Today I Learned
- 웹 접근성
- 웹 접근성의 개념
- 웹 콘텐츠 접근성 지침
- WAI-ARIA
웹 접근성
웹 접근성의 개념
모든 사용자가 신체적·환경적 조건에 관계없이 웹 사이트에서 제공하는 정보를 동등하게 이용할 수 있도록 보장하는 것
- 신체적 조건 : 일반 사용자, 장애를 가진 사람, 고령자 등
- 환경적 조건 : 다양한 기기, 운영체제, 웹 브라우저, 화면/소리 등을 이용할 수 없는 경우 등
웹 접근성을 준수하는 것은 법적 의무사항이다. 또한 신체적 조건 뿐만 아니라 환경적 조건에 따라 비장애인도 정보 접근에 불편함을 겪을 수 있다.
웹 접근성을 갖추기 위해서 노력하면 정보의 평등에 다가갈 수 있는 것은 물론이고, 그 외에도 여러 가지 효과를 기대할 수 있다.
웹 접근성을 갖추면 얻을 수 있는 효과
- 사용자 층 확대
: 정보 소외 계층도 웹 사이트를 자유롭게 이용하며 사용자 층 확대 - 다양한 환경 지원
: 환경적 조건에 제약 없이 서비스 제공함으로서 서비스 범위 및 이용자수 확대 - 사회적 이미지 향상
한국형 웹 콘텐츠 접근성 지침 2.1
W3C 웹 접근성 권고안 ‘WCAG(Web Content Accessibility Guidelines) 2.0’을 기반으로 한국 실정에 맞게 조금 수정한 것이다. 웹 접근성을 잘 확보했는지 판단하는 기준이 되며 그 내용은 아래와 같다.
각 지침 및 관련 사례 참고 : 널리(NULI)
💡 인식의 용의성 - 모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
1. 적절한 대체 텍스트
텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.
alt속성- 배경이미지 같이 정보를 인식할 필요 없을 때 ➡️ 빈 문자열로 작성
- 인접 요소의 내용에세 이미지의 정보를 충분히 인지할 수 있을 때 ➡️ 중복이 되므로 작성하지 말 것
<img src="이미지 주소" alt="대체 텍스트" />2. 자막 제공
멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
- 자막을 포함한 동영상 만들기
- 자막을 지원하는 멀티미디어 플랫폼 사용하기
<video>의 자식요소로<track>를 사용해 자막 파일 불러오기- 트랙은 WebVTT(Web Video Text Tracks, .vtt 파일) 또는 Timed Text Markup Language(TTML)형식을 사용해야 함
<video ... >
<track src="자막.vtt" kind="captions" />
</video>3. 색에 무관한 콘텐츠 인식
콘텐츠는 색에 관계 없이 인식될 수 있어야 한다.
- 색이 아닌 패턴, 굵기, 모양, 테두리, 레이블 등 구분 가능한 다양한 방법 제공
4. 명확한 지시사항 제공
지시사항은 모양, 크기 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다.
- 모양, 크기, 위치, 방향, 색 등을 가리켜 지시하는 경우, 대체 텍스트 작성
- 소리를 통해 지시하는 경우, 시각적 피드백도 함께 제공
5. 텍스트 콘텐츠 명도 대비
텍스트 콘텐츠와 배경 간 명도 대비는 4.5 대 1 이상이어야 한다.
- 명도 대비가 충분히 확보되지 않으면 텍스트를 읽기 어렵다.
- 다음 상황에서는 콘텐츠와 배경 간의 명도 대비가 3 대 1까지 허용된다.
- 텍스트가 18pt 또는 굵은(Bold) 14pt 이상일 경우
- 확대 가능한 페이지의 경우
- 비활성화 된 콘텐츠인 경우
- 장식 목적의 콘텐츠인 경우
6. 자동 재생 금지
자동으로 소리가 재생되지 않아야 한다.
- 동영상, 오디오, 음성, 배경 음악 등 모든 종류의 소리에 해당
- 스크린 리더를 사용하는 경우, 자동으로 재생된 소리가 겹친다.
- 불가피하게 제공해야만 하는 경우에는 다음과 같이 해결한다.
- 가장 먼저 위치시켜 정지할 수 있게 하기
- ESC를 눌러 정지
- 3초 내에 정지
7. 콘텐츠 간 구분
이웃한 콘텐츠는 구별될 수 있어야 한다.
