Today I Learned
- 웹 애플리케이션 아키텍처
- 브라우저의 작동 원리 (보이지 않는 곳)
- HTTP
- 브라우저의 작동 원리 (보이는 곳)
1. 웹 애플리케이션 아키텍처
2티어 아키텍처 (클라이언트-서버 아키텍처)
클라이언트(리소스를 사용하는 앱)와 서버(리소스를 제공하는 앱)을 분리한 것, 클라이언트와 서버는 요청과 응답을 주고받는 관계이며, 클라이언트-서버 아키텍처에서는 요청이 선행되고 그 후에 응답이 온다.
3티어 아키텍처 (클라이언트-서버-데이터베이스)
기존 2티어 아키텍처에서 데이터베이스가 추가된 형태로, 데이터베이스에 리소스를 저장하고 서버는 리소스를 전달해 주는 역할만 담당한다. 가장 많이 사용되고 있는 아키텍처이다.
프론트엔드 - 클라이언트 (웹 앱, 모바일 앱, 데스크탑 앱)
백엔드 - 서버, 데이터베이스 (웹 서버, 파일 서버, 메일 서버, 데이터베이스 서버)
클라이언트 - 서버 통신과 API
프로토콜은 클라이언트와 서버 간의 소통 방법이자 통신 규약이며, 서버와 통신하기 위한 다양한 방법이 존재한다. 웹 애플리케이션 아키텍처에서 클라이언트-서버는 서로 HTTP라는 프로토콜을 이용해 소통한다. HTTP를 이용해 주고받는 메시지는 HTTP 메시지라고 한다.
주요 프로토콜 (OSI 7 Layers 중 일부)
Layer 7. 응용 계층
| 프로토콜 이름 | 설명 |
|---|---|
| HTTP | 웹에서 HTML, JSON 등의 정보를 주고받는 프로토콜 |
| HTTPS | HTTP에서 보안이 강화된 프로토콜 |
| FTP | 파일 전송 프로토콜 |
| SMTP | 메일을 전송하기 위한 프로토콜 |
| SSH | CLI 환경의 원격 컴퓨터에 접속하기 위한 프로토콜 |
| RDP | Windows 계열의 원격 컴퓨터에 접속하기 위한 프로토콜 |
| WebSocket | 실시간 통신, Push 등을 지원하는 프로토콜 |
Layer 4. 전송 계층
| 프로토콜 이름 | 설명 |
|---|---|
| TCP | HTTP, FTP 통신 등의 근간이 되는 인터넷 프로토콜 |
| UDP | (양방향의 TCP와는 다르게) 단방향으로 작동하는 훨씬 더 단순하고 빠르지만, 신뢰성이 낮은 프로토콜 |
API(Application Programming Interface)
서버에서 클라이언트에게 제공하는 리소스 활용을 위한 인터페이스로, 클라이언트에서는 API를 통해 서버의 구성을 알 수 있고 리소스를 활용할 수 있다.
(예시1) 스타벅스 API
| 요청 | URL 디자인 예제 |
|---|---|
| 아이스 자몽 허니 블랙 티 한 잔 주세요 | /teavana/iced grapefruit honey black tea |
| 콜드브루 두 잔 주세요 | /coffee/coldbrew?quantity=2 |
| 아메리카노 두 잔 전부 헤이즐럿 시럽 넣어주세요 | /coffee/americano?quantity=2&syrup=hazelnuts |
/coffee/coldbrew
?quantity=2
/coffee/americano?quantity=2&syrup=hazelnuts
URL에서?부터는 query parameter
HTTP API 디자인 Best Practice
(예시) 사용자 관리 API
| 요청 | URL 디자인 | 사용하는 메서드 |
|---|---|---|
| 모든 사용자 조회 | /users | GET |
| 새 사용자 추가 | /users | POST |
| 1번 사용자 정보 갱신 | /users/1 | PUT |
| 1번 사용자 정보 삭제 | /users/1 | DELETE |
| 1번 사용자 정보 조회 | /users/1 | GET |
| 요청 | 메서드 |
|---|---|
| Read | GET |
| Create | POST |
| Update | PUT or PATCH |
| Delete | DELETE |
HTTP 메서드는 CRUD 행동에 따라 목적에 맞게 써야 한다.
