Today I Learned
- Postman
Postman
브라우저의 주소창에 URL을 입력하면, 해당 root-endpoint으로 GET 요청을 보낸다. 브라우저에서 API 테스트를 위해 GET 요청이 아닌 다른 요청을 보내려면 콘솔 창에서 원격 API를 호출하는 함수인 fetch를 사용해야 한다.
(예시) 콘솔 창에서 POST 요청 보내기 (JSON Placeholder API 사용)
요청
fetch("https://jsonplaceholder.typicode.com/todos", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
userId: 1,
title: "daily coding",
completed: true
}),
}).then(res => console.log(res));
// JSON 형태의 데이터를 응답응답

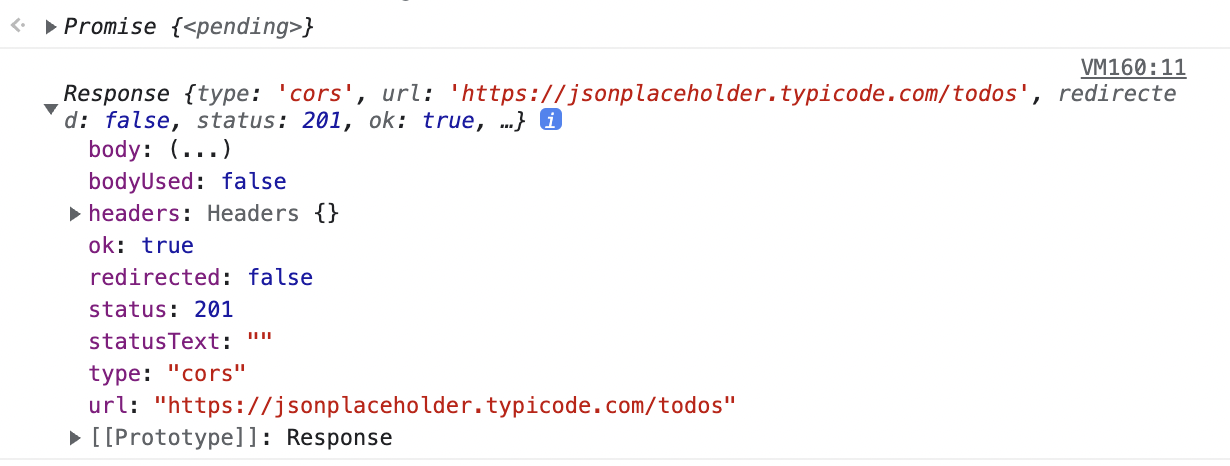
요청
fetch("https://jsonplaceholder.typicode.com/todos", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
userId: 1,
title: "daily coding",
completed: true
}),
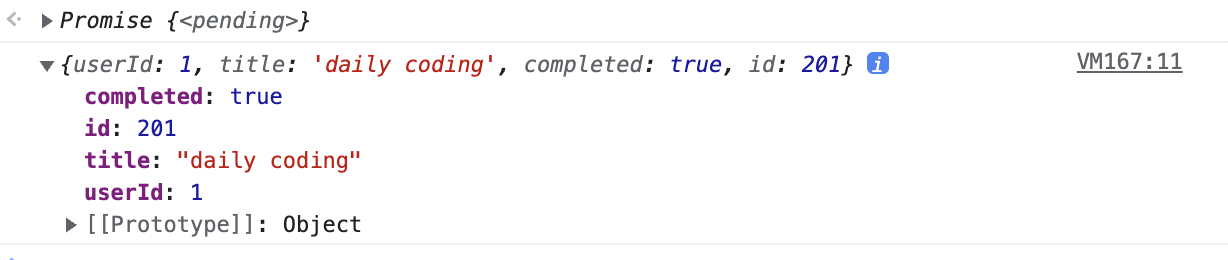
}).then(res => res.json()).then(data => console.log(data));
// json() 메서드를 통해 자바스크립트 객체 형태의 데이터를 응답응답

이렇게 매번 번거롭게 테스트를 하기 위해 코드를 작성하는 것 대신, HTTP 요청을 테스트 할 수 있는 API 테스트 도구들이 있다. 그 중 하나인 Postman을 사용해보자!
