Babel?
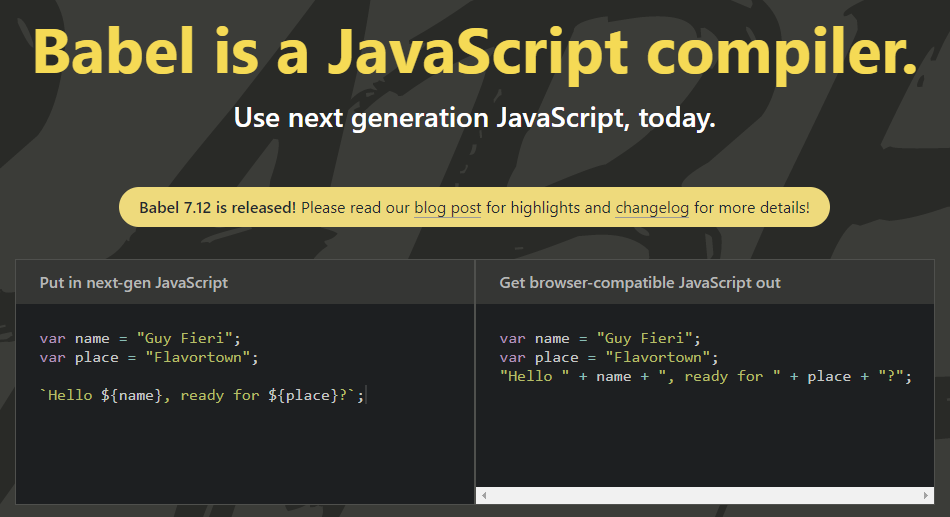
Babel은 모든 브라우저에서 최신 JavaScript 문법이 잘 동작하도록 도와주는 JavaScript Compiler이다.
-
Compiler를 사용하는 이유는 최신 Version의 JavaScript 문법을 지원하지 않는 브라우저에서도 개발자가 의도한대로 코드가 동작하도록 배포를 하기 위함이다.

-
기본적으로 babel을 사용하기 위해서는 node.js 환경에서 npm command를 사용할 수 있어야 한다.
아래의 babel 사용법은 1분코딩 유투브의 영상 튜토리얼 내용을 그대로 옮겨 적은 것입니다.
1. npm init -y
. 현재 디렉토리를 node.js 프로젝트로 선언할 때 사용
. -y를 붙이면 enter를 별도로 입력하는 과정을 생략하고 초기화 할 수 있다.
2. npm install --save-dev babel-cli
. -dev 대신 -g 옵션을 사용하면 global로 babel version을 적용할 수 있다.
. 프로젝트 마다 다른 version을 사용한다면 --save-dev 옵션을 사용하자.
3. scripts 설정
. package.json 파일에 script를 수정하여 babel이 실행될 수 있도록 한다.
. public/src 경로에 있는 파일을 complie 된 파일을 lib 폴더에 생성해달라는 의미이다.
{
"scripts" : {
"build": "babel ./pubilc/scr -d ./public/lib -w"
}
}
4. npm run build
. compile된 파일이 3번 옵션의 설정대로 생성하도록 한다.
5. .barbelrc 파일 생성, npm install --save-dev-preset-es2015
. 프로젝트를 어떤 옵션으로 compile 할 건지 선언한다.
. plugin은 사용하지 않으면 생략 가능하다.
. es2015 version을 사용하기 위해 preset을 설치한다.
. 설치가 완료되면 preset을 .babelrc 파일에 추가한다.
{
"preset": ["es2015"],
"plugins": []
}
6. npm install babel-preset-minify --save-dev
. lib 경로에 압축된 버전의 파일을 생성하기 위해 minify 패키지를 설치한다.
. .babelrc 파일에도 추가한다.
{
"preset": ["es2015", "minify"],
"plugins": []
}
출처: YOUTUBE-1분코딩

