Today I Learned
- UI/UX 개념
- UI 디자인
- UX 디자인
- User Flow
- UI/UX 사용성 평가
UI/UX 개념
UI(User Interface, 사용자 인터페이스)
- 사람들이 컴퓨터와 상호 작용하는 시스템
- 휴대폰, 컴퓨터, 내비게이션 등 디지털 기기를 작동시키는 명령어나 기법을 포함하는 사용자 환경
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
- 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
- 일반적으로 UI라고 부르는 것은 정확히 말하자면 GUI이다.
- PC, 스마트폰, 키오스크, 그외 터치스크린 등 화면상에서의 상호 작용이 많아진 현대 사회에서 중요한 역할을 하고 있다. 윈도우, Mac OS와 같은 운영체제 역시 GUI의 예시 중 하나이다.
UX(User Experience, 사용자 경험)
- 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
- 제품, 서비스 그 자체를 포함한 홍보, 접근성, 사후 처리 등 직간접적 모든 경험을 사용하는 경험이라 할 수 있다. 그렇기 때문에 UI는 UX에 영향을 준다.
UI와 UX의 관계
- UX는 UI를 포함하는, 더 포괄적인 개념이다.
- 꼭 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다.
- 하지만, 나쁜 UI는 보통 나쁜 UX로 귀결된다.
- 음식에 비유해보자면, 보기 좋지만 맛은 없는 음식 ➡️ UI는 좋지만, UX는 좋지 않음
- 보기엔 평범하지만 맛있는 음식 ➡️ UI는 그저 그렇지만 UX는 좋음
- 식욕을 감퇴시키는 비주얼의 음식 ➡️ UI가 나빠서 UX까지 나빠짐
UI 디자인
UI 디자인 패턴
프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴으로, 자주 사용되는 UI 컴포넌트라고 할 수 있다.
모달(Modal) - 예시
- 기존에 이용하던 화면 위에 오버레이 되는 창
- 팝업과 달리 브라우저에 의해 강제로 막히지 않음
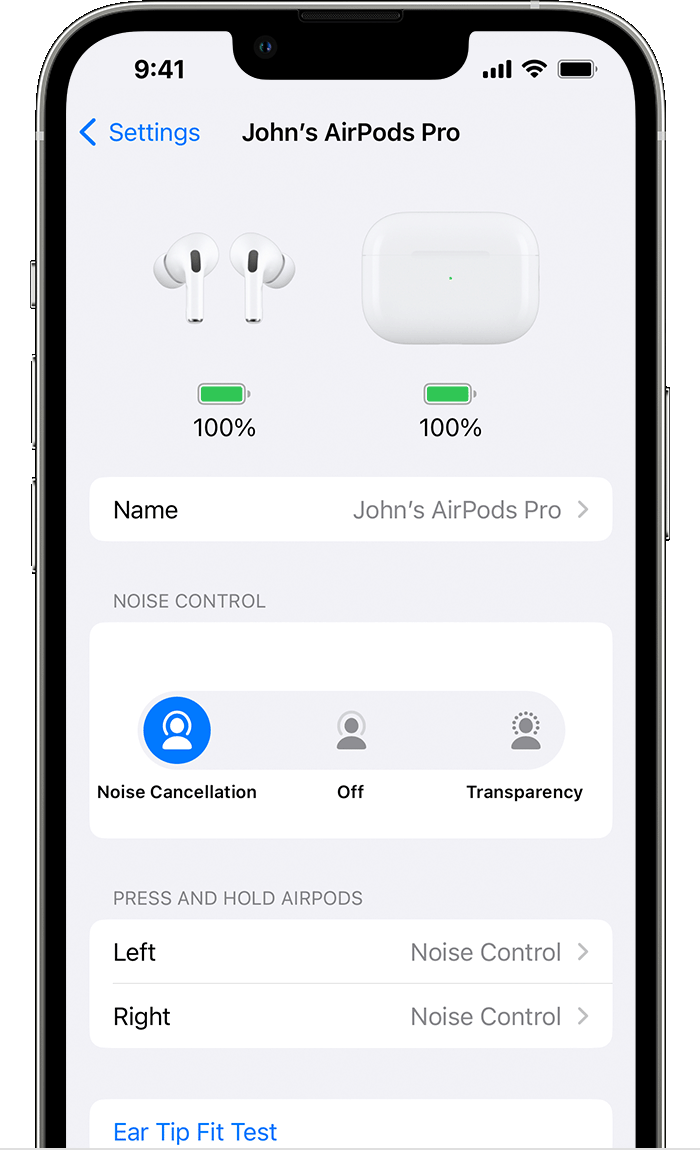
토글 (Toggle)
- on/off를 설정할 때 사용하는 스위치 (보통 2~3개의 옵션)
- 스위치 위치, 색상 등의 효과로 토글 상태 시각적으로 표현함
- 옵션의 개수가 너무 많다면 탭(Tab)을 고려할 것

사진 출처 - Apple Support
탭 (Tab) - 예시1, 예시2
- 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴
- 각 섹션의 이름이 너무 길지 않으며, 섹션 간의 구분이 명확해야 하고, 현재 섹션을 표시해줘야 함
태그 (Tag) - 예시
- 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 하는 UI 디자인 패턴
- 태그로 사용될 키워드는 사용자가 직접 작성하게 할 수도, 개발자가 종류를 정해 놓을 수도 있음