Postman 사용하기
fetch 사용 예시와 마찬가지로 JSON Placeholder API를 활용해 Postman을 사용해봤다.
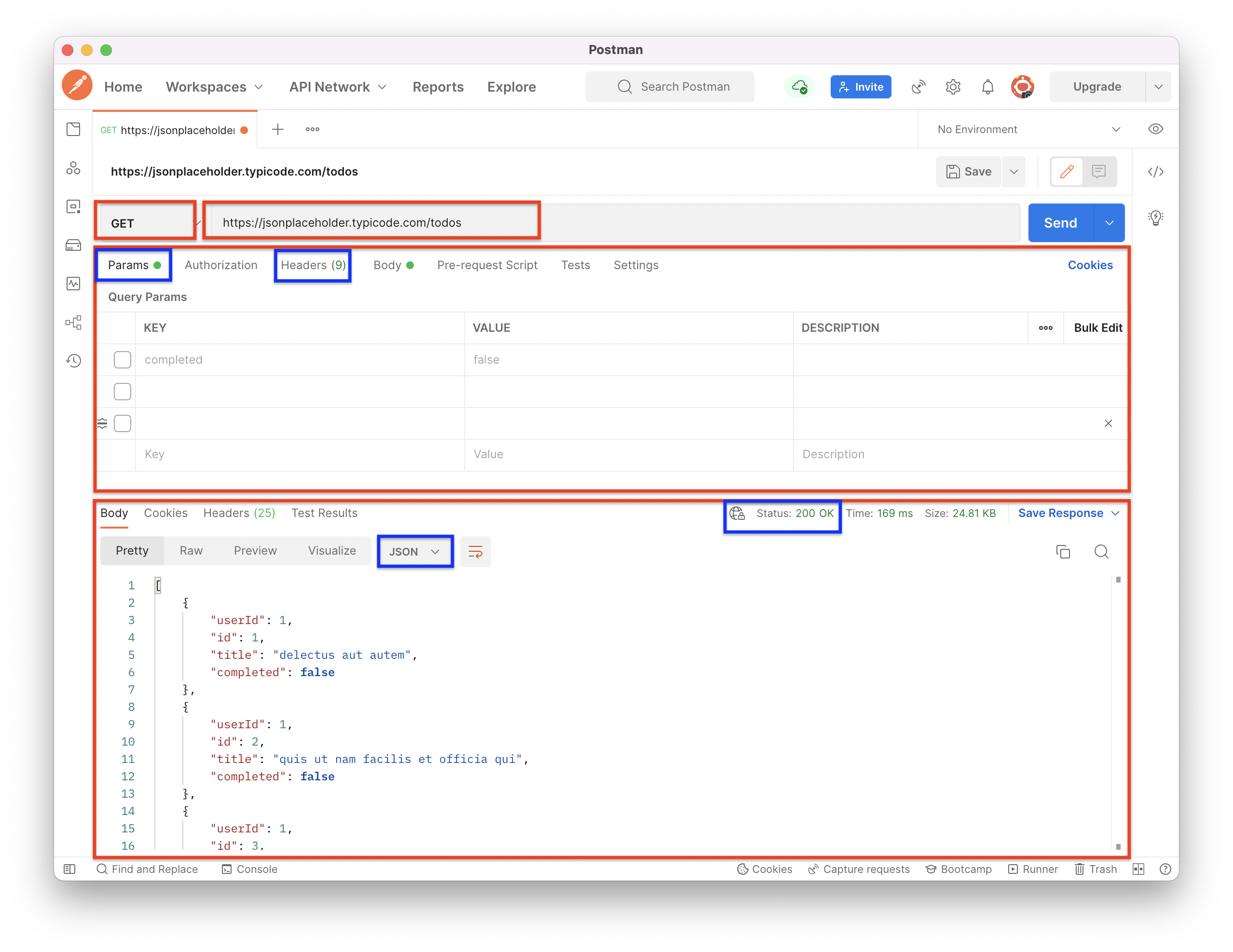
GET 요청하기

- HTTP 메서드 설정 :
GET - URL 입력 창 : API 문서를 참고하여 입력