- 테두리, 구분선, 무늬, 명도대비, 간격 등 시각적으로 구분할 수 있는 방법 사용
💡 운용의 용의성 - 사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
8. 키보드 사용 보장
모든 기능은 키보드만으로도 사용할 수 있어야 한다.
- 마우스를 사용하지 못하는 경우, 키보드만으로도 조작이 가능해야 한다.
9. 초점 이동
키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.
- 초점은 일반적으로 왼쪽 ➡️ 오른쪽, 위쪽 ➡️ 아래쪽으로 이동
- 스크린 리더 사용자와 키보드 사용자도 이 순서로 웹 페이지를 탐색할 수 있도록 마크업을 구성해야 한다.
10. 조작 가능
사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.
- 미세한 조작이 어려운 상황에서도 원하는 요소를 선택하여 조작할 수 있도록 해야 한다.
- 컨트롤의 대각선 길이는 6mm 이상
- 컨트롤 간 1픽셀 이상의 여백
11. 응답 시간 조절
시간 제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.
- 가능하면 시간 제한이 있는 콘텐츠를 넣지 않는 것이 좋다.
- 꼭 넣어야 하는 상황에서는 (1) 충분한 시간, (2) 종료 안내, (3) 조절 수단을 제공해야 한다.
- 인터넷뱅킹 자동 로그아웃, 페이지 자동 전환 등
- 인터넷뱅킹 자동 로그아웃, 페이지 자동 전환 등
12. 정지 기능 제공
자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.
- 자동 변경 슬라이드(캐러셀 슬라이드)
: 이전, 다음, 정지 기능을 제공해야 하며, 정지 버튼이 없더라도 마우스 호버 혹은 키보드 접근 시에 정지되도록 구현해야 한다. - 자동 변경 콘텐츠
: 실시간 검색어와 같이 자동으로 변경되는 콘텐츠는 이전, 다음, 정지 기능이 없더라도 접근했을 때 모든 콘텐츠를 확인할 수 있도록 구현해야 한다.
13. 깜빡임과 번쩍임 사용 제한
초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.
- 불규칙적으로 깜빡이는 화면은 눈에 피로를 유발하고 심한 경우 광과민성 발작을 일으킬 수 있다.
- 깜빡이거나 번쩍이는 콘텐츠를 제공할 경우, 다음 조건 중 하나를 충족해야 한다.
- 시간을 3초 미만으로 제한
- 번쩍이는 콘텐츠가 차지하는 면적의 합이 화면 전체 면적의 10% 미만으로 제공
- 사전에 경고하고 중단할 수 있는 수단을 제공
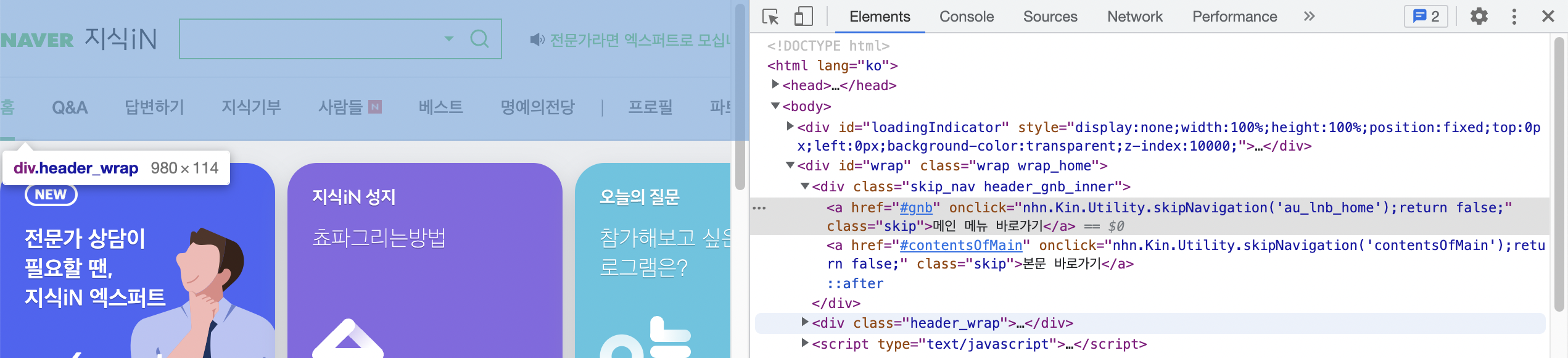
14. 반복 영역 건너뛰기
콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
- 헤더, 내비게이션 바 등 모든 페이지에서 반복되는 요소를 건너뛰고 메인 콘텐츠로 이동할 수 있는 방법을 제공해야 한다.
