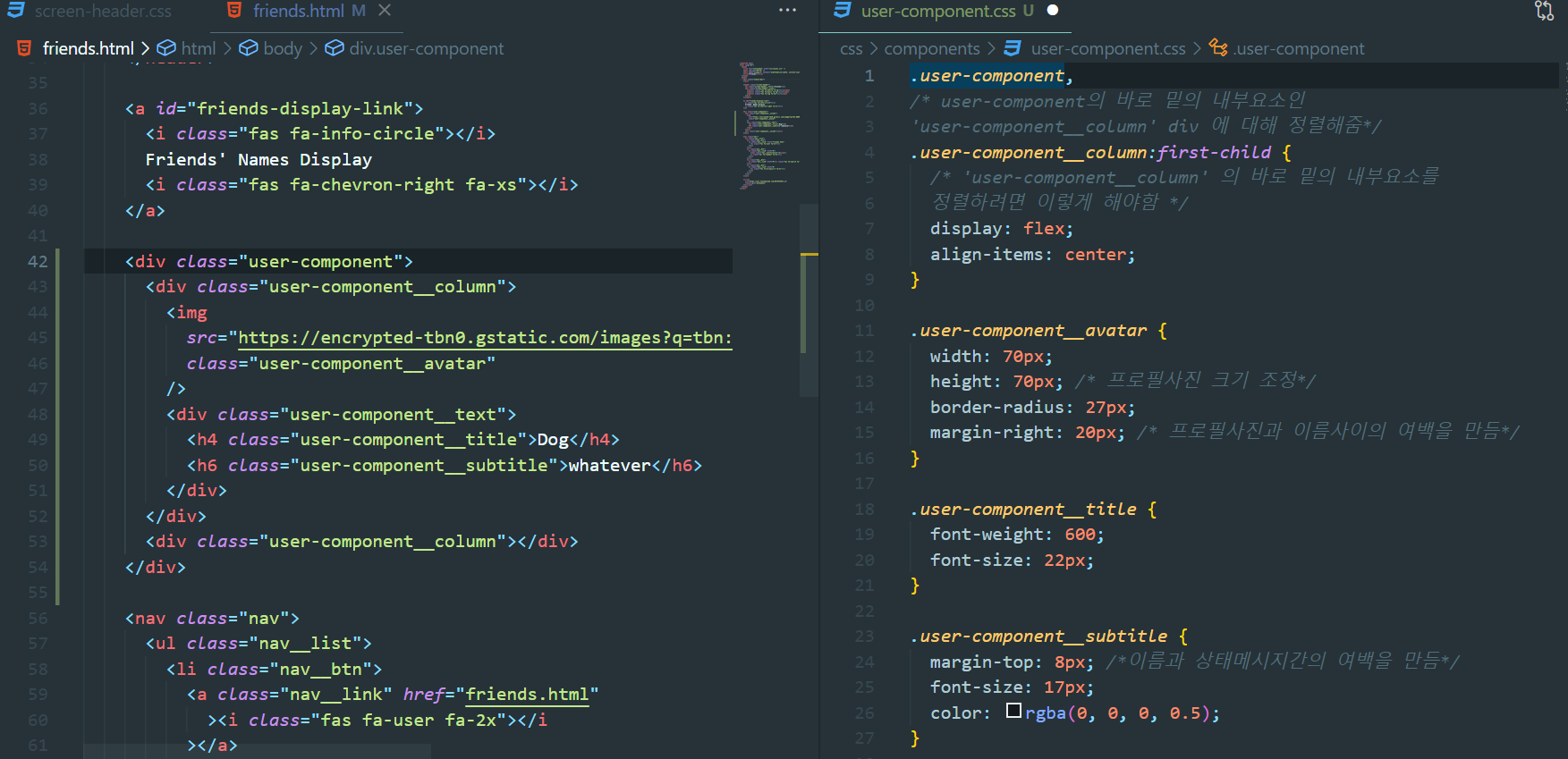
.user-component{
display: flex;
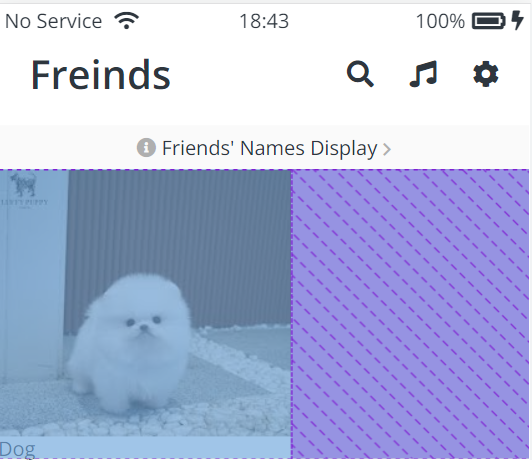
}- 👆 하지만 이렇게만 css를 작성해버리면
user-component의 바로 밑의 내부요소인user-component__columndiv에 대해 정렬해준다.