- 요청 보내기 (Send 버튼 클릭)
- 응답 확인하기 (응답 내용 및 응답 코드 확인 가능)
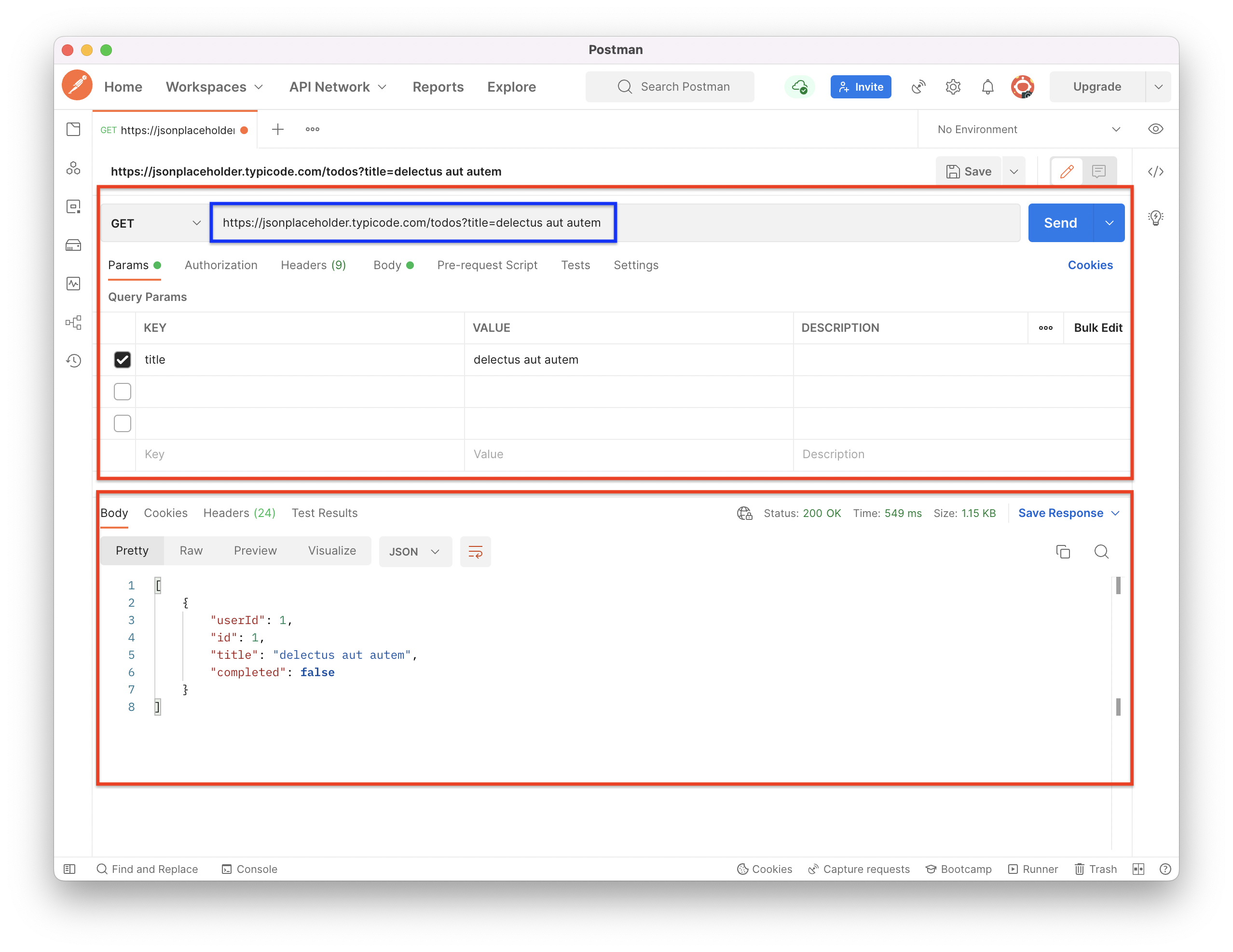
필요하다면 (필수 ❌), 아래와 같이API 문서에 작성된 parameter를 추가하여 요청할 수도 있다. Prams 탭의 KEY, VALUE에 값을 입력한다.