2. 브라우저의 작동 원리 (보이지 않는 곳)
URL과 URI

URL (Uniform Resource Locator)
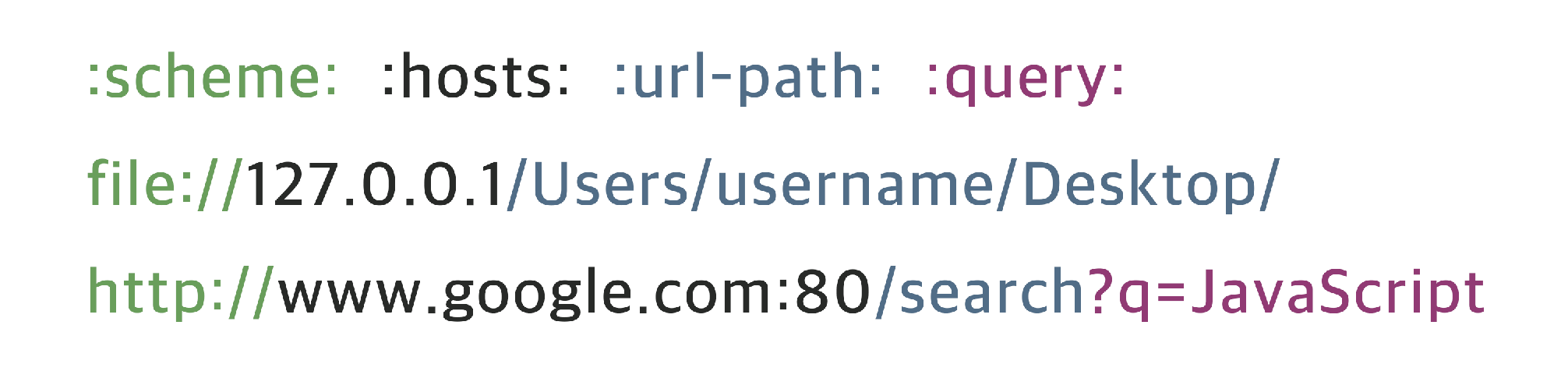
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다. schem, hosts, url-path로 구분한다.
URI (Uniform Resource Identifier)
일반적인 URL 기본요소(sheme, host, url-path)에 더해 query, fragment를 포함한다. 그러므로 URI는 URL을 포함하는 상위 개념이다.
- fragment : 일종의 북마크 기능을 수행, URI에 fragment(
#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
| 부분 | 명칭 | 설명 |
|---|---|---|
| file://, http://, https:// | scheme | 통신 프로토콜 |
| 127.0.0.1, www.google.com | hosts | 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP |
| :80, :443, :3000 | port | 웹 서버에 접속하기 위한 통로 |
| /search, /Users/uername/Desktop | url-path | 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로 |
| q=JavaScript | query | 웹 서버에 전달하는 추가 질문 |
- 127.0.0.1은 로컬 PC
- port는 서버로 진입할 수 있는 통로
IP와 PORT
IP address
Internet protocol address, 네트워크에 연결된 특정 PC의 주소를 나타내는 체계로 인터넷에 연결된 모든 PC는 IP 주소체계를 따르며 닷(.)으로 구분된 IP주소를 가진다.
IPv4
각 덩어리마다 0부터 255까지 나타낼 수 있어 2^(32)인 약 43억 개의 IP주소를 표현할 수 있다. (e.g. 123.45.67.89)
IPv6
IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되어 도입되었으며 2^(128)개의 IP주소를 표현할 수 있다. (e.g. 2001:db8::ff00:42:8329)
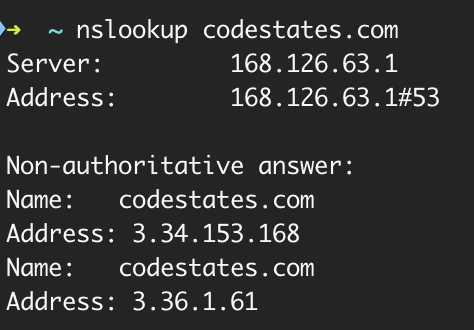
터미널에서 명령어 nslookup을 사용해 IP 주소를 확인할 수 있다.

용도가 정해져 있는, 기억해야 할 IP 주소
localhost,127.0.0.1: 현재 사용 중인 로컬 PC0.0.0.0,255.255.255.255: broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소이다. 서버에서 접근 가능 IP 주소를 broadcast address로 지정하면 모든 기기에서 서버로 접근할 수 있다.
PORT
PORT는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)이다. (e.g. React 실행화면에서의 주소, localhost:3000 에서 localhost가 IP주소, :3000이 PORT이다.)
