Today I Learned
- 와이어프레임 & 프로토타입
- Figma
와이어프레임(wireframe)
기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기 위한 것으로 단순한 선과 도형으로 구성된다.
와이어프레임의 품질 수준을 전문용어로 피델리티(fidelity)로 표현하며 3가지 레벨(Low, Middle, High)로 나뉜다.

이미지 출처 : mentormate
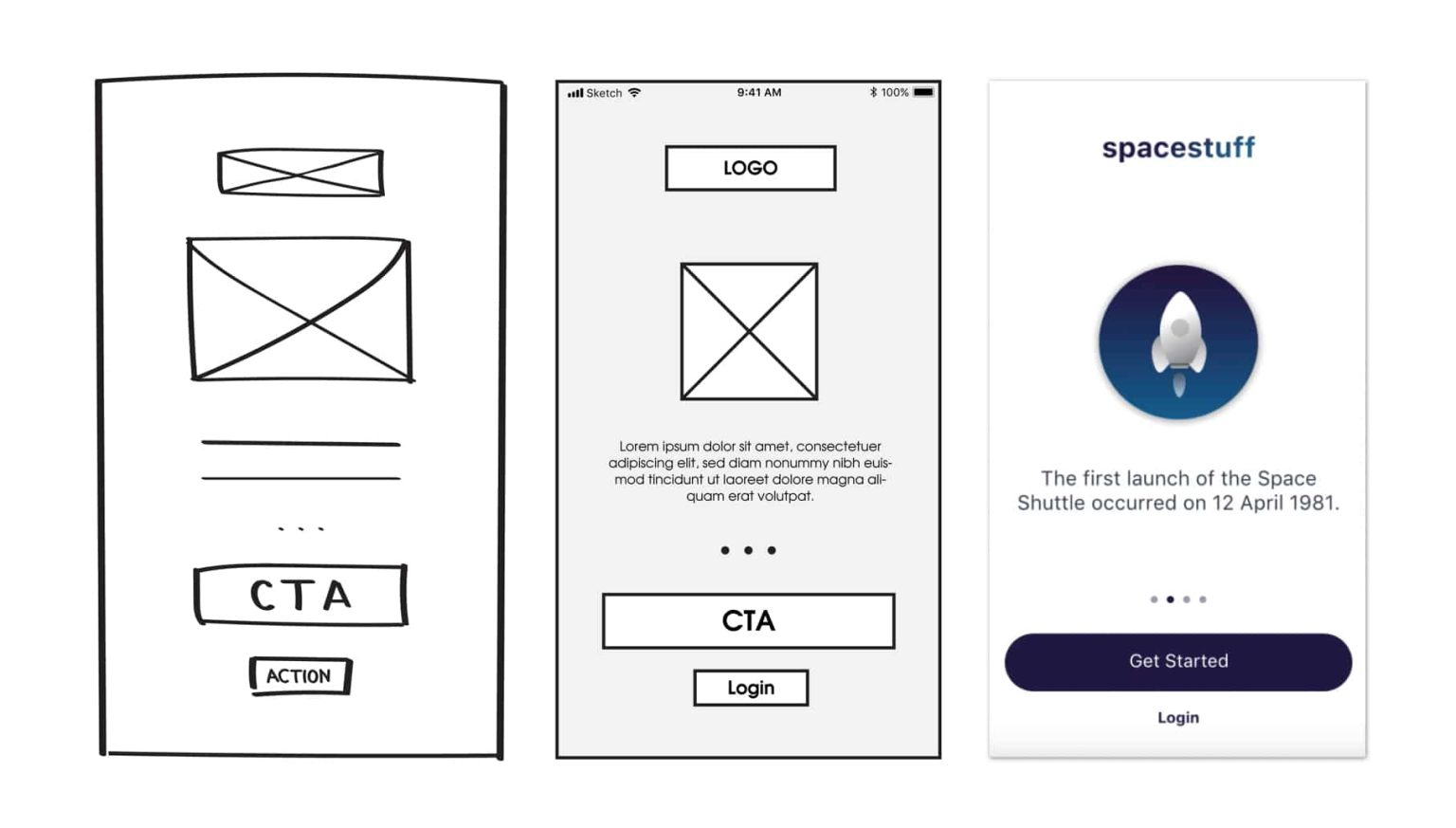
1. Low Fidelity Wireframe (Lo-Fi Wireframe)
- 손으로 빠르게 그린 수준의 와이어프레임
- 수정이 용이하며 아이디어를 구체화시킬 때 좋음
2. Middle Fidelity Wireframe (Mid-Fi Wireframe)
- Lo-Fi 수준에서 보기 좋게 다듬은 수준의 와이어프레임
- 해당 페이지가 어떻게 작동하게 될지 예상할 수 있음
3. High Fidelity Wireframe (Hi-Fi Wireframe)
- 완성본에 가까운 수준의 와이어프레임
- 목업에 가까운 형태로, 시간도 많이 들고 수정도 어렵기 때문에 와이어프레임을 작성하는 목적과는 맞지 않아 Hi-Fi한 수준까지 만드는 경우는 거의 없음
프로토타입
최종 제품과 거의 흡사하게 구현하며, 페이지 이동과 상호작용을 시뮬레이션 할 수 있다.