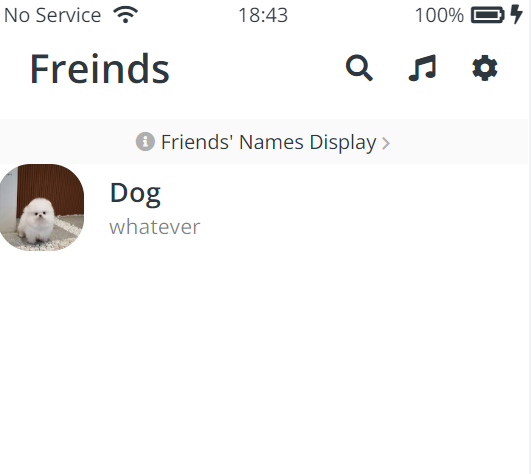
그러면 이렇게 된다..
.user-component__column:first-child {
display: flex;
}- 👆
user-component__column의 바로 밑의 내부요소를
정렬하려면 이렇게 해야함
.user-component,
.user-component__column:first-child {
display: flex;
}-
👆 최종적으로 이렇게 해주면,

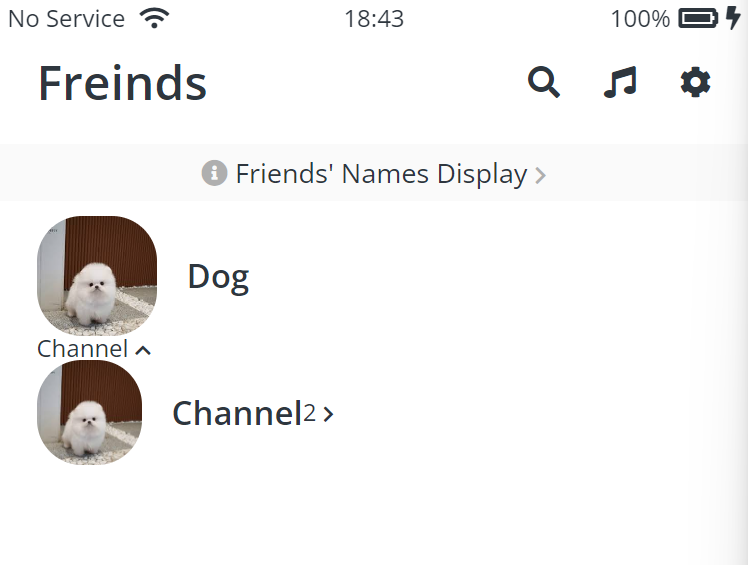
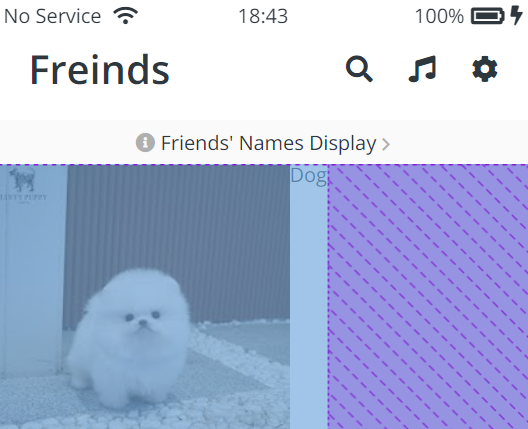
이렇게 원하는 형식으로 된다.
프로필은 메인화면, 채팅화면 등 여러곳에서 비슷하게 사용되므로 반복되는 것들을 component로(component 폴더에) 만드는 게 좋음.
user-component는 다른 페이지에서도 많이 쓰여서 컴포넌트로 만듬.
이제 Channel 영역을 만들어보자.

friends 페이지 및 다른 페이지에서 공통으로 적용될 좌우 패딩을 variables.css파일에 전역변수
--horizontal-space: 25px;로 저장해서 padding: 0px var(--horizontal-space: 25px;)로 쓰자.
<main class="friends-screen">
<div class="user-component">
<!-- 사용자 프로필 영역-->
<div class="user-component__column">
<img
src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSxrr-rkCXY8P5f-qhaKx3wswIMVRAYpsAu4g&usqp=CAU"
class="user-component__avatar user-component__avatar--xl"
/>
<div class="user-component__text">
<h4 class="user-component__title">Dog</h4>
<!-- h6 class="user-component__subtitle">whatever</h6> -->
</div>
</div>
<div class="user-component__column"></div>
</div>
<div class="freinds-screen__channel">
<div class="freinds-screen__channel-header">
<span>Channel</span>
<i class="fas fa-chevron-up fa-xs"></i>
</div>
<div class="user-component">
<!-- Channel 프로필 영역-->
<div class="user-component__column">
<img
src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSxrr-rkCXY8P5f-qhaKx3wswIMVRAYpsAu4g&usqp=CAU"
class="user-component__avatar user-component__avatar--sm"
/>
<div class="user-component__text">
<h4 class="user-component__title">Channel</h4>
</div>
</div>
<div class="user-component__column">
<span>2</span>
<i class="fas fa-chevron-right fa-xs"></i>
</div>
</div>
</div>
</main><main>에<div>를 넣어줌으로써<div class="user-component">를 감싸고 있는 box를 만들어준다.- Channel 프로필 영역을 추가해준다. 이때, 사용자 프로필을 만들때 사용한
<div class="user-component">를 그대로 똑같이 사용함.