이미 사용 중인 포트는 중복해서 사용할 수 없다. 리액트의 경우 3000번 포트를 이미 사용 중이라면 3001번 포트 번호, 3001번도 사용 중이라면 3002번 포트를 통해 리액트를 실행한다.
포트 번호는 0~65535까지 사용할 수 있다. 그중에서 0~1024번까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
기억해야 할 포트 번호 (해당 포트 번호는 생략가능)
- 22 : SSH
- 80 : HTTP
- 443 : HTTPS
(e.g.https://www.naver.com은:443이라는 포트가 생략돼있다.)
이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있다. 잘 알려진 포트의 경우 URI 등에 명시하지 않지만, 그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포함해야 한다.
도메인과 DNS
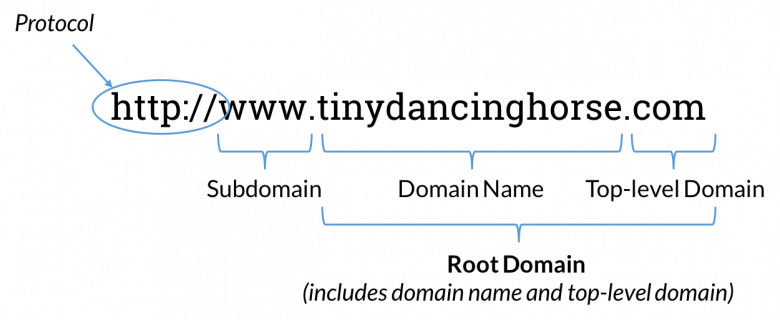
도메인

웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소
(ex. IP주소 : 3.34.153.168, 도메인 : codestates.com)
- TLD(Top level Domain)
.com, .kr, .net 등 제일 오른쪽에 위치한 도메인
kr, us와 같은 국가 코드를 사용하는 도메인은 co, ac와 같은 2단계 도메인과 함께 사용되기도 한다. - Sub Domain
www, m 등 제일 왼쪽에 위치한 도메인
DNS(Domain Name System)
DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다. 브라우저의 검색창에 도메인 이름을 입력하면 도메인 이름과 매칭된 IP 주소를 찾고 이 IP 주소에 해당하는 웹 서버로 요청을 전달해 클라이언트와 서버가 통신할 수 있게 한다.
Domain Name Server(zone)
하위 도메인을 관리하는 서버(존)
- Root 네임서버 : 모든 도메인을 관리, 각 최상위 도메인 네임 서버들의 주소를 알고 있다.
- TLD 네임 서버 : TLD를 관리, 권한 있는 네임 서버의 주소를 알고 있다.
- 권한 있는 네임 서버 : 도메인 IP 주소 및 도메인 정보를 관리하는 권한을 가진 서버
도메인 네임 서버는 하나의 서버로 구성되지 않는다. 안정성을 위해 최소 두 개 이상의 서버가 하나의 도메인을 담당하므로 과부하 및 서비스 거부 공격에 대해 효율적으로 대응할 수 있다.
URL에 deploy.states.com 주소를 입력하면 발생하는 과정 ('DNS Lookup')
- 브라우저는 리졸버에 IP 주소를 요청한다. 리졸버는 우선 기존에 찾아본 도메인 정보의 내용이 담긴 캐시 파일을 살펴본다. 해당되는 도메인 정보가 있다면 즉시 IP 주소를 리턴한다. 해당되는 도메인 정보를 찾을 수 없는 경우 2번을 진행한다.
- DNS 리졸버는 IP 주소를 얻기 위해 네임 서버들에게 재귀적인 쿼리를 진행한다. 루트, 탑 레벨, 권한 있는 네임 서버에 차례대로 쿼리를 진행하며 IP 주소를 알아낸다. 이때 리졸버는 쿼리수를 줄일 목적으로 기록되지 않은 도메인 네임 서버들의 주소를 저장하기도 한다.
- 마지막으로 리졸버는 전달받은 deploy.states.com의 IP 주소를 기록하고 브라우저에게 전달한다.
리졸버 : 요청받은 도메인의 IP 주소를 찾기 위해 여러 네임 서버에 반복적인 질의를 하는 네임 서버
Zone File
도메인과 IP 주소가 매핑된 일종의 테이블로, 도메인 네임 서버는 한 개 이상의 존 파일을 바탕으로 요청에 해당하는 레코드를 응답한다. 리졸버는 이 레코드를 살펴보고 반환해야 할 IP 혹은 다음 쿼리를 진행할 서버의 주소를 확인한다.
