1 웹소켓 이전의 웹
0. 결론부터 보자!
웹 소켓이란 효율적인 Server와 Client 간의 통신을 위하여 개발된 구조입니다.
웹 소켓의 API를 확인해보면 굉장히 간단한 구조로 되어있는데, 이런 구조를 통해서 하나의 http접속으로 원활한 통신이 가능하죠. 이전에 쓰던 HTTP 규약의 하나의 정보는 하나의 URL을 호출해야하거나, Client의 요청 없이는 정보를 반환할 수 없는 Ajax와는 다르죠.
1. Web Socket 등장의 배경 1 - HTTP
웹소켓을 설명하기 이전에 HTTP와 AJAX부터 간단히 차근차근 밟아나가려 합니다.
HTTP 이전의 통신은 정말 전문가 말고는 어려운 체계였습니다.
FTP, NNTP등의 프로토콜들이 사용되었는데, 사용이 전문가 말고는 정말 어려우며, 터미널 위에서만 통신이 가능한 정도의 퍼포먼스였습니다.
하지만, 1989년 팀 버너스리와 CERN은 Server와 Client간의 일련의 흐름을 하나의 약속으로 지정해둔 프로토콜, HTTP를 만들어냅니다!
(코드 자체의 관계는 없는 내용이지만, 이런 곳에서 연락을 한다니, 끔찍하지 않나요?)
HyperText Transfer Protocol, 즉 HTTP의 출현은 굉장한 변화를 가져왔습니다. 위와 같이 터미널을 통하여 하얀 글만 보던 통신에서, 사진을 직접 받아보고, 방대한 양의 통신이 가능해진 것이죠.
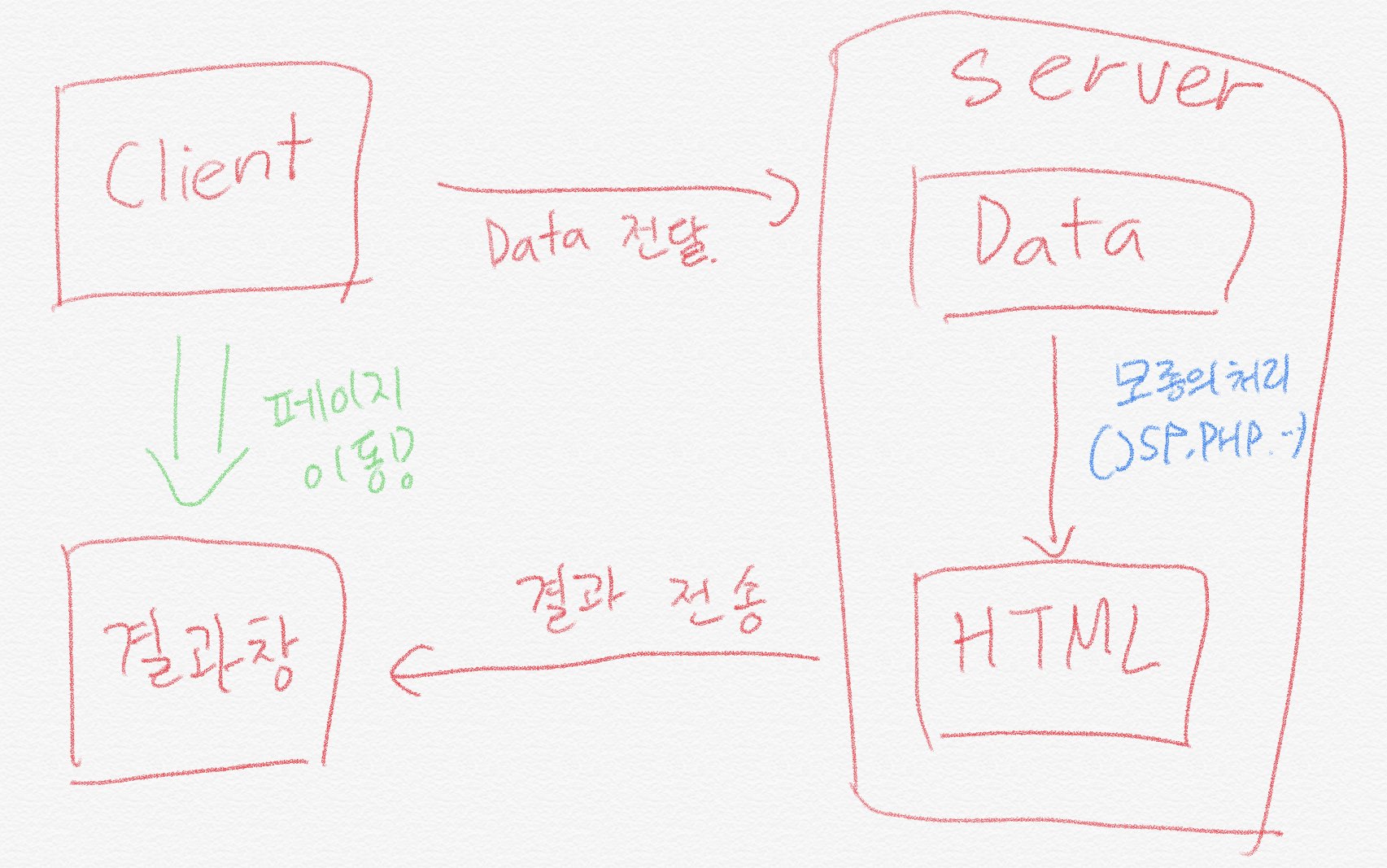
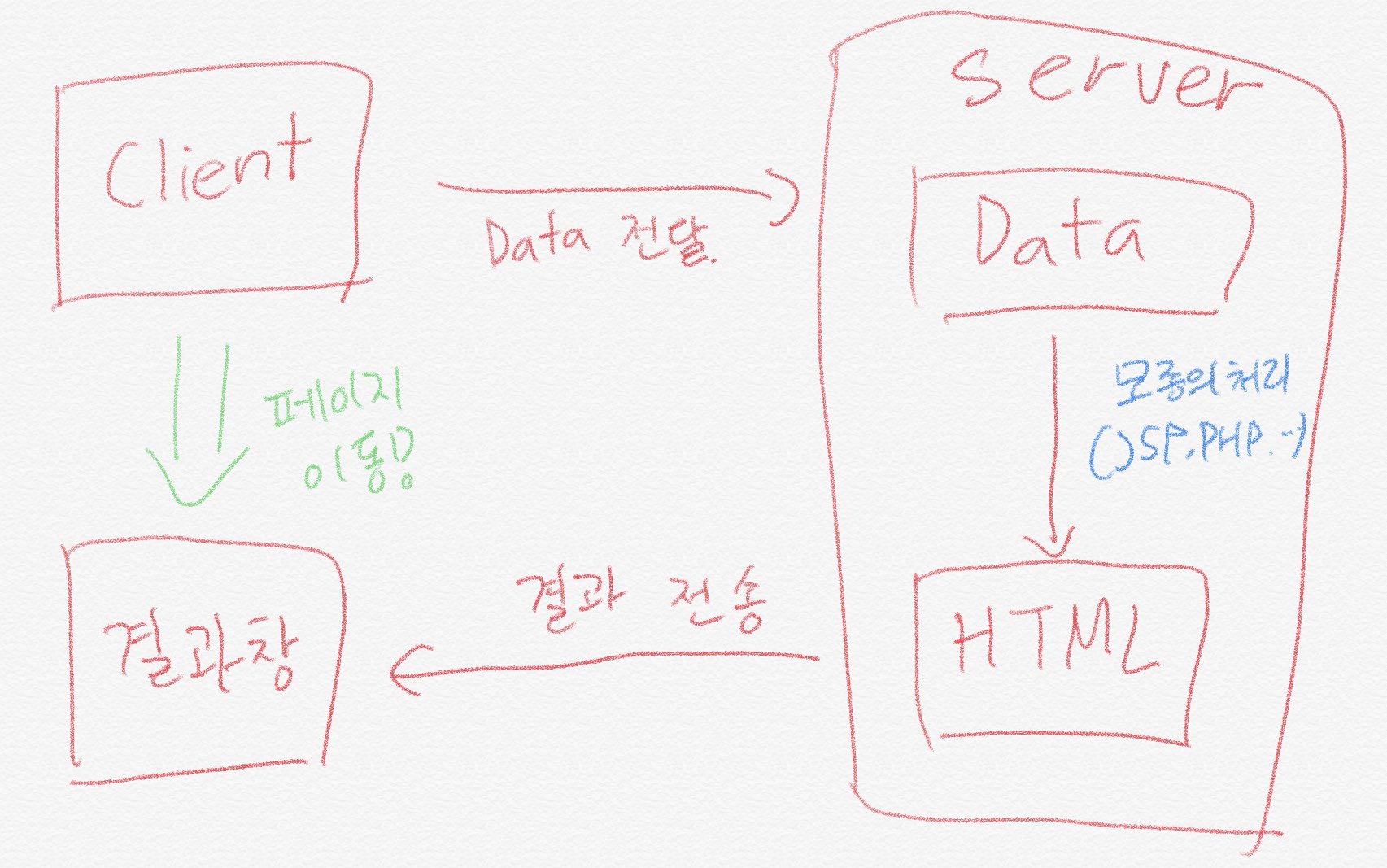
HTTP 통신과정은 다음과 같습니다. Client가 어떠한 정보를 요청하면, Server는 그런 정보를 처리해서 HTML화 시킨 후, 응답하는 것이죠.
