
👑 DOM?

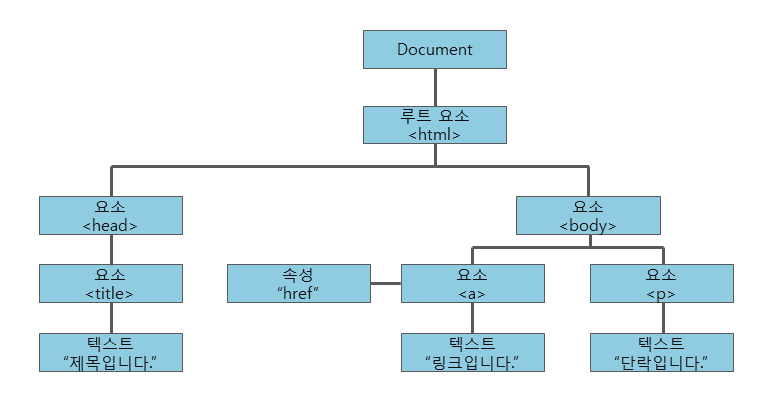
웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체 모델을 의미한다. DOM은 HTML인 웹페이지(HTML)와 scripting language(JS)를 서로 잇는 역할을 한다. HTML에 접근하기 위해서는 document라는 전역객체를 활용하면 된다. 이 객체는 DOM 트리의 root node에 접근하는 것을 도와준다. 여기서 html은 parent tag이고 tree 하위에 있는 요소들을 children tag 라고 명명한다.

출처: TCP SCHOOL
🍙 element에 접근하려면?
. 객체에 접근하는 방식처럼 dot notation이나 bracket notation을 사용하면 접근이 가능하다.
① document.children[*] / document.parentNode[*]
문서를 하나의 객체로 인식하고 순서대로 각각의 tag에 접근할 수 있다.
② document.getElement**('*') / document.getElements**('*')
특정 id, class 이름을 통해서도 tag에 접근이 가능하다.
id는 html 문서에 이름이 중복되지 않으므로 getElement(단수) 형태의 method를 사용한다.
.selector를 이용(.querySelector/.querySelectorAll)하여 접근할 수 있다. querySelector는 css의 작성법과 동일하게 접근할 수 있으나 - 형태의 property는 camelCase 형태로 변환하여 접근해야한다.
① document.querySelector('#id 이름');
② document.querySelector('.class 이름');
③ document.querySelectorAll('tag 이름');
🍿 css code의 probackground-color 대신 backgroundColor로 접근
let blueElement = document.querySelector('.blue');
blueElement.style.backgroundColor = 'blue';🍘 element를 추가/삭제하려면?
.createElement method를 사용하면 요소를 만들 수 있다. 하지만 이 코드로는 html 문서에 추가되지 않고 appendChild라는 method를 사용하여 html 문서에 삽입하는 과정이 필요하다.
① 문서의 마지막에 추가
: document.appendChild('tag 이름');
② 원하는 위치에 추가
: document.body.insertBefore('tag 이름', 원하는 위치);
[원하는 위치 예시]
document.body.children[3]
③ element를 여러번 추가할 경우
: 추가하고자 하는 tag를 변수로 저장
: 그 변수에 cloneNode method를 붙여 새로운 변수를 생성
[새로운 변수 추가 예시]
hr = document.createElement('hr');
hr2 = hr.conleNode();
④ element를 삭제할 경우
: removeChild method를 사용
[변수 삭제 예시]
document.removeChild(hr2);
document.removeChild(document.body.children[3]);
🚚getElements**로 시작되는 method의 경우, 값이 array 형태이므로 appendChild를 사용하기 위해서는 array의 특정 index 값을 지정하여 method를 실행해야 한다. appendChild는 node method기 때문에 element 단위에서 사용가능 하다.