- 가장 앞에 건너뛰기 링크 제공하기
- 키보드 접근 시 화면에 노출
- 메뉴를 필요할 때만 열 수 있도록 만들기

15. 제목 제공
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
- 적절한 제목을 제공함으로써 내용을 유추할 수 있다.
- 스크린 리더에서 불필요한 음성을 방지하기 위해 특수 문자는 1개까지만 사용해야 한다.
16. 적절한 링크 텍스트
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
- 이미지에 링크가 걸려있는 경우 링크를 설명해주는 대체 텍스트를 작성해야 한다.
- 비어있는 링크가 없어야 한다.
💡 이해의 용의성 - 콘텐츠는 이해할 수 있어야 한다.
17. 기본 언어 표시
주로 사용하는 언어를 명시해야 한다.
<html>요소에lang속성을 사용하여 제공- 페이지 내에 다른 언어가 존재하는 경우, 해당 요소에
lang속성을 사용
<html lang="ko">18. 사용자 요구에 따른 실행
사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.
- 페이지 진입 시 팝업이 뜨지 않게 한다.
- 레이어 창(모달)이 화면을 가리는 경우, 최상단에 마크업하여 먼저 제어할 수 있도록 한다.
- 스크린 리더 사용자가 새 창이 떴을 때 이를 인지할 수 있도록 알려줘야 한다.
- 링크 요소 안에 보이지 않는 요소를 작성
<a href="...">페이지<span class="blind">새 창</span></a> - 링크 요소에
title속성으로 새 창 작성<a href="..." title="새 창">페이지</a> - 링크 요소에
target="_blank속성 작성<a href="..." target="blank">페이지</a>
- 링크 요소 안에 보이지 않는 요소를 작성
19. 콘텐츠 선형 구조
콘텐츠는 논리적인 순서로 제공해야 한다.
- 글은 제목, 내용 순서로 마크업 해야 한다.
<div>탭1</div>
<div>탭1 관련 내용</div>
<div>탭2</div>
<div>탭2 관련 내용</div>20. 표의 구성
표는 이해하기 쉽게 구성해야 한다.
- 스크린 리더 사용자가 표의 구조와 내용을 파악할 수 있도록 한다.
<table>의 자식요소로caption요소를 사용해서 표의 제목 제공<table><caption>공지사항<span>제목, 작성일, 조회의 정보 제공</span></cation></table>- 표의 셀을 구분하기 위해 제목 셀은
<th>, 데이터 셀은<td>를 사용한다. - 표의 구조가 복잡할 경우, 최대한 간소화하거나
scope혹은id와headers속성을 사용해 작성한다.
21. 레이블 제공
사용자 입력에는 대응하는 레이블을 제공해야 한다.
- 사용자가 정보를 입력할 때, 어디에 어떤 정보를 입력하는지 정확히 알 수 있도록 한다.
<input>요소에value나placeholer속성만 설정하는 것은 부적합<input type="text" placeholder="아이디" /> ❌<input>요소에id를 설정하고<label>요소의for속성으로 연결<label for="user_id">아이디</label> <input id="user_id" type="text" placeholder="아이디" /> ⭕️<input>요소에title속성 사용<input type="text" title="아이디" placeholder="아이디" /> ⭕️<input>요소에 WAI-ARIA의aria-label속성 사용
꼭 필요한 경우가 아니라면, WAI-ARIA는 사용하지 않고 다른 HTML 속성과 요소로 대체하는 것이 좋다.<input type="text" aria-label="아이디" placeholder="아이디" /> ⭕️
22. 오류 정정
입력 오류를 정정할 수 있는 방법을 제공해야 한다.
- 작성 중, 혹은 제출 요류가 발생했을 때 입력했던 내용이 사라지지 않고 유지되도록 해야 한다.
- 오류가 발생한 경우 사용자에게 오류 발생 원인을 알려줘야 한다.
- 오류가 발생한 경우 오류가 발생한 위치로 초점이 이동해야 한다.
💡 견고성 - 웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
23. 마크업 오류 방지
마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다.
- 요소의 열고 닫음
<div><span> ❌
<div><span></span></div> ⭕️- 요소의 중첩
<div><span></div></span> ❌
<div><span></span></div> ⭕️- 속성 중복
<div class="중복" class="사용함"></div> ❌
<div class="중복아님"></div> ⭕️- id 속성 값 중복
<div id="id"><span id="id"></span></div> ❌24. 웹 애플리케이션 접근성 준수
콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다. 접근성을 갖추지 못한 경우에는 대체 수단이나 텍스트를 제공해야 한다.
