🌼 Webpack?
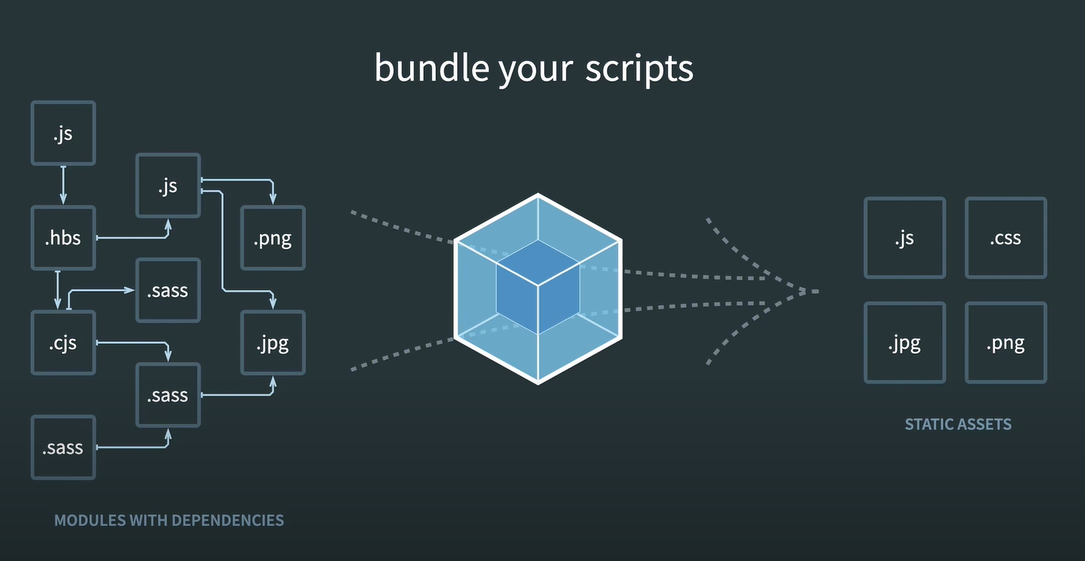
Webpack은 JavaScript Module Bundler의 종류 중의 하나로 .js, .css, .jpg 등 여러개의 확장자로 구성된 여러개의 파일을 하나로 만들어 주는 도구이다. (bundler의 종류에는 Webpack, Broserify, Parcel 등이 있다.)
웹 애플리케이션에서 동일한 변수명을 사용할 가능성은 얼마나 있을까? 만약 서로 다른 개발자가 하나의 프로젝트를 진행하면서 이런 변수명을 신경써야 하는 상황을 염두해야 한다면 효율적인 개발을 하기 어려울 것이다. 이런 문제 등을 해결하기 위해 webpack과 같은 bundler가 필요하다. bundler는 이러한 충돌 가능성을 해결하면서 오래된 프로젝트의 코드와 최신 코드의 module 간의 호환을 도와준다.
- 기본적으로 webpack을 사용하기 위해서는 node.js 환경에서 npm command를 사용할 수 있어야 한다.
1. npm init // 현재 디렉토리를 node.js 프로젝트로 선언할 때 사용
2. npm install -D webpack webpack-cli // webpack을 설치할 때 사용
3. npx webpack --entry [경로1] --output [경로2] // webpack을 사용할 때 사용
- 경로 1: ./src/index.js와 같이 모든 모듈이 모여있는 entry 파일 위치
- 경로 2: ./public/index_bunlder.js와 같이 bundling된 파일이 저장될 경로와 이름

🌻 import/export?
ES2015부터 도입된 문법으로 손쉽게 라이브러리 등을 포함한 모듈을 내보내고 불러올 수 있다.
// 1. default export
// test.js 파일의 test를 내보내기
// 단, var, let, const는 바로 export default 할 수 없다.
export default function test() {
const num = 1;
const str = "apple";
};
// test.js의 test라는 변수를 가져오기
// 이름을 바꿔도 문제없다.
import _test from "./src/test.js";
// 2. named export / import
export const num = 1;
export const str = "apple";
// multiTest.js라는 파일에서 num과 str 변수를 모두 가져오기
import {num, str} from "./src/multiTest.js";
출처: YOUTUBE-생활코딩