와이어프레임과 마찬가지로 프로토타입도 3가지 피델리티 레벨로 나뉜다.

이미지 출처 : mentormate
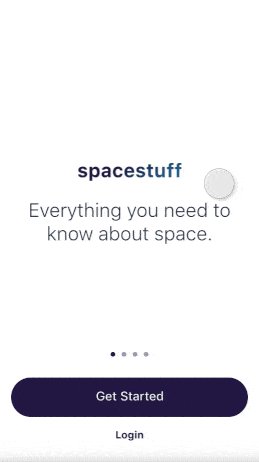
1. Low Fidelity Prototype (Lo-Fi Prototype)
- 구체적인 내용 없이 간단한 상호 작용과 페이지 이동 정도만 테스트해 볼 수 있는 수준의 프로토타입
- 빠지거나 어색한 기능이나 페이지가 없는지 빠르게 확인 가능함
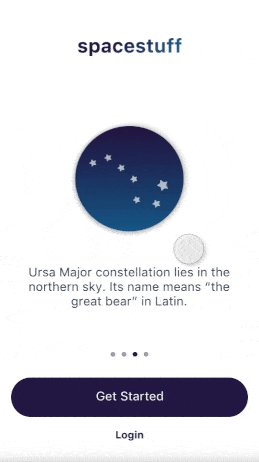
2. High Fidelity Prototype (Hi-Fi Prototype)
- 최종 결과물과 거의 유사한 수준으로 만든 프로토타입
- 실제 제품과 거의 다름없이 작동하기 때문에 사용성 테스트가 가능함
- 개발 이전에 테스트를 통해 UI/UX 관련 문제를 발견하고 수정할 수 있어 비용 절감 효과를 볼 수 있음
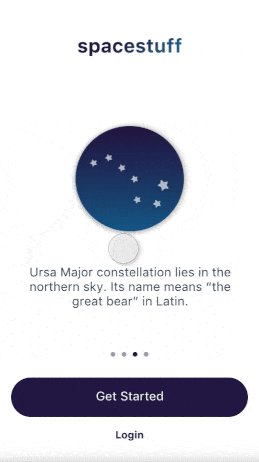
3. Middle Fidelity Prototype (Mid-Fi Prototype)
- Hi-Fi 프로토타입과 Lo-Fi 프로토타입의 완성도의 중간 수준의 프로토타입
- 사용성 테스트를 하기위해서는 적어도 Mid-Fi 수준의 프로토타입을 작성해주는 것이 좋음
와이어프레임과 프로토타입의 차이점 비교
| 와이어프레임 | 프로토타입 | |
|---|---|---|
