
🌼Script 태그의 특징
브라우저는 HTML 파일을 읽다가 Inline/External Script 태그를 만다면 DOM 생성을 멈추고 Script를 실행하거나 다운받는 동작을 먼저한다. 이러한 동작방식은 2가지 중요한 이슈를 만든다.
- Script 태그 아래에 있는 DOM 요소에 접근할 수 없어 DOM을 조작하는 행위가 불가능해진다.
- 페이지 위쪽에 용량이 큰 스크립트가 있는 경우, 스크립트가 페이지 생성을 막아버린다.
TIP. HTML 문서의 script tag 안에 작성된 코드는 JavaScript 언어로 인식되어 HTML 파일에 자바스크립트 코드를 작성할 수도 모든 파일은 분리하여 사용하는 것이 좋으므로 추천하지 않는다.
//internal script 방식
<script>
function sayHi() {
console.log('여기는 index.html파일입니다.');
}
sayHi();
</script>🌼defer, async 스크립트 설정하기
-
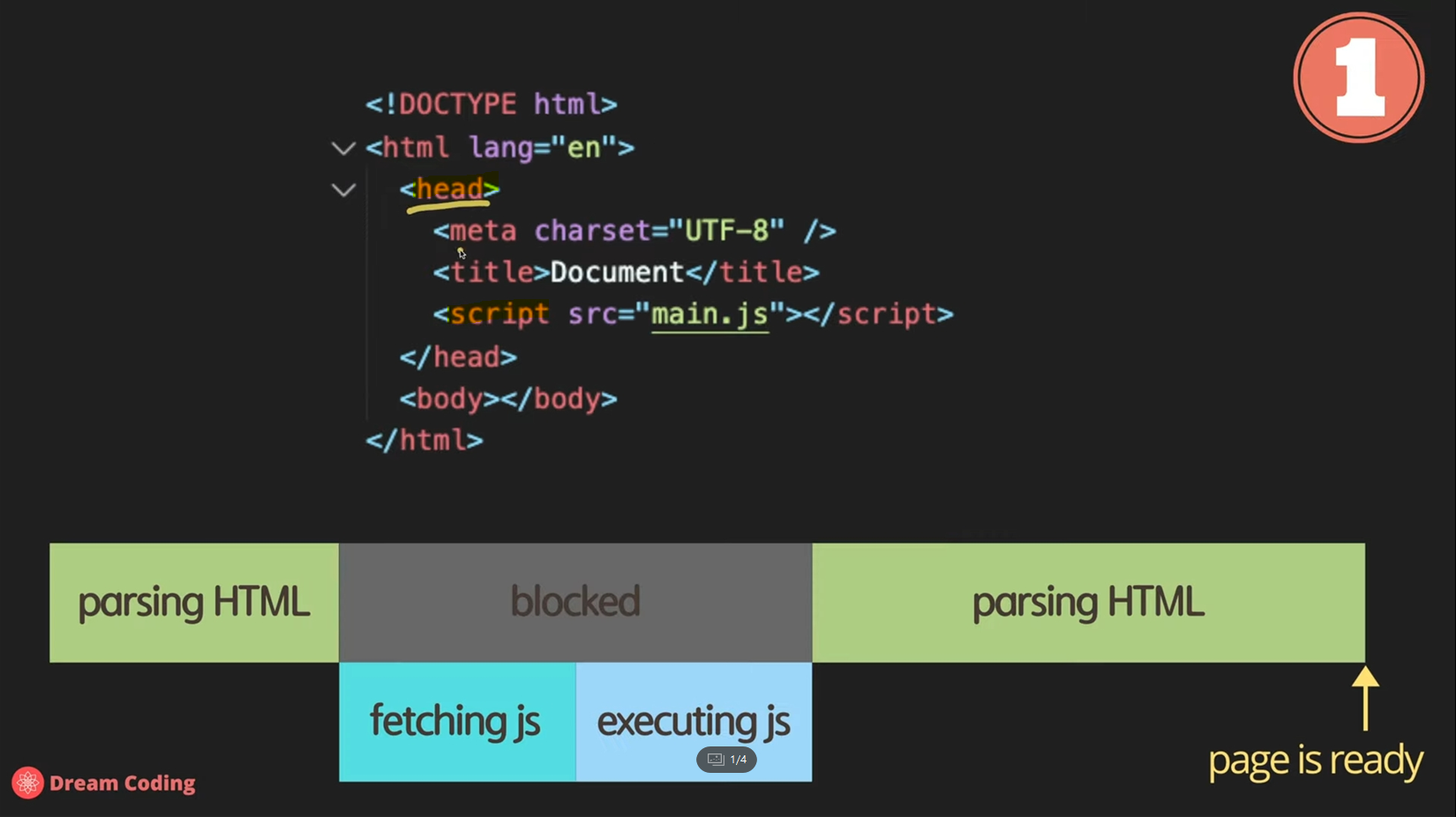
head 안에 script로 연결: HTML을 parsing하는 중간에 작업을 멈추고 JavaScript 파일을 fetching/executing 하므로 js 파일의 용량이 클 경우 사용자가 웹사이트를 보기 위해 매우 많은 시간이 걸릴 수 있다.