Zone File의 구성
이름 : 도메인 이름 (ex. example.com, www(서브 도메인))
레코드 클래스 : 네트워크 타입 (ex. IN(인터넷))
TTL : Time To Live, 클라이언트가 레코드를 얼마동안 저장할지 설정
레코드 타입 : 반환될 데이터의 형식
레코드 데이터 : 반환될 데이터
| 이름 | 레코드 클래스 | TTL | 레코드타입 | 레코드데이터 |
|---|---|---|---|---|
| states.com | IN | 300 | SOA | NS.도메인주소;포트번호;만료시간;... |
| states.com | IN | 300 | ns | NS.도메인.주소 |
| deploy | IN | 300 | A | 192.168.0.2 |
| www | IN | 300 | CNAME | states.com |
위의 레코드들은 인터넷 네트워크를 사용하며(IN), TTL은 300초, 192.168.0.2는 deploy 서브 도메인의 주소이고, www 서브 도메인은 states.com 도메인으로 연결되어 있다.
레코드 타입
SOA - 데이터가 도메인 네임 서버들의 주소임을 명시 (도메인 주 관리 서버 정보)
NS - 데이터가 도메인 네임 서버들의 주소임을 명시 (권한있는 DNS 서버들 주소)
A, AAA - 각각 데이터가 IPv4, IPv6 주소임을 명시
CNAME - 데이터가 도메인 주소임을 명시
크롬 브라우저 에러 읽기
크롬 브라우저의 에러 메시지는 웹 페이지를 제공하는 서버와 크롬 브라우저가 소통하는 단계, 또는 기기와 네트워크의 연결, 크롬 브라우저가 해석할 수 없는 데이터를 전송 받은 경우 발생한다.
크롬 브라우저의 에러 메시지
| Error Message | Description |
|---|---|
| "Aw, Snap!" ("앗, 이런!") | "Aw, Snap!" ("앗, 이런!") Chrome 브라우저에서 페이지를 로드하는 데 문제가 발생했습니다. |
| ERR_NAME_NOT_RESOLVED | 호스트 이름(웹 주소)이 존재하지 않습니다. |
| ERR_INTERNET_DISCONNECTED | 사용 중인 기기가 인터넷에 연결되지 않았습니다. |
| ERR_TIMED_OUT | 페이지에 연결하는 데 시간이 너무 오래 걸립니다. 인터넷 연결이 너무 느리거나, 웹페이지에 접속한 사용자가 많아서 발생할 수 있습니다. |
| ERR_CONNECTION_RESET | 웹페이지 연결을 방해하는 요소가 어딘가에 발생했습니다. |
| ERR_NETWORK_CHANGED | 웹페이지를 로드하는 중에 기기의 네트워크 연결이 해제되었거나, 새로운 네트워크에 연결되었습니다. |
| ERR_CONNECTION_REFUSED | 웹페이지에서 Chrome 브라우저의 연결을 허용하지 않았습니다. |
| ERR_CACHE_MISS | 웹페이지로부터 이전에 입력한 정보를 다시 한번 제출하도록 요청받았습니다. |
| ERR_EMPTY_RESPONSE | 웹페이지에서 데이터를 전혀 전송하지 않았으며, 데이터를 전송할 서버가 다운되었을 수 있습니다. |
| ERR_SSL_PROTOCOL_ERROR | 페이지에서 전송된 데이터를 Chrome 브라우저가 해석하지 못했습니다. |
| ERR_BAD_SSL_CLIENT_AUTH_CERT | 클라이언트 인증서(은행 또는 회사 내부 웹사이트 등)에 오류가 발생하여 웹페이지에 로그인할 수 없습니다. |
전체 에러 메시지 목록은 크롬 브라우저의 검색창에
chrome://network-errors/를 입력하여 확인할 수 있다.
3. HTTP
HyperText Transfer Protocol. 웹 브라우저-웹 서버 소통에 이용하는 프로토콜로, HTML과 같은 문서를 전송한다. 전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP Messages 양식에 맞춰 요청을 보내면 서버도 HTTP Messages 양식에 맞춰 응답한다.