- 전자는 인스타그램의 해시태그, 후자는 인프런 검색기능의 태그를 예시로 들 수 있음
- 태그의 추가와 제거는 자유롭게 할 수 있어야 함
자동완성 (Autocomplete) - 예시
- 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 UI 디자인 패턴
- 방향키나 클릭 등으로 접근해 사용할 수 있도록 할 것
- 너무 많은 항목이 나오지 않도록 개수 제한 할 것
드롭다운 (Dropdown) - 예시1, 예시2
- 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴
아코디언 (Accordion) - 예시
- 아코디언처럼 접었다 폈다 하며 콘텐츠나 메뉴의 일부를 숨겼다 펼쳤다 하는 UI 디자인 패턴
- 기본적으로는 화면을 깔끔하게 구성하기 위해서 사용함
- 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많음
- 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많음
캐러셀 (Carousel) - 예시
- 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴
- 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있음
페이지네이션 (Pagination) - 예시
- 페이지마다 번호를 붙여 콘텐츠를 여러 개 페이지에 나눠서 보여주는 UI 디자인 패턴
- 사용자 의도에 맞게 바로바로 페이지를 넘길 수 있음
- 하지만 페이지를 넘기기 위해 버튼을 찾아 클릭하고 새 페이지가 로드되길 기다려야 함
무한스크롤 (Infinite Scroll, Continuous Scroll)
- 모든 콘텐츠를 불러올 때까지 무한으로 스크롤하며 끝없이 새로운 화면을 보여주는 UI 디자인 패턴
- 한페이지에 머무르며 스크롤만으로 컨텐츠를 새로 불러오기 때문에 사용자 참여 및 콘텐츠 탐색이 쉬움
- 하지만 콘텐츠의 끝이 어딘지 알 수 없고 지나친 콘텐츠를 찾기 힘들다는 단점이 있음
무한 스크롤 및 페이지네이션에 관해 참고할만한 글
무한 스크롤 vs 페이지네이션
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
- GNB (Global Navigation Bar) : 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴
- LNB (Local Navigation Bar) : GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴
- GNB는 어느 페이지에 있든 항상 동일한 위치에 있어야 함
UI 레이아웃
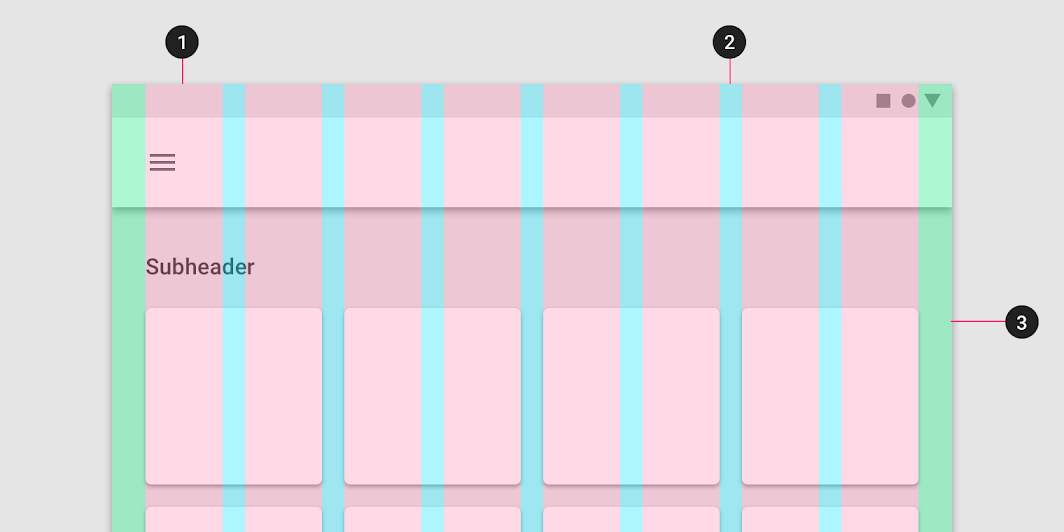
그리드 시스템 (Grid System)
그리드 시스템은 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법으로, 질서 있는 구조의 UI를 구성할 수 있게 도와준다.