-
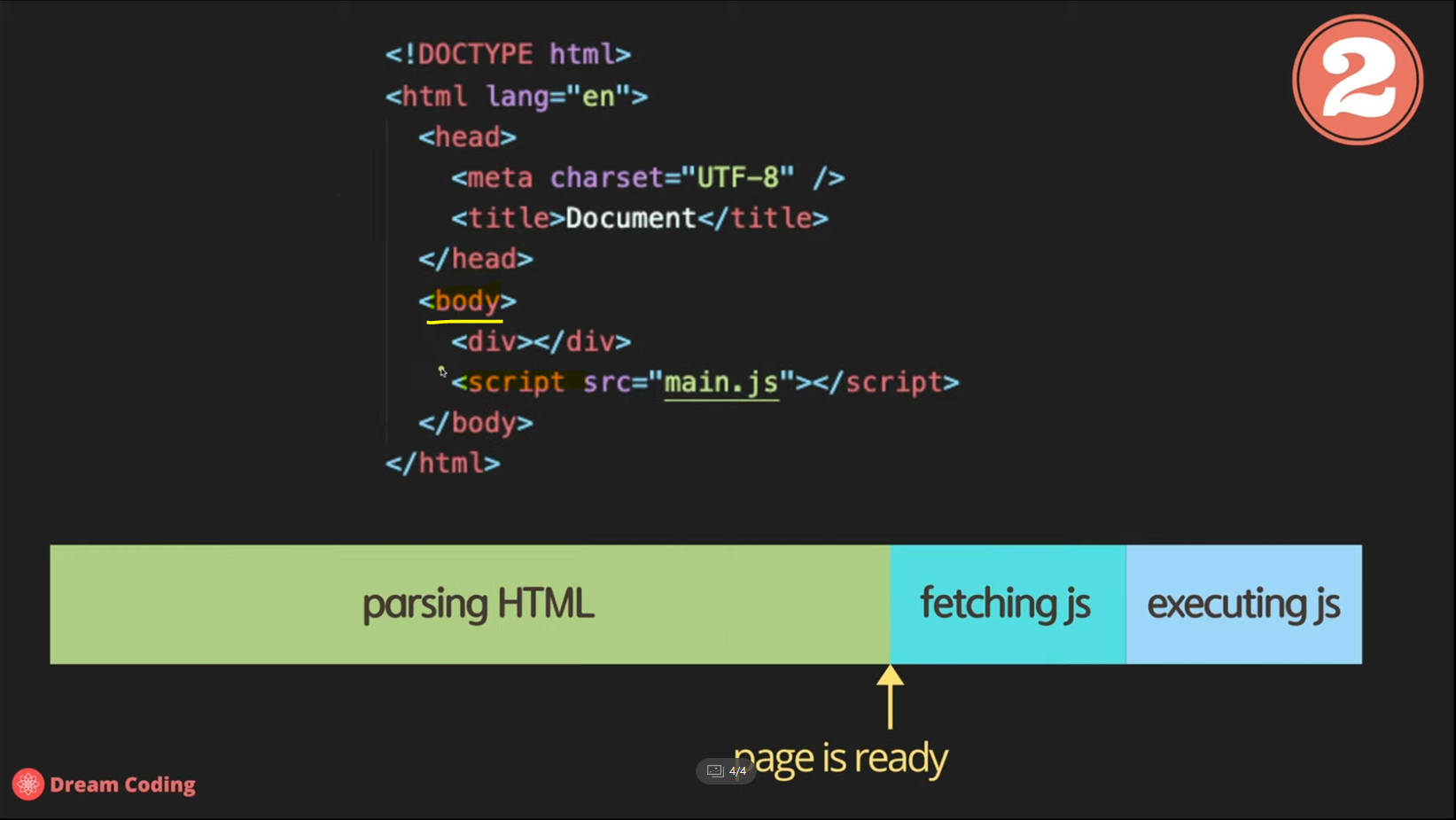
body 안에 script로 연결: 웹페이지가 js에 의존적(서버데이터를 받아오거나 DOM 요소를 js를 통해 꾸미는 등)이라면 js를 fectching/executing 하는 시간을 기다려야 한다.