| 작성 시기 | 기획 단계 | 개발 전 단계 |
| 작성 목적 | 화면 구조 설계 | UI 상호작용 시뮬레이션 |
| 특징 | 정적 | 동적 |
| 피델리티 | Low ~ Middle (High는 거의 작성하지 않음) | Middle ~ High (Low는 테스트에 적합하지 않음) |
Figma
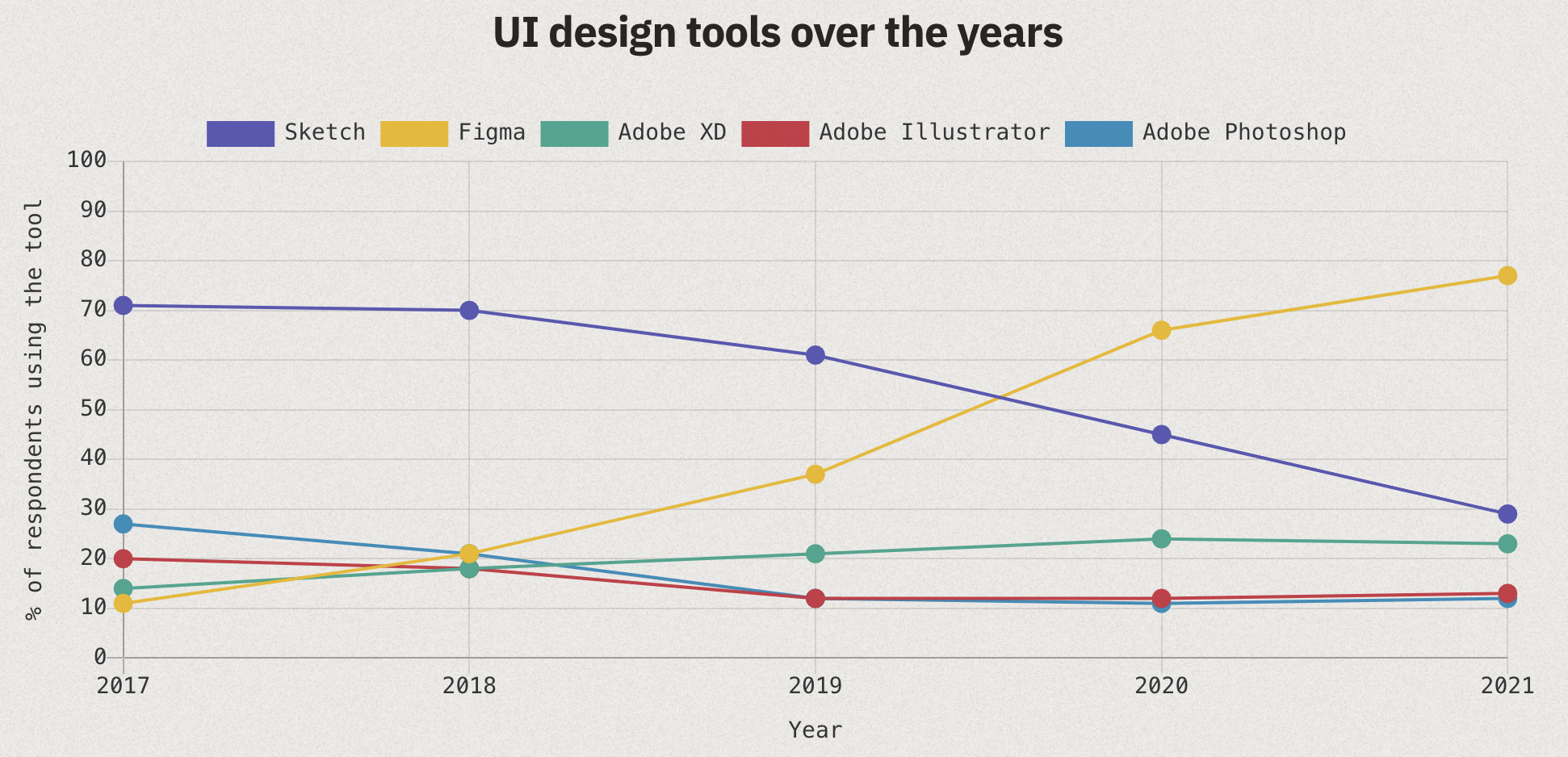
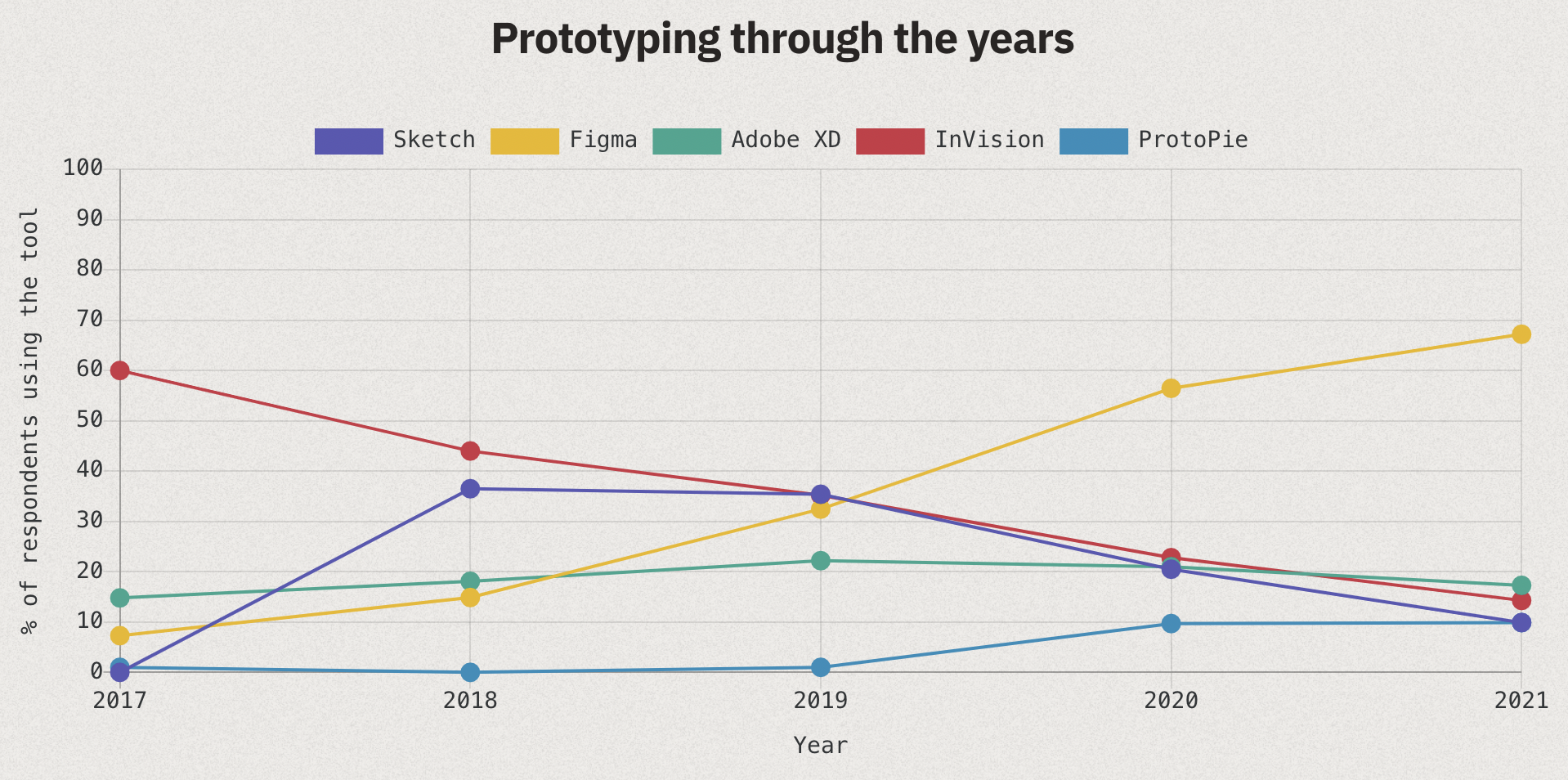
2016년 9월에 출시된 UI 디자인&프로토타이밍 툴로, 2021년 UI 디자인과 프로토타이핑 분야에서 압도적으로 점유율 1위를 차지했다.


이미지 출처 : https://uxtools.co/survey/2021
Figma 특징
- 실시간 협업 가능
- 다양한 환경 지원
- 자동 저장 및 버전 관리 기능
- 다양한 무료폰트 지원
- 오토 레이아웃 기능
- Hi-Fi 수준의 프로토타입 제작 가능
Figma 단축키 및 기능
기본 단축키
- 복사하기 :
Command+C - 붙여넣기 :
Command+V - 잘라내기 :
Command+X - 복제하기 :
Command+D혹은Option누른 상태로 드래그 - 여러 요소 동시에 선택하기 :
Shift누른 상태로 클릭 - 그룹으로 묶기 :
Command+G - 프레임으로 묶기 :
Command+Option+G - 그룹, 프레임 해제하기 :