Prams 탭에서 KEY, VALUE에 각각 title, delectus aut autem를 추가로 입력하면 기존 URL에 parameter가 자동으로 추가되고, 요청을 보내면 title이 delectus aut autem인 데이터만 응답되는 것을 확인할 수 있다.
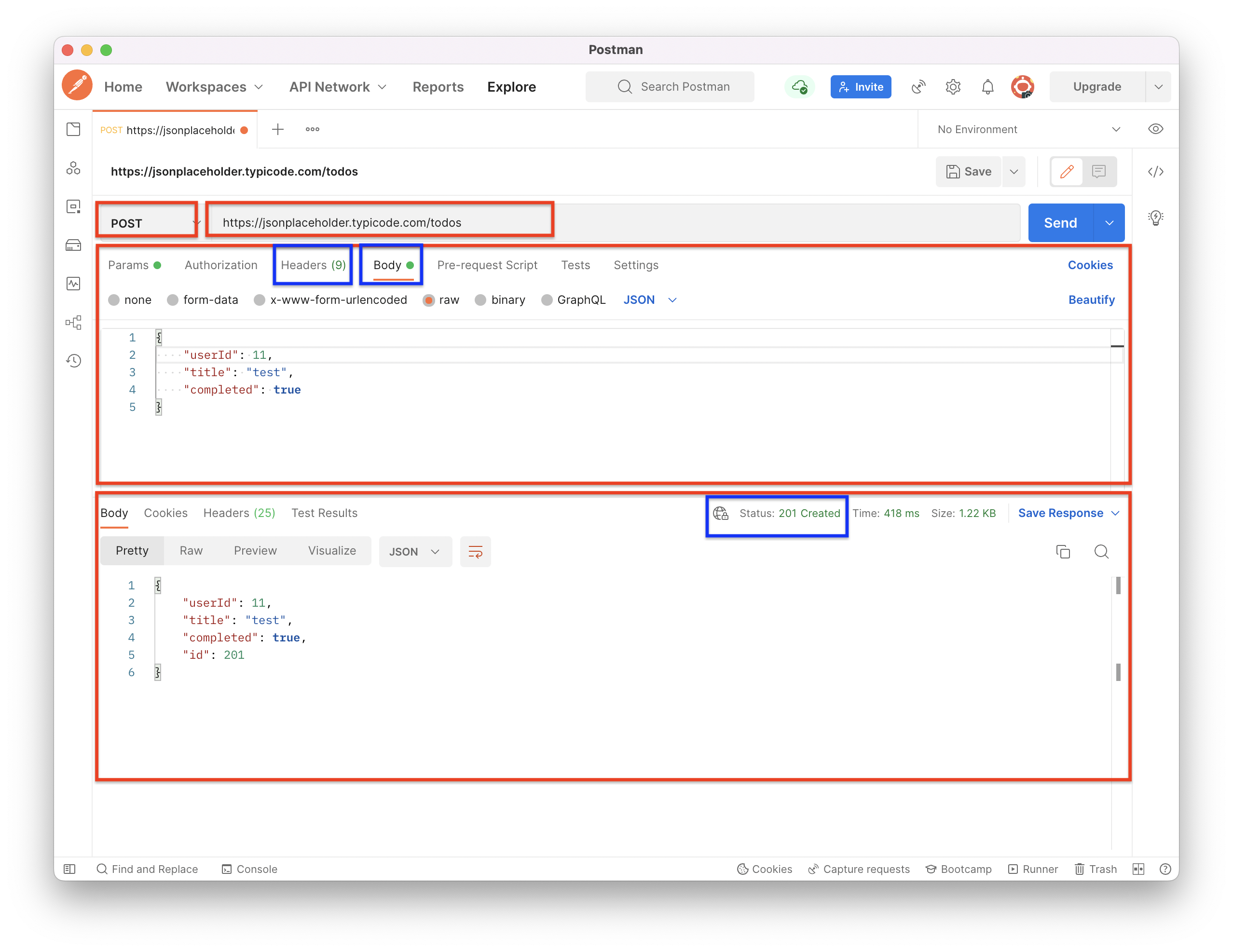
POST 요청하기
POST는 GET 요청과 다르게 본문(body)을 포함하는 경우가 많다.