-
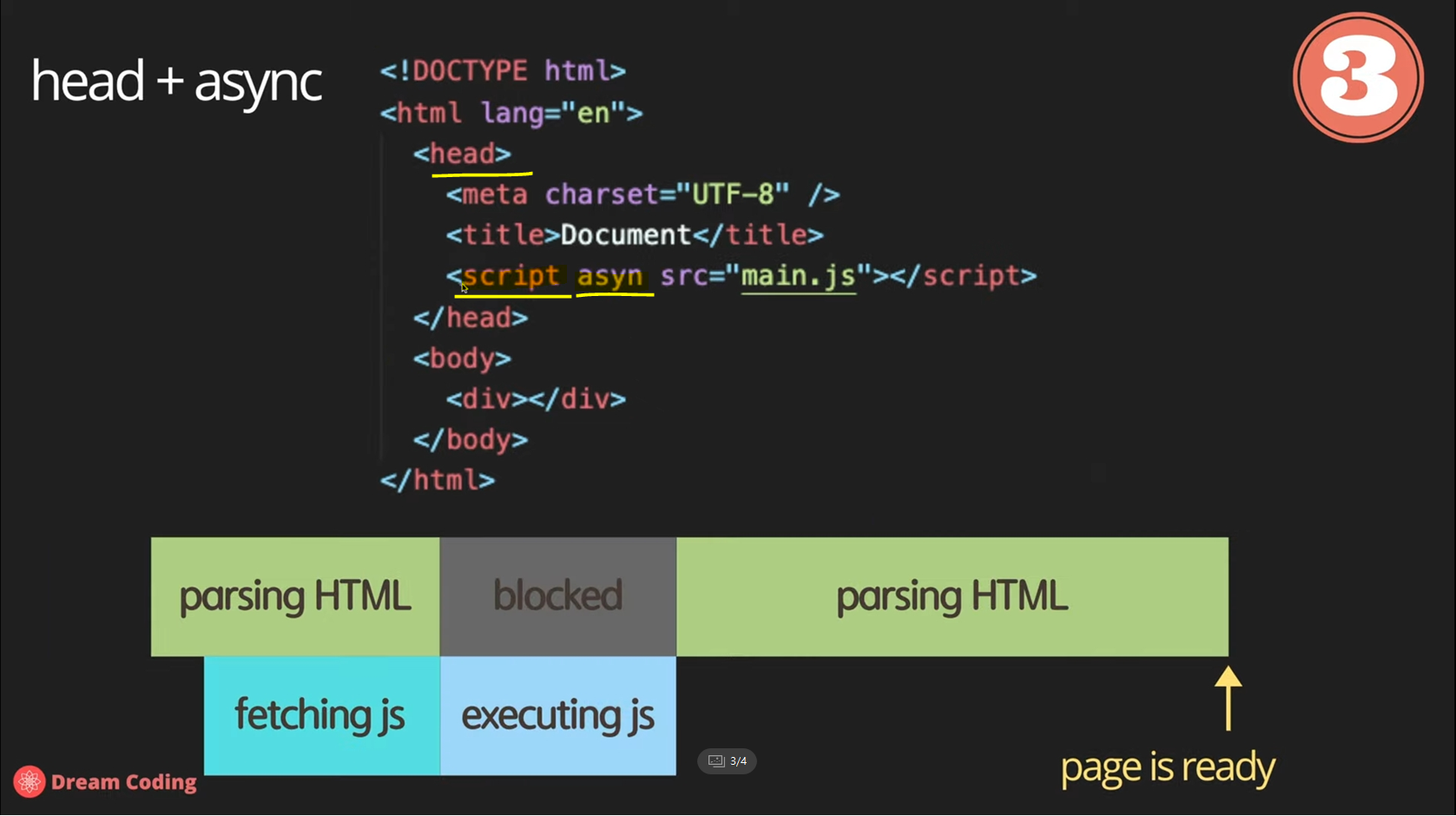
head + async로 설정:HTML을 parsing 하는 동안 async 속성이 있는 스크립트를 '백그라운드'에서 다운로드 한다. 하지만 HTML이 parsing 되기 전에 js가 실행되므로 js를 이용해 DOM 요소를 조작하거나 할 때 HTML 요소 정의가 안 됐을 수 있어 js 코드가 정상적으로 동작하지 않는 단점이 있다.(async: boolean, 선언하는 것만으로 true의 의미를 가짐) async 속성을 가진 script는 다른 script의 다운로드를 기다리지 않는다. 그래서 해당 태그가 여러개 있을 경우, 다운로드가 끝난 스크립트 순으로 파일이 실행되어 실행순서를 보장하지 않는다.