Command+Shift+G - 간격 측정하기 : 요소를 선택한 상태에서
Option누르고 다른 요소에 마우스 올려놓기
오토 레이아웃
- 오토 레이아웃 추가하기
- 오토 레이아웃 적용할 요소 선택 →
Shift+A - 오토 레이아웃 적용할 요소 선택 →
Design탭Auto layout에서+버튼 선택
- 오토 레이아웃 적용할 요소 선택 →
- 오토 레이아웃 제거하기 :
Shift+Option+A
컴포넌트
- 단일 컴포넌트 생성
: 컴포넌트로 만들 요소 선택 →Command+Option+K혹은 상단Create component버튼 클릭 - 컴포넌트 여러 개 생성
: 컴포넌트로 만들 요소 모두 선택 →Create component버튼 옆 드롭다운 클릭 →Create multiple component선택 - 상태를 가진 컴포넌트 생성
: 컴포넌트의 상태로 만들 요소 모두 선택 →Create component버튼 옆 드롭다운 클릭 →Create component set선택 - 컴포넌트에 상태 추가하기
: 상태를 추가할 컴포넌트 선택 → 화면 우측Design탭Properties에서+버튼 클릭 →Variant선택 → 컴포넌트 하단에 생긴 보라색+버튼 눌러 상태 추가 - 컴포넌트의 인스턴스 생성
- 컴포넌트 복제하기 (
Command+D혹은Option누른 상태로 드래그) - 화면 좌측
Assets탭에서 인스턴스를 생성할 컴포넌트를 드래그하여 화면에 끌어다 놓기
- 컴포넌트 복제하기 (