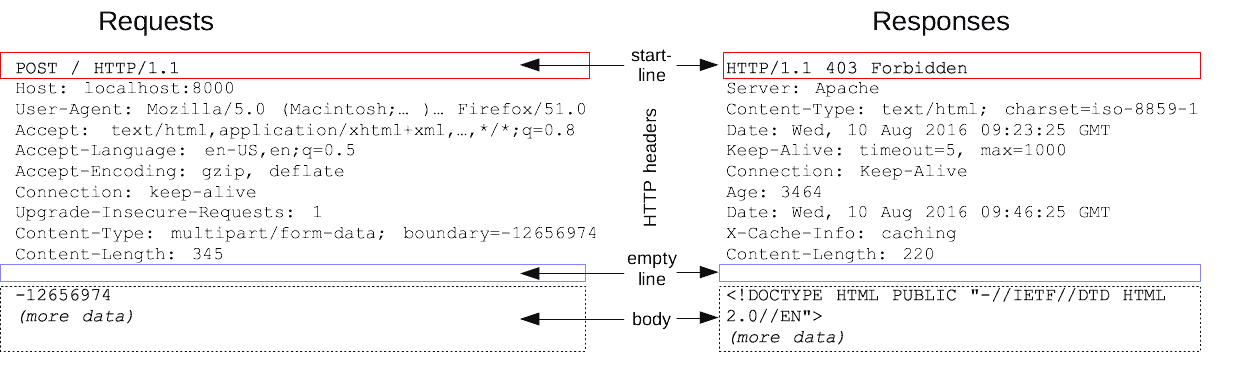
HTTP Messages
클라이언트-서버 간에 데이터가 교환되는 방식으로 요청(Requests)과 응답(Responses)으로 나뉜다. 직접 작성할 필요 없이 구성파일, API, 기타 인터페이스에서 HTTP Messages를 자동으로 완성한다.

HTTP Messages의 구조
1. start line : 요청이나 응답의 상태를 나타내며, 항상 첫 번째 줄에 위치한다. 응답에서는 Status line이라고 지칭한다.
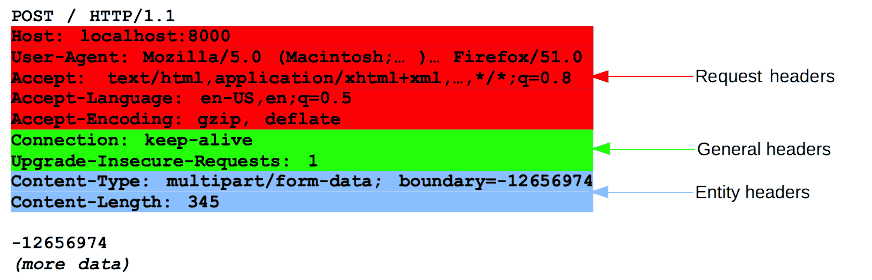
2. HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
3. empty line : 헤더와 본문을 구분하는 빈 줄
4. body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다. 요청과 응답의 유형에 따라 선택적으로 사용한다.
Stateless
Stateless(무상태성)는 HTTP의 큰 특징 중 하나이다. HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않는다. 따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있습니다.
(e.g. 사용자의 로그인 여부, 페이지 이동, 상품 카드에 담기 등의 모든 상태들을 추적하지 않는다.)
HTTP Requests
클라이언트가 서버에게 보내는 메시지 (요청)
Start line
1. HTTP method (수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)
2. 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로. 요청 형식은 HTTP method에 따라 다르다.
- origin 형식 :
'?'와 쿼리 문자열이 붙는 절대경로로, GET, POST, HEAD, OPTIONS 등의 method와 함께 사용한다. (ex. HEAD /test.html?query=alibaba HTTP/1.1) - absolute 형식 : 완전한 URL형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용한다. (ex. GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1)
- authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 일부분으로, HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있다. (ex. CONNECT developer.mozilla.org:80 HTTP/1.1)
- asterisk 형식 : OPTIONS와 함께 별표(
*) 하나로 서버 전체를 표현한다. (ex. OPTIONS * HTTP/1.1)
- HTTP 버전 (HTTP 버전에 따라 HTTP message의 구조가 달라지기 때문)
Headers

헤더 이름: 값의 구조를 가지며 다음과 같이 그룹을 나눌 수 있다.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더이다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와 관련이 없다.
- Representation headers : 이전에는 Entity headers였고, body에 담긴 리소스의 정보를 포함하는 헤더이다.
Body
요청의 본문으로, HTTP messages 구조의 마지막에 위치한다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다. body는 다음과 같이 두 종류로 나눌 수 있다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성된다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지니며 보통 HTML form과 관련이 있다.