-
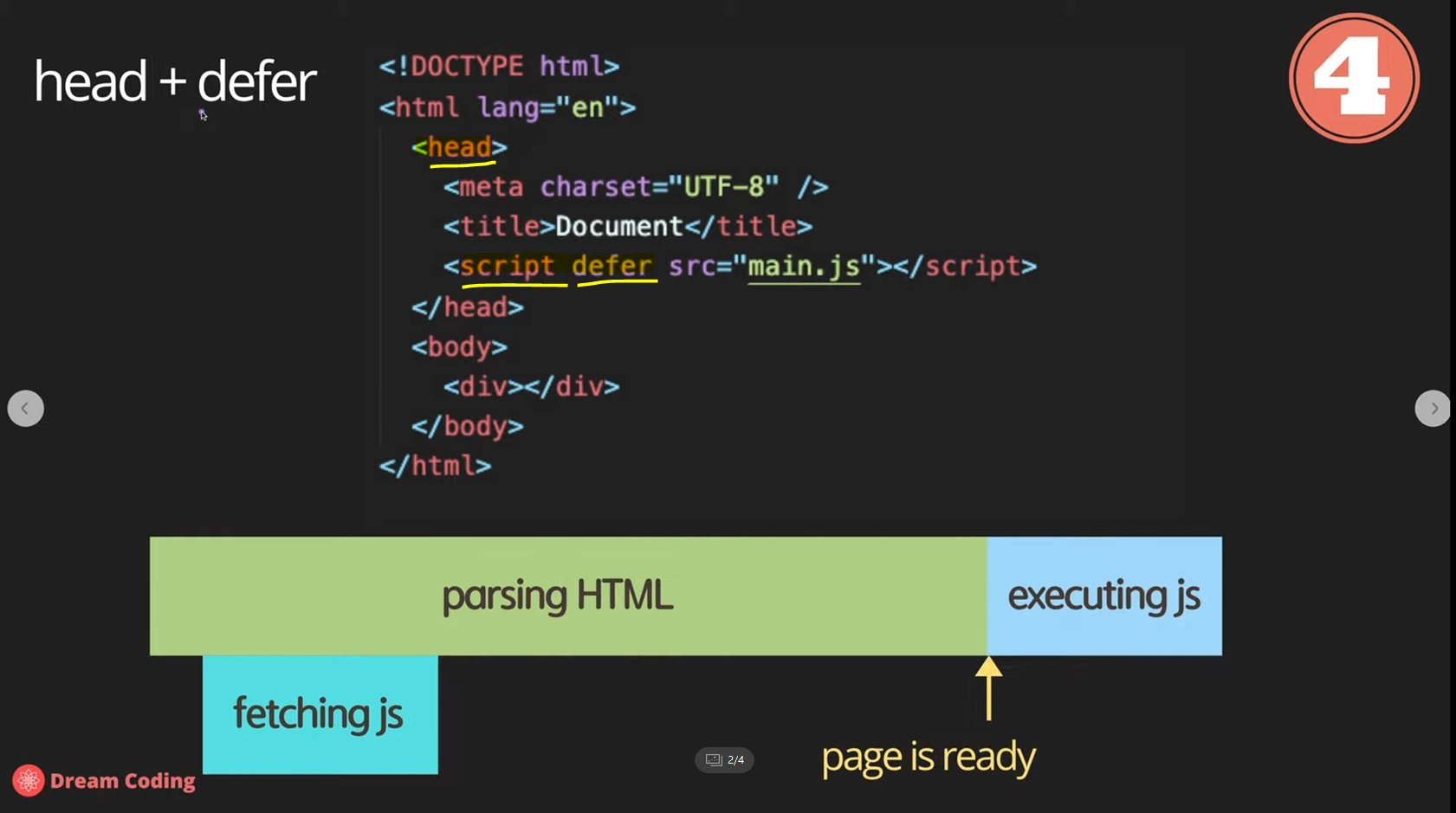
head + defer로 설정:HTML을 parsing 하는 동안 defer 속성이 있는 스크립트를 '백그라운드'에서 다운로드 한다. 즉, fetching이 병렬로 이뤄지고 실행은 HTML 페이지 구성이 끝날때까지 지연되는 방식이다. 가장 안정적인 방법으로 이 방법을 추천한다.지연 스크립트는 페이지 생성을 막지 않으며 실행이 지연되긴 하지만 DOMContentLoaded 이벤트 발생전에 실행된다.

TIP. defer(미루다, 연기하다)와 async(비동기 통신) 속성은 external script에만 유효하다.
출처: YOUTUBE-드림 코딩, JAVASCRIPT.INFO