WAI-ARIA
WAI에서 발표한 RIA 환경에서의 웹 접근성 기술 규격
- WAI (Web Accessibility Initiative) : 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관
- ARIA (Accessible Rich Internet Applications) : 장애가 있는 사람들이 웹 콘텐츠와 웹 응용 프로그램에 더 쉽게 액세스할 수 있도록 하는, 즉 웹 접근성을 갖추기 위한 기술
- RIA (Rich Internet Applications) : 따로 프로그램을 설치하지 않아도 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹 애플리케이션. SPA를 의미하는 경우가 많다.
- RIA (Rich Internet Applications) : 따로 프로그램을 설치하지 않아도 웹 브라우저를 통해 사용할 수 있는 편리성 + 프로그램을 직접 설치해서 사용하는 것처럼 빠른 반응의 사용자 인터페이스를 동시에 가지는 웹 애플리케이션. SPA를 의미하는 경우가 많다.
WAI-ARIA의 필요성
HTML 요소에 추가적으로 의미를 부여할 수 있어, 보조적으로 사용하면 웹 접근성을 향상시킬 수 있다.
- 시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황에서 WAI-ARIA를 사용하면 HTML 요소에 추가적인 의미를 부여한다.
- 시맨틱 요소만으로 충분하다면, WAI-ARIA를 사용하지 않아야 한다.
- SPA처럼 AJAX를 사용하는 상황, 즉 새로고침 없이 페이지의 내용이 바뀌는 상황에서도 변경된 영역에 대한 정보를 전달해 줄 수 있다.
WAI-ARIA 사용법
WAI-ARIA의 속성은 크게 역할(role), 상태(state), 속성(property) 세 가지로 분류할 수 있다.
1. 역할
HTML의 요소와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해 줄 때 사용할 수 있다.
- WAI-ARIA
role속성의 사용 예시- 버튼으로
<div>요소를 사용<div role="button">div button</div> - Tab 컴포넌트 내 요소들의 역할 표기
<div role="tabList"> <li role="tab">Tab1</li> <li role="tab">Tab2</li> <li role="tab">Tab3</li> </div> <div role="tabpanel">Tab menu ONE</div> <div role="tabpanel">Tab menu TWO</div> <div role="tabpanel">Tab menu THREE</div>
- 버튼으로
- WAI-ARIA
role속성이 잘못 사용된 예시
<!-- HTML 요소만으로 의미가 충분히 부여된 경우 -->
<button role="button">button</button> ❌
<!-- 시맨틱 요소 본연의 의미를 임의로 바꾸는 경우 -->
<h1 role="button">h1</h1> ❌2. 상태
aria-selected속성 : 여러 개의 선택 가능한 요소 중에서 선택 상태인 요소 표시- Tab 컴포넌트에서 어떤 탭이 선택되어 있는지 구별
<div role="tabList"> <li role="tab" aria-selected="true">Tab1</li> <li role="tab" aria-selected="false">Tab2</li> <li role="tab" aria-selected="false">Tab3</li> </div> <div role="tabpanel">Tab menu ONE</div> <div role="tabpanel">Tab menu TWO</div> <div role="tabpanel">Tab menu THREE</div>
- Tab 컴포넌트에서 어떤 탭이 선택되어 있는지 구별
aria-expanded속성 : 아코디언 UI가 펼쳐진 상태인지 표시aria-hidden속성 : 요소가 숨김 상태인지 표시
3. 속성
-
aria-label속성 : 요소에 레이블을 정의 (대체 텍스트 역할)- 이미지만 들어있는 버튼
<button aria-label="닫기"/> <img src="X.png" /> </button> <button aria-label="검색"/> <img src="돋보기.png" /> </button>
- 이미지만 들어있는 버튼
-
aria-live속성 : 해당 요소가 실시간으로 내용을 갱신하는 영역인지 표시alert,modal,dialog같이 브라우징 도중에 내용을 띄우는 요소이거나, AJAX 기술을 사용하여 실시간으로 내용을 갱신하는 영역에 사용aria-live속성 값은polite,assertive,off(default)가 있다.polite: 스크린 리더가 현재 읽고있는 내용을 모두 읽고나서 갱신된 내용을 사용자에게 전달assertive: 스크린 리더가 현재 읽고있는 내용을 중단하고 갱신된 내용을 바로 사용자에게 전달
WAI-ARIA 관련 레퍼런스