하지만, 이 방법은 큰 문제점이 하나 있었어요. 위의 초록색 화살표를 확인해보면, 결과를 보기위해서 무조건 페이지 이동이 필요함을 알 수 있습니다. 무엇을 하던 새로운 창으로 확인해야한다는 것은 굉장히 불편한 일이 아닐 수가 없지요. 그래서 어떠한 결과를 봐야할 때 팝업을 많이 이용했습니다. 하지만, 이젠 그런 것도 옛날 이야기! 구글이 자신의 서비스에 빛을 받지 못하던 한 기술에 힘을 실어주는데요, 이 기술이 바로 AJAX! 답답하던 HTTP를 약간 우회(?)할 수 있는 멋진 기술이죠.
2. Web Socket 등장의 배경 2 - AJAX
Asynchronous Javascript And Xml, AJAX는 JavaScript의 라이브러리 중 하나입니다. 직역해보면 비동기적인 자바스크립트와 XML?이네요. 적당히 양념을 해서 정의해보자면, XMLHttpRequest 객체를 이용하여 전체 페이지를 불러오지 않고 부분만 불러오는 JavaScript를 사용한 비동기 통신 정도가 되겠네요. 조금 더 알아보겠습니다~
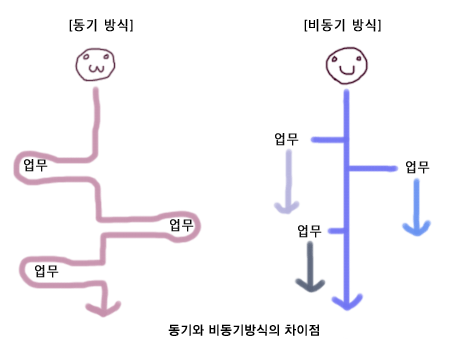
AJAX의 도입으로 많은 것들이 향상되었는데, 특히 AJAX의 특성인 비동기 방식으로 인하여 많이 바뀌었습니다. 자세한 설명 이전에 비동기 방식에 대하여 간단히 정리해 볼게요.
비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는 방식입니다. 이 방식의 장점은 페이지 리로드의 경우 전체 리소스를 다시 불러와야하는데 이미지, 스크립트 , 기타 코드등을 모두 재요청할 경우 불필요한 리소스 낭비가 발생하게 되지만 비동기식 방식을 이용할 경우 필요한 부분만 불러와 사용할 수 있으므로 큰 이익을 볼 수 있습니다.
위의 사진과 같이 빙 돌아가야 할 업무를 깔끔하게 처리할 수 있는 것이죠.
비동기 방식이라는 큰 특징을 가진 AJAX를 채택함으로서 얻는 이점을 두가지로 나누어서 설명해 볼 수 있을 것 같아요.
- 첫째! 부분적으로 변화시킬 수 있음.
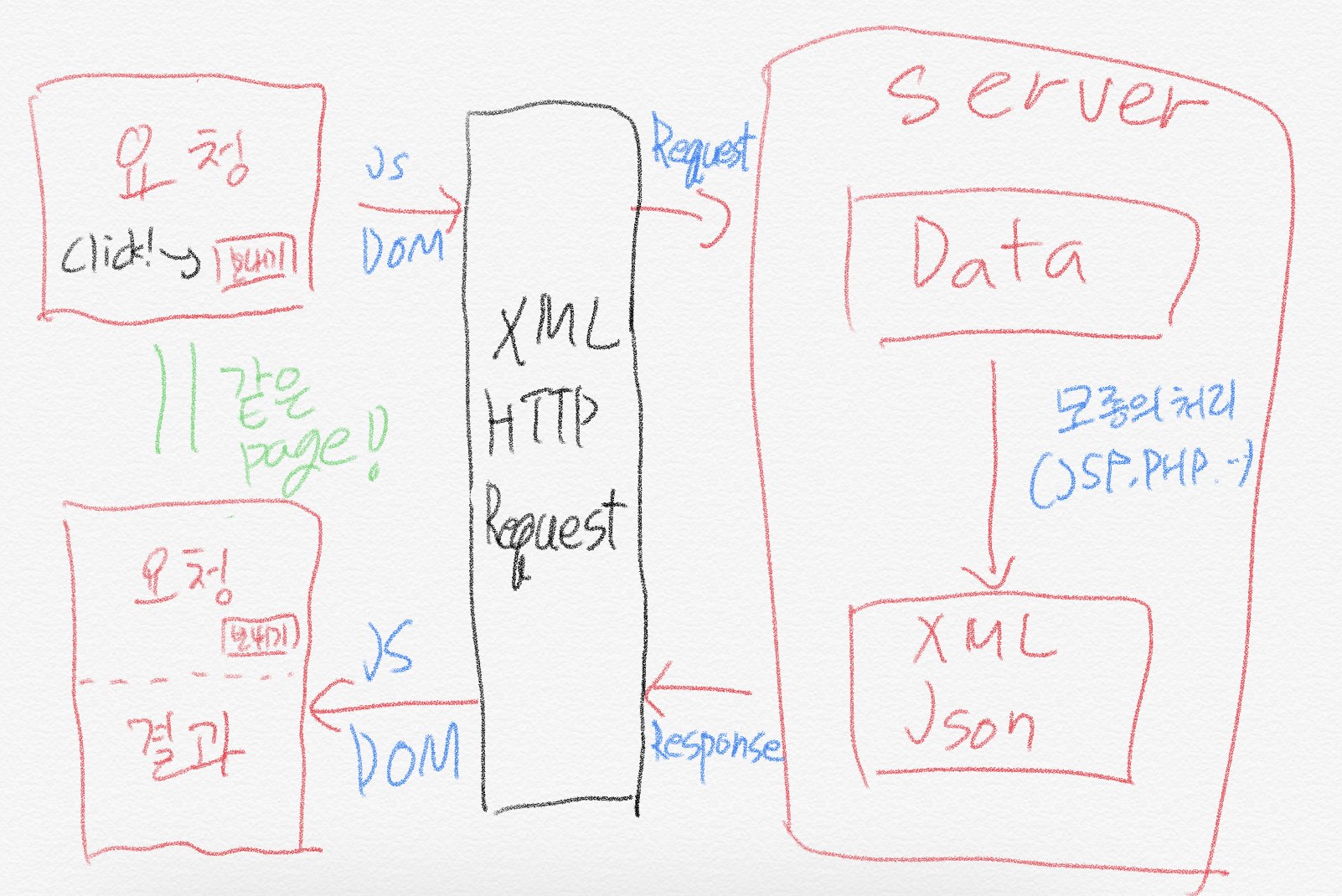