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Column, Gutter, Margin라는 세 가지 요소로 구성된다.

이미지 출처 - Material Design / 1. Column 2. Gutter 3.Margin
-
Column
콘텐츠가 위치하게 될, 세로로 나누어진 영역으로 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다. -
Gutter
Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 주는데 Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정해야 한다. -
Margin
화면 양쪽의 여백으로, 디자인에 따라px같은 절대 단위를 사용할 수도,vw,%같은 상대 단위를 사용할 수도 있다.
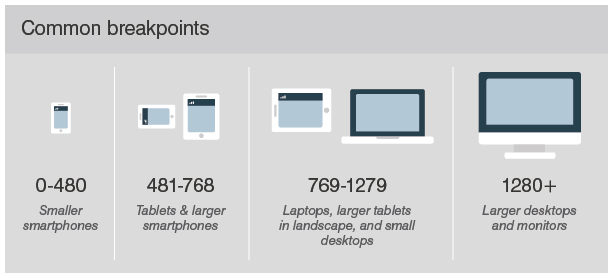
디바이스 별 화면 크기 참고 - 이미지 출처 링크
UX 디자인
좋은 UX를 만드는 요소

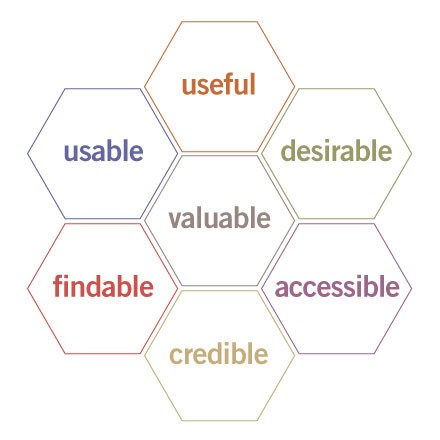
이미지 출처 : http://semanticstudios.com/user_experience_design
피터 모빌(Peter Morville)의 벌집 모형 (UX의 7가지 요소)
- 유용성(Useful)
: 제품 본연의 기능 + 비실용적인 기능 (ex. 제품의 본연의 기능과 디자인) - 사용성(Usable)
: 제품 본연의 기능을 넘어 사용하기에 쉬운가? - 매력성(Desirable)
: 사용자들에게 매력적인가 (ex. 애플의 디자인과 마케팅) - 신뢰성(Credible)
: 사용자가 제품이나 서비스를 믿고 사용할 수 있는가? - 접근성(Accessible)
: 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가? - 검색 가능성(Findable)
: 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가? - 가치성(Valuable)
: 위의 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가?
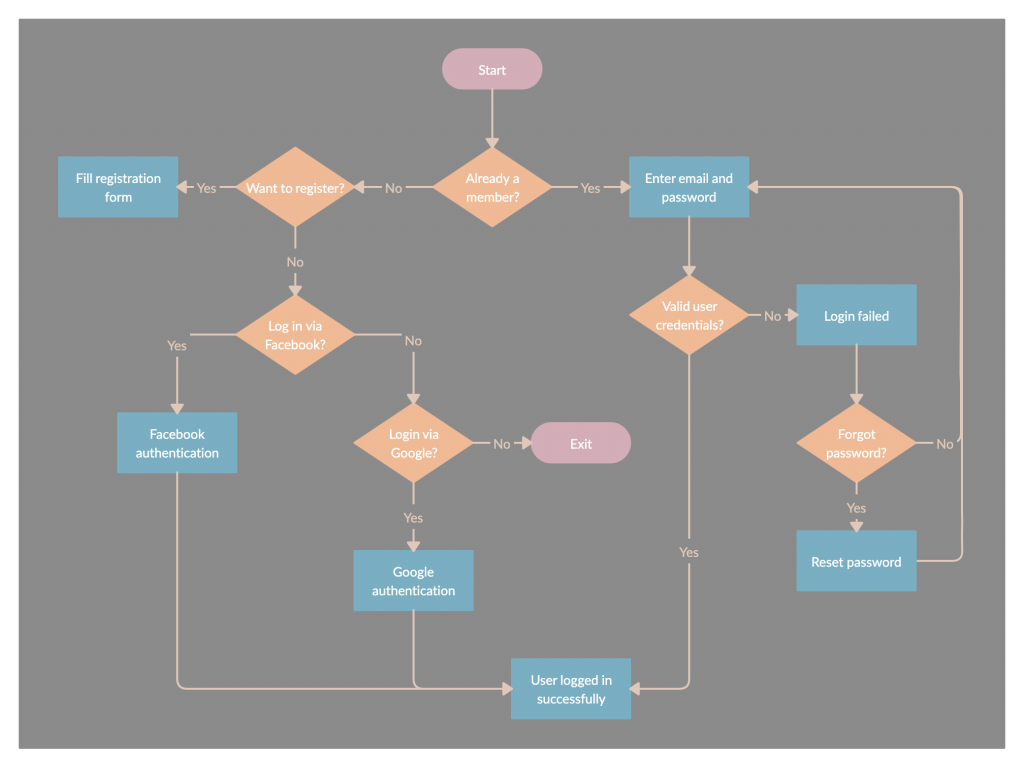
User Flow
사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 다이어그램을 그려 정리한다.