HTTP Responses
서버가 클라이언트에게 보내는 메시지 (응답)
Status line
1. 현재 프로토콜의 버전 (HTTP/1.1)
2. 상태코드 - 요청의 결과 (ex. 200, 302, 404 등)
3. 상태 텍스트 - 상태 코드에 대한 설명
(ex. HTTP/1.1 404 Not Found)
Headers
요청 헤더와 동일한, 헤더 이름: 값의 구조를 가지며 다음과 같이 그룹을 나눌 수 있다.
- Response headers : 위치 또는 서버 자체에 대한 정보와 같이 응답에 대한 부가적인 정보를 갖는 헤더
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와 관련이 없다.
- Representation headers : 이전에는 Entity headers였고, body에 담긴 리소스의 정보를 포함하는 헤더이다.
Body
응답의 본문으로, HTTP messages 구조의 마지막에 위치한다. 201, 204와 같은 상태 코드를 가지는 응답에는 body가 필요하지 않다. 응답의 body는 두 종류로 나눌 수 있다.
- Single-resource bodies (단일-리소스 본문) : 길이가 알려진 경우, 두 개의 헤더(Content-Type, Content-Length)로 정의하고 길이를 모르는 단일 파일인 경우, Transfer-Encoding이
chunked로 설정되어 있고 파일은 chunk로 나뉘어 인코딩되어 있다. - Multiple-resource bodies (다중-리소스 본문) : 서로 다른 정보를 담고 있다.
4. 브라우저의 작동원리 (보이는 곳)
AJAX (Asynchronous JavaScript And XMLHttpRequest)
자바스크립트를 이용해서 비동기식으로 XML, JSON 등을 이용하여 서버와 통신하는 방식
Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다. (ex. 검색창에 글자를 입력할 때마다 반응하는 추천 검색어창은 서버에서 필요한 데이터만 비동기적으로 받아와 렌더링되며 여기에 AJAX가 사용된다.)
AJAX를 구성하는 핵심 기술 - Fetch, JavaScript, DOM
Fetch: Fetch를 사용해 서버에 요청을 보내고 응답을 기다리는 동안에도 현재 페이지에서 다른 작업을 할 수 있다. (비동기적)JavaScript,DOM: 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경 할 수 있다.
XHR, Fetch
Fetch 등장 이전에는 표준화된 XHR을 사용했는데 XHR은 Cross-Site 이슈 등의 문제점이 있었다. Fetch는 XHR의 단점을 보완한 Web API로, XHR보다 가볍고 JavaScript와 호환되는 JSON을 사용한다.
Fetch 예제
fetch('http://52.78.213.9:3000/messages')
.then(function(response) {
return response.json();
})
.then(function(json) {
...
});XMLHttpRequest 예제
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.78.213.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송AJAX 장점
- 필요한 데이터를 비동기적으로 가져와 브라우저 화면 일부만 업데이트해 렌더링 할 수 있다.
- XHR이 표준화되면서 브라우저에 상관없이 AJAX를 사용할 수 있게 됐다.
- 필요한 부분만 렌더링하기 때문에 더 빠르고, 더 많은 상호작용이 가능하다.
- 완성된 HTML 파일이 아닌, 필요한 데이터를 텍스트 형태(JSON, XML 등)로 받아오기 때문에 데이터 크기가 작아졌다.
AJAX 단점
- SEO(검색 엔진 최적화)에 불리하다.
- AJAX에서는 이전 상태를 기억하지 않기 때문에 뒤로가기 버튼이 의도대로 작동하지 않는다. 해결을 위해서는 별도로 History API를 사용해야 한다.
SSR과 CSR
SSR(Server Side Rendering)
웹 페이지를 브라우저에서 렌더링하는 대신 서버에서 렌더링한다. 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송한다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다. 서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링했기 때문에 Server Side Renderin이라고 한다. 브라우저가 다른 경로로 이동할 때마다 서버는 같은 작업을 수행한다.
CSR(Client Side Rendering)
SSR과는 달리 클라이언트 측에서 페이지를 렌더링한다. 브라우저의 요청을 서버로 보내면 웹 페이지의 골격이 될 단일 페이지(Single Page)를 클라이언트에 보내는데 이때, 서버는 웹 페이지와 함께 JavaScript 파일을 보낸다.
SSR과 CSR 비교
- SEO : SSR이 검색 엔진 최적화에 유리함
- 최초 로딩 : 웹 앱 최초 접속 시의 로딩이 빨라야 하는 경우, SSR이 유리함
- 상호작용 : 유저와 상호작용이 많은 웹 앱의 경우, CSR이 유리함