- HTTP 메서드 설정 :
POST - URL 입력 창 : API 문서를 참고하여 입력
- body : JSON 형식으로 보내려면
raw,JSON선택 후 본문 내용은 API 문서를 참고하여 작성위와 같이 body를 작성하면 HTTP 요청 헤더에 다음과 작성하는 것과 동일하다.
Content-Type: application/json - 요청 보내기 (Send 버튼 클릭)
- 응답 확인하기 (응답 내용 및 응답 코드 확인 가능)
Postman의 다른 기능들
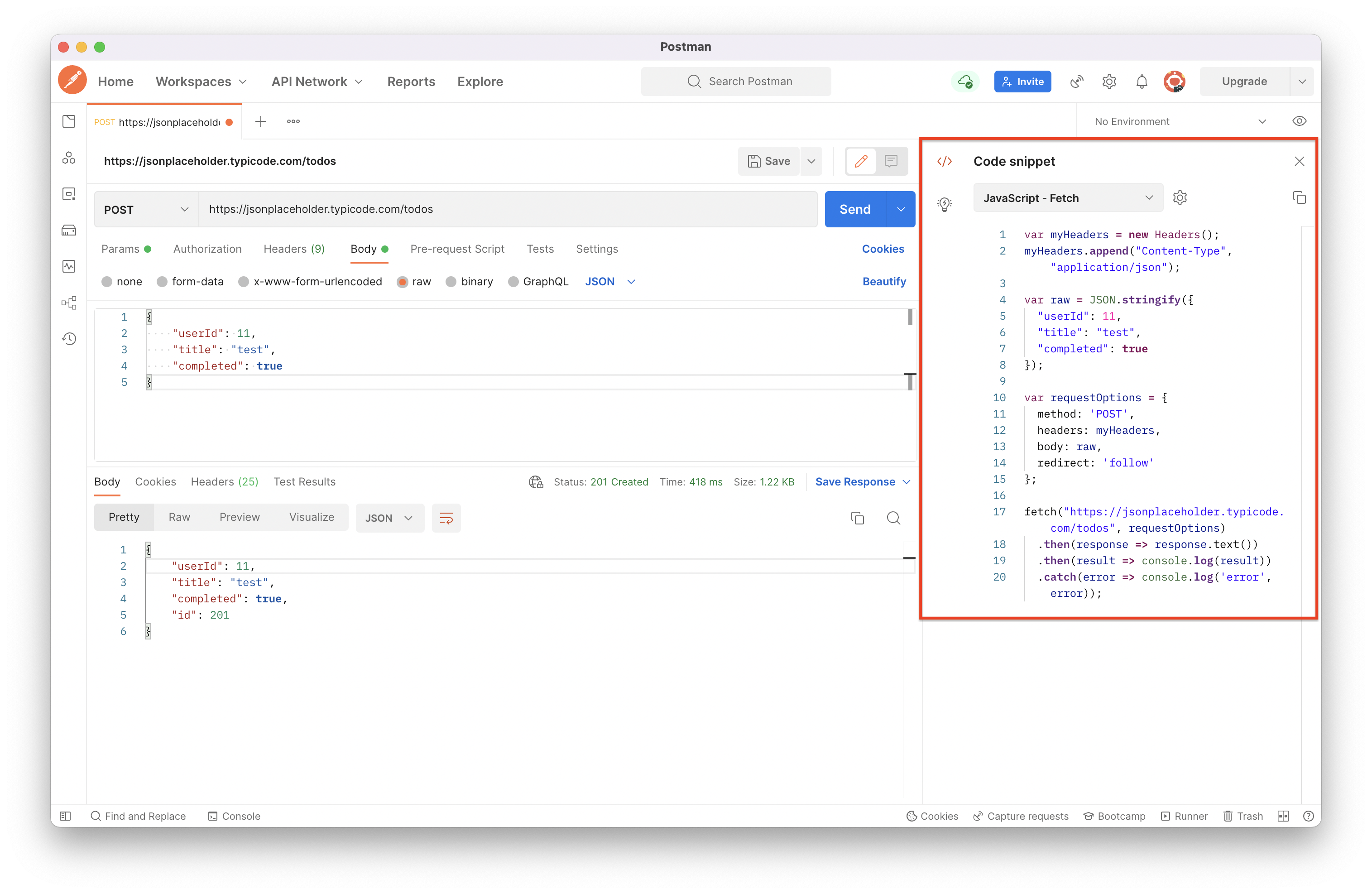
- Postman에서 요청 메시지를 작성하고 우측에
</>아이콘을 클릭하면 javaScript - fetch 함수로 변환된 코드를 확인 할 수 있다. (다른 언어들도 있음!)

- 좌측의
Environments탭에서 new environments를 만들고 VARIABLE에 변수의 이름을, VALUE에는 변수에 할당할 값을 넣어주면 URL에 값 대신 변수를 사용할 수 있다.
| VARIABLE | VALUE |
|---|---|