서버에 요청을 할 때 언제나 모든 페이지의 변화를 요구하지는 않을 거에요. 예를 들어서 게시판 리스트를 접고 늘릴 때, 꼭 모든 페이지의 변화가 필요하지는 않잖아요. AJAX는 이러한 일이 가능합니다. AJAX는 html 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XML HttpRequest객체를 통해 서버에 request를 합니다. 이 경우 Json이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있습니다. 한국에서 빠른 인터넷 속도는 덕목이라 할 수 있죠. 속도 하나만 생각해도 정말 큰 장점이라 할 수 있습니다.
- 둘째! 변경사항이 발생할 때 마다 페이지를 이동할 필요가 없음
옛날에 회원가입 할 때, 아이디 유효성 검사를 위해서 굳이 팝업을 띄워서 하셨던 기억이 다들 있으시리라 생각합니다. 그 때는 어쩔 수 없는 것이었죠. Response시에 무조건 페이지를 이동해야 하는데, 회원가입 중에 그러기는 쉽지 않은 일이니까요. 하지만 이제는 그런 것? 필요 없습니다! AJAX를 이용하면 그냥 ID를 쓰면 바로 그 창에서 유효검사를 해줍니다. 정-말 편해진거죠!!

이런 식으로 통신이 이루어지기에, 부분적으로 변경이 가능한 것입니다. 열심히 그려봤는데.. 이해에 도움이 1이라도 되었을 지 모르겠네요...ㅎ...
하지만 언제나 부족한 점은 있는 법! AJAX는 부분적인 변화의 가능으로 인한 Client의 요청에 페이지 이동이 없이 응답이 가능했습니다. 하지만, Client의 요청 없이도 응답을 받아야 하는 상황이 존재합니다. 예를 들어서 저희의 휴대폰의 push메세지 같은 경우에 웹에서 언제나 오는 것을 대기하고 있지는 않으리라 생각합니다. 또한 웹 상에서 채팅방을 운영한다면, 상대방이 들어오고, 채팅을 날리는 것을 Client의 요청을 받을 때만 응답해준다니, 정말 불편하지 않으신가요??
그런 불편함을 HTML5과 함께 등장한 WebSocket이 해결해줍니다.
이 메인 이야기에 관하여는 2편에서 뵙겠습니다~