😎 React Native(Expo CLI)
*React native 학습 목적으로 Expo CLI로 개발 초기 Setting을 진행함
1) expo install: 기본적으로 node가 설치된 상태에서 아래의 명령어를 terminal에 실행하여 설치합니다. window의 경우 powershell, gitbash 등에서 설치 명령어가 유효하지 않아 window 명령프롬프트를 활용하여 설치하였습니다.
npm install --global expo-cli
2) create a new app: 내가 진행할 project를 초기화 명령어를 통해 정의합니다.
expo init my-app
› 여기서 my-app은 project의 이름이므로 설치자의 선호에 따라 바꾸면 됩니다.
3) expo start: 위의 단계에서 project를 initializing 하였다면 해당 project 폴더 위치로 이동한 뒤 project를 실행합니다.
expo start
😇 Prettier/ESLint 적용
*VS Code extension인 Prettier와 ESLint가 기본적으로 적용된 상태에서 React-native Project에 적용함
1) eslint plugin 설치
npm install --save-dev eslint-config-airbnb eslint-plugin-import eslint-plugin-react eslint-plugin-jsx-a11y2) prettier-eslint 설치
npm install --save-dev prettier eslint-config-prettier eslint-plugin-prettier3) eslint, prettier rc 파일 생성
파일명: .eslintrc.js
저장위치: Project 최상단 위치
module.exports = {
extends: [
'airbnb',
'prettier',
'prettier/react',
'plugin:prettier/recommended',
'eslint-config-prettier',
],
parser: 'babel-eslint',
rules: {
'import/no-unresolved': 'off',
'react/jsx-filename-extension': [
1,
{
extensions: ['.js', '.jsx'],
},
],
'prettier/prettier': [
'error',
{
trailingComma: 'es5',
singleQuote: true,
printWidth: 100,
},
],
},
plugins: ['prettier'],
};
파일명: .prettierrc.json
저장위치: Project 최상단 위치
{
"arrowParens": "avoid",
"bracketSpacing": true,
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxBracketSameLine": false,
"jsxSingleQuote": false,
"printWidth": 80,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": true,
"singleQuote": false,
"tabWidth": 2,
"trailingComma": "none",
"useTabs": false,
"vueIndentScriptAndStyle": false,
"endOfLine":"auto"
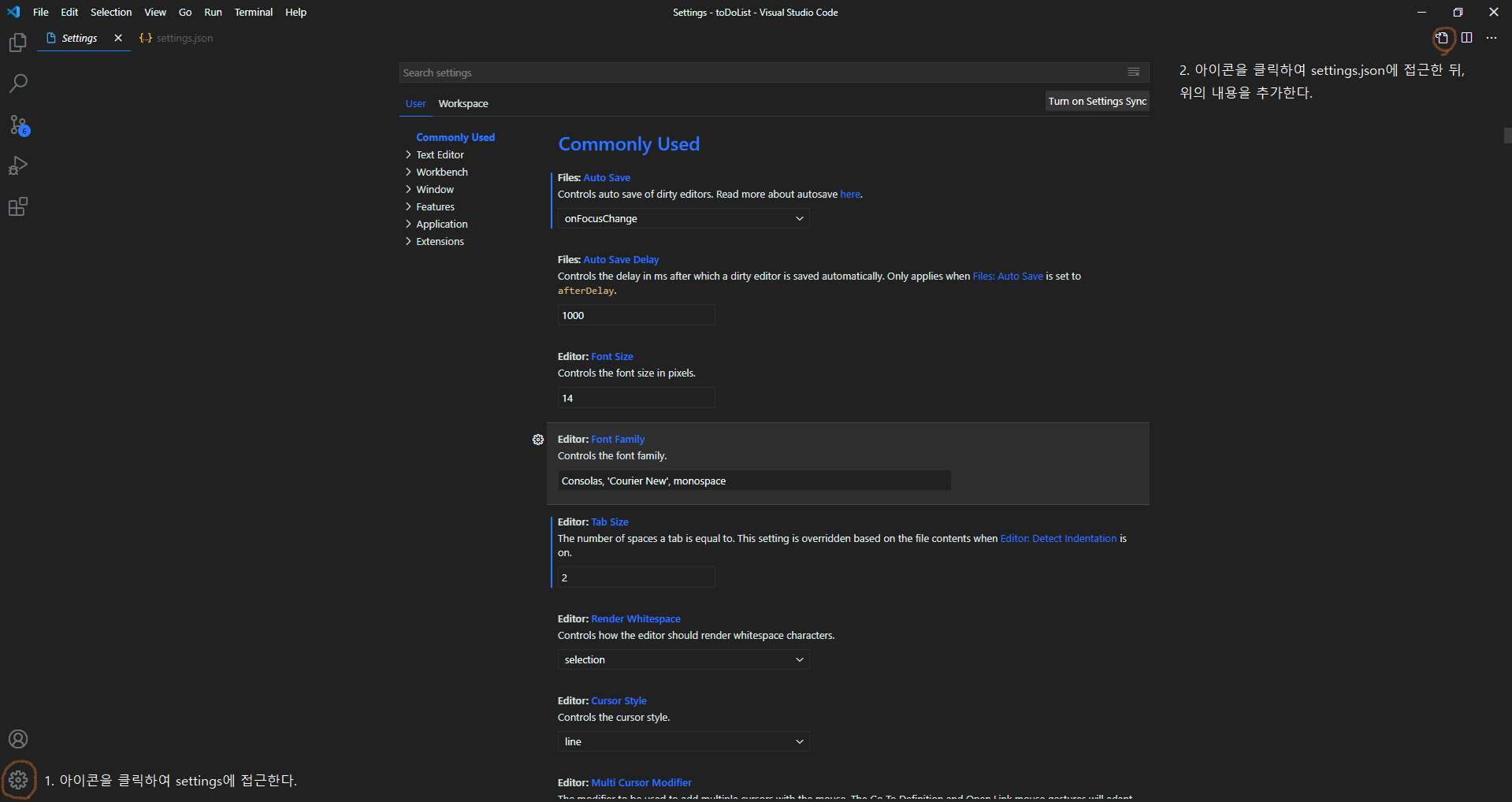
}4) vscode setting 파일 내용 추가
파일명: settings.json
수정위치: vscode-settings -> settings.json
{
"prettier.eslintIntegration": true,
"editor.formatOnSave": true,
"editor.tabSize": 2
} 
.png)