| IP | https://jsonplaceholder.typicode.com |
요청 URL : {{IP}}/todos
Postman으로 날씨 받아오기
Open Weather Map의 API 문서를 보고 Open API를 사용해 서울의 날씨를 요청하고, 응답을 확인한다.
- Open Weather Map에 회원가입 후, API key를 받는다.
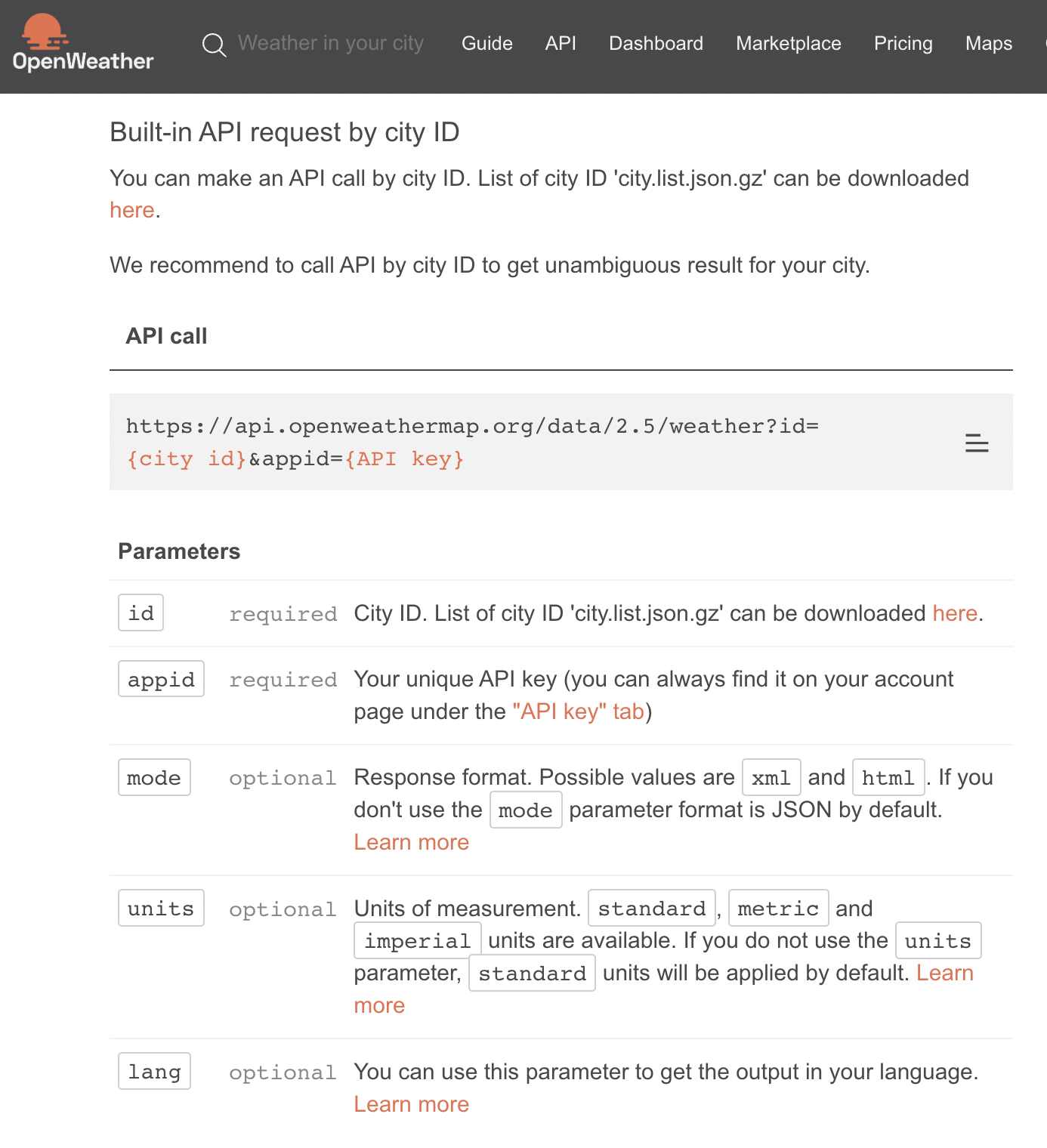
- API 탭에서 원하는 데이터의 Open API를 찾아 API 문서를 확인하고 용례에 맞게 사용한다.
Built-in API request by city ID

https://api.openweathermap.org/data/2.5/weather?id={city id}&appid={API key}위의 URI에서 {city id} 자리에 city id를 찾아(here) 작성하고 {API key} 자리에는 발급 받은 API key를 입력한다.
{
"coord": {
"lon": 126.9778,
"lat": 37.5683
},
"weather": [
{
"id": 800,
"main": "Clear",
"description": "clear sky",
"icon": "01n"
}
],
"base": "stations",
"main": {
"temp": 294.72,
"feels_like": 294.63,
"temp_min": 292.84,
"temp_max": 295.93,
"pressure": 1009,
"humidity": 65
},
"visibility": 10000,
"wind": {
"speed": 3.6,
"deg": 350
},
"clouds": {
"all": 0
},
"dt": 1655124551,
"sys": {
"type": 1,
"id": 8105,
"country": "KR",
"sunrise": 1655064620,
"sunset": 1655117635
},
"timezone": 32400,
"id": 1835848,
"name": "Seoul",
"cod": 200
}브라우저 또는 포스트맨에서 GET 메서드로 요청하면 위와 같은 응답을 확인할 수 있다.
크롬 확장 프로그램 JSON Viewer를 설치하면, JSON 데이터 타입에 알맞은 형식으로 데이터를 확인할 수 있다.