User Flow 다이어그램 작성법
- 직사각형 : 사용자가 보게 될 화면 (ex. 회원 가입 페이지, 로그인 페이지 등)
- 다이아몬드 : 사용자가 취하게 될 행동 (ex. 로그인, 버튼 클릭, 스와이프, 줌인 등)
- 화살표 : 직사각형(화면)과 다이아몬드(행동)을 연결시켜주는 화살표
User Flow 다이어그램 장점
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하고 수정할 수 있다.
- 있으면 좋은 기능을 발견/추가 하거나 없어도 상관없는 기능을 발견하고 삭제할 수 있다.
기획 단계에서 User Flow 다이어그램을 그리고 보완하는 과정을 거쳐 최적의 UX를 위한 기반을 제대로 다진다면, 이후 디자인 및 코딩 구현하는 과정에서 수정을 위해 시간을 소요하는 일을 줄일 수 있다.
Use Flow 다이어그램 도구
UI/UX 사용자 평가
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
1. 시스템 상태의 가시성 (Visibility of system status)
시스템은 적절한 시간 내에 피드백으로 사용자에게 진행 상황을 알려줘야 한다.
-> 피드백이 존재하는지, 즉시 제공되는지, 명확한지 평가
ex) 업로딩 진행 상황 표시
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다.
ex) 알림 아이콘을 종모양으로 하는 등 직관적인 아이콘 사용
3. 사용자 제어 및 자유 (User control and freedom)
사용자의 실수를 복구할 수 있는 기능을 제공해야 한다.
ex) 삭제 직후, 삭제 작업을 실행 취소할 수 있는 버튼을 잠시 띄움
4. 일관성 및 표준 (Consistency and standards)
인터페이스의 일관성(내부/외부)을 제공하고 표준화 시켜야 한다.
1) 외부 일관성: 일관적인 사용자 경험을 제공하기 위해서 플랫폼, 업계 관습을 따른다.
-> 사용자에게 익숙하고 잘 알려진 UI 디자인 패턴을 사용
2) 내부 일관성: 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성을 유지해야 한다.
ex) 한 제품 내에서 같은 인터페이스 유지 (버튼의 모양, 위치, 아이콘 크기 등)
5. 오류 방지 (Error prevention)
오류가 발생하기 쉬운 상황을 사전에 방지한다.
ex) 삭제 버튼 눌렀을 때, 삭제 여부를 한번 더 확인하는 창을 띄움
6. 기억보다는 직관 (Recognition rather than recall)
사용자가 기억해야 하는 정보를 줄인다.
ex) 최근 검색 했던 단어 목록 보여주기
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
초보자와 전문가 모두에게 개별 맞춤 기능을 제공한다.
ex) 프로그램의 단축키 커스텀 기능
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
불필요한 요소가 포함되지 않도록 하고 콘텐츠와 기능의 우선순위를 고려한다.
ex) 사용 빈도가 적은 메뉴는 필요할 때만 볼 수 있도록 숨김
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
쉽고 명확한 언어로 오류를 표시하고 동시에 빠른 해결 방법을 제안한다.
ex) 에러 발생 시, 사용자에게 에러 메시지를 명확하게 제공(코드x, 모호x)하고 다음 수행할 해결 방법 제공
10. 도움말 및 설명 문서 (Help and documentation)
추가 설명이 필요없는 것이 좋지만, 필요하다면 간결하고 체계적인 단계별로 제공해야 한